
Из JS-вставок портала можно вызывать галерею для просмотра изображений:

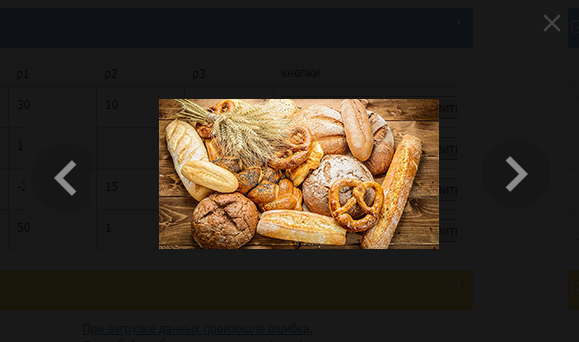
Галерея изображений.
Для вызова галереи используется функция window.firstForma.fileViewer(fileArray, fileIndex)
Параметр |
Описание |
|
|---|---|---|
fileArray |
массив { url, fileType, name, mime } |
|
url |
url источник файла |
|
fileType |
тип файла (необязательный параметр) Возможные значения: audio, video, image, pdf, eml. Если тип не указан, то будет определяться автоматически по fileName и fileUrl. Если автоматически тип не определился, то принимается как image |
|
name |
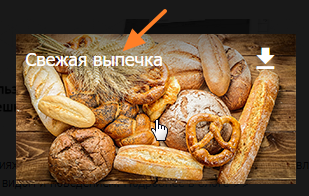
название, которое будет отображаться при наведении курсора мыши (необязательный параметр)  |
|
mime |
mime поле файла (необязательный параметр) |
|
fileIndex |
(необязательный параметр) По умолчанию 0. Определяет, какой по порядку файл из массива отображать сейчас |
|
Примеры:
window.firstForma.fileViewer([{
url:'./GetAttachment.ashx?id=1234&versionId=1',
fileType:'video',
mime:'video/mp4'
}])
window.firstForma.fileViewer([{
url:'https://ru.1forma.ru/GetAttachment.ashx?id=569754',
fileType:'image',
name:'Свежая выпечка'
},
{
url:'https://ru.1forma.ru/GetAttachment.ashx?id=569753',
fileType:'image',
name:'Витрина'
}])
Полный пример настройки галереи на портале описан здесь.
Полезные ссылки