
|
|---|

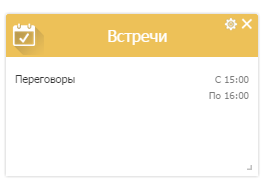
В блоке выборки задач отображаются задачи, которые соответствуют условиям выбранного смарт-фильтра.

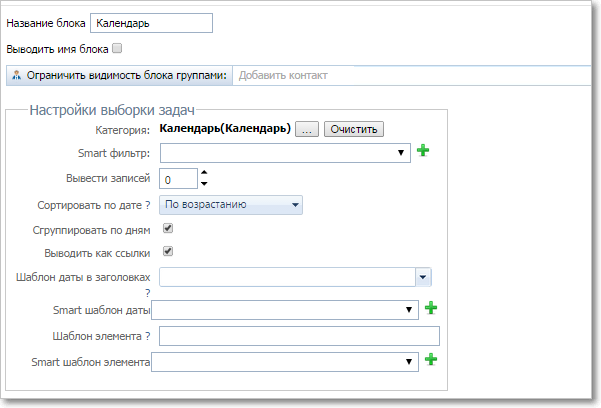
В окне настроек задайте название блока, отметьте флажок "Выводить имя блока" чтобы настроить отображение заголовка блока, а также определите группы пользователей, которым будет доступен блок.

Название |
Описание |
|---|---|
Название блока |
Название, которое будет отображаться в верхней части блока |
Выводить имя блока |
Если флажок включен, то название будет отображаться, иначе блок будет отображаться без названия |
Ограничить видимость блока группами |
Выберите группы пользователей, которым будет доступен блок |
Категория |
Категория, из которой отбираются задачи |
Smart-фильтр |
Выберите готовый смарт-фильтр из выпадающего списка или создайте новый смарт-фильтр, нажав на иконку |
Вывести записей |
Число записей, отображаемых в блоке |
Сортировать по дате |
Порядок сортировки. Если задан шаблон или смарт-шаблон для даты, то сортировка производится по полученным по шаблону значениям. Если шаблона нет, то для задач из календаря сортировка идет по периодам, а для остальных категорий — по дате создания задачи |
Сгруппировать по дням |
Если флажок включен, то задачи отображаются с группировкой по дням |
Выводить как ссылки |
Если флажок включен, то задачи отображаются в блоке в виде ссылок |
Шаблон даты в заголовках Шаблон элемента |
В тексте можно использовать конструкции, при отображении заменяемые на значения различных параметров задачи. •$Text будет заменен на текст задачи; •$TaskID — на ID задачи; •$CreatedTime — на дату создания задачи; •$OrderedTime — на срок задачи; •$ExtНомерДП — на значение ДП с ID равным НомерДП. Например,конструкция $Ext15 будет заменена на значение ДП с ID равным15. |
Smart-шаблон даты Smart-шаблон элемента |
Выберите готовое смарт-выражение из выпадающего списка или создайте новое смарт-выражение, нажав на иконку |
