
Управление мобильным приложением осуществляется через специальные наборы элементов управления (контролов) на экране устройства. Элементы управления отображаются пользователю в пользовательском интерфейсе, а настраиваются в режиме администрирования "Первой Формы". Мобильное приложение 1F поддерживает следующие элементы управления:
•нижнее меню (меню вкладок) - набор кнопок внизу экрана, каждая кнопка соответствует вкладке (режиму просмотра). Максимально возможное количество вкладок — 6 штук. Нижнее меню присутствует на экране всегда. По умолчанию не содержит ни одной вкладки.
•боковое (левое) меню — открывается нажатием на кнопку ![]() в верхнем левом углу экрана. Это иерархический список элементов, который формируется из двух частей: сверху главное меню, под ним меню Избранное. По умолчанию главное меню содержит пункт "Настройки".
в верхнем левом углу экрана. Это иерархический список элементов, который формируется из двух частей: сверху главное меню, под ним меню Избранное. По умолчанию главное меню содержит пункт "Настройки".
•дашборд (рабочий стол) — набор плиток, доступен из бокового\нижнего меню в пунктах с названием "Главная". Рабочий стол может отображать разные данные — например, для широких плиток Категорий и Задач он может загружать сокращенные тексты задач.

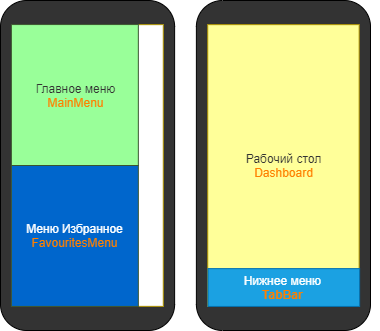
Схема мобильного интерфейса. Контейнеры.
Принципы настройки мобильного интерфейса
Для создания и настройки элементов мобильного интерфейса используются контейнеры, шаблоны и блоки.
Контейнер — это упорядоченный список элементов интерфейса. Каждый экран приложения состоит из контейнеров, одного или нескольких (за исключением ненастраиваемых экранов загрузки и авторизации). Система поддерживает 5 видов контейнеров: рабочий стол (Dashboard), нижнее меню (TabBar), главное меню (MainMenu), меню Избранное (FavouritesMenu).
Состав контейнеров на экране может различаться для разных учетных записей. Например, для некоторых пользователей может отображаться нижнее меню, а для других нет.
Элементы контейнера называются блоками. Блок — это "атом", наименьшая единица мобильного интерфейса. Блок может быть кнопкой, плиткой рабочего стола, пунктом меню и другим базовым элементом, из которых состоит интерфейс экрана приложения. Действие, которое приложение будет осуществлять при взаимодействии с блоком, определяется типом блока и типом его данных. Блоки могут быть вложенными (включать в себя другие блоки) — это блоки-папки. Примеры блоков: кнопка вкладки "Главная" в нижнем меню, ДП в карточке задачи.
Внешний вид и поведение контейнера и блока определяется шаблоном. Любой контейнер и любой блок могут иметь один или несколько шаблонов. Шаблоны имеют наборы параметров, таких как цвет, размер, масштабируемость и др.
|
|---|
|
|---|