Брендирование и темизация системы являются важными аспектами в создании уникального пользовательского опыта. Стандартный интерфейс "Первой Формы" можно перенастроить под требования и бренд каждой системы с учетом предпочтения пользователей относительно светлой или темной темы, цвета элементов, использования прозрачных оттенков, выбора цвета шрифта, иконок, настройки прозрачности кнопок и т.д.
Для хранения настроек и данных, связанных с дизайном и визуальным представлением пользовательского интерфейса, используется файл ui.json. Он доступен в публичной папке приложения при старте приложения, получить его можно по адресу: https://адрес_1Формы/ui.json.
Обновить настройки файла ui.json возможно с помощью пользовательских настроек ui-custom-palette (Палитра темизации) и ui-custom-tokens (Стилевые переменные).
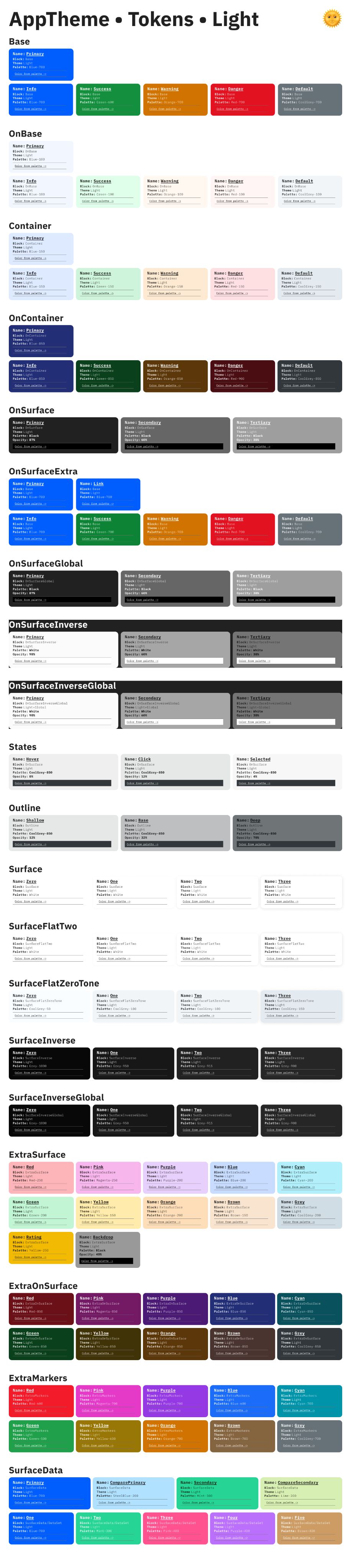
Пример темизации, светлая тема
Пример темизации, светлая тема
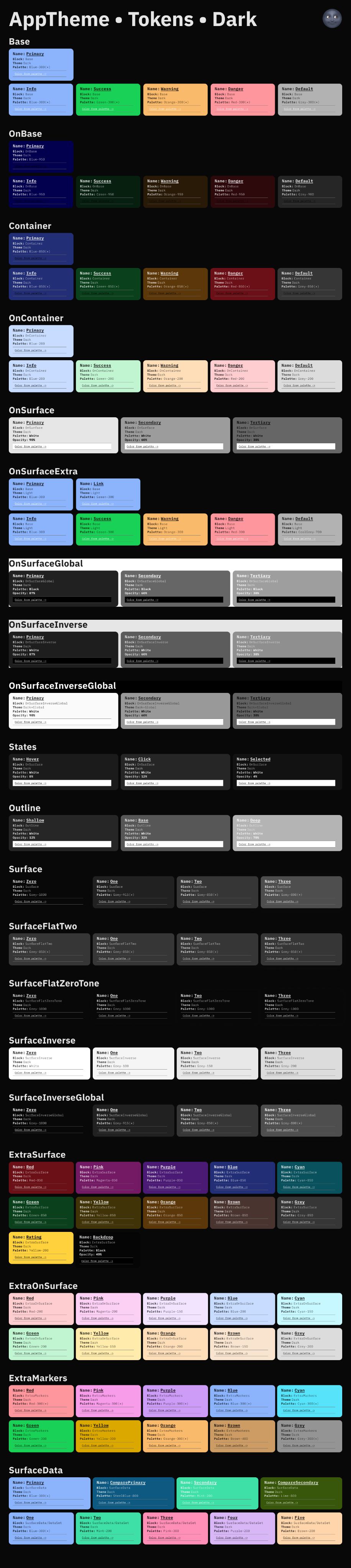
Пример темизации, темная тема
Пример темизации, темная тема
За запуск генерации SPA-файлов брендирования в папку локальной файловой системы отвечает ключ IsSpaHost в файле web.config / appsettings.json (по умолчанию принимает значение "true"). Если ключ указан в значении false, то генерация брендированных статических файлов запускаться не будет.
ui-custom-palette
Хранение палитры для темизации в JSON-формате.
