Описание настроек контейнеров интерфейсе администрирования (для версий 2.261 Лира и выше) |
|---|
Общая информация
Метод /app/v1.2/api/mobile/containers?v=1.2 отдает контейнеры и принимает ключи с названиями (id) контейнеров из интерфейса администрирования. Для запроса конкретного контейнера нужно запросить в боди его id, например: ["Tabbar"]
Отдача состоит из массива blocks (внутри них может быть вложенный массив blocks).
Во вложенном файле пример отдачи контейнера Tabbar.
Создание контейнера
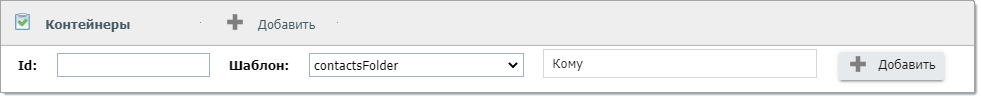
Чтобы создать новый контейнер, нажмите кнопку Добавить. Откроется окно для добавления контейнера. Идентификатор контейнера (поле Id) должен начинаться с латинской буквы. Выберите шаблон, по которому будет создаваться контейнер, а также укажите группы пользователей, которые смогут его использовать.

Окно создания нового контейнера
|
|---|
|
|---|
Редактирование основных настроек контейнера
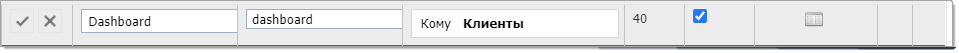
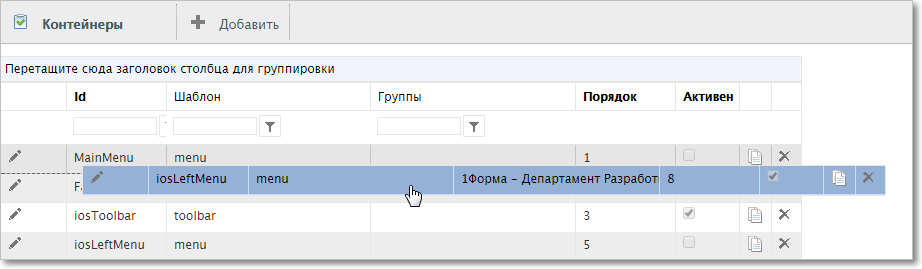
Для редактирования основных настроек контейнера нажмите иконку  в начале нужной строки таблицы. Строка перейдет в режим редактирования.
в начале нужной строки таблицы. Строка перейдет в режим редактирования.

Редактирование основных параметров контейнера
Вы можете изменить Id контейнера, выбрать другой шаблон, указать группы, которым доступен этот шаблон, изменить признак активности контейнера, назначить смарт-фильтр доступности контейнера.
После внесения изменений нажмите значок  в начале строки чтобы сохранить внесенные изменения или значок
в начале строки чтобы сохранить внесенные изменения или значок  чтобы отменить изменения.
чтобы отменить изменения.
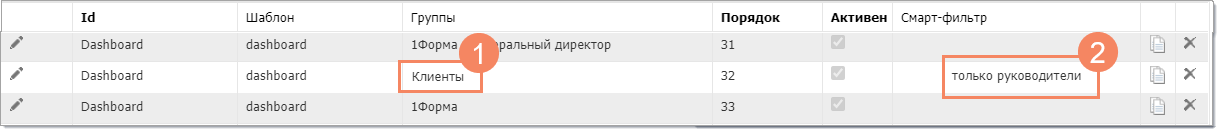
Доступность контейнеров
Доступность контейнера определяется принадлежностью пользователя к группе (1) и результатом, который возвращает смарт-фильтр доступности (2).

Доступность контейнера
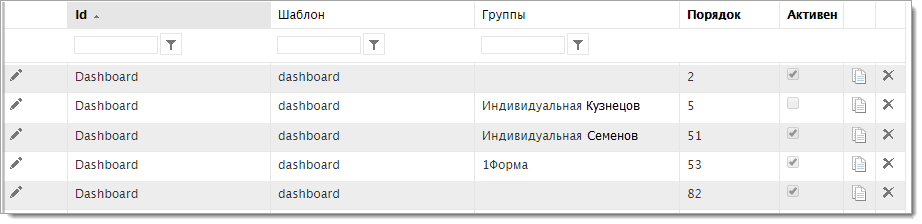
Если в системе настроены несколько контейнеров с одинаковым Id (например, несколько рабочих столов — контейнеров Dashboard), то для пользователя будет отображаться контейнер, соответствующий следующим условиям:
•контейнер с наименьшим значением в колонке Порядок, для которого в колонке Группы указана группа, в которую входит пользователь, а если задан смарт-фильтр, то он возвращает true;
•если ни для одной группы пользователя контейнер не назначен, то выбирается контейнер с наименьшим значением в колонке Порядок, для которого в колонке Группы не указано ничего, а если задан смарт-фильтр, то он возвращает true;
•если и такого контейнера нет, то будет отображаться произвольный контейнер с таким Id.
