Описание настроек шаблонов блоков интерфейсе администрирования (для версий 2.261 Лира и выше) |
|---|

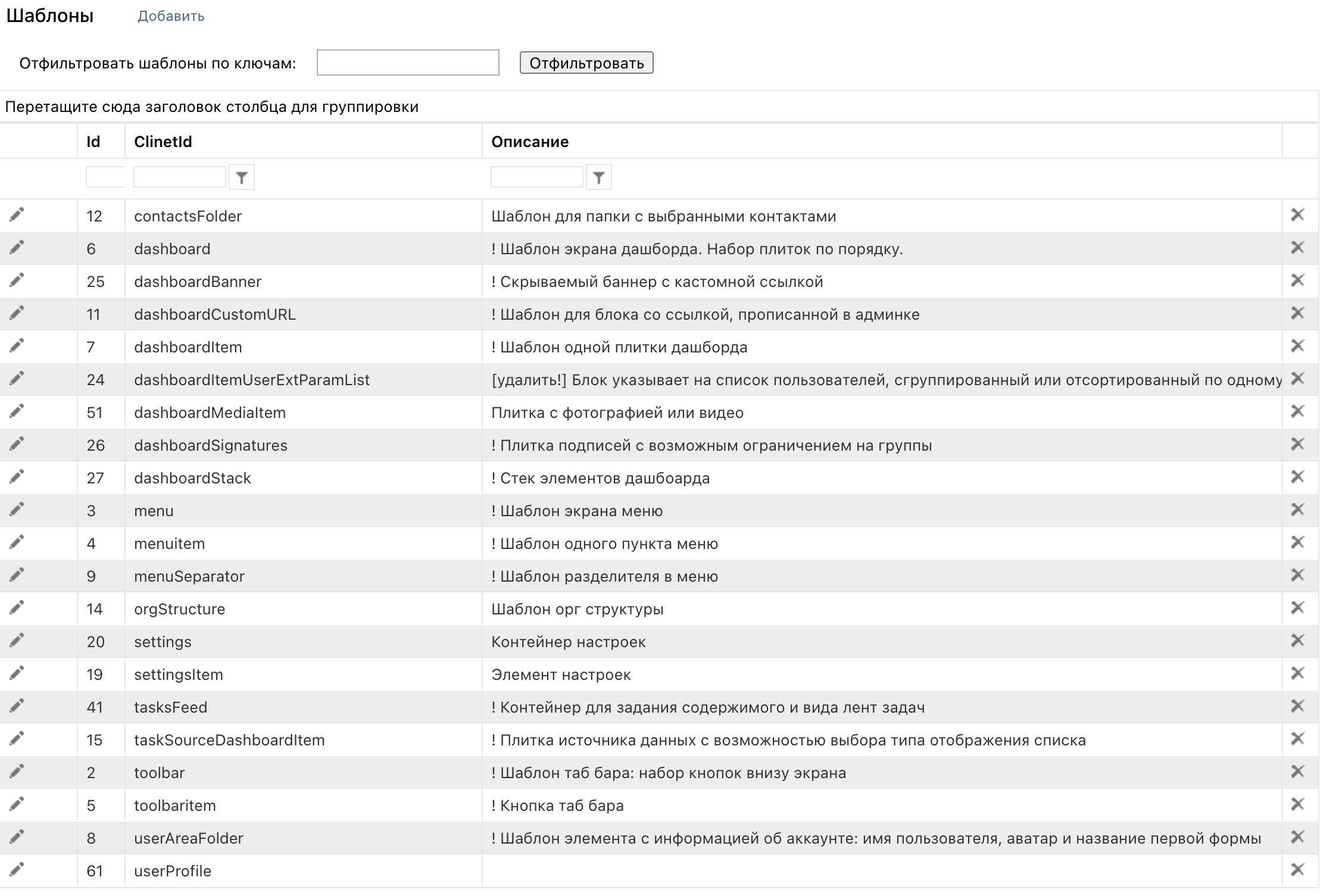
Список шаблонов
В процессе развития приложения и расширения его возможностей набор ключей для существующих шаблонов может расширяться. Однако при обновлении платформы "Первая Форма" новые ключи для существующих шаблонов не добавляются автоматически, и при необходимости их надо добавлять вручную, в соответствии с эталонными настройками. |
|---|
Создание шаблона
Чтобы создать новый шаблон, нажмите ссылку Добавить. Введите данные и нажмите кнопку +Добавить.

Окно создания нового шаблона
Редактирование шаблона
Для изменения существующего шаблона нажмите иконку  в начале нужной строки таблицы. Строка перейдет в режим редактирования.
в начале нужной строки таблицы. Строка перейдет в режим редактирования.
После внесения изменений нажмите значок  в начале строки чтобы сохранить внесенные изменения или значок
в начале строки чтобы сохранить внесенные изменения или значок  чтобы отменить изменения.
чтобы отменить изменения.
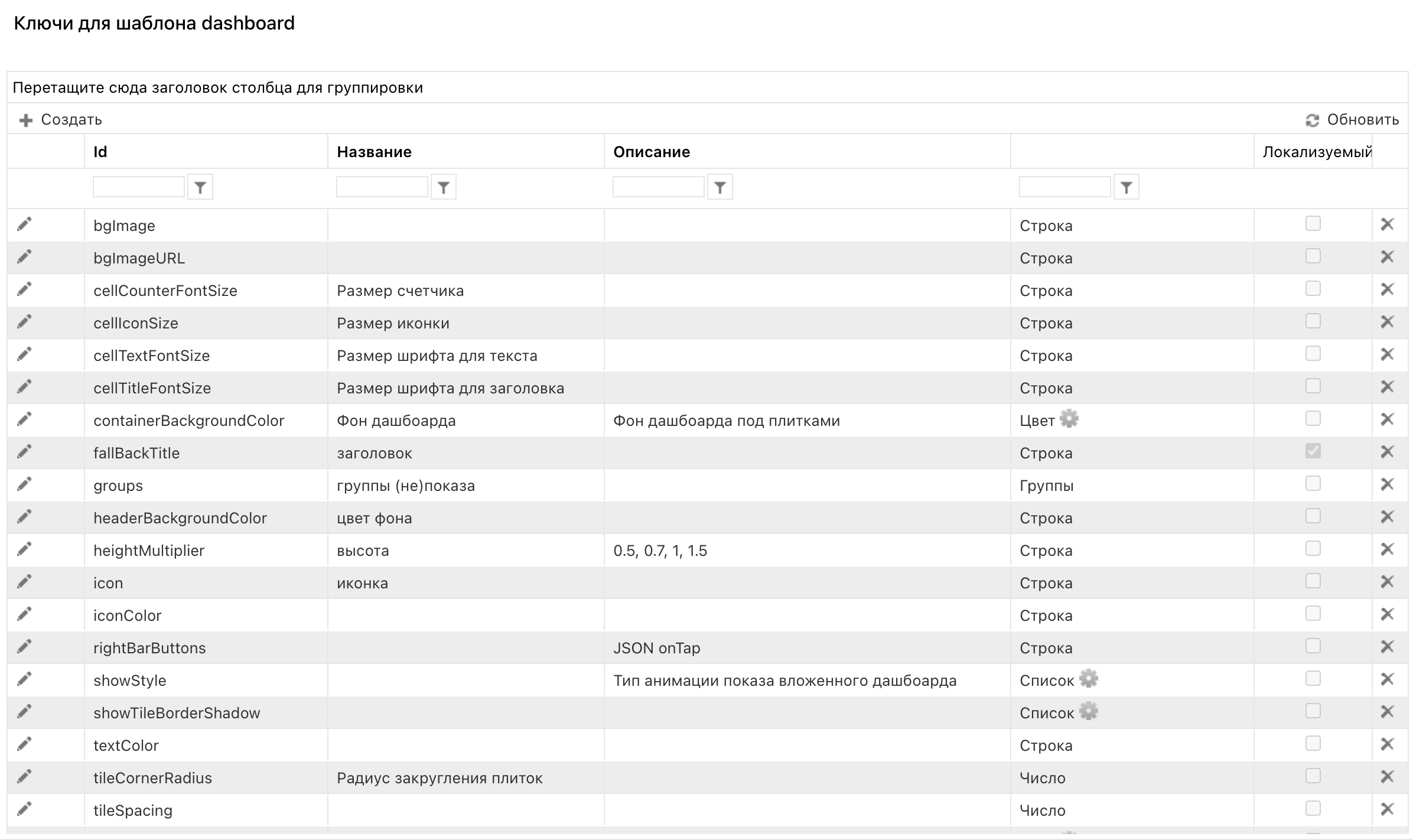
Ключи шаблона
Каждому шаблону может соответствовать свой набор ключей (этот набор может быть и пустым). Для редактирования набора ключей шаблона кликните мышью по соответствующей строке таблицы шаблонов. Откроется окно со списком ключей данного шаблона.

