С помощью js и css вставок и публикаций на карточку задачи можно выводить различные индикаторы, которые дают дополнительную информацию для пользователей.
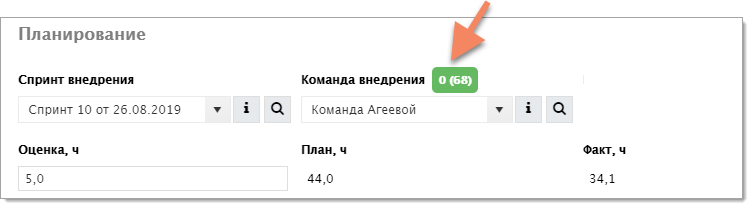
Например, руководитель подразделения планирует работу своих сотрудников на неделю вперед (управление по методу Agile, планирование недельных спринтов). Чтобы понимать, какие задачи могут быть выполнены в течение следующей недели (т.е. какие задачи войдут в следующий спринт), руководителю нужно видеть, сколько часов трудозатрат он может запланировать на всех сотрудников (т.е. общий объем трудозатрат в спринте), сколько часов он уже запланировал и сколько часов еще осталось свободных. Для этого на карточку задачи выводится индикатор — свободные часы (общие часы).

Индикатор на карточке задачи.
$(window).on('MTFMainLoadFinished', function() {
var team = new ExtParam ( 11 )
var sprint = new ExtParam ( 22 )
team.change ( function () { createAlertBar (); });
sprint.change ( function () { createAlertBar (); });
// подготовка индикатора — текст, цвет
function drawAlertBar ( hh, av ) {
var label = new ExtParam(11).label()[0];
var alertLabel = document.getElementById('teamAlertLabel');
if (!alertLabel) {
var alertLabel = document.createElement('span');
alertLabel.id = 'teamAlertLabel';
alertLabel.classList.add('alert-label');
label.appendChild(alertLabel);
}
// цвет индикатора (стили описаны в css-вставке)
if (hh >= 0) {
alertLabel.classList.remove('danger');
alertLabel.classList.add('success');
} else {
alertLabel.classList.remove('success');
alertLabel.classList.add('danger');
}
// текст индикатора
alertLabel.innerHTML = hh + ' (' + av + ')';
}
// вызов публикации
function createAlertBar () {
var purl = '/app/v1.2/api/publications/action/getteamhoursov?Util=80' + '&Version=' + sprint.val () + '&Team=' + team.val ()
$.ajax({
method: "GET",
url: purl,
})
.done( function( hh ) {
drawAlertBar ( hh.diff, hh.avail );
});
}
createAlertBar ();
});
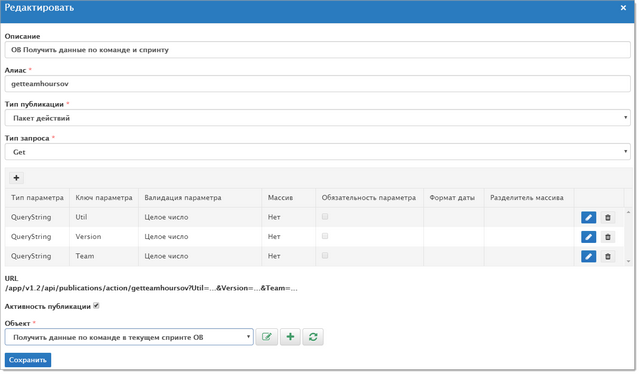
Для получения актуальных данных в режиме онлайн используется публикация смарт-пакета, с параметрами, необходимыми для отбора и вычисления трудозатрат. Все эти параметры объединяются в одну строку в формате JSON и в таком виде передаются в вызываемый пакет.
Публикация смарт-пакета, возвращающего актуальные данные по трудозатратам.
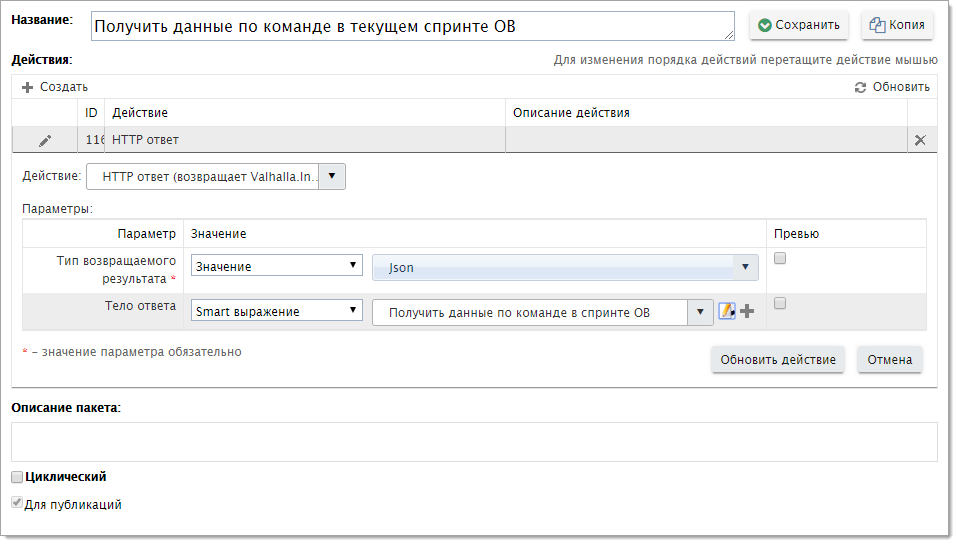
Смарт-пакет содержит единственное действие HTTP-ответ — оно выполняет запрос к серверу и возвращает результаты, в данном примере — в формате JSON.

Смарт-пакет с единственным действием "HTTP-ответ".
Смарт-выражение вызывает функцию для расчетов. Поскольку все параметры, передаваемые при вызове публикации, содержатся в единой строке в формате JSON (см. выше), каждый параметр надо выделять из этой строки отдельно (параметры можно выделять и внутри самой функции, а на вход передавать в нее общую строку со всеми параметрами @eventParam0).
select dbo.fn_ov_getTeamHours (
JSON_VALUE ( @eventParam0, '$.queryString.version'),
JSON_VALUE ( @eventParam0, '$.queryString.team'),
JSON_VALUE ( @eventParam0, '$.queryString.util')
)
где fn_ov_getTeamHours — скалярная функция, которая возвращающая строку формата JSON с тремя значениями: avail — общее число рабочих часов на команду, planned — число запланированных часов, diff — оставшиеся свободные часы, т.е. разность между avail и planned.