Изменить порядковые номера контейнеров можно, перетаскивая мышью строки в таблице.

Порядковый номер контейнера можно изменить, перетаскивая строку мышью
|
|---|
Для рабочих столов (Dashboard) можно управлять не только доступностью всего контейнера, но и доступностью отдельных блоков на нем.
Редактирование содержимого контейнера
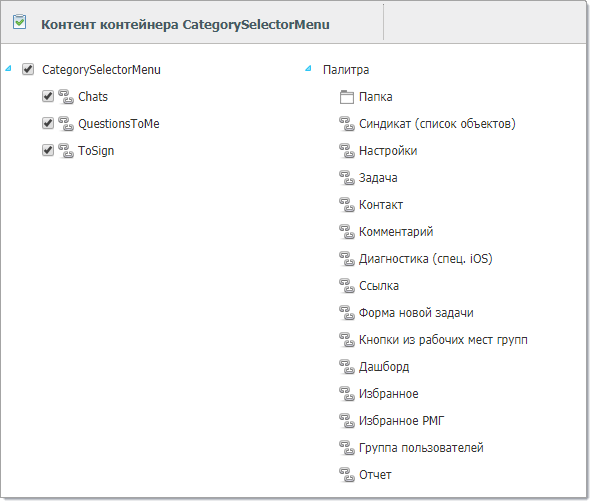
Для редактирования содержимого контейнера кликните мышью по соответствующей строке. Откроется окно редактирования контента:

Окно редактирования содержимого контейнера
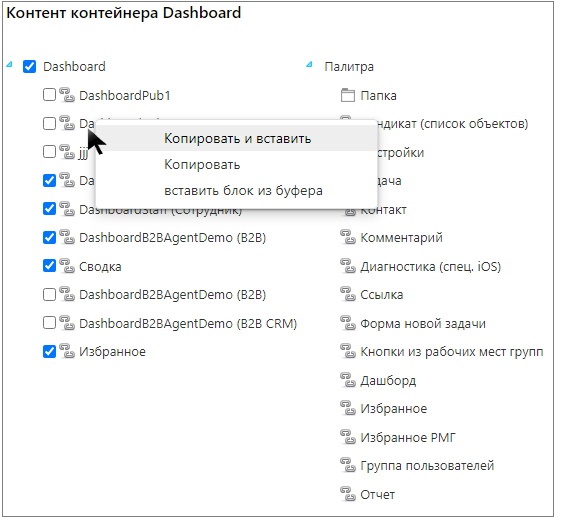
Для копирования и вставки блока в дашбоардах нажмите правой кнопкой мыши на блок и выберите нужный пункт в контекстном меню.

Контекстное меню
Копирование контейнера
Чтобы создать новый контейнер на основе существующего, используйте иконку копирования ![]() в конце соответствующей строки таблицы.
в конце соответствующей строки таблицы.
Удаление контейнера
Для удаления контейнера нажмите на иконку  в соответствующей строке таблицы.
в соответствующей строке таблицы.
Настройка блоков
Блок представляет собой базовую единицу пользовательского интерфейса. В зависимости от выбранного шаблона, блок представляет собой кнопку в нижнем меню, пункт в боковом меню или плитку на рабочем столе.
Если ID блока не оговорен специально (в таблице ниже), он может быть произвольным.