Шаблон в режиме редактирования
Удаление шаблона
Для удаления шаблона нажмите на иконку  в соответствующей строке таблицы.
в соответствующей строке таблицы.
Ключи шаблона
Каждому шаблону может соответствовать свой набор ключей (этот набор может быть и пустым). Для редактирования набора ключей шаблона кликните мышью по соответствующей строке таблицы шаблонов. Откроется окно со списком ключей данного шаблона.
Преднастроенные шаблоны
contactsFolder
Шаблон для папки с выбранными контактами
Общие ключи |
Описание |
|---|---|
fallBackTitle |
Заголовок |
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000. Если значение не указано — цвет будет прозрачным |
widthRatio |
Ширина в условных единицах |
dashboard
Шаблон экрана рабочего стола. Выбор плиток по порядку.
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
fallBackTitle |
Заголовок плитки |
groups |
Группы, для которых плитка должна отображаться. В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000. Если значение не указано — цвет будет прозрачным |
heightMultiplier |
высота плитки в условных единицах. Целое или десятичное число 1 условная единица - это 1/2 ширины экрана в режиме "портрет". |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке. icon переопределяется в плитке, и если значение не задано, то значения для него берется из template целого дашбоарда |
iconColor |
Цвет иконки. Если цвет не задан, то он автоматически подтягивается от цвета текста заголовка плитки titleColor |
interactions |
JSON строка взаимодействия с плитками. В нем содержится строка типа: {"tap": { onTapDto }, "longTap": { onTapDto } } Например: {"tap": {"action":"openSubcategory", "id":2867 , "title": "Все >"}, "longTap": {"action": "openTaskSource", "dataSourceUrl": "/app/v1.2/api/publications/action/mob-notifications"}} |
textColor |
Цвет текста в блоке, выражение вида #000000 |
titleColor |
Цвет заголовка в блоке, выражение вида #000000 |
verticalGradientColor |
Вертикальный градиент в плитке |
widthRatio |
Ширина в условных единицах |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
bgImage |
Изображение фона |
bgImageURL |
URL адрес на изображение фона с анонимным доступом |
cellCounterFontSize |
Размер шрифта счетчика, по умолчанию 15. Если не заданы в плитке, то берутся из настроек контейнера. |
cellIconSize |
Размер иконки, по умолчанию 16. Если не заданы в плитке, то берутся из настроек контейнера. |
cellTextFontSize |
Размер текста внутри ячейки (плитки) |
cellTitleFontSize |
Размер заголовка ячейки (плитки), по умолчанию 15 |
containerBackgroundColor |
Цвет фона контейнера в целом |
rightBarButtons |
JSON onTap действий |
showStyle |
Тип анимации. Возможные значения: •expand — элемент возникает •push — элемент появляется снизу •swipe •background — фон |
showTileBorderShadow |
Отображение тени для виджета на рабочем столе |
tileCornerRadius |
Радиус углов плиток, по умолчанию 6 pt |
tileSpacing |
Отступ от края экрана |
dashboardItem
Шаблон одной плитки рабочего стола
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
badgeItemColor |
Цвет элемента значка |
fallBackTitle |
Заголовок плитки |
footerTitle |
Текст подвала (нижней части) |
groups |
Группы, для которых виджет должен отображаться. Если значения нет, то плитка отображается для всех групп. В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000. Если значение не указано — цвет будет прозрачным |
heightMultiplier |
Высота плитки в условных единицах |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке |
iconColor |
icon and iconColor переопределяются в плитке, и если не заданы, то их значения смотрит в template уровня выше |
interactions |
JSON строка взаимодействия с плитками. В нем содержится строка типа: {"tap": { onTapDto }, "longTap": { onTapDto } } Например: {"tap": {"action":"openSubcategory", "id":2867 , "title": "Все >"}, "longTap": {"action": "openTaskSource", "dataSourceUrl": "/app/v1.2/api/publications/action/mob-notifications"}} |
textColor |
Цвет текста в блоке, выражение вида #000000 |
titleColor |
Цвет заголовка плитки. выражение вида #000000 или список для выбора таких преднастроенных значений |
verticalGradientColor |
