
Управление мобильным приложением осуществляется через специальные наборы элементов управления (контролов) на экране устройства. Элементы управления отображаются пользователю в пользовательском интерфейсе, а настраиваются в режиме администрирования "Первой Формы". Мобильное приложение 1F поддерживает следующие элементы управления:

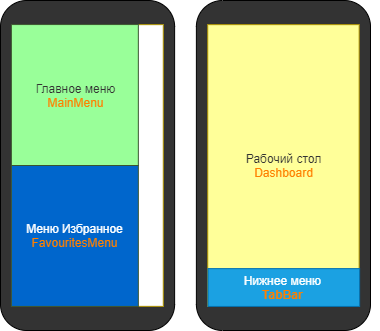
Схема мобильного интерфейса. Контейнеры
Принципы настройки мобильного интерфейса
Для создания и настройки элементов мобильного интерфейса используются контейнеры, шаблоны и блоки.
Контейнер — это упорядоченный список элементов интерфейса. Каждый экран приложения состоит из контейнеров, одного или нескольких (за исключением ненастраиваемых экранов загрузки и авторизации). Система поддерживает 5 видов контейнеров: рабочий стол (Dashboard), нижнее меню (TabBar), главное меню (MainMenu), меню Избранное (FavouritesMenu).
Состав контейнеров на экране может различаться для разных учетных записей. Например, для некоторых пользователей может отображаться нижнее меню, а для других нет.
Внешний вид и поведение контейнера и блока определяется шаблоном. Любой контейнер и любой блок могут иметь один или несколько шаблонов. Шаблоны имеют наборы параметров, таких как цвет, размер, масштабируемость и др.
|
|---|
|
|---|
Статистика использования мобильных приложений