Тип блока в Палитре |
Описание |
Возможные значения ID блока |
|---|---|---|
Папка |
Используется для создания иерархии вложенных элементов |
Stack (для шаблона dashboardStack — списка дашбордов) В дереве имеем объект Палитры "Папка", для папки приходит пустой type. Для наглядности в id мы пишем Folder, но лучше смотреть на пустой type. Тут сразу еще нужно понимать, что id у плиток не является уникальным |
Синдикат |
Блок указывает на набор каких-либо данных. Блоки типа "синдикат" применяются для элементов Лента, Задачи, Заголовок, Категория, Звонки, Контакты, Вопросы, Комментарии, Подписи, Отчеты, Группа Пользователей, Рубрика. Для этих типов блоков приложение "Первая Форма" присылает необходимые данные — значение счетчика, заголовки, ID сущностей и т.д. |
•Calls — звонки и история звонков; •Chats — список чатов; •Contacts — список контактов; •CustomTaskSource — содержимое публикации; •Feed — лента (вопросы, комментарии и т.д.); •DemoSpeech — голосовая постановка задачи (временно используемый ключ); •TasksFeed — лента задач (новые, просроченные, личные и т.д); •MyQuestions — мои вопросы; •QuestionsToMe — вопросы мне; •OwnTasks — личные задачи; •OverdueTasks — просроченные задачи; •ToSign — на подписи; •Reports — отчеты; •UserProfile – профиль текущего пользователя (работает корректно как блок рабочего стола); •TaskSourceNNN – задачи из источника данных, где NNN – ID источника данных задач; •SubcatNNN – задачи из категории, где NNN — ID категории; •SubcatAll — задачи из всех категорий •separator — заголовок, который служит логическим и визуальным разделителем между элементами контейнера •MyQuestionsAndAnswers — исходящих вопросов и ответов на них. •QuestionToMeAndAnswers — входящих вопросов и ответов на них |
Настройки |
Используется в левом главном меню |
Settings |
Задача |
Блок содержит данные задачи — полный текст и номер задачи |
TaskNNN, где NNN — номер задачи |
Контакт |
Блок содержит данные пользователя (ФИО, ID контакта в "Первой Форме" и открытые доп. поля профиля) |
UserNNN, где NNN — ID пользователя (работает корректно как элемент бокового меню) |
Ссылка |
Блок содержит ссылку относительно веб-адреса "Первой Формы" или на внешний ресурс |
|
Форма новой задачи |
По клику на блок открывается форма постановки новой задачи |
NewTaskNNN, где NNN — ID категории, в которой нужно поставить задачу |
Кнопки из рабочих мест |
||
Дашборд |
По клику на блок открывается дополнительный рабочий стол |
Id контейнера с шаблоном dashboard |
Группа пользователей |
Блок, содержащий в данных данные всех пользователей, входящих в группу. Используется на рабочем столе для отображения плиток с контактами |
UserGroupNNN, где NNN — ID группы |
Отчет |
Аналогично ссылке Link, но используется для web-версий отчетов |
|
|---|
Если элемент выбран некорректно, то приложение может вести себя неправильно (например не будет отображать данные или совершать действие по нажатию на блок).
Элементы палитры "Избранное" и "Избранное РМГ" являются наборами блоков, отражающих ссылки в блоке Избранное конкретного пользователя и его рабочие места. Их можно добавлять в контейнеры, поддерживающие полноценную древовидную структуру, то есть только в контейнеры с шаблоном menu. Параметры шаблона не влияют на эти блоки.
Структура настроенных блоков
В структуре блока есть ключ data, они в общем случае имеем вид типа
{
"data": {
"tasksCounters": {
"allTasksCount": null,
"newTasksCount": 0,
"overdueTasksCount": 0,
"allTasksUserOwns": 2,
"allTasksUserPerforms": 0
},
"rules": {...},
"templates": [...],
"tasks": [...],
"fullTasks": [...],
"canCreate": true,
"id": 6581,
"counter": 0,
"type": "Subcategory",
"title": "Динамический шаблон"
}
Counter определяется логикой сервера в зависимости от конфигурации блока контейнера. Это может быть кол-во задач, вопросов, подписей и т д. Ненулевое значение сounter отображается в виде счетчика в плитке.
Если в шаблоне блока приходит hideOnZeroCount = 1 и при этом counter = 0/null, то такой блок игнорируется и не показывается.
Groups
В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране.
Фильтрация по группам может быть и на уровне стека (он целиком для группы задан). Внутри для остальных элементов папки также происходят дополнительные фильтрации и скрытия.