Вертикальный градиент в плитке, строка вида #00000066 (или #0006) |
widthRatio |
Ширина в условных единицах |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
actionStyle |
Стиль отображения при нажатии. Возможные значения: •push (переход), •popup (всплывающее окно) |
autoHeight |
Высота определяется автоматически по контенту |
bgImageUploadId |
Изображение фона |
bgImageURL |
URL адрес на изображение фона с анонимным доступом |
cellCounterFontSize |
Размер шрифта счетчика |
cellIconSize |
Размер иконки, значение по умолчанию: 16 Если не заданы в плитке, то берутся из настроек контейнера. |
cellStyle |
Стиль ячейки. Возможные значения default/custom. если не задано — то default. Если в TaskSource стоит cellStyle = default, то он открывается в виде типовых ячеек, если же cellStyle = custom, то каждая ячейка отображается согласно ее шаблону CELL (краткое представление в шаблонизаторе). |
cellTitleFontSize |
Размер шрифта для заголовка, по умолчанию 15 |
cellTextFontSize |
Размер шрифта для текста плитки |
click |
JSON описания нажатий на разные части плитки |
context |
Контекст, который будет браться из настроенного динамического шаблона |
disabled |
Выключение нажатия на плитку. Если 1, то нажатие на плитку ничего не делает. Если 0, то обычное нажатие и дальнейшее проваливание в плитку |
emptyContentTitle |
|
forbidCreateTask |
Признак запрета на создание задач 0 — запрета на создание задач нет, 1 — запрет на создание задач есть |
hideCounter |
Возможность скрыть счётчик. 0 — не включено 1 — включено Если цвет не задан, то он автоматически подтягивается от цвета текста заголовка плитки titleColor Счетчик идет слева от иконки. если иконки нет — счетчик сдвигается на ее место. Счетчик отображается в виде тикера — в круге/овале, цвет фона тикера берется как цвет текста счетчика с альфой 0.3 |
hideOnZeroCount |
Признак, который определяет, будет ли плитка отображаться на рабочем столе при нулевом счетчике 0 — отображается только при ненулевом счетчике, 1 — отображается всегда |
onTapAlert |
Сообщение при нажатии неактивной плитки. Связано с параметром needConfirm. При нажатии на плитку появляется алерт с данным текстом (если disabled = 0, то чисто формально показывается алерт и переходим в плитку) |
leftEdgeColor |
Цвет левой границы ячеек дашбоарда |
needConfirm |
Ключ, отвечающий за отображение кнопок Отменить/Подтвердить под баннером с текстом с onTapAlert. Если значение равно 1 и onTapAlert не пустая строка, то вместо алерта показываем конферм с текстом onTapAlert, две кнопки "Отменить" и "Подтвердить". После нажатия Подтвердить просизодит переход в плитку |
slideShow |
Признак автоматического прокручивания элементов в виде "карусели" |
subcatId |
ID категории для создания задачи |
taskFilter |
Фильтр (json для task/feeds) |
tileCornerRadius |
Радиус углов плиток (по умолчанию 6 pt) |
tileSpacing |
Отступ от края экрана |
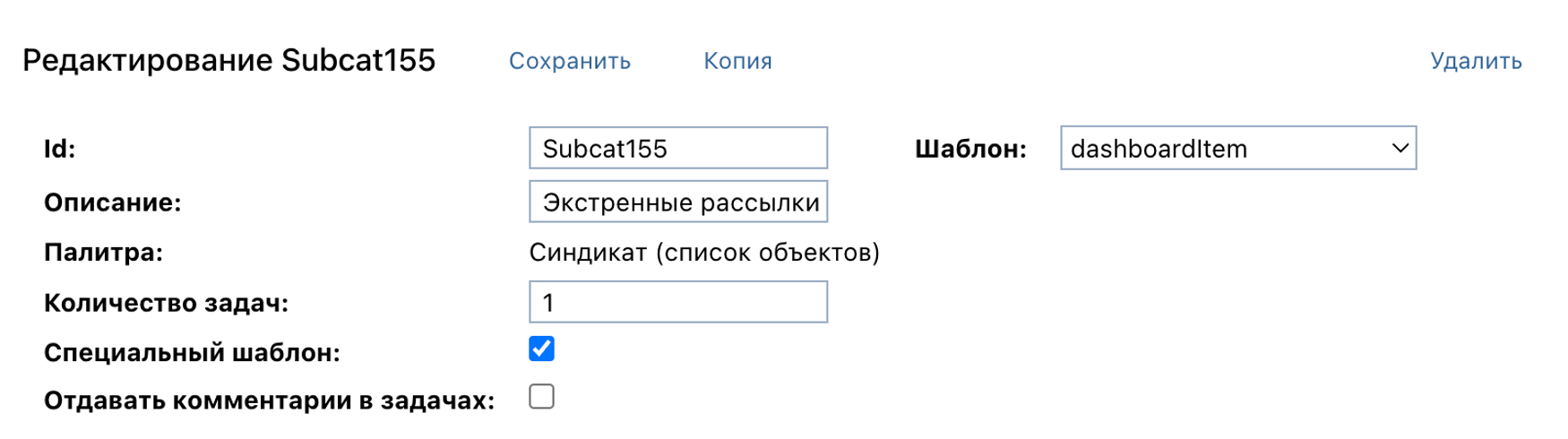
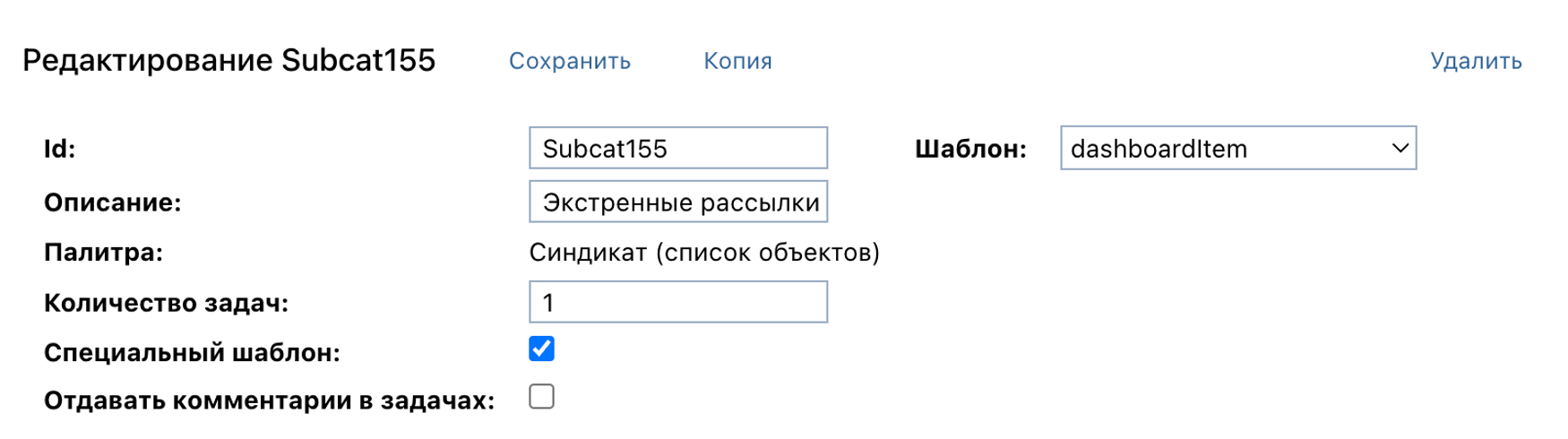
Настройка вертикального стека для информационной плитки

Внутри вертикального стека плиток есть возможность настроить 1+ вложенный блок, указать некоторое число задач для получения с сервера, а также отметить параметр "Специальный шаблон".
В такой конфигурации в отдаче сервера придет указанное(или меньшее) количество задач для отображения в настраиваемом блоке. В случае чекбокса МП получает данные по задачам с их настроенными шаблонами для каждого блока.
Особенности логики отображения:
•Если приходит пустой массив в блоке, то рисуется 1 ячейка в стеке, в качестве текста берется значение параметра fallBackTitle.
•Если для плитки внутри стека стоит hideOnZeroCount = 1 и в отдаче приходит нулевой счетчик(нет задач), то такой блок скрывается и не тоображается в МП. Соответственно, если у всех плиток в стеке стоит hideOnZeroCount = 1 и у всех элементов в отдаче приходит нулевой счетчик(нет задач), то такая папка скрывается целиком при отрисовке дэша.
•Если в плитке пришел не пустой массив задач и hideOnZeroCount = 1, то размеры блока подстраивается под пришедшее количество задач. Ячейки и их размеры под контент задач идентичны.
•При нажатии на ячейку такого рода происходит переход на МТФ задачи.
