В веб-интерфейсе поддерживаются не только обычные звонки, но и конф-колы. Ниже приведен пример организации виртуальных переговорных на базе "Первой Формы". Подключившись к одной из них, пользователи могут общаться в режиме конф-кола.
Настройка
Список виртуальных переговорных хранится в отдельном справочнике. Для каждой переговорной выделен персональный короткий телефонный номер. В примере ниже для переговорной "Афины" выделен номер 3001. С помощью блока Smart Html на отдельный портал выводится список переговорных.
<style>
.conf-rooms-header {
margin: 10px 0 25px;
color: #444;
}
.conf-rooms-header > i.fa {
cursor: pointer;
}
.conf-rooms-header > i.fa:hover {
color: #003a70;
}
.conf-rooms-container {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-gap: 10px;
}
.conf-rooms-item {
width: 100%; height: 100px;
border-radius: 5px;
box-shadow: inset 2px 2px 5px rgba(255, 255, 255, 0.3), inset -2px -2px 5px rgba(0, 0, 0, 0.3);
background-color: #394d85;
color: #fff;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
transition: opacity .3s ease;
}
.conf-rooms-item:hover {
opacity: .85;
text-decoration: underline;
}
.conf-rooms-item:nth-child(3n+1) {
background-color: #003a70;
}
.conf-rooms-item:nth-child(3n+2) {
background-color: #394d85;
}
.conf-rooms-item:nth-child(3n) {
background-color: #c42f41;
}
/*.conf-rooms-item:nth-child(4n) {
background-color: #ea0714; }*/
</style>
<h2 class="conf-rooms-header">Тематические комнаты</h2>
<div class="conf-rooms-container">
{{#smart123}}
<div class="conf-rooms-item" data-sip-number="{{sip}}">{{name}}</div>
{{/smart123}}
</div>
где 123 — ID смарт-выражения, которое возвращает список записей из справочника виртуальных переговорных. В каждой записи есть поля sip (номер) и name (название).
Элемент .conf-rooms-item используется для вызова окна в JS-вставке (см. ниже), которая должна быть подключена к порталу.
|
(window.firstForma.portal.block(28)).onLoaded(function() {
let confRooms = document.querySelectorAll('.conf-rooms-item');
confRooms.forEach(item => {
let sipNumber = parseInt(item.dataset.sipNumber);
item.addEventListener('click', function() {
window.top.TCHeader.CallHistory.Open(sipNumber);
});
});
});
где 28 — это ID портального блока.
.conf-rooms-item это элемент портального блока Smart Html, см. выше.
|
Использование
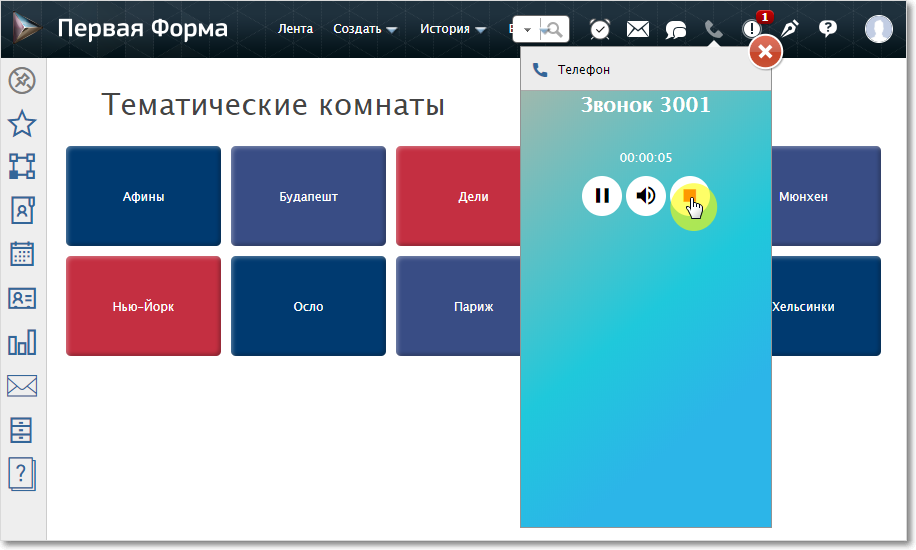
По клику на название виртуальной переговорной открывается окно вызова. Пользователь нажимает на иконку звонка и подключается к конф-колу.
По клику на кнопку с названием виртуальной переговорной открывается окно вызова.
Чтобы отключиться от конф-кола, пользователь должен нажать на кнопку "Стоп".
Конф-кол