Портальная страница состоит из сетки, на которой расположены виджеты.
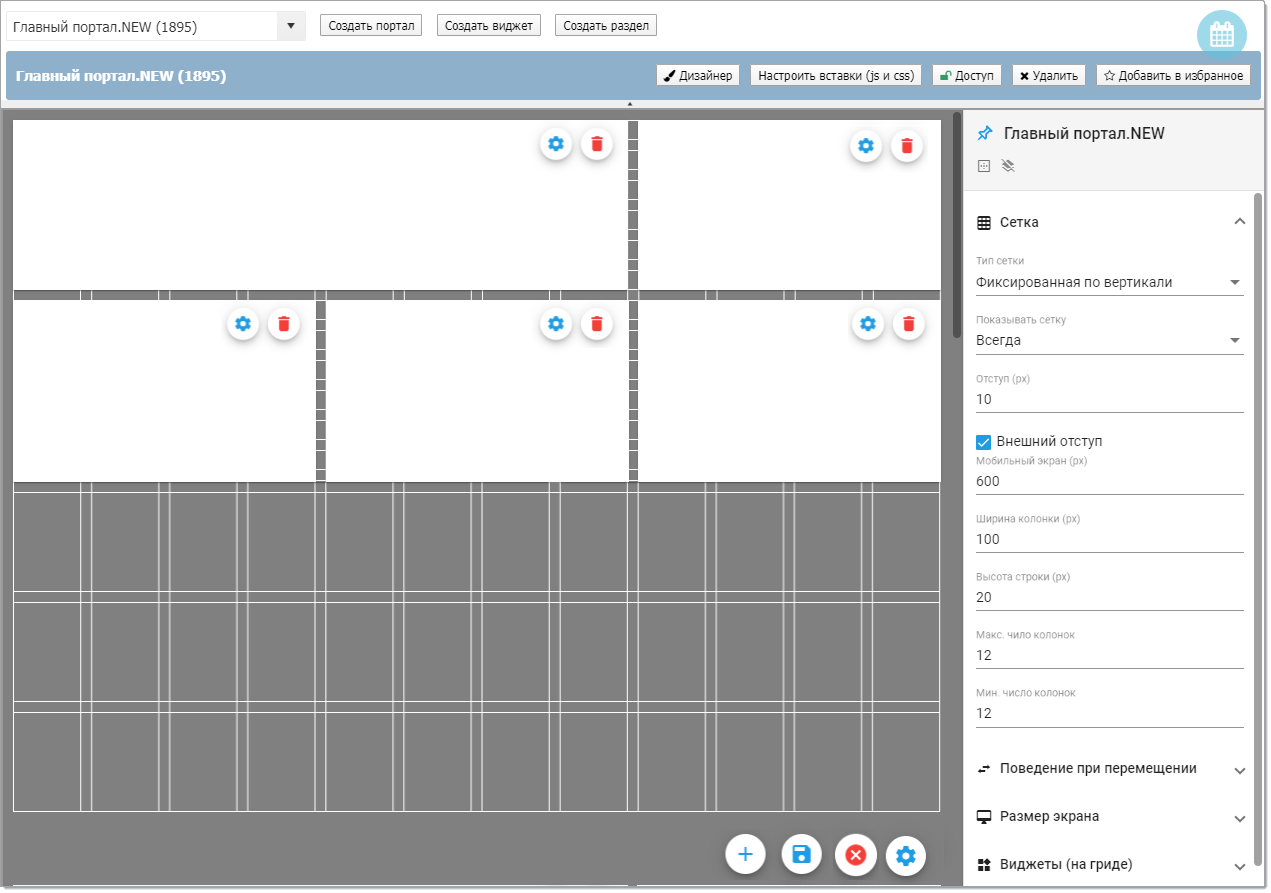
Структура портальной страницы в режиме Dashboard
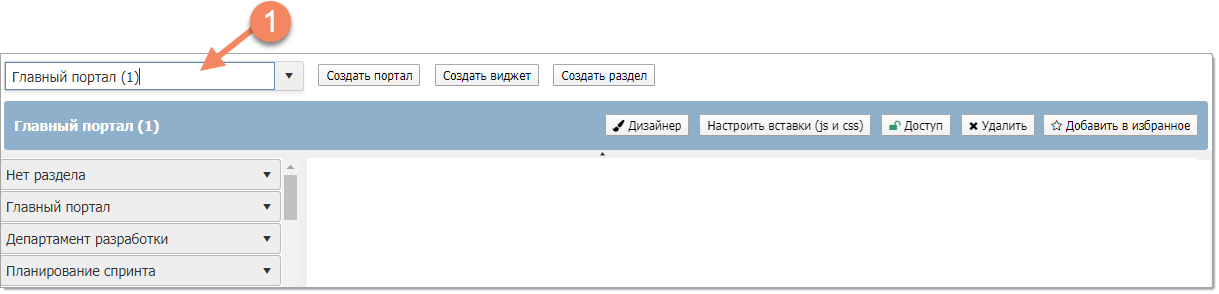
Для редактирования портальной страницы нужно выбрать ее в выпадающем меню (1):