dashboardBanner
Скрываемый баннер с кастомной ссылкой
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000. Если значение не указано, цвет будет прозрачным |
heightMultiplier |
Высота плитки в условных единицах |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке icon and iconColor переопределяются в плитке, и если не заданы, то их значения смотрит в template уровня выше |
textColor |
Цвет текста в блоке, выражение вида #000000 |
title |
Заголовок |
titleColor |
Цвет заголовка плитки. выражение вида #000000 или список для выбора таких преднастроенных значений |
widthRatio |
Ширина в условных единицах |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
actionStyle |
Стиль отображения при нажатии. Возможные значения: •push (переход), •popup (всплывающее окно) |
objectId |
ID объекта для открытия |
urlPath |
Ссылка, которая будет открываться по нажатию на плитку. Если не указана, то плитка не кликабельна |
text |
Текст, накладываемый поверх медиа контента |
userHideGuid |
Позволяет пользователю прятать просмотренные баннеры локально |
dashboardCustomURL
Шаблон для блока с ссылкой, прописанной в интерфейсе администрирования
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
badgeItemColor |
Цвет элемента значка |
footerTitle |
Заголовок плитки |
groups |
Группы, для которых виджет должен отображаться. Если значения нет, то плитка отображается для всех групп. В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000 Если значение не указано — цвет будет прозрачным |
heightMultiplier |
Высота плитки в условных единицах |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке |
iconColor |
icon and iconColor переопределяются в плитке, и если не заданы, то их значения смотрит в template уровня выше |
interactions |
JSON строка взаимодействия с плитками. В нем содержится строка типа: {"tap": { onTapDto }, "longTap": { onTapDto } } Например: {"tap": {"action":"openSubcategory", "id":2867 , "title": "Все >"}, "longTap": {"action": "openTaskSource", "dataSourceUrl": "/app/v1.2/api/publications/action/mob-notifications"}} |
textColor |
Цвет текста в блоке, выражение вида #000000 |
titleColor |
Цвет заголовка плитки, выражение вида #000000 или список для выбора таких преднастроенных значений |
verticalGradientColor |
Вертикальный градиент в плитке, строка вида #00000066 (или #0006) |
widthRatio |
Ширина в условных единицах |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
allowPreviewInteraction |
С помощью данного параметра мы определяем взаимодействие с контентом. Если 1, то пользователь может взаимодействовать с контентом (previewURL) внутри фрейма (блока на дэше). Любые нажатия будут происходить внутри фрейма, даже переходы по ссылкам. |
autoHeight |
Высота определяется автоматически по контенту |
bgImageUploadId |
Цвет фона заголовка, выражение вида #000000 Если значение не указано — цвет будет прозрачным |
bgImageURL |
Высота плитки в условных единицах |
cellTitleFontSize |
Название одного из преднастроенных значков, который будет отображаться на плитке |
isButton |
Если 1, то значит при нажатии на плитку мп не переходит по ссылке URLPath, а просто запускает асинхронный запрос по указанной ссылке (это для post публикаций делается, чтобы запустить какой-то фоновый процесс на бэке). Иначе просто дает переход по URLPath |
openInBrowser |
Открытие ссылок вне МП (в браузере) |
phone |
Номер телефона для звонка в формате +74951234567 |
previewURL |
Ссылка для отображения webView внутри плитки (может и совпадать с URLPath) Вся верстка будет приходить в таком случае с сайта по указанной ссылке |
URLPath |
Ссылка, которая будет открываться по нажатию на плитку. Если не указана, то плитка не кликабельна |
dashboardSignatures
Плитка подписей с возможным ограничением на группы
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
badgeItemColor |
Цвет элемента значка |
fallBackTitle |
Заголовок плитки |
footerTitle |
Текст подвала (нижней части) |
groups |
Группы, для которых виджет должен отображаться. Если значения нет, то плитка отображается для всех групп В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000 Если значение не указано — цвет будет прозрачным |
heightMultiplier |
Высота плитки в условных единицах |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке |
iconColor |
icon and iconColor переопределяются в плитке, и если не заданы, то их значения смотрит в template уровня выше |
textColor |
Цвет текста в блоке, выражение вида #000000 |
titleColor |
Цвет заголовка плитки, выражение вида #000000 или список для выбора таких преднастроенных значений |
verticalGradientColor |
Вертикальный градиент в плитке, строка вида #00000066 (или #0006) |
widthRatio |
ширина в условных единицах |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
actionStyle |
Стиль отображения при нажатии. Возможные значения: •push (переход), •popup (всплывающее окно) |
autoHeight |
Высота определяется автоматически по контенту |
bgImageUploadId |
Изображение фона |
bgImageURL |
URL адрес на изображение фона с анонимным доступом |
cellCounterFontSize |
Размер шрифта счетчика |
cellIconSize |
Размер иконки, значение по умолчанию: 16 Если не заданы в плитке, то берутся из настроек контейнера. |
cellStyle |
Стиль ячейки. Возможные значения: default/custom. Если не задано — то default. Если в TaskSource стоит cellStyle = default, то он открывается в виде типовых ячеек, если же cellStyle = custom, то каждая ячейка отображается согласно ее шаблону CELL (краткое представление в шаблонизаторе). |
cellTitleFontSize |
Размер шрифта для заголовка, по умолчанию 15 |
cellTextFontSize |
Размер шрифта для текста плитки |
click |
JSON описания нажатий на разные части плитки |
context |
Контекст, который будет браться из настроенного динамического шаблона |
emptyContentTitle |
|
excludeSubcatIds |
Список категорий для исключения из показа |
forbidCreateTask |
Признак запрета на создание задач. 0 — запрета на создание задач нет, 1 — запрет на создание задач есть |
hideCounter |
Возможность скрыть счётчик 0 — не включено 1 — включено Если цвет не задан, то он автоматически подтягивается от цвета текста заголовка плитки titleColor Счетчик идет слева от иконки, если иконки нет — счетчик сдвигается на ее место. Счетчик отображается в виде тикера — в круге/овале, цвет фона тикера берется как цвет текста счетчика с альфой 0.3 |
hideOnZeroCount |
Признак, который определяет, будет ли плитка отображаться на рабочем столе при нулевом счетчике 0 — отображается только при ненулевом счетчике, 1 — отображается всегда |
includeSubcatIds |
Список категорий для показа |
leftEdgeColor |
Цвет левой границы ячеек дашбоарда |
showAcceptAll |
Показ кнопки "Подписать все" в списке подписей (кнопка отображается если подписей больше 1). По нажатию кнопки выносится резолюция "Согласовать" по всем подписям, которые в момент нажатия отображаются в списке (например, если включен отбор по категориям, то будут согласованы только отобранные подписи). После нажатия кнопки запрашивается дополнительное подтверждение |
showCategoryFilter |
Показ кнопки отбора подписей по категориям.можно выбрать одну или несколько категорий, и тогда в списке останутся только подписи, запрошенные в этих категориях |
slideShow |
Признак автоматического прокручивания элементов в виде "карусели" |
subcatId |
ID категории для создания задачи |
taskFilter |
Фильтр (json для task/feeds) |
tileCornerRadius |
Радиус углов плиток (по умолчанию 6 pt) |
tileSpacing |
Отступ от края экрана |
dashboardStack
Стек элементов дэшборда (объект палитры — Папка). Используется для создания иерархии вложенных элементов
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
fallBackTitle |
Название стека. Для того, чтобы можно было не делать отдельную плитку-сепаратор в виде заголовка |
groups |
Группы, для которых виджет должен отображаться. Если значения нет, то плитка отображается для всех групп В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000 Если значение не указано — цвет будет прозрачным |
heightMultiplier |
Высота плитки в условных единицах. В стиле presentationStyle = small | medium размеры полностью определяются содержанием, heightMutiplier не используется |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке |
iconColor |
icon and iconColor переопределяются в плитке, и если не заданы, то их значения смотрит в template уровня выше |
interactions |
JSON строка взаимодействия с плитками. В нем содержится строка типа: {"tap": { onTapDto }, "longTap": { onTapDto } } Например: {"tap": {"action":"openSubcategory", "id":2867 , "title": "Все >"}, "longTap": {"action": "openTaskSource", "dataSourceUrl": "/app/v1.2/api/publications/action/mob-notifications"}} |
textColor |
Цвет текста в блоке, выражение вида #000000 |
titleColor |
Цвет заголовка плитки, выражение вида #000000 или список для выбора таких преднастроенных значений |
titleFontSize |
Размер шрифта заголовка плитки |
verticalGradientColor |
Вертикальный градиент в плитке, строка вида #00000066 (или #0006) |
widthRatio |
Ширина в условных единицах |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
bgImageURL |
Ссылка на фоновое изображение для элемента стека |
cellTitleFontSize |
Размер шрифта для заголовка, по умолчанию 15 |
cellTitleColor |
Задает цвет текста под кнопками в стеке |
colCount (Устаревшее, не используется) |
Число колонок |
iconURL |
URL загрузки картинки иконки по ссылке (логика загрузки и кэширования как для фоновых изображений); iconURL имеет приоритет над icon |
presentationStyle |
Галерея кнопок фиксированного дизайна. Возможные стили для dashboardStack с style = horizontal. Возможные значения: small (по умолчанию), medium |
separatorColor |
Задание цвета сепаратора в квадратном стеке |
showIconCircle |
Показ круга вокруг иконки |
showSeparators |
Показ разделителей между элементами |
style |
Вертикальный/горизонтальный |
tileCornerRadius |
Радиус углов плиток (по умолчанию 6 pt) |
tileSpacing |
Отступ от края экрана |
Особенности при настройке dashboardStack
Общая логика рисования иконки и круга:
Если круга нет, то рисуются просто иконки, но чаще всего при настройке указывают сразу иконку.