Настройка кнопок в верхней панели (rightBarButton)
В настройках дэша есть ключ rightBarButtons — это json строка, содержащая массив объектов onTap. Данный элемент настраивается в настройках главного контейнера. Пример:
[
{
"action": "openCallHistory", "icon": "RecentTasks"
},
{
"action": "openTaskSource",
"dataSourceUrl": "/app/v1.2/api/publications/action/mob-notifications",
"icon": "Notification",
"tickerAlias":"badge"
}
]

Пример righBarButton
Основные action для настройки rightBarButton в контейнере:
•openCalendar
•openCallHistory
•openVideoConferenceRoom
Действие openCallHistory — открытие истории звонков ВКС. Показывает все звонки ВКС текущего пользователя за последнее время.
Элемент описания tickerAlias — это название системного счетчика, либо номер кастомного. С помощью данного ключа прикрепляется произвольный счетчик для отображения.
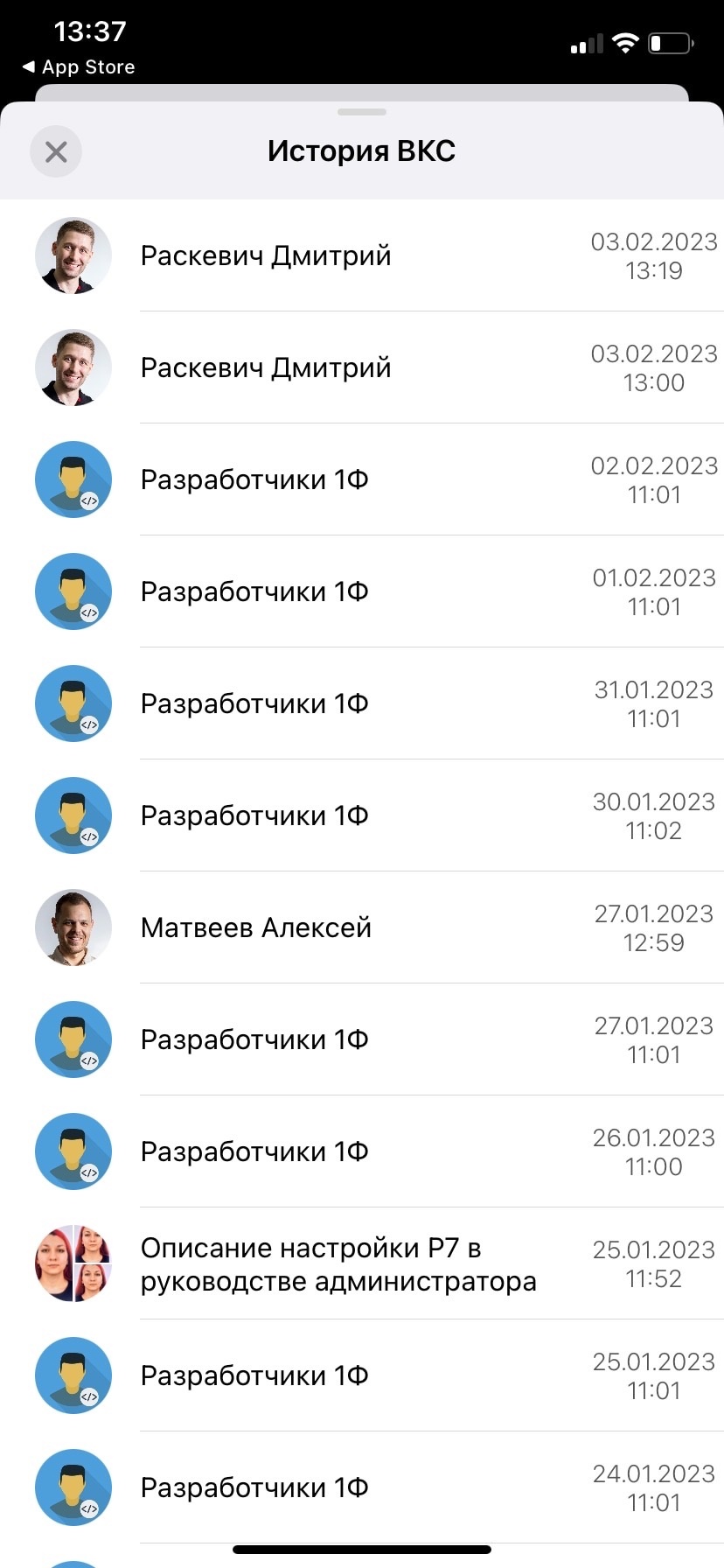
Экран История звонков


История звонков
Данный экран вохможно настроить в контейнера, как на примере выше. Пример текста JSon в параметра rightBarButton для настройки:
{
"action": "openCallHistory",
"icon": "RecentTasks",
"tickerAlias":"missedCalls",
"tickerColor": "E05040"}
}
Действие openCallHistor — открытие истории звонков ВКС. Показывает все звонки ВКС текущего пользователя за последнее время.