Переход к редактированию портальной страницы
После этого отображается страница в режиме просмотра и редактирования, а справа появляется панель с настройками:
Кнопка |
Действие |
|
|---|---|---|
Если на сетке выделен (выбран) какой-либо виджет, этот выбор исчезнет |
||
Удалить все виджеты с сетки |
||
Выбранный виджет (блок отображается только когда выбран какой-либо виджет на сетке) |
||
Перетаскивание |
Если флажок включен, пользователи смогут перетаскивать виджет на другое место страницы |
|
Изменение размеров |
Если флажок включен, пользователи смогут изменять размеры виджета |
|
Компактность |
В настоящее время не используется |
|
Колонок макс. |
Максимальное число колонок сетки, которые может занимать виджет |
|
Колонок мин. |
Минимальное число колонок сетки, которые может занимать виджет |
|
Строк макс. |
Максимальное число строк сетки, которые может занимать виджет |
|
Строк мин. |
Минимальное число строк сетки, которые может занимать виджет |
|
Область макс. |
В настоящее время не используется |
|
Область мин. |
В настоящее время не используется |
|
Сетка |
||
Тип сетки |
Возможные значения: •На весь экран •Вертикальная прокрутка •Горизонтальная прокрутка •Фиксированная •Фиксированная по вертикали •Фиксированная по горизонтали |
|
Показывать сетку |
Возможные значения: •Всегда •При изменении размеров •Никогда |
|
Отступ (px) |
Расстояние между ячейками сетки по горизонтали и вертикали |
|
Внешний отступ |
Если флажок включен, то сетка имеет внешние отступы со всех сторон. Размер отступа такой же, как и между ячейками |
|
Мобильный экран (px) |
Ширина при отображении на мобильном экране |
|
Ширина колонки (px) |
Ширина одной колонки сетки |
|
Высота строки (px) |
Высота одной строки сетки |
|
Макс. число колонок |
Максимальное число колонок сетки. Может задаваться для каждого размера экрана (см. ниже) |
|
Мин. число колонок |
Минимальное число колонок сетки. Может задаваться для каждого размера экрана (см. ниже) |
|
Поведение при перемещении |
||
Менять местами |
||
Толкать |
||
Перемещение |
||
Изменение размеров |
||
Занимать при изменении размеров |
||
Размер экрана |
||
Настройка портала для различных размеров экрана. Это нужно настраивать, если портал будет использоваться в мобильном приложении или предназначен для просмотра на устройствах с небольшими экранами. Возможные размеры экрана: •Не выбран •xs — 1 колонка по умолчанию •sm — 2 колонки по умолчанию •md — 4 колонки по умолчанию •lg — 8 колонок по умолчанию •xl — 12 колонок по умолчанию
В процессе настройки желательно сразу просматривать, как будет выглядеть портал в мобильном приложении на экране соответствующего размера. Необходимо учитывать, что для вертикального и горизонтального расположения экранов используются разные размеры. Для вертикального расположения в большинстве случаев используется размер xs. |
||
Виджеты (на гриде) |
||
Отключение виджетов, выведенных на сетку |
||
Добавить виджет |
||
Сохранить внесенные изменения |
||
Сбросить пользовательские настройки. Для всех пользователей портал будет отображаться в том виде, как он настроен в интерфейсе администратора. Все пользовательские настройки (добавление, удаление, перемещение и изменение размеров виджетов) будут удалены |
||
Скрыть\отобразить правую панель с настройками |
||
Виджеты и разделы
При создании виджета в настройках указывается его принадлежность одному или нескольким разделам. Обычно разделы делают тематическими — например, СЭД, Маркетинг, ServiceDesk и т.п. Распределение по разделам нужно только для лучшей организации и более удобного поиска. На любой портал можно добавить виджеты из любых разделов. Если виджет не относится ни к какому разделу, он будет отображаться в разделе Без раздела.
Создание виджета
Создать новый виджет можно кнопкой рядом с именем портала:

Создание нового виджета.
Добавление виджета на портал и удаление с портала
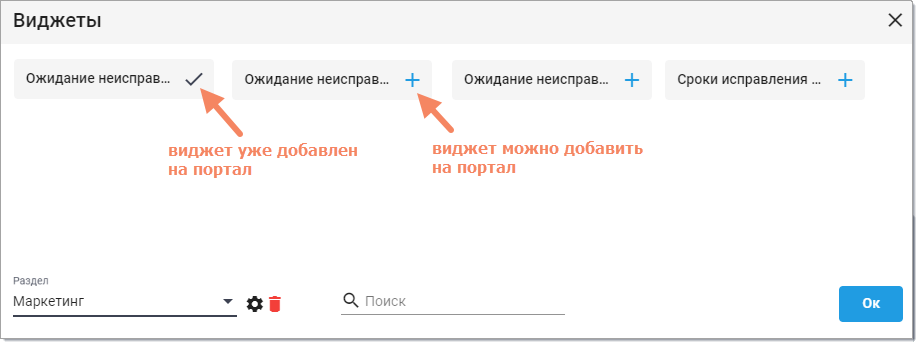
Для добавления существующего виджета на портал нужно кликнуть по иконке "+".

Добавление виджетов на портал в режиме Dashboard.
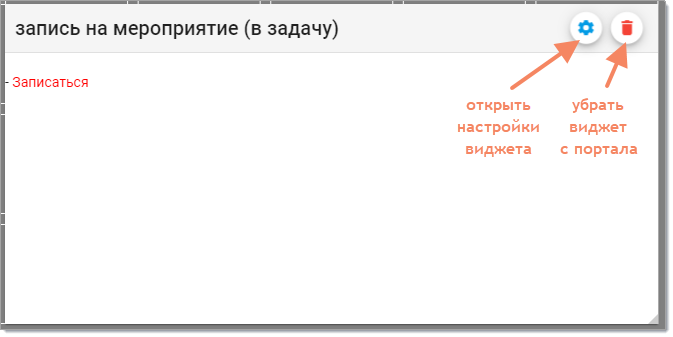
После добавления виджета на портал можно открыть его настройки или удалить с портала.

Отображение виджета.
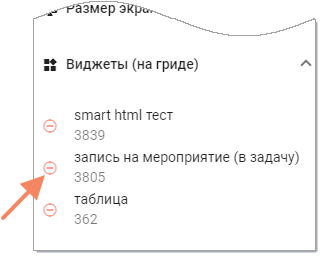
Удалить виджет с портала можно также из правой панели, в блоке "Виджеты (на гриде)":

