
Проверка доступности webSocket
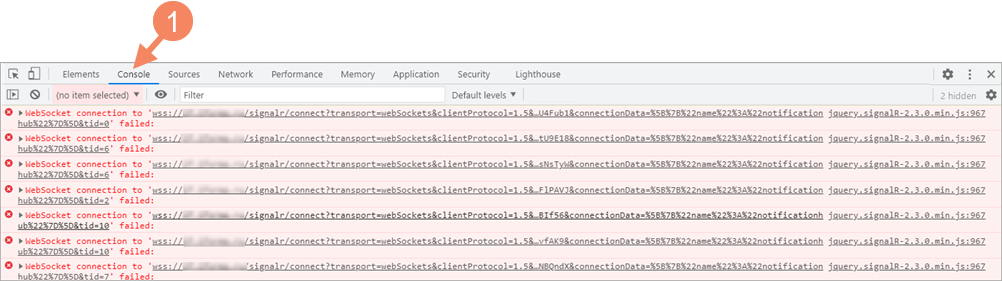
1. Чтобы проверить доступность webSocket, в приложении "Первая Форма" откройте карточку задачи. В браузере откройте панель разработчика (клавиша F12) и перейдите на вкладку Console (1). Наличие таких сообщений, как на скриншоте ниже, говорит о недоступности webSocket.

Вкладка Console. Недоступность webSocket
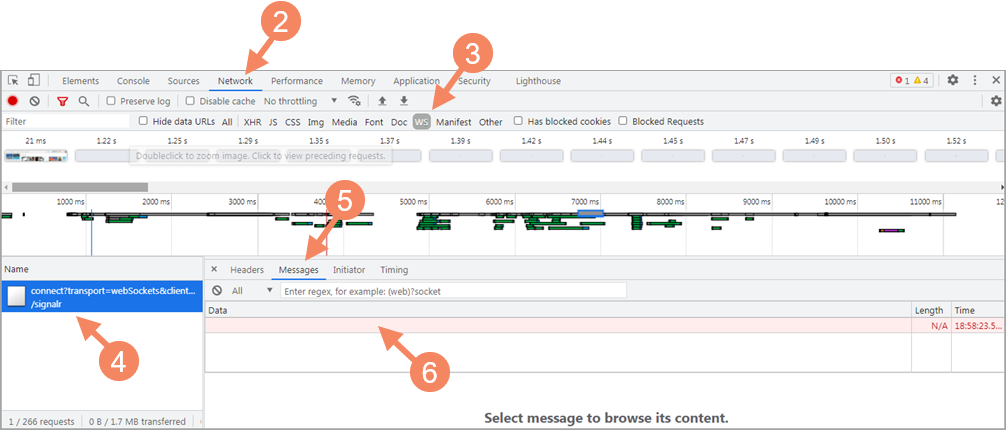
2. В панели разработчика перейдите на вкладку Network (2), выберите WS (3), затем обновите страницу (клавиши CTR+F5). Должна появиться строка connect (4), нажмите на нее. Затем перейдите в раздел Messages (5). Сообщение подсвечено красным, значений нет (6).
Вкладка Network. Недоступность webSocket
Доступность webSocket
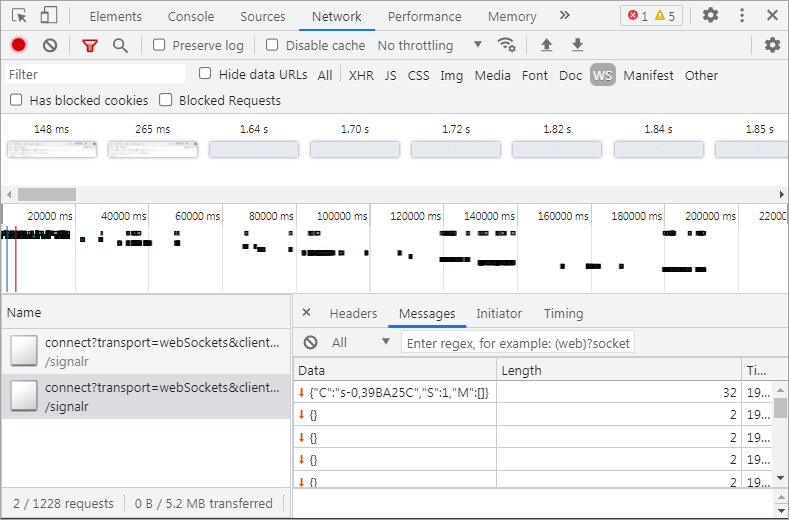
Для корректной работы приложения "Первая Форма" webSocket не должен возвращать ошибок во вкладке Console, а в разделе Messages должны возвращаться данные:

Вкладка Network. Доступность webSocket
Пример корректной настройки webSocket для nginx
location /notificationHub/ {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass https://ваше_приложение/notificationHub/;
proxy_buffering off;
gzip off;
}
Для версии ниже Орион вместо notificationHub используется signalr.