
В "Первой Форме" можно включить счетчики голосований ("лайков") для задач, комментариев и пользователей. Счетчик для задач включается в настройках категории. Счетчики для комментариев и пользователей пока доступны только в мобильном приложении. Рейтинги и голосования можно реализовать с помощью виджета Smart Html.
Ниже рассматривается пример настройки блока с рейтингом, в котором выводятся три задачи, набравшие наибольшее число голосов всех пользователей. Пользователь может проголосовать за каждую задачу только один раз, поэтому иконка "лайка" отображается красным цветом, если пользователь, который просматривает портал, уже проголосовал за эту задачу, и белым — если еще не голосовал. Кнопка "голосовать" доступна только если пользователь еще не голосовал за данную задачу.

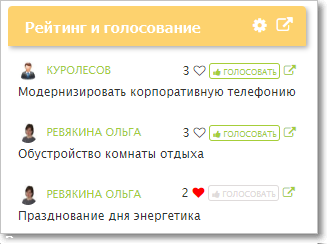
Рейтинг задач и голосование.
Данные
Для рейтинга отбираются три задачи из категории с ID = 111. Тип счетчика TypeID = 1 относится к "лайкам".
SELECT TOP 3
TaskCounters.TaskId,
Substring(dbo.fnStripTags(Tasks.Description),1,50) TaskText,
Users.DisplayName OwnerName,
Users.UserID OwnerID,
CASE WHEN @eventParam0 in (select UserID from TaskCounterLog where TaskCounterLog.TaskID = TaskCounters.TaskID) THEN 1 ELSE 0 END UserVoted,
CASE WHEN @eventParam0 in (select UserID from TaskCounterLog where TaskCounterLog.TaskID = TaskCounters.TaskID) THEN 'disabled' ELSE '' END userCanVote,
SUM(TaskCounters.Counter) AS TaskLikes
FROM TaskCounters
JOIN Tasks on Tasks.TaskID = TaskCounters.TaskID
JOIN Users on Tasks.UserID = Users.UserID
WHERE TaskCounters.TypeID = 1 AND Tasks.SubcatID = 111
GROUP BY TaskCounters.TaskId, Tasks.Description, Users.DisplayName, Users.UserID
HAVING SUM(TaskCounters.Counter) > 0
ORDER BY SUM(TaskCounters.Counter) Desc
Шаблон
В шаблоне блока Smart Html настраиваются стили и макет.
Каждая задача выводится двумя строками. В первой строке слева выводятся аватарка и имя заказчика задачи. Справа отображаются счетчик, иконка "лайка", кнопка для голосования и иконка для открытия задачи в отдельной вкладке браузера. Во второй строке выводится текст задачи.
Для иконок используется шрифт font awesome, который подключается к порталу.
Кнопка "голосовать" вызывает JS-вставку, в которой вызывается метод LIKE.
<style type="text/css">
.rating-list .fa {margin: 0px;}
.rating-el{margin-bottom:10px;}
.rating-content{
display:block;
text-overflow:ellipsis;
overflow:hidden;
height:35px;
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
}
.rating-header {height:26px; padding:2px 0;}
.rating-header .lf{float:left; text-transform:uppercase; color:#a6ce39; font-size:11px; line-height:25px;}
.rating-header .rg{float:right;height:25px; line-height:25px;}
.rating-header .rg a {color:#a6ce39}
.rating-header .rg a:hover {color:#006c43}
.rating-header .img-avatar{width: 20px;height: 20px;border-radius: 15px;margin-right: 5px;}
.rating-btn{border:solid 1px #a6ce39; background:#fff; padding: 2px 2px 0 3px; color:#a6ce39; font-size:8px; border-radius:3px;}
a.rating-btn:hover{text-decoration: none; border:solid 1px #006c43;}
a.rating-btn.disabled, a.rating-btn.disabled:hover {text-decoration:none; border:solid 1px #dfdbdb; color:#dfdbdb}
.icon-red{color:red;}
</style>
<div class="rating-list">
{{#smart14957}}
<div class="rating-el">
<div class="rating-header">
<div class="lf"><img class="img-avatar" width="20px" src="/GetAvatar.ashx?ScaleX=50&ScaleY=50&EnlargeImage=true&Id={{ownerID}}">
{{ownerName}}
</div>
<div class="rg">
{{TaskLikes}}
{{#userVoted}}<i class="fa fa-heart icon-red"></i>{{/userVoted}}
{{^userVoted}}<i class="fa fa-heart-o"></i>{{/userVoted}}
<a href='javascript:var xhr = new XMLHttpRequest();
xhr.open("POST", "https://your1Forma/app/v1.0/api/tasks/{{taskId}}/like");
xhr.setRequestHeader("Content-type", "application/json");xhr.send();'
class="rating-btn {{userCanVote}}"><i class="fa fa-thumbs-up"></i> ГОЛОСОВАТЬ</a>
<a href="/default.aspx?TaskID={{taskId}}" target="_blank"><i class="fa fa-external-link" title="Открыть в новом окне"></i></a>
</div>
</div>
<div class="clearfix"></div>
<div class="rating-content">{{taskText}}</div>
</div>
{{/smart14957}}
</div>
где вместо your1Forma надо подставить адрес вашего приложения.
Полезные ссылки