Удаление виджета с портала.
Переименование и полное удаление виджета
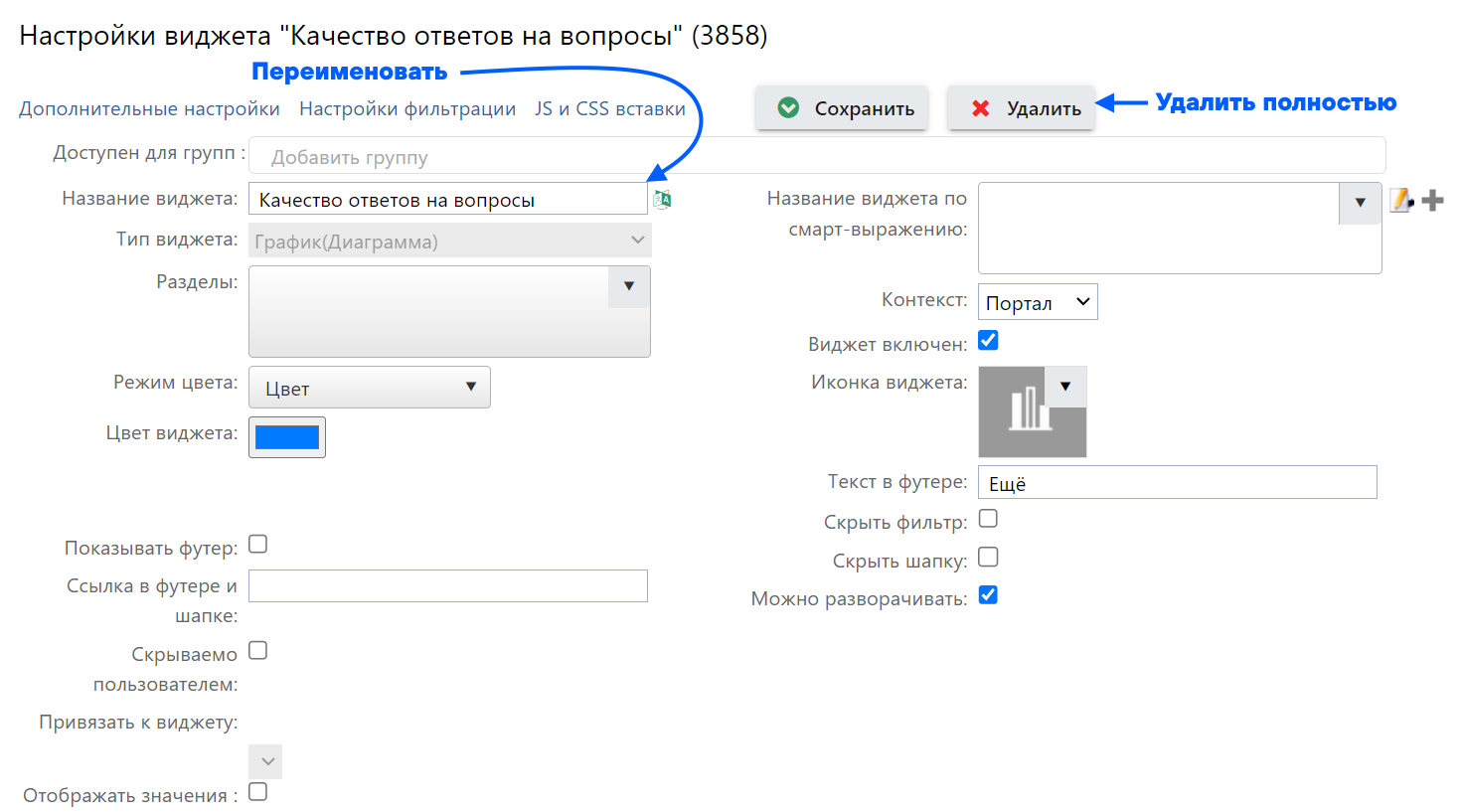
Переименовать виджет можно в окне настроек. Чтобы открыть его, нажмите кнопку ![]() в правом верхнем углу виджета.
в правом верхнем углу виджета.
В этом же окне можно полностью удалить виджет.
|
|---|

Переименование и полное удаление виджета.
Переименование и удаление разделов
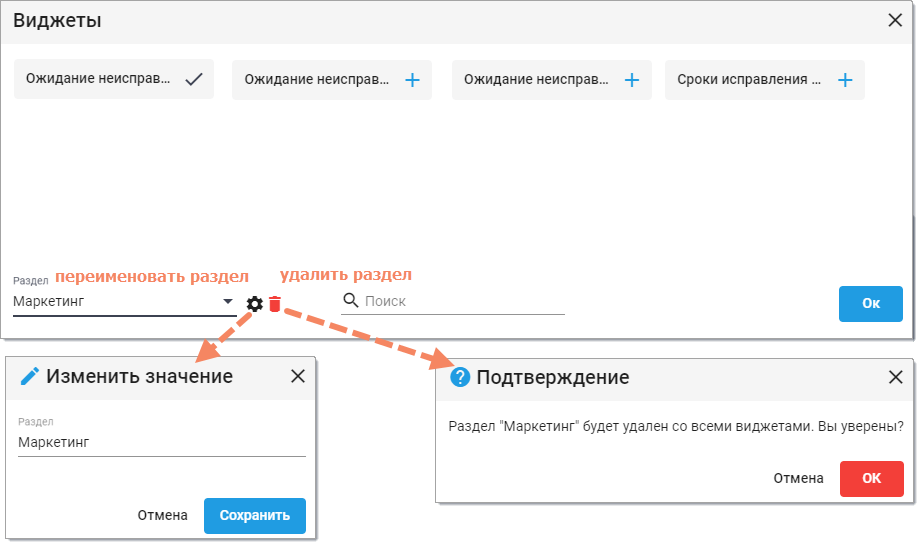
Переименовать или удалить раздел можно в окне добавления виджетов. Чтобы открыть это окно, в правом нижнем углу экрана нажмите кнопку ![]() .
.

Переименование и удаление раздела.
|
|---|
Видеоурок, иллюстрирующий работу с Dashboard дизайнером:
Dashboard дизайнер (2:37 мин.)