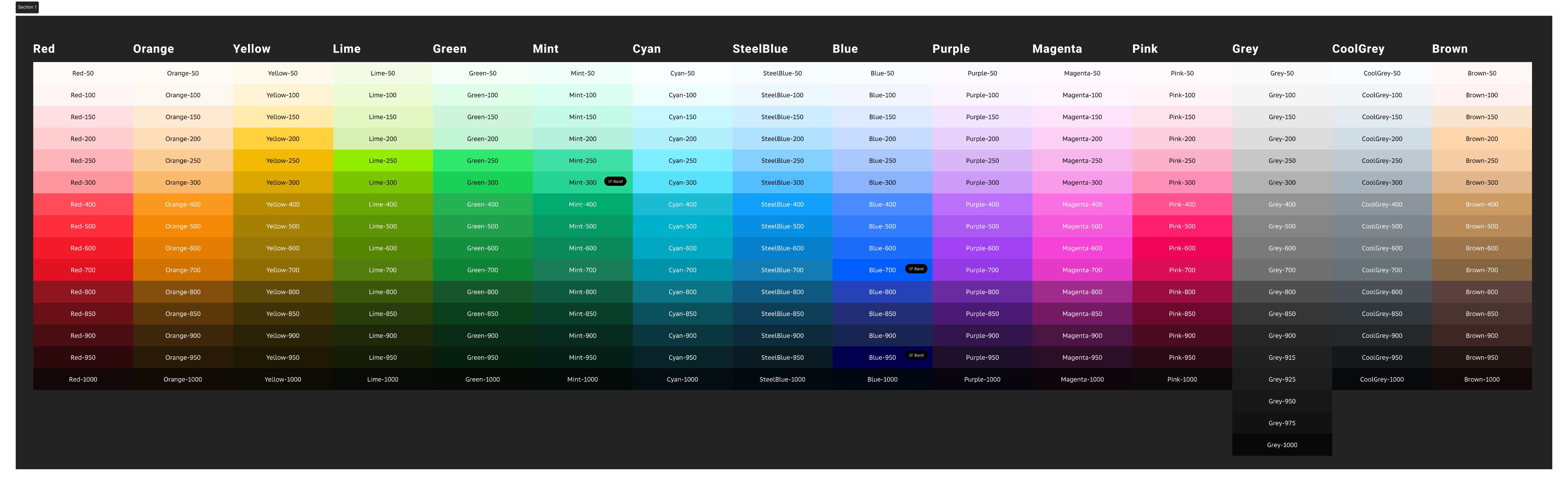
Цветовая палитра
ui-custom-tokens
Стилевые переменные для темизации в JSON-формате.
Параметры
Параметр |
Описание |
|---|---|
colors |
Общая секция цветов |
light |
Секция светлой темы |
dark |
Секция темной темы |
primary |
Название цвета |
description |
Комментарий |
type |
Тип. Не требуется заполнять. |
value |
Значение переменной |
blendMode |
Режим смешивания цветов. Должен быть в значении normal. |
extensions |
Уникальный GUID |
Описание классов
