
Старый МТФ
Рассмотрим возможность настройки скрывающего блока ДП на примере из двух ДП, один из которых будет скрывать по нажатию кнопки (ссылки).

Отображение ДП в карточке задачи.

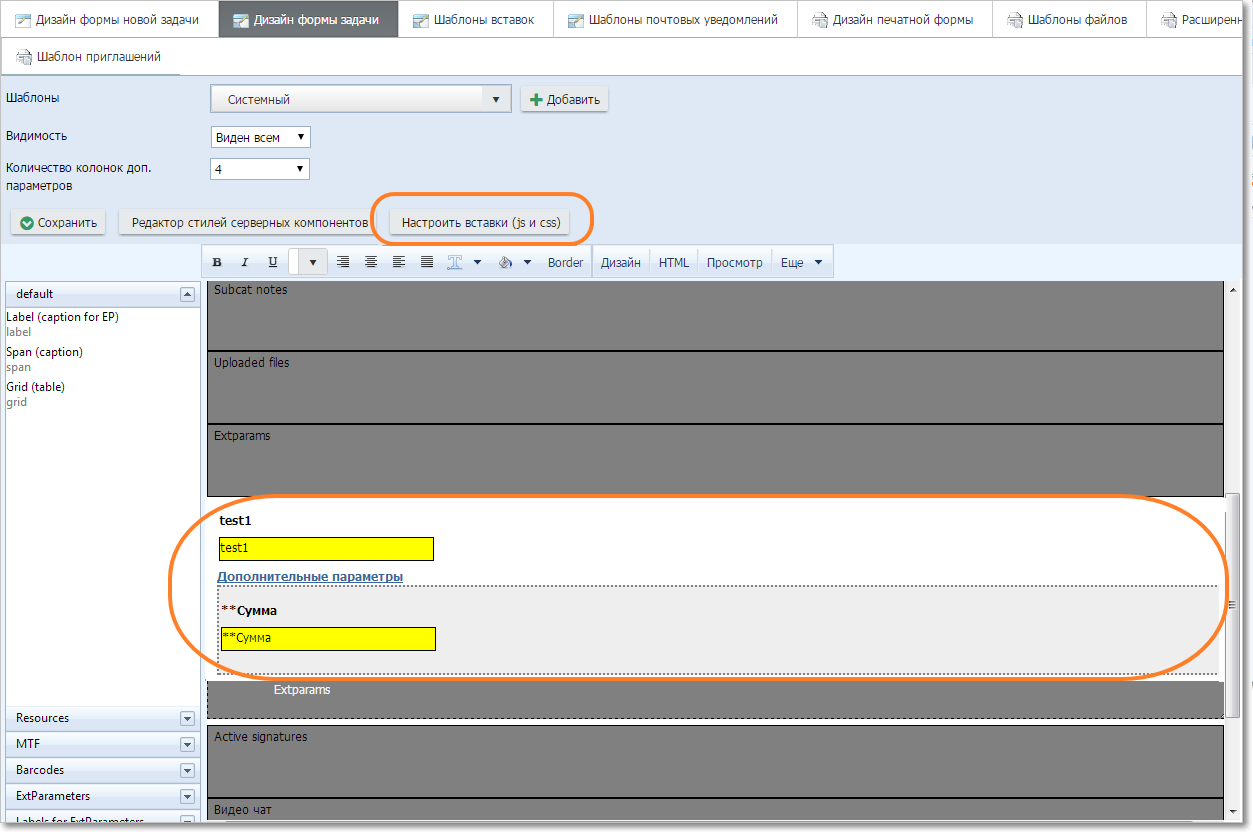
Шаблон дизайна.
В Дизайне категории надо зайти в режим отображения HTML (см. правое меню на предыдущем скриншоте) и найти первую строчку блока ДП:
<div class="extparamsBlock">
В данном примере в блоке ДП есть 4 пары тегов <tr> ... </tr>, по две пары для каждого из двух ДП: одна пара на название ДП и другая на сам ДП. Надо разделить блок <div> на два таких же блока и прописать у каждого некоторые свойства. Между этими двумя блоками нужно вставить блок со ссылкой, при нажатии на которую будет вызываться js, скрывающий нижний блок ДП:
<div style="padding: 4px 0px 0px 10px;">
<a style="text-decoration: underline;" onclick="javascript:ShowPanel(2); return false;" href="#" tabindex="0">
<b>Дополнительные параметры</b>
</a>
</div>
Результат должен быть такой:
<div class="extparamsBlock" style="" id="1">
<table style="width:100%;table-layout:fixed;" class="" border="0">
<tbody>
<tr class="">
<td valign="top" style="width: 32.743362831858406%; " class="">
<label id="labelExtParam1158" for="ExtParam1158" class="LabelExtParameter1158" style="">
test1
</label>
</td>
<td valign="top" style="width: 35.004916420845625%; " class="">
</td>
<td class="" style="width: 31.465093411996065%; ">
</td>
</tr>
<tr class="">
<td valign="top" style="width:33%;" class="">
<input style="width: 205px; " class="ExtParameter" type="text" id="ExtParam1158" value="test1"/>
</td>
<td valign="top" style="width:33%;" class="">
</td>
<td class="">
</td>
</tr>
</tbody>
</table>
</div>
<div style="padding: 4px 0px 0px 10px;">
<a style="text-decoration: underline;" onclick="javascript:CrmShowPanel(2); return false;" href="#" tabindex="0">
<b>Дополнительные параметры</b>
</a>
</div>
<div class="extparamsBlock" style="display: none; " id="2">
<table style="width:100%;table-layout:fixed;" class="" border="0">
<tbody>
<tr>
<td class="">
<label id="labelExtParam1190" for="ExtParam1190" class="LabelExtParameter1190" style="">
**Сумма
</label>
</td>
<td class="">
</td>
<td class="">
</td>
</tr>
<tr>
<td class="">
<input style="width: 205px; " class="ExtParameter" type="text" id="ExtParam1190" value="**Сумма"/>
</td>
<td class="">
</td>
<td class="">
</td>
</tr>
<tr>
<td class="">
</td>
<td class="">
</td>
<td class="">
</td>
</tr>
</tbody>
</table>
</div>
|
|---|
•в первом блоке div добавлены свойства style="" и id="1";
•во втором блоке добавлены свойство style="display: none; " , которое скрывает этот блок по умолчанию, и id="2".
После редактирования html-кода нажмите кнопку Сохранить.
Теперь надо добавить js, который вызывается по нажатию на ссылку, добавленную выше отдельным блоком.
В Дизайнере надо нажать кнопку Настроить вставки (js и css) (выделена на скриншоте выше) и добавить созданную js вставку:
function ShowPanel(panelid) {
var pnl = document.getElementById(panelid);
pnl.style.display = (pnl.style.display == "" ? "none" : "");
if (panelid == 2)
TaskUsedAsEpUpdateHelper.ReloadAndResizeGrid(102)
}
Полезные ссылки