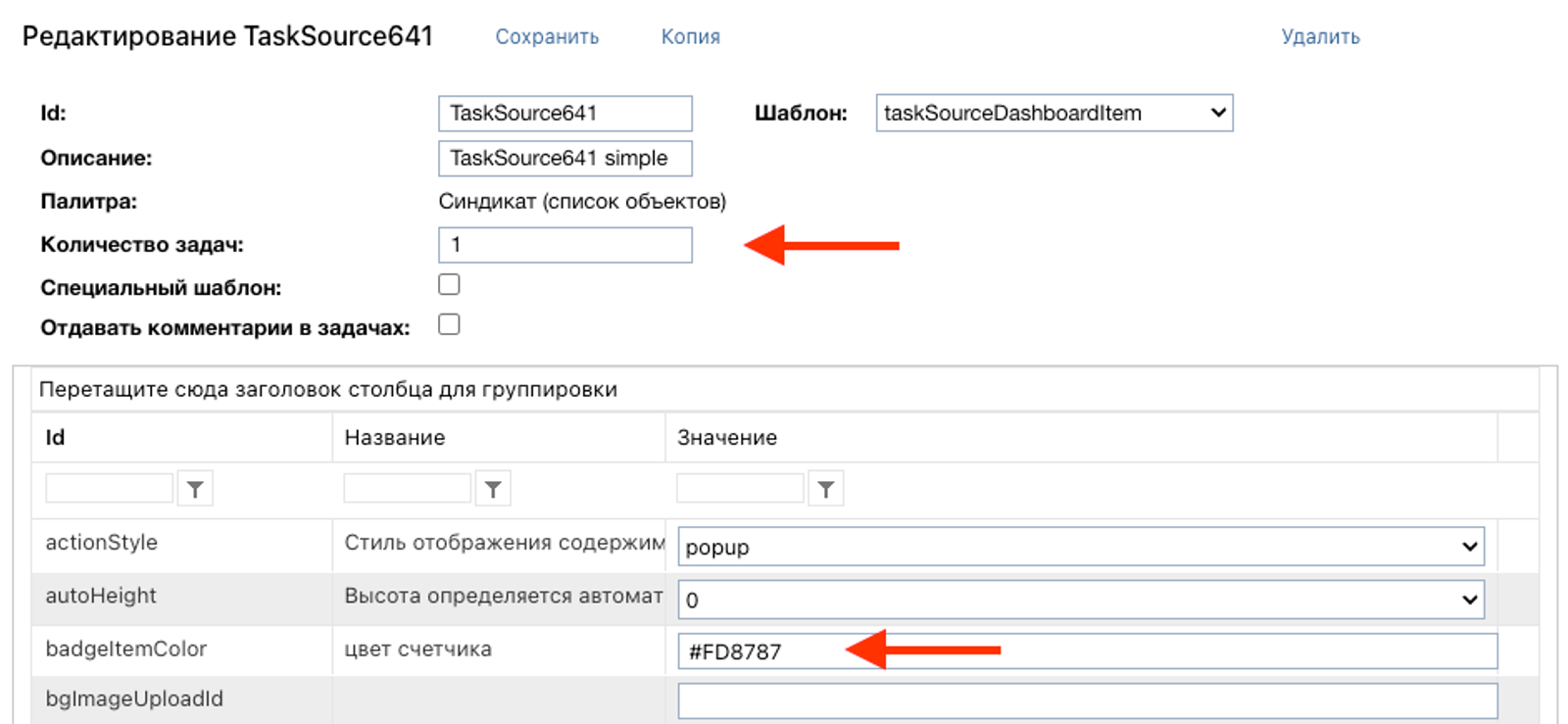
Параметры для настройки отображения счетчика у элемента стека:
Для отображения счетчика нужно:
1. Указать у элемента папки ненулевое количество задач, которые должны приносить с собой общий счетчик для отображения
2. Указать значение цвета для счетчика в ключе badgeItemColor

Параметры шаблона для UI любого элемента, которые попадают в стек:
fallBackTitle — заголовок в плитке (максимум 2 строки)
headerBackgroundColor — цвет фона ячейки (по умолчанию пустой, определяется цветом стека в целом)
icon — название иконки, хранящейся в БД
cellIconSize — размер иконки
iconColor — цвет иконки
titleColor — цвет текста (если не задан, то берем из titleColor стека)
Вертикальный блок
Особенности настройки блока по параметрам:
В текущем кейсе style = vertical
showSeparators — 1/0 — небходимость рисовать тонкие разделители между элементами по вертикали
heightMultiplier — высота стека, будет являться суммой всех блоков внутри папки.
headerBackgroundColor — цвет фона стека в целом, если не задано, то белый по умолчанию.
cellTitleFontSize — размер заголовков в ячейках таблицы, может быть переопределен в самом блоке
titleColor — цвет текста в ячейках, по умолчанию черный
|
|---|
Есть возможность настроить вертикальный блок, где созданные задачи будут выступать вложенными блоками папки. Для этого нужно задать при редактировании папки количество задач, которые будут отображаться в вертикальном стеке.

В таком случае МП будет подстраивать отображаемый стек под количество задач из источника и названиями таких плиток будут выступать названия этих же задач.
Вариант настройки на примере плитки Ближайшая ВКС встреча
Горизонтальный блок
В текущем кейсе style = horizontal
Блок может быть абсолютно любой, как в общем дереве дэша.
Выравнивание в стеке идет по центральной линии. Положение иконки фиксированное. Блоки в стеке распределяются равноудаленно.
Есть возможность настроить действие при тапе на стек через onTap.
Новый стиль presentationStyle = small | medium
PresentationStyle - это галерея кнопок фиксированного дизайна. То есть МП игнорирует внутренние настройки элементов блока stack в плане декора и берет уже указанные (см ниже).
Значения визуальных свойств для элементов стека:
•Размер кнопок 40
•Размер иконки внутри кнопки 20
•Радиус закругления 12
Остальные декораторы берут из каждого блока внутри стека индивидуально.
В стиле presentationStyle = small | medium размеры полностью определяются содержанием, heightMutiplier не используется.
menu
Шаблон экрана меню.
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
fallBackTitle |
Заголовок |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
containerBackgroundColor |
Заголовок |
rightBarButtons |
Цвет фона заголовка, выражение вида #000000 Если значение не указано — цвет будет прозрачным |
showStyle |
Ширина в условных единицах |
menuItem
Шаблон одного пункта меню.
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
groups |
Группы, для которых виджет должен отображаться. Если значения нет, то плитка отображается для всех групп В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке |
title |
Заголовок |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
cellStyle |
Стиль ячейки. Возможные значения default/custom, если не задано — то default. Если в TaskSource стоит cellStyle = default, то он открывается в виде типовых ячеек, если же cellStyle = custom, то каждая ячейка отображается согласно ее шаблону CELL (краткое представление в шаблонизаторе). |
context |
Контекст, который будет браться из настроенного динамического шаблона |
menuSeparator
Шаблон разделительной линии между пунктами меню. Не содержит данных и выглядит как пустая ячейка меню высотой 20px
settings
Контейнер настроек
settingsItem
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
type |
Тип ключа настроек |
value |
Значение ключа настроек |
tasksFeed
Контейнер для задания содержимого и вида лент задач.
