Блок Smart Html является самым гибким и многофункциональным из всех портальных блоков. С его помощью можно настроить отображение практически любых данных, хранящихся в системе, практически в любом виде. Данные для отображения отбираются с помощью одного или нескольких смарт-выражений. Представление (внешний вид) этих данных настраивается с помощью шаблона и HTML-разметки.
В общих настройках блока перейдите по ссылке Открыть дополнительные настройки.
В левой части настраивается шаблон (визуальное представление данных). Он формируется на основе шаблонизатора mustache;
В правой части настраиваются данные, которые выводятся в блоке. Данные возвращаются одним или несколькими смарт-выражениями. В верхнем окне JSON данные отображается актуальная структура данных и пример возвращаемых значений (в формате JSON). Ниже отображается окно предпросмотра результата.
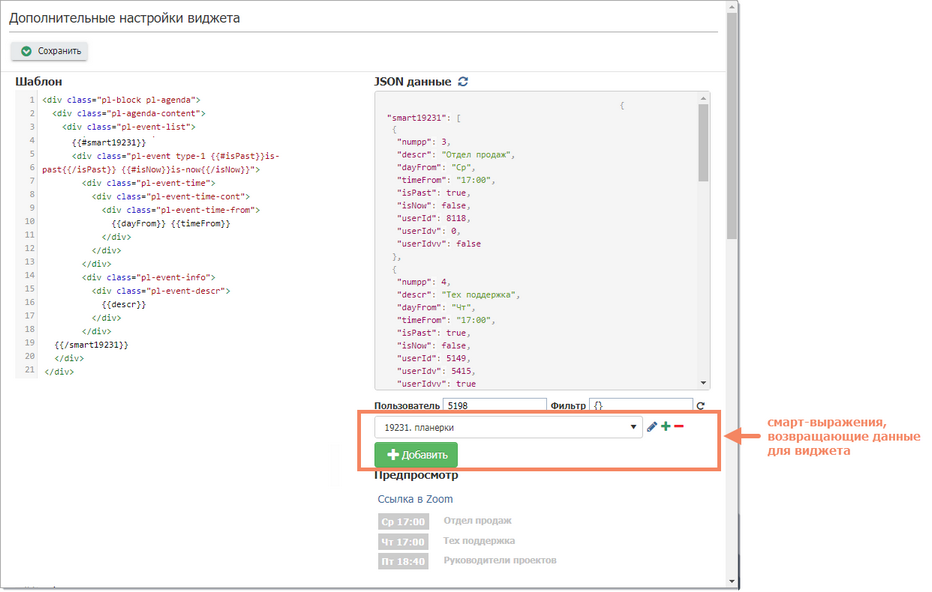
Настройка портального блока Smart html.
Обычно при настройке блока сначала создают смарт-выражения и получают структуру данных, а затем на основе этой структуры настраивают шаблон.
Отбор данных с помощью смарт-выражений и фильтров
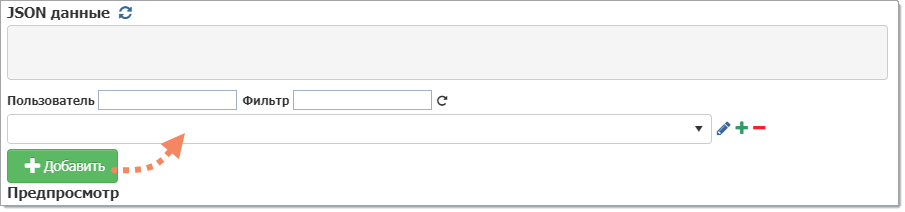
Чтобы добавить смарт-выражение, нажмите кнопку Добавить. Сверху добавится поле — выпадающий список настроенных в системе глобальных смарт-выражений.

Выбор смарт-выражения в настройках блока.
В одном виджете можно добавлять неограниченное число смарт-выражений.
|
|---|
Данные, которые пользователь видит в виджете, зависят от настроенных фильтров отбора данных, а также от прав конкретного пользователя. Поэтому чтобы проверить, какие именно данные пользователь будет видеть в виджете, нужно задать ID пользователя (поле Пользователь) и значения фильтра (поле Фильтр). Только заполнив эти поля, можно получить данные для предпросмотра.
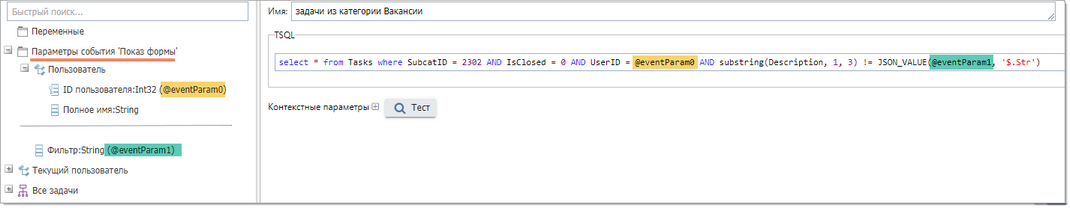
В смарт-выражениях вы можете обращаться к контекстным параметрам Пользователь и значениям фильтра — они находятся в папке Параметры события Показ формы.