При открытии данного экрана через иконку пользователю отображается статичный экран со списком звонков и их итоговым статусом.
В данном списке фиксированно отображаются ближайшие 100 звонков. Туда входят входящие/исходящие звонки, входы в свою/чужие комнаты ВКС, входы/приемы вызовов ВКС с комнат задач.
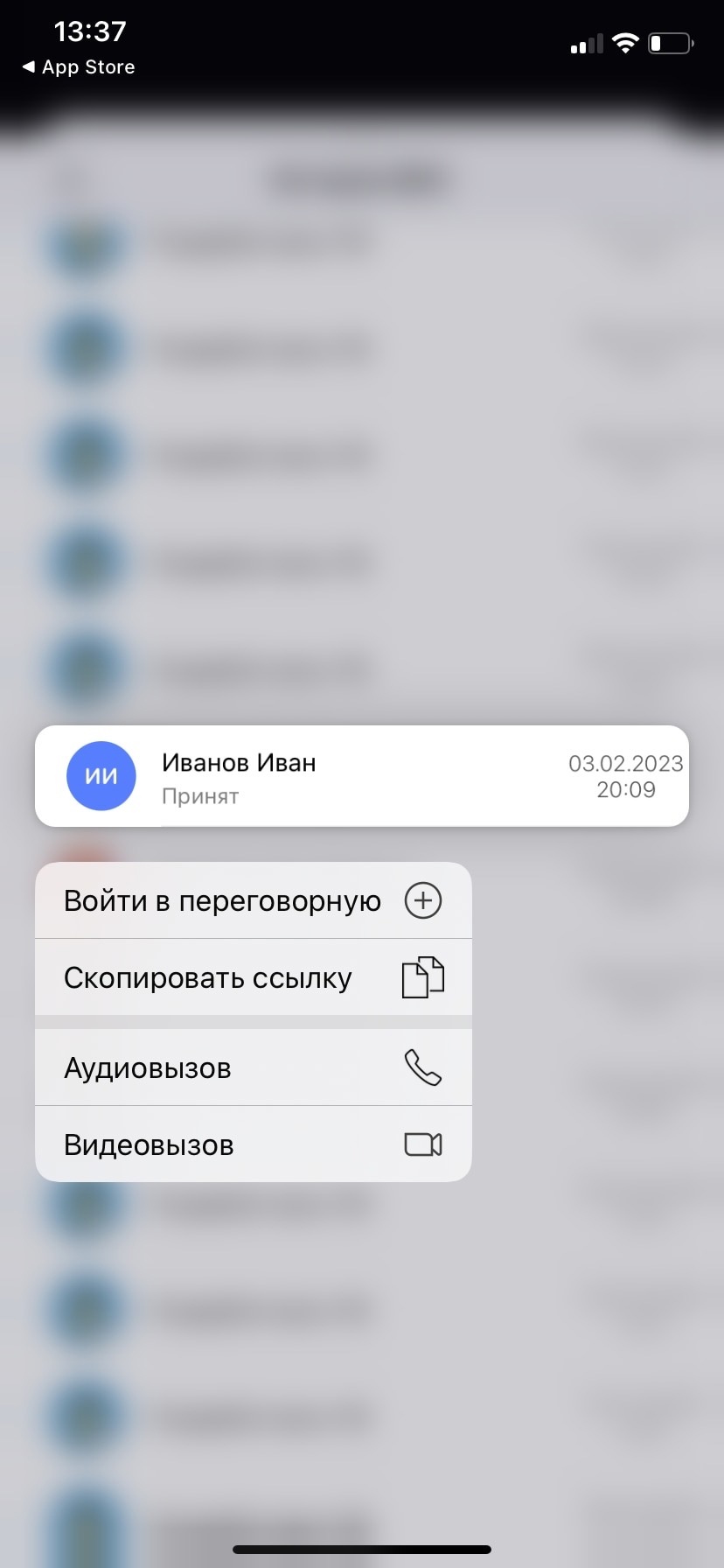
При нажатии на пункт инициализируется переход в соответствующую ВКС комнату.
При долгом нажатии появляется модальное окно с пунктами, конкретно под каждый тип вызова (пользователь, комната с задачи).