
Дизайнер доступен при настройке категорий, на вкладке "Дизайн", на внутренних вкладках:
•"Дизайн формы новой задачи",
•"Дизайн формы задачи",
•"Дизайн печатной формы".
Перед началом разработки собственной формы предлагаем ознакомиться с общими принципами проектирования дизайна. Подробнее о разделах панели управления и об основных полях Дизайнера форм можно прочитать здесь. Дополнительные возможности настройки шаблона реализуются с помощью JS вставок. Для создания JS вставок используйте кнопку Настроить вставки (js и css) на вкладках "Дизайн формы новой задачи" и "Дизайн формы задачи". Синтаксис JS вставок описан здесь.
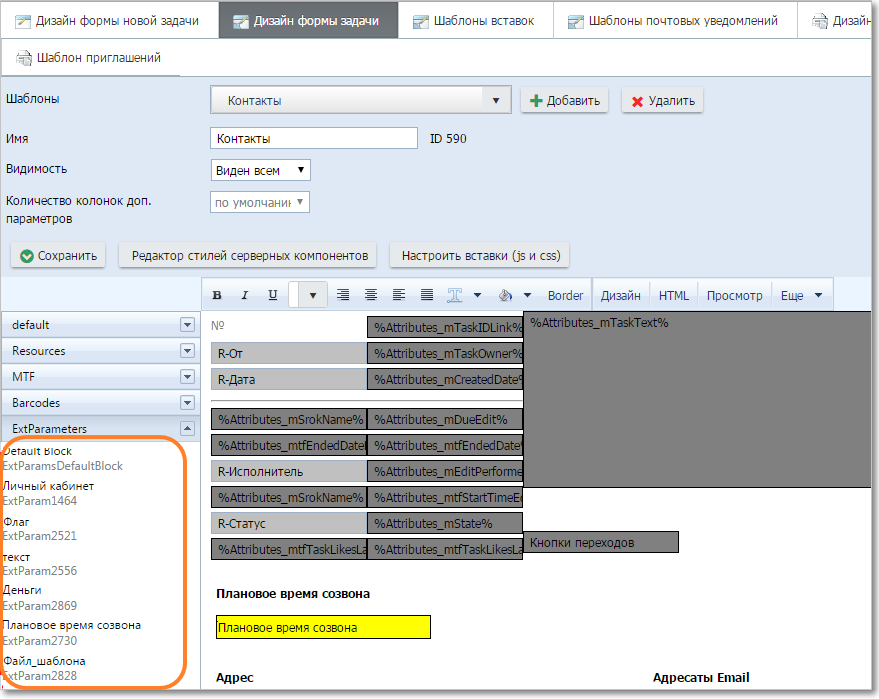
Дизайнер работает по принципу drag-and-drop ("перетаскивания" объектов с помощью мышки). Чтобы поместить на форму новый объект, надо выбрать его в левой части, в боковой панели управления, на соответствующей вкладке, и перетащить его на форму. Форма представляет собой таблицу, в ячейках которой размещены элементы (контроля, ДП и др.). В одной ячейке может располагаться только один параметр или надпись к параметру (label). Их можно перетаскивать по форме мышкой, но помещать можно только в пустые ячейки (доступные ячейки подсвечиваются при перетаскивании в момент наведения курсора).
Чтобы применять стили или делать настройки, необходимо выделить нужные элементы формы, щелкнув по ним левой кнопкой мыши. При нажатой клавише Ctrl доступно множественное выделение. Чтобы выделить надпись, нужно кликнуть мышкой непосредственно по словам, а чтобы выделить ячейку, можно кликать по свободному месту ячейки. Строку или таблицу можно выделить, используя контекстное меню.
Для объединения ячеек выберите несколько ячеек, идущих подряд в строке или колонке. При этом не должно быть выделено других элементов (например, параметров внутри ячеек). Команда объединения и удаления также находится в контекстном меню.
Чтобы удалить лишний ДП, нужно выделить его ячейку и через контекстное меню выбрать пункт "Очистить ячейку". Таким же образом можно удалять строки, столбцы и таблицы.
При создании нового шаблона элементы перетаскиваются на него из боковой панели инструментов. Если на карточке задачи должен быть расположен ДП типа "Таблица", следует сначала расположить его в нужном месте формы задачи, а потом вокруг него располагать остальные ДП. Так дизайн получится более гармоничным.

Боковая панель инструментов.
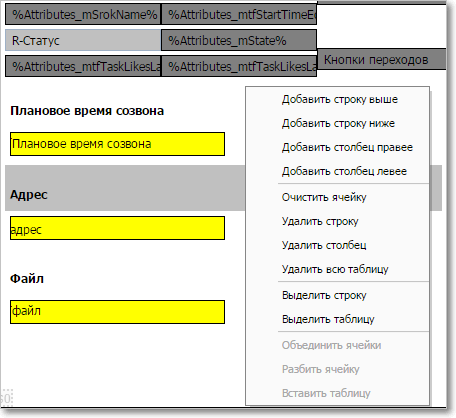
Операции над объектами, которые уже вынесены на форму, можно выполнять с помощью контекстного меню, которое вызывается, если на объекте (или его ячейке) кликнуть правой кнопкой мыши:

Контекстное меню.
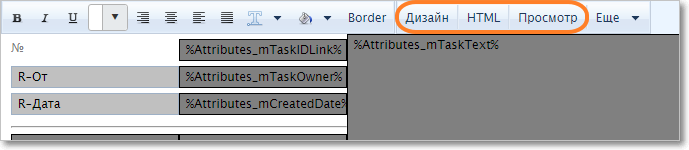
Основную работу с объектами формы удобнее выполнять в режиме "Дизайн". Для "тонкой" настройки можно использовать режим "HTML" (в этом режиме форма описывается html тегами). Результаты работы — готовый дизайн формы — можно протестировать в режиме "Просмотр." Переключение режимов производится в меню над формой:

Кнопки переключения между режимами.
Полезные ссылки