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
badgeItemColor |
Цвет элемента значка |
fallBackTitle |
Заголовок плитки |
footerTitle |
Текст подвала (нижней части) |
groups |
Группы, для которых виджет должен отображаться. Если значения нет, то плитка отображается для всех групп В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000 Если значение не указано — цвет будет прозрачным |
heightMultiplier |
Высота плитки в условных единицах |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке |
topTitle |
Альтернативный заголовок в верхнем баре. Если он не задан, то берется заголовок такой же, как в заголовке нижнего бара |
widthRatio |
Ширина в условных единицах |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
addButton |
|
catId |
ID категории |
cellStyle |
Стиль ячейки. Возможные значения default/custom, если не задано — то default. Если в TaskSource стоит cellStyle = default, то он открывается в виде типовых ячеек, если же cellStyle = custom, то каждая ячейка отображается согласно ее шаблону CELL (краткое представление в шаблонизаторе). |
feedType |
Тип ленты задач. Возможные значения: •All •Owner •Performer •Favorites •Overdue •Discussions •Created •New •Likes •LastCommented •PinnedToChat •PrivateChat •GroupChat |
interactions |
|
searchType |
Тип поиска по тексту задачи Возможные значения: •like •fullText •contains |
showCreateButton |
Показывать кнопку создания задачи |
showSearchButton |
Показывать иконку лупы, кнопку поиска |
showTabMenuButton |
Кнопка показа popup меню из таббара |
subcatId |
ID категории для создания задачи |
tickerAlias |
Название счетчика. Возможные значения: •overDueTasksCount •myQuestionsCount •unreadCommentsCount •questionsCount •questionsCount •signaturesCount •directorSignaturesCount •overdueSigns •missedCalls •milestones •unreadChatCommentsCount •badge •allTasksUserOwns •allTasksUserPerforms •95 |
viewMode |
Возможные значения: •default •calendar |
taskSourceDashboardItem
Плитка источника данных с возможностью выбора типа отображения списка
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
fallBackTitle |
Заголовок плитки |
footerTitle |
Текст подвала (нижней части) |
groups |
Группы, для которых виджет должен отображаться. Если значения нет, то плитка отображается для всех групп В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000 Если значение не указано — цвет будет прозрачным |
heightMultiplier |
Высота плитки в условных единицах |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке |
iconColor |
icon and iconColor переопределяются в плитке, и если не заданы, то их значения смотрит в template уровня выше |
interactions |
JSON строка взаимодействия с плитками. В нем содержится строка типа: {"tap": { onTapDto }, "longTap": { onTapDto } } Например: {"tap": {"action":"openSubcategory", "id":2867 , "title": "Все >"}, "longTap": {"action": "openTaskSource", "dataSourceUrl": "/app/v1.2/api/publications/action/mob-notifications"}} |
textColor |
Цвет текста в блоке, выражение вида #000000 |
titleColor |
Цвет заголовка плитки, выражение вида #000000 или список для выбора таких преднастроенных значений |
verticalGradientColor |
Вертикальный градиент в плитке, строка вида #00000066 (или #0006) |
widthRatio |
Ширина в условных единицах |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
actionStyle |
Стиль отображения при нажатии. Возможные значения: •push (переход), •popup (всплывающее окно) |
autoHeight |
Высота определяется автоматически по контенту |
bgImageUploadId |
Изображение фона |
bgImageURL |
URL адрес на изображение фона с анонимным доступом |
cellCounterFontSize |
Размер шрифта счетчика |
cellIconSize |
Размер иконки, значение по умолчанию: 16 Если не заданы в плитке, то берутся из настроек контейнера. |
cellStyle |
Стиль ячейки. Возможные значения default/custom, если не задано — то default. Если в TaskSource стоит cellStyle = default, то он открывается в виде типовых ячеек, если же cellStyle = custom, то каждая ячейка отображается согласно ее шаблону CELL (краткое представление в шаблонизаторе). |
cellTitleFontSize |
Размер шрифта для заголовка, по умолчанию 15 |
cellTextFontSize |
Размер шрифта для текста плитки |
click |
JSON описания нажатий на разные части плитки |
context |
Контекст, который будет браться из настроенного динамического шаблона |
disabled |
выключение нажатия на плитку. если 1, то нажатие на плитку ничего не делает. если 0, то обычное нажатие и дальнейшее проваливание в плитку |
dataSourseUrl |
Ссылка на публикацию |
emptyContentTitle |
|
forbidCreateTask |
Признак запрета на создание задач 0 — запрета на создание задач нет, 1 — запрет на создание задач есть |
hideCounter |
Возможность скрыть счётчик. 0 — не включено 1 — включено Если цвет не задан, то он автоматически подтягивается от цвета текста заголовка плитки titleColor Счетчик идет слева от иконки. если иконки нет — счетчик сдвигается на ее место. Счетчик отображается в виде тикера — в круге/овале, цвет фона тикера берется как цвет текста счетчика с альфой 0.3 |
hideOnZeroCount |
Признак, который определяет, будет ли плитка отображаться на рабочем столе при нулевом счетчике 0 — отображается только при ненулевом счетчике, 1 — отображается всегда |
needConfirm |
Ключ, отвечающий за отображение кнопок Отменить/Подтвердить под баннером с текстом с onTapAlert Если значение равно 1 и onTapAlert не пустая строка, то вместо алерта показываем конферм с текстом onTapAlert, две кнопки "Отменить" и "Подтвердить". После нажатия Подтвердить просизодит переход в плитку |
leftEdgeColor |
Цвет левой границы ячеек дашбоарда |
objectId |
ID объекта для открытия |
onTapAlert |
Сообщение при нажатии неактивной плитки. Связано с параметром needConfirm. При нажатии на плитку появляется алерт с данным текстом (если disabled = 0, то алерт отображается формально и совершается переход в плитку) |
leftEdgeColor |
Цвет левой границы ячеек дашбоарда |
objectId |
ID объекта для открытия |
onTapAlert |
Сообщение при нажатии неактивной плитки. Связано с параметром needConfirm. При нажатии на плитку появляется алерт с данным текстом (если disabled = 0, то алерт отображается формально и совершается переход в плитку) |
parentTaskId |
Задача-шаблон, из которой копируется ДП |
showSingleTask |
Признак, определяющий отображение плитки, если в списке содержится всего одна задача 0 — отображается плитка со списком из одной задачи, 1 — отображается сама задача |
showTaskOrCreate |
Признак, который определяет поведение при отсутствии задач для отображения 0 — ничего не отображать 1 — создать новую задачу и отобразить ее |
showTaskOrNTF |
Признак, который определяет поведение при отсутствии задач для отображения showTaskOrCreate у нас имел смысл автоматического создания задачи в категории сорса и открытия ее МТФ. А showTaskOrNTF означает открыть задачу или же ее НТФ чтобы явно создать эту задачу. |
slideShow |
Признак автоматического прокручивания элементов в виде "карусели" |
subcatId |
ID категории для создания задачи |
taskTemplateName |
Название шаблона задач, содержащихся в отдачи данного источника данных Возможные значения: •План развития •Чеклист •Событие |
taskFilter |
Фильтр (json для task/feeds) |
tileCornerRadius |
Радиус углов плиток, по умолчанию 6 pt |
tileSpacing |
Отступ от края экрана |
UrlPath |
Ссылка, которая будет открываться по нажатию на плитку. Если не указана, то плитка не кликабельна |
toolbar
Шаблон нижнего меню (меню вкладок)
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
badgeItemColor |
Цвет элемента значка |
containerBackgroundColor |
Цвет фона контейнера в целом |
itemColor |
Цвет элемента на таббаре |
selectedItemColor |
Цвет выделенного элемента |
