
Индикатор прогресса (progress bar) позволяет визуально отобразить текущее состояние проекта или задачи (процент выполнения, процент освоенного бюджета и т.п.). Индикатор прогресса можно реализовать в виджете Smart Html.
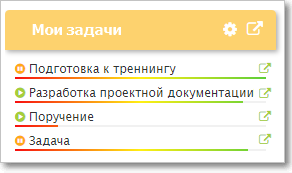
На скриншоте ниже индикатор прогресса отображается в цветовой схеме "светофор".

Индикаторы прогресса для задач
Данные
Данные для виджета отбираются по одной категории "Текущие задачи" с ID=111. Выполненная часть рассчитывается как текущий процент от времени между началом работы над задачей и сроком выполнения задачи.
select t.TaskID,
t.TaskText,
CAST((DATEDIFF(dd, t.TaskStartTime, GETDATE()) * 100 / DATEDIFF(dd, t.TaskStartTime, t.OrderedTime)) as int) TaskReady,
(100 — CAST((DATEDIFF(dd, t.TaskStartTime, GETDATE()) * 100 / DATEDIFF(dd, t.TaskStartTime, t.OrderedTime)) as int)) TaskNotReady,
case when StateID = 1 then 1 else 0 end IsNew
from TasksInSubcat111Denormalized t
where t.IsClosed = 0 and t.OrderedTime is not null and t.TaskStartTime is not null
Шаблон
В шаблоне виджета Smart Html настраиваются стили и макет.
Слева от текста задачи выводится иконка, отображающая статус задачи: новая или не новая (выполняется). Справа от текста задачи отображается иконка, по клику на которую задача открывается в новой вкладке. Для иконок используется шрифт font awesome, который подключается к порталу.
Индикатор прогресса выводится под строкой с задачей.
<style type="text/css">
.projects-el{margin-bottom:5px;}
.projects-content-lt {float:left;}
.projects-content-rt {float:right;}
.projects-progress-bar{height:2px;background: linear-gradient(to right, #f70f0f, #ffef14,#5cce39);}
.projects-progress-bar .progress-tail{float:right;height:2px;color:#fff;text-align:center;background:#f1f1f1;}
.projects-btn {color:#a6ce39;}
.projects-btn:hover {text-decoration: none;color: #006c43;}
.fa.new{color:#ffaa14;}
.fa.proc{color:#a6ce39;}
</style>
<div class="projects-list">
{{#smart14956}}
<div class="projects-el">
<div class="projects-content">
<div class="projects-content-lt">
{{#isNew }} <i><i class="fa fa-pause-circle new" title="Новая"></i></i> {{/isNew }}
{{^isNew }} <i class="fa fa-play-circle proc" title="Выполняется"></i> {{/isNew }}
{{taskText}}  
</div>
<div class="projects-content-rt">
<a href="/MainTaskForm.aspx?TaskID={{taskID}}" target="_blank" class="projects-btn">
<i class="fa fa-external-link" title="Открыть в новом окне"></i>
</a>
</div>
</div>
<div class="clearfix"></div>
<div class="projects-progress-bar">
<div style="width:{{taskNotReady}}%;" class="progress-tail"></div>
</div>
</div>
{{/smart14956}}
</div>
Полезные ссылки