ID пользователя из поля Пользователь передается в параметре @eventParam0, а значения параметров поля Фильтр — в параметре @eventParam1 в формате JSON.
Пример использования контекстных параметрам блока Smart Html в смарт-выражении.
В параметре @eventParam1 дата передается как строка в формате '30.11.2019', а период — как JSON вида {"from":"01.11.2019","to":"30.11.2019 23:59"}.
Шаблон
Для создания шаблона можно использовать html-теги, задавать стили css, а также использовать преднастроенные стили, поставляемые вместе с "Первой Формой" (например, для заголовков можно использовать преднастроенные стили тегов <h1>, <h2>, <h3>, и т.п.).
Для обращения к данным используются теги шаблонизатора mustache.
С помощью ve-link можно открыть контент в интерфейсе SPA без js-вставок. Компонент можно использовать в следующих случаях:
Что открывает |
Пример синтаксиса |
|---|---|
Открыть страницу, зарегистрированную в "Первой Форме" (т.е. вызывающую какой-то интерфейс приложения). Если такой зарегистрированной страницы нет, будет сгенерирована ошибка |
<ve-link url="/dev/context-menu">{{url_to_open}}</ve-link> |
Открыть в iframe любую ссылку через специальный роутинг: ~/link?url=<link_to_open> |
<ve-link link="/NewCustomGrid.aspx?Type=Repeated&All=true">{{link_to_open}}</ve-link> |
Открыть задачу |
<ve-link taskId="{{taskId}}" >{{taskText}}</ve-link> |
Открыть портал |
<ve-link portalId="333">{{portal_name}}</ve-link> |
Открыть одну новость из ленты новостей |
<ve-link newsId="{{taskId}}" >{{news_title}}</ve-link> |
Проверка
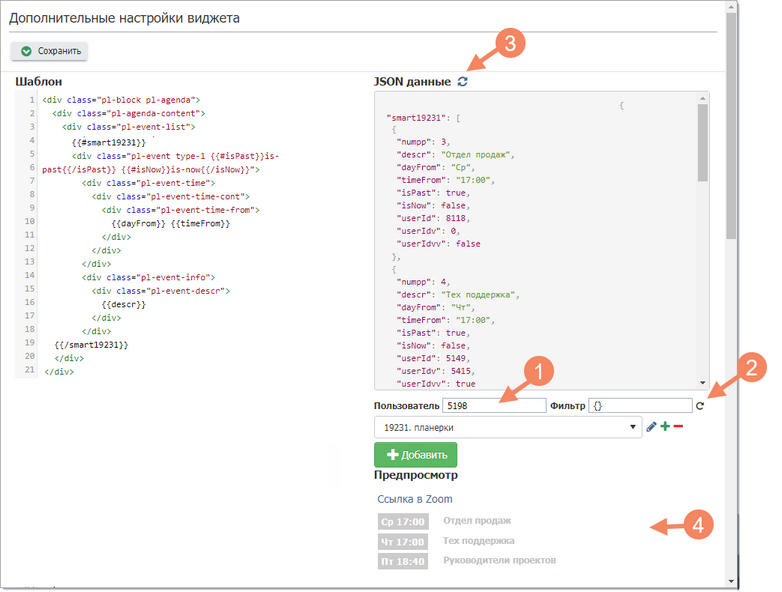
После настройки смарт-выражений и шаблона вы можете проверить, какие данные возвращаются и как будет выглядеть при этом содержимое виджета. Для этого:
(1) в поле Пользователь укажите ID пользователя, от имени которого вы будете просматривать данные;
(2) заполните поле Фильтр — в нем указываются значения параметров фильтра, настроенного для блока, в формате JSON:
{"name1":value1, "name2":"value2", ...}
где name — имя переменной из фильтра, а value — значение, которое вы хотите проверить (строковые значения берутся в кавычки).
Чтобы заполнились значения по умолчанию, настроенные в фильтре, нажмите на значок ![]() справа от поля Фильтр. Затем вы можете изменить эти значения.
справа от поля Фильтр. Затем вы можете изменить эти значения.
Если фильтр для виджета не настроен, в поле Фильтр будет пустое значение {}.
(3) нажмите на значок ![]() справа от названия JSON данные.
справа от названия JSON данные.
После этого в поле JSON данные отобразятся возвращаемые данные, а в поле Предпросмотр (4) — содержимое виджета с учетом фильтра и пользователя. Содержимое отображается без учета CSS-вставок, подключенных к виджету или к порталу.
Пример получения структуры данных, возвращаемых смарт-выражениями.
Пример создания и настройки виджета Smart HTML:
Виджет Smart HTML(21:13 мин.)
Полезные ссылки
Редактирование смарт-выражений