
|
|---|
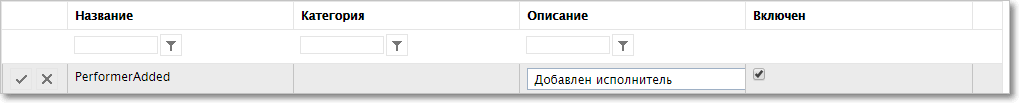
Чтобы отредактировать описание шаблона почтового уведомления, нажмите на кнопку  в начале соответствующей строки. В сможете изменить описание шаблона и флажок включения\отключения шаблона. Чтобы сохранить внесенные изменения, нажмите иконку
в начале соответствующей строки. В сможете изменить описание шаблона и флажок включения\отключения шаблона. Чтобы сохранить внесенные изменения, нажмите иконку  , а чтобы отменить изменения — иконку
, а чтобы отменить изменения — иконку  в начале строки.
в начале строки.

Редактирование описания шаблона почтового уведомления
Чтобы удалить шаблон, нажмите на иконку  в конце соответствующей строки.
в конце соответствующей строки.
Редактирование шаблона
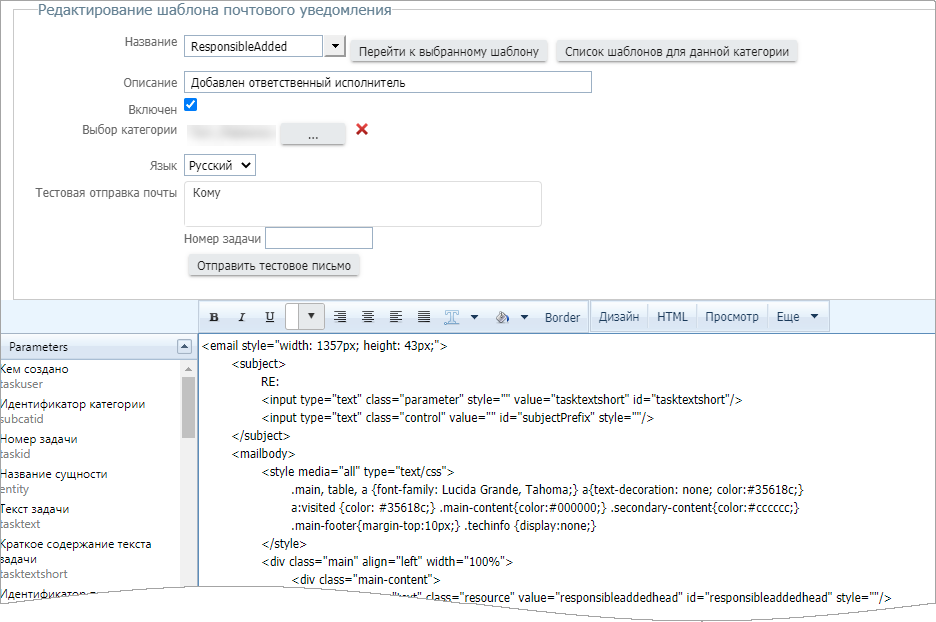
Чтобы перейти к редактированию самого шаблона почтового уведомления, щелкните мышью по соответствующей строке таблицы. Откроется окно редактирования шаблона.

Редактирование шаблона почтового уведомления
Параметр |
Описание |
|---|---|
Название |
Указание перехода, при осуществлении которого будет применен созданный шаблон. Если ввести имя шаблона, которого еще нет в списке, и нажать Перейти к выбранному шаблону, этот шаблон будет создан и в него будет осуществлен переход |
Описание |
Произвольное описание действий шаблона |
Включен |
Включение\отключения шаблона |
Выбор категории |
Привязка шаблона к определенной категории |
Язык |
Выбор языка интерфейса, для которого будет использоваться шаблон. При отправке письма по умолчанию используется язык интерфейса, выбранный в профиле пользователя, которому отправляется письмо. Если для этого языка шаблона нет, используется шаблон для языка, указанного как международный (Languages.IsInternational = 1). Если и для международного языка нет шаблона, будет использоваться шаблон для языка приложения по умолчанию (Languages.IsDefault = 1) |
Тестовая отправка почты |
Пользователь, которому будет отправлено письмо по нажатию кнопки Отправить тестовое письмо |
Номер задачи |
Номер задачи, данные из которой будут использоваться при отправке тестового письма |
Шаблоны почтовых уведомлений построены на основе html и настраиваются подобно дизайну категории.
В окне дизайнера осуществляется редактирование шаблона письма для события. Все действия производятся на вкладке HTML (меню справа).
Пример шаблона в html
<email>
<subject>
</subject>
<mailbody>
<style media="all" type="text/css">
</style>
<div class="previewForMailAgents" style="display: none;">
</div>
<table class="maintable" align="left" cellpadding="3" cellspacing="0">
<tbody>
</tbody>
</table>
</mailbody>
</email>
Тема письма будет составлена из параметров, помещенных в тег <subject>. В примере ниже тема будет отображаться как "Новая задача: краткий текст задачи":
<subject>
<input style="" class="resource" value="taskcreatedSubj" id="taskcreatedSubj" type="text"/>
<span style="" class="inlinetext">
:
</span>
<input class="parameter" style="" value="tasktextshort" id="tasktextshort" type="text"/>
</subject>
Тело письма размещается внутри тегов <mailbody> и далее внутри <table>.
Стили в письме размещаются в теге <style>. Например можно задать шрифт для таблицы:
<style media="all" type="text/css">
.maintable{font-family: Lucida Grande, Tahoma;}
</style>
Если потребуется поменять цвет кнопки "перейти в задачу" в css-классе .gototask, то нужно поменять значения background-color и border-color:
.gototask{color:#165082; background-color:#d9d9d9; display:block; width: 200px;
text-align:center; border-style: solid; border-width: 5px; border-color: #d9d9d9; text-decoration: none; font-weight:bolder; font-size: 13px;}
Цвет шапки меняется в классе .header, значение background-color:
.header{background-color:#008000; color:#ffffff; padding-top:0px;padding-bottom:0px;height:40px;}
Стили ссылок на пользователей, такие как "заказчик" или "ответственный", задаются классом
.userlink{text-decoration: none; font-weight:bolder; color:#165082}
Дополнительно возможно назначить класс для требуемого элемента. Например, так:
<tr class="test"> и добавить класс для стилей . test { color:#ffffff; }
Список классов по умолчанию
Описание |
Класс |
|---|---|
Основная таблица |
maintable |
Ссылки на пользователей |
.userlink |
Список доп параметров |
.acllextparams |
Ссылка-кнопка "Перейти в задачу" |
.gototask |
Ссылка на категорию |
.subcatlink |
Заголовок письма |
.header |
Текст задачи |
.tasktext |
Ссылка-кнопка "Подписать" |
.acceptsignature |
Ссылка-кнопка "Сохранить" |
.rejectsignature |
Ссылка "Прекратить подписку" |
.unsubscribe |
Альтернативная ссылка на задачу |
.altlink |
Полезные ссылки