
Устаревшее |
|---|
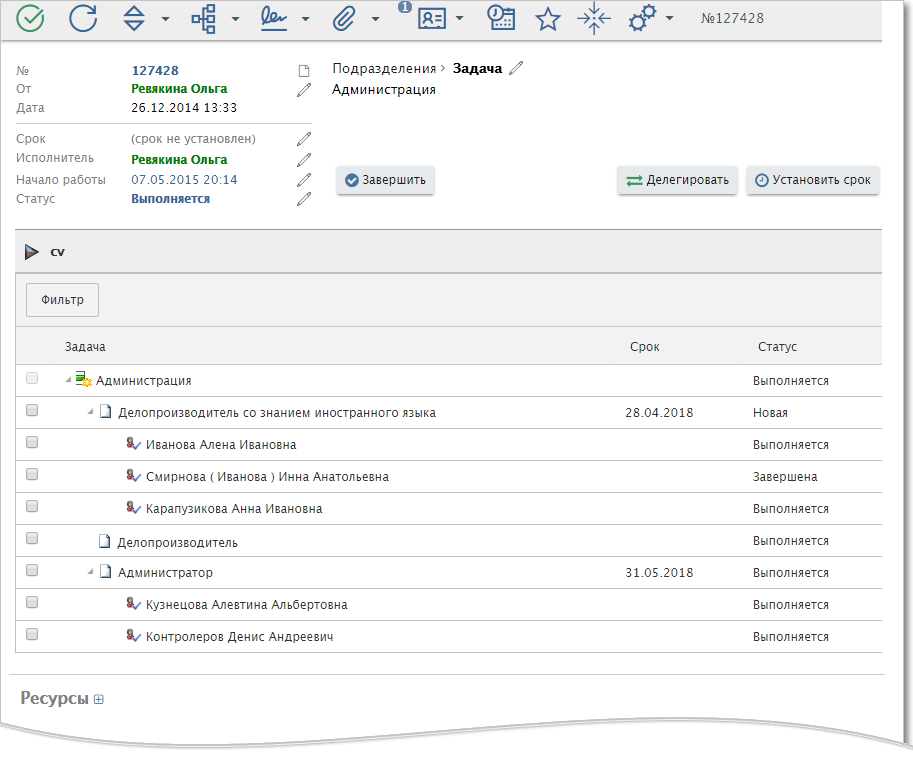
Иерархия может отображаться в карточке задачи.

Пример: блок с иерархией расположен в карточке задачи, над блоком "Ресурсы".
Чтобы иерархия отображалась в карточке задачи, на форму задачи можно добавить две вставки: js-вставку для вызова блока и css-вставку для стилизации.
js-вставка
Чтобы иерархия отображалась, начиная от текущей задачи (т.е. считая текущую задачу головной), при формировании URL для вызова иерархии передается taskId текущей задачи.
 Название параметра taskId регистрозависимое.
Название параметра taskId регистрозависимое.Пример вставки:
$(window).on('MTFMainLoadFinished', function(){
var a = taskId;
$('#<контейнер>').before('<iframe id="hierarchyCom" width="100%"
src="/taskhierarchies/TaskHierarchy.aspx?id=111&RootTaskId='+ a +'"></iframe>');
});
где 111 — ID иерархии, а <контейнер> — название элемента карточки задачи, над которым должен выводиться блок с иерархией. Например, если использовать #mtfTaskResources, то блок с иерархией будет выведен над блоком "Ресурсы".
Основные блоки, которые размещаются на карточке задачи:
Название |
Блок |
mtfTaskMainRoute |
Основной маршрут |
mtfNotes |
Примечания |
mtfTaskResources |
Ресурсы |
FileControl |
Файлы |
mtfExtParams |
Дополнительные параметры |
mtfSignatures |
Подписи |
CommentsFunctionBlock |
Комментарии |
Названия остальных блоков можно посмотреть в дизайнере, в режиме HTML.
CSS-вставка
Пример вставки:
#hierarchyCom {border: none;padding: 10px;box-sizing: border-box;height: 650px;margin: 0 5px;}