|
|
Окно с сообщением
По клику на кнопку с ID=11 выполняется автоматизация, на время выполнения отображается окно.
$(window).on('MTFMainLoadFinished', function(){
var scr = document.createElement('script');
scr.src = 'https://unpkg.com/sweetalert/dist/sweetalert.min.js';
var doc = document.getElementById ('aspnetForm');
doc.appendChild(scr);
$('#taskFormCustomButtonId11').click(function(){
swal({
imageUrl:'/img/orig.gif',
title:'Происходит запись на носитель.\n Пожалуйста, подождите.',
showConfirmButton:false
})
});
});
|
|
|
Окно с сообщением и кнопкой подтверждения
Кнопка подтверждения заменяет кнопку перехода по маршруту. Стандартная кнопка перехода скрывается.
$(window).on('MTFMainLoadFinished', function() {
var scr = document.createElement('script');
scr.src = 'https://unpkg.com/sweetalert/dist/sweetalert.min.js';
var doc = document.getElementById ('aspnetForm');
doc.appendChild(scr);
// кнопки перехода по маршруту скрываются
$('#stepBtnUnderTaskText1234').hide();
if ($('#fieldState')[0].innerText=='ЭП записана на носитель'){
swal({
html:true,
title:"",
text: "<p style=\"font-size:16px;\"><span class=\"inline-comment-marker\">Ваша Электронная Подпись успешно записана на Вашу персональную карту.</span></p><p style=\"font-size:16px;\">Для активации Вашей Электронной Подписи нажмите \"Подтвердить получение ЭП\".</p>,
type:"success",
showConfirmButton:true,
confirmButtonText: 'Подтвердить получение ЭП'
},
function(isConfirm) {
$('#stepBtnUnderTaskText1234').click()
})
};
});
|
|
|
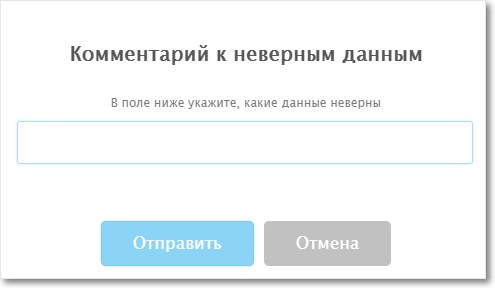
Окно с сообщением, полем для ввода и двумя кнопками
Окно вызывается по клику на кнопку перехода по маршруту. Описание неверных данных из поля ввода записывается в ДП с ID=999.
$(window).on('MTFMainLoadFinished', function(){
var scr = document.createElement('script');
scr.src = 'https://unpkg.com/sweetalert/dist/sweetalert.min.js';
var doc = document.getElementById ('aspnetForm');
doc.appendChild(scr);
var
a = document.getElementById('stepBtnUnderTaskText1234'),
resultCss = "",
ep999 = new ExtParam(999);
// по кнопке перехода 'Проверка данных' не выполняется переход по маршруту
if ($('#fieldState')[0].innerText == 'Проверка данных'{
a.removeAttribute("onclick")};
function addStyle(data) {
head = document.head || document.getElementsByTagName('head')[0],
style = document.createElement('style');
style.type = 'text/css';
if (style.styleSheet) {
style.styleSheet.cssText = data;
}
else {
style.appendChild(document.createTextNode(data));
}
head.appendChild(style);
}
$('#stepBtnUnderTaskText1234').click(function(){
resultCss+= 'input {width: 120% !important;}'
addStyle(resultCss);
swal({
title: "Комментарий к неверным данным",
text: "В поле ниже укажите, какие данные неверны",
type:"input",
showCancelButton: true,
confirmButtonText:'Отправить',
cancelButtonText:'Отмена',
closeOnConfirm: false,
inputPlaceholder: "Какие данные неверны?"
},
function (inputValue) {
if (inputValue === false) return false;
if (inputValue === "") {
swal.showInputError("Обязательно заполните причину!");
return false;
}
swal({
title:"Сообщение о неверных данных отправлено!",
text:"Вы указали: " + inputValue,
type:"success"},
function (){
var func=function(event){ChangeStep(1234, '', '', false);};
if(func(event)){
WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions('', '', false, '', '', false, false));
__doPostBack('','')
}
});
ep999.val(inputValue);
})
});
});
|