toolbarItem
Шаблон кнопки нижнего меню
Общие ключи шаблона:
Общие ключи |
Описание |
|---|---|
badgeItemColor |
Цвет элемента значка |
fallBackTitle |
Заголовок плитки |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке |
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
addButton |
JSON строка для создания модалки с пунктами onTap действий. Пример: [{"icon": "GroupChat", "action": "openNewTask", "title": "Групповой чат", "id": 978, "isSeparated": true},{"icon": "Chat", "action": "openNewTask", "title": "Чат", "id": 969},{"icon": "Calendar", "action": "openNewTask", "title": "Встреча", "id": 1507},{"icon": "Task", "action": "openNewTask", "title": "Личная задача", "id": 43350}] |
context |
Контекст, который будет браться из настроенного динамического шаблона |
interactions |
JSON строка взаимодействия с плитками. В нем содержится строка типа: {"tap": { onTapDto }, "longTap": { onTapDto } } Например: {"tap": {"action":"openSubcategory", "id":2867 , "title": "Все >"}, "longTap": {"action": "openTaskSource", "dataSourceUrl": "/app/v1.2/api/publications/action/mob-notifications"}} |
objectId |
ID объекта для открытия |
parentTaskId |
Задача-шаблон, из которой копируется ДП |
isDefault |
Вкладка по умолчанию |
showTabMenuButton |
Показ кнопки popup в таб меню |
topTitle |
Альтернативный заголовок в верхнем баре. Если он не задан, то берется заголовок такой же, как в заголовке нижнего бара |
onLongTap |
JSON описывающий модалку при длинном нажатии на элемент таббара |
onTap |
JSON onTap actions |
userAreaFolder
Шаблон элемента с информацией об аккаунте: имя пользователя, аватар и название "Первой Формы"
Ключ: title — заголовок
userProfile
Шаблона для представлений профиля пользователя
Специфичные ключи (характерные для данного шаблона):
Специфичные ключи |
Описание |
|---|---|
bgImageURL |
URL адрес на изображение фона с анонимным доступом |
cellIconSize |
Размер иконки, значение по умолчанию: 16 Если не заданы в плитке, то берутся из настроек контейнера. |
cellTitleFontSize |
Размер шрифта для заголовка, по умолчанию 15 |
cellTextFontSize |
Размер шрифта для текста плитки |
fallbackTitle |
Заголовок плитки |
groups |
ID групп через запятую. Если значения нет, то плитка отображается для всех групп В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
headerBackgroundColor |
Цвет фона заголовка, выражение вида #000000 Если значение не указано — цвет будет прозрачным |
heightMultiplier |
Высота плитки в условных единицах |
icon |
Признак автоматического прокручивания элементов в виде "карусели" |
iconColor |
ID категории для создания задачи |
showVCardQR |
Показать QR код VCard на профиль текущего пользователя. showVCardQR = 1 дает нам понять, что нужно открывать при нажатии QR коде с визиткой Если showVCardQR = 0, то просто открывается профиль для аккаунта данного дэша. |
tileCornerRadius |
Радиус углов плиток, по умолчанию 6 pt |
tileSpacing |
Отступ от края экрана |
titleColor |
Цвет заголовка плитки, выражение вида #000000 или список для выбора таких преднастроенных значений |
verticalGradientColor |
Вертикальный градиент в плитке, строка вида #00000066 (или #0006) |
widthRatio |
Ширина в условных единицах |
Ключи в шаблонах
Ключ |
Описание |
Возможные значения |
|---|---|---|
addButton |
JSON для обозначения действий onTap при нажатии на иконку плюса в категории. |
"addButton": [ {"action": "openNewTask", "id": 3020, "context": "cat+text"}] |
actionStyle |
Стиль отображения при нажатии |
Возможные значения: •push (переход), •popup (всплывающее окно) |
autoHeight |
Высота определяется автоматически по контенту |
•0 •1 |
allowPreviewInteraction |
С помощью данного параметра мы определяем взаимодействие с контентом. Если 1, то пользователь может взаимодействовать с контентом (previewURL) внутри фрейма (блока на дэше). Любые нажатия будут происходить внутри фрейма, даже переходы по ссылкам. |
•0 •1 |
badgeItemColor |
Цвет элемента значка |
строка |
bgImage |
Изображение фона |
строка |
bgImageURL |
URL андрес на изображение фона с анонимным доступом |
строка |
bgImageUploadId |
UploadId хранящегося на сервере изображения фона с анонимным доступом |
число |
catId |
ID категории |
|
cellCounterFontSize
|
Размер шрифта счетчика |
по умолчанию 15 Если не заданы в плитке, то берутся из настроек контейнера. |
cellIconSize |
Размер иконки |
по умолчанию 16 Если не заданы в плитке, то берутся из настроек контейнера. |
cellStyle |
Стиль ячейки |
Возможные значения default/custom. если не задано — то default. Если в task source стоит cellStyle = default, то мы его открывает ровно как сейчас — типовые ячейки Если же cellStyle = custom, то мы должны каждую ячейку показать согласно ее шаблону CELL (краткое представление в шаблонизаторе). |
cellTitleFontSize |
Размер шрифта для заголовка |
по умолчанию 15 |
cellTextFontSize |
Размер шрифта для текста задач |
|
click |
JSON описания нажатий на разные части плитки |
строка |
colCount |
Число колонок |
строка |
containerBackgroundColor |
Цвет фона контейнера в целом |
выражение вида #000000 или список для выбора таких преднастроенных значений если значение не указано — цвет остаётся белым |
context |
Контекст, который будет браться из настроенного динамического шаблона |
строка |
dataSourceUrl |
Ссылка на публикацию |
строка |
emptyContentTitle |
Отображаемый заголовок, если плитка пустая |
строка |
excludeSubcatIds |
Список категорий для исключения из показа |
строка |
extParamFilters |
строка |
|
extParamLink |
число |
|
fallBackText |
Вторая строка текста в плитке, после заголовка |
строка |
fallBackTitle |
Заголовок плитки |
строка Если поле оставлено пустым, то заголовок плитки может формироваться автоматически исходя из названия категории, профиля пользователя или иных источников данных |
feedType
|
Типы лент задач |
Возможные значения: •All •Owner •Performer •Favorites •Overdue •Discussions •Created •New •Likes •LastCommented •PinnedToChat •PrivateChat •GroupChat MyQuestionsAndAnswers = 6 QuestionToMeAndAnswers = 7 |
footerTitle |
Текст подвала (нижней части) |
строка |
forbidCreateTask |
Признак запрела на создание задач |
0 — запрета на создание задач нет, 1 — запрет на создание задач есть |
groups |
Группы, для которых виджет должен отображаться |
ID групп через запятую. Если значения нет, то плитка отображается для всех групп В плитках может приходить не пустой массив id групп для параметра groups. Если он непустой, то МП определяет пересечение групп текущего сессионного пользователя и массива groups. Если пересечение пустое, то такие элементы не отображаются на экране. |
headerBackgroundColor |
Цвет фона заголовка |
выражение вида #000000 если значение не указано — цвет будет прозрачным |
heightMultiplier |
Высота плитки в условных единицах |
целое или десятичное число1 условная единица — это 1/3 ширины экрана в режиме "портрет". В случае шаблона dashboardStack значение параметра определяется как сумма всех блоков внутри папки |
hideCounter |
Возможность скрыть счётчик |
0 — не включено 1 — включено Если цвет не задан, то он автоматически подтягивается от цвета текста заголовка плитки titleColor Счетчик идет слева от иконки. если иконки нет — счетчик сдвигается на ее место. Счетчик отображается в виде тикера — в круге/овале, цвет фона тикера берется как цвет текста счетчика с альфой 0.3 |
hideOnZeroCount |
Признак, который определяет, будет ли плитка отображаться на рабочем столе при нулевом счетчике |
0 — отображается только при ненулевом счетчике, 1 — отображается всегда |
icon |
Название одного из преднастроенных значков, который будет отображаться на плитке |
icon and iconColor переопределяются в плитке, и если не заданы, то их значения смотрит в template уровня выше. Возможные значения: •DBAdvertising •DBAgreement •DBAirport •DBAlarmClock •DBBarcode •DBBeginner •DBBinoculars •DBBookmark •DBBox •DBBoxImportant •DBBriefcase •DBBusiness •DBCalendar •DBCalls •DBCategory •DBChats •DBCheckAll •DBChecked •DBChip •DBChoice •DBClock •DBCoins •DBCollaboration •DBCollapse •DBCollect •DBComments •DBConference •DBConnect •DBContacts •DBCreate •DBCurrencyExchange •DBDocumentary •DBDownloadFromTheCloud •DBEdit •DBError •DBEvents •DBExample •DBExchange •DBExclamationMark •DBFile •DBGamepad •DBGood •DBHandshake •DBHighImportance •DBHome •DBIcons8 •DBIdea •DBInstagram •DBInstagramOld •DBInTransit •DBKey •DBLeaderboard •DBLink •DBLogistics •DBManager •DBManual •DBMaterials •DBMedal •DBMedia •DBMySpace •DBMySpace3 •DBMySpaceApp •DBNewProduct •DBNews •DBOk •DBOpenedFolder •DBParticipants •DBPen •DBPlus •DBProjects •DBPuzzle •DBQRCode •DBQuestionIn •DBQuestionMark •DBQuestionOut •DBReddit •DBRate •DBReport •DBRestart •DBRestaurant •DBSearch •DBSellProperty •DBShare •DBSign •DBSmileQuestion •DBStructure •DBSun •DBSupport •DBSwot •DBSynchronize •DBTasks •DBThink •DBTickBox •DBTinder •DBToolbox •DBTraining •DBTreeStructure •DBTwitter •DBUncheckAll •DBVideoCall •DBWallet |
iconColor |
Цвет иконки |
строка |
interactions |
JSON строка взаимодействия с плитками |
В нем содержится строка типа: {"tap": { onTapDto }, "longTap": { onTapDto } } Например: {"tap": {"action":"openSubcategory", "id":2867 , "title": "Все >"}, "longTap": {"action": "openTaskSource", "dataSourceUrl": "/app/v1.2/api/publications/action/mob-notifications"}} |
includeSubcatIds |
Список категорий для показа |
строка |
isAnimated |
0 — не включено 1 — включено |
|
isButton |
Кнопка |
Используется в шаблоне dashboardCustomURL. 0 — по нажатию на блок ссылка открывается, 1 — по нажатию на блок ссылка выполняется. Имеет смысл, если в качестве ссылки задан адрес публикации с пакетом действий (запускается асинхронный запрос по указанной ссылке) |
isDefault |
Вкладка по умолчанию |
0 — не включено 1 — включено |
itemColor |
Цвет вкладки |
строка |
leftEdgeColor |
Цвет левой границы ячеек дашбоарда |
строка |
listDescription |
строка |
|
objectId |
ID объекта для открытия |
|
onLongTap |
Удерживание нажатия |
строка |
onTap |
JSON для обозначения действий при нажатии на ячейку задачи в категории |
"onTap": {"action": "openTask", "context": "cat+text"} |
openInBrowser |
Открытие ссылок вне МП (в браузере) |
0 — не включено 1 — включено |
parentTaskId |
Задача шаблон, из которой копировать ДП |
число |
phone |
Номер телефона для звонка в формате +74951234567 |
строка |
previewURL |
Ссылка для отображения webView внутри плитки (может и совпадать с URLPath) Вся верстка будет приходить в таком случае с сайта по указанной ссылке |
строка |
rightBarButtons |
JSON onTap |
строка |
searchType |
Тип поиска по тексту задачи |
Возможные значения: •like •fullText •contains |
selectedItemColor |
Цвет выделенной вкладки |
строка |
separatorColor |
Задание цвета сепаратора в квадратном стеке |
выражение вида #000000 |
showAcceptAll |
Показ кнопки "Подписать все" в списке подписей (кнопка отображается если подписей больше 1). по нажатию кнопки выносится резолюция "Согласовать" по всем подписям, которые в момент нажатия отображаются в списке (например, если включен отбор по категориям, то будут согласованы только отобранные подписи). после нажатия кнопки запрашивается дополнительное подтверждение |
Используется в шаблоне dashboardSignatures. 0 — не включено 1 — включено |
showCategoryFilter |
Показ кнопки отбора подписей по категориям. Можно выбрать одну или несколько категорий, и тогда в списке останутся только подписи, запрошенные в этих категориях |
0 — не включено 1 — включено |
showCreateButton |
Показ кнопки "создать" |
0 — не включено 1 — включено |
showExtraInfo |
Показ доп. информации в рейтинге |
0 — не включено 1 — включено |
showIconCircle |
Показ круга вокруг иконки |
0 — не включено 1 — включено |
showNotificationsBarButton |
Показа панели уведомлений |
строка |
showRatingBars |
Показ рейтинга |
строка |
showSearchButton |
Показ кнопки поиска |
0 — не включено 1 — включено |
showSeparators |
Показ разделителей между элементами |
0 — не включено 1 — включено |
showSingleTask |
Признак, определяющий отображение плитки, если в списке содержится всего одна задача |
0 — отображается плитка со списком из одной задачи, 1 — отображается сама задача |
showStyle |
Тип анимации |
Возможные значения: •expand — элемент возникает •push — элемент появляется снизу |
showTabMenuButton |
Показ кнопки popup в таб меню |
0 — не включено 1 — включено |
showTaskOrCreate |
Признак, который определяет поведение при отсутствии задач для отображения |
0 — ничего не отображать 1 — создать новую задачу и отобразить ее |
showTaskOrCreate |
Признак, который определяет поведение при отсутствии задач для отображения |
showTaskOrNTF означает открыть задачу или же ее НТФ, чтобы создать эту задачу. |
showTileBorderShadow |
Отображение тени для виджета на рабочем столе |
0 — не отображать 1 — отображать |
showVCardQR |
Показать QR код VCard на профиль текущего пользователя |
0 — не включено 1 — включено |
slideShow |
Признак автоматического прокручивания элементов в виде "карусели" |
0 — не включено 1 — включено |
style |
Для шаблона dashboardStack — расположение элементов в блоке |
Возможные значения: •vertical •horizontal •square |
subcatId |
ID категории для создания задачи |
число |
taskFilter |
Фильтр (json для task/feeds) |
строка |
taskTemplateName |
Название шаблона задач, содержащихся в отдачи данного источника данных |
Возможные значения: •План развития •Чеклист •Событие |
text |
Текст, накладываемый поверх медиа контента |
строка |
textColor |
Цвет текста в блоке |
выражение вида #000000 |
tickerAlias |
Название счетчика |
Возможные значения: •overDueTasksCount •myQuestionsCount •unreadCommentsCount •questionsCount •overDueTasksCount •signaturesCount •directorSignaturesCount •overdueSigns •missedCalls •milestones •unreadChatCommentsCount •badge •allTasksUserOwns •allTasksUserPerforms •95 |
tileCornerRadius |
Радиус углов плиток (по умолчанию 6 pt) |
строка |
tileSpacing |
Отступ от края экрана |
строка |
title |
Заголовок |
строка |
titleColor |
Цвет заголовка виджета |
выражение вида #000000 или список для выбора таких преднастроенных значений |
tileCornerRadius |
Радиус закругления углов плиток |
число |
topTitle |
Альтернативный заголовок в верхнем баре. Если он не задан, то берется заголовок такой же, как в табе нижнего бара |
строка |
type |
Тип ключа настроек |
|
URLPath |
Ссылка, которая будет открываться по нажатию на плитку |
строка со ссылкой относительно приложения |
userExtFieldKey |
строка |
|
userGroups |
строка |
|
userHideGuid |
Позволяет пользователю прятать просмотренные баннеры локально |
строка |
usersCount |
строка |
|
value |
Значение ключа настроек |
строка |
verticalGradientColor |
Вертикальный градиент в плитке |
строка вида #00000066 (или #0006) |
viewMode |
Режим отображения |
Возможные значения: •default •calendar |
widthRatio |
Ширина в условных единицах |
Всего в один ряд по горизонтали можно расположить не более трех плиток. Поэтому 1 условная единица — это 1/3 ширины экрана в режиме "портрет". Возможные значения для ширины плитки: •1 — плитка в 1/3 ширины экрана; •1.5 — плитка в 1/2 ширины экрана; •2 — плитка в 2/3 ширины экрана; •3 — плитка в полную ширину экрана; •4 — плитка в полную ширину дашборда. Может быть больше ширины экрана, и тогда используется "листание". Используется, например, для плитки "карусель" ("барабан"). По умолчанию значение равно 1 |