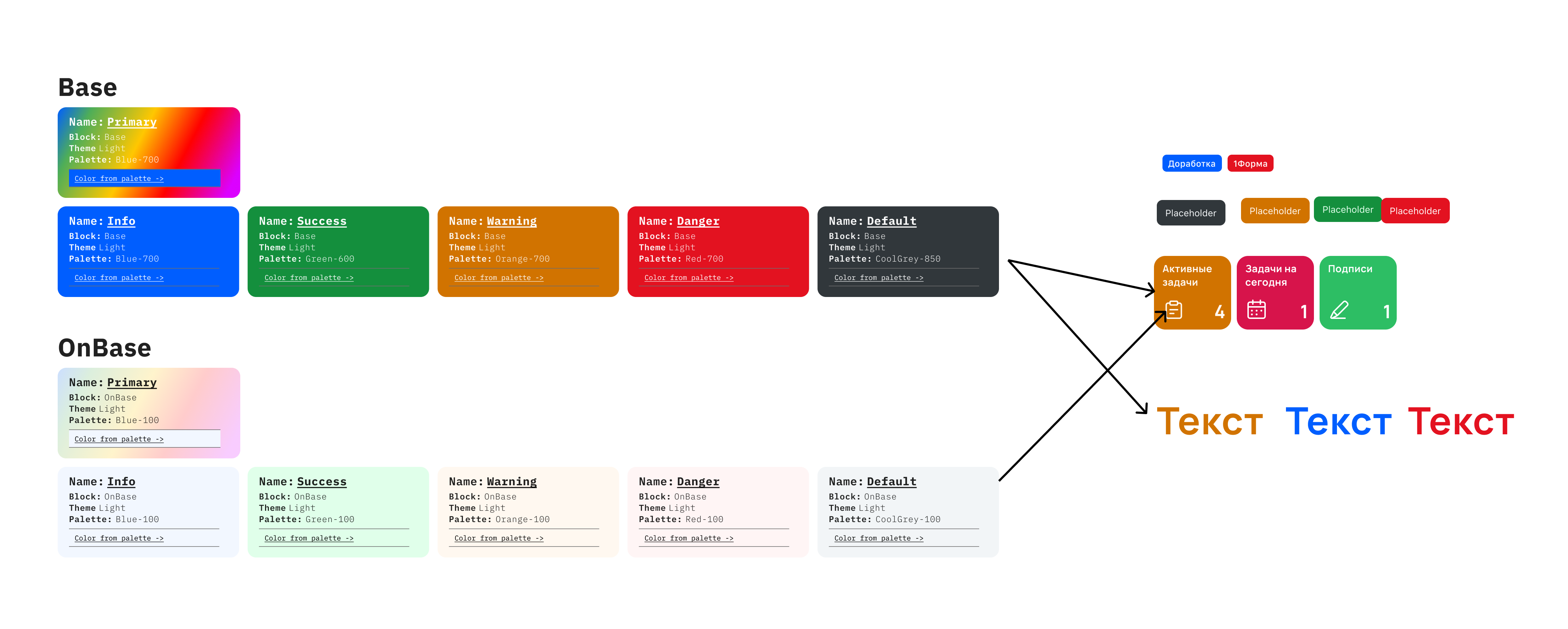
Base / onBase
Класс Base используется для фона и для заливки цветов: например, фон главных кнопок, цвет ссылок или иконок. Может применяться как фон и как текст ссылок.
OnBase — класс цветов над Base: например, цвет текста и иконок над кнопкой.
Base / onBase
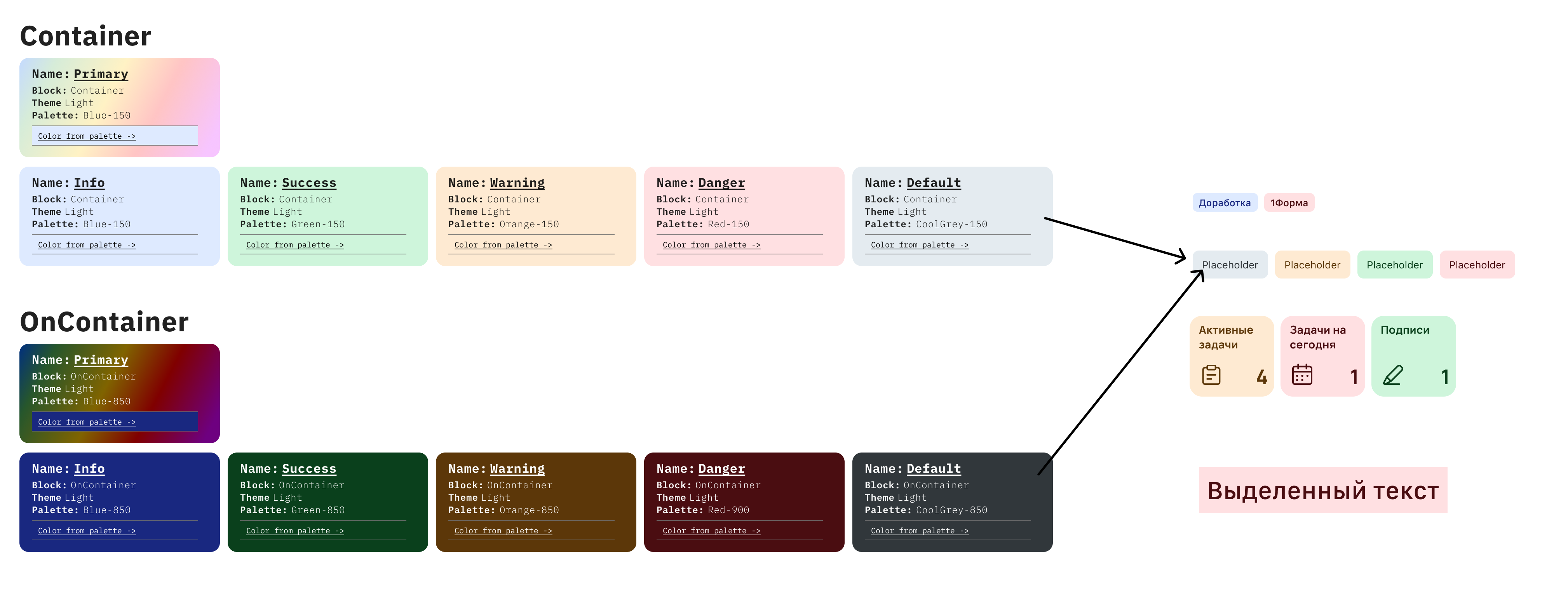
Container / onContainer
Container — класс фонов для объектов, таких как: кнопка, бейдж, плитка.
OnContainer — класс цвета иконки и текста на контейнере.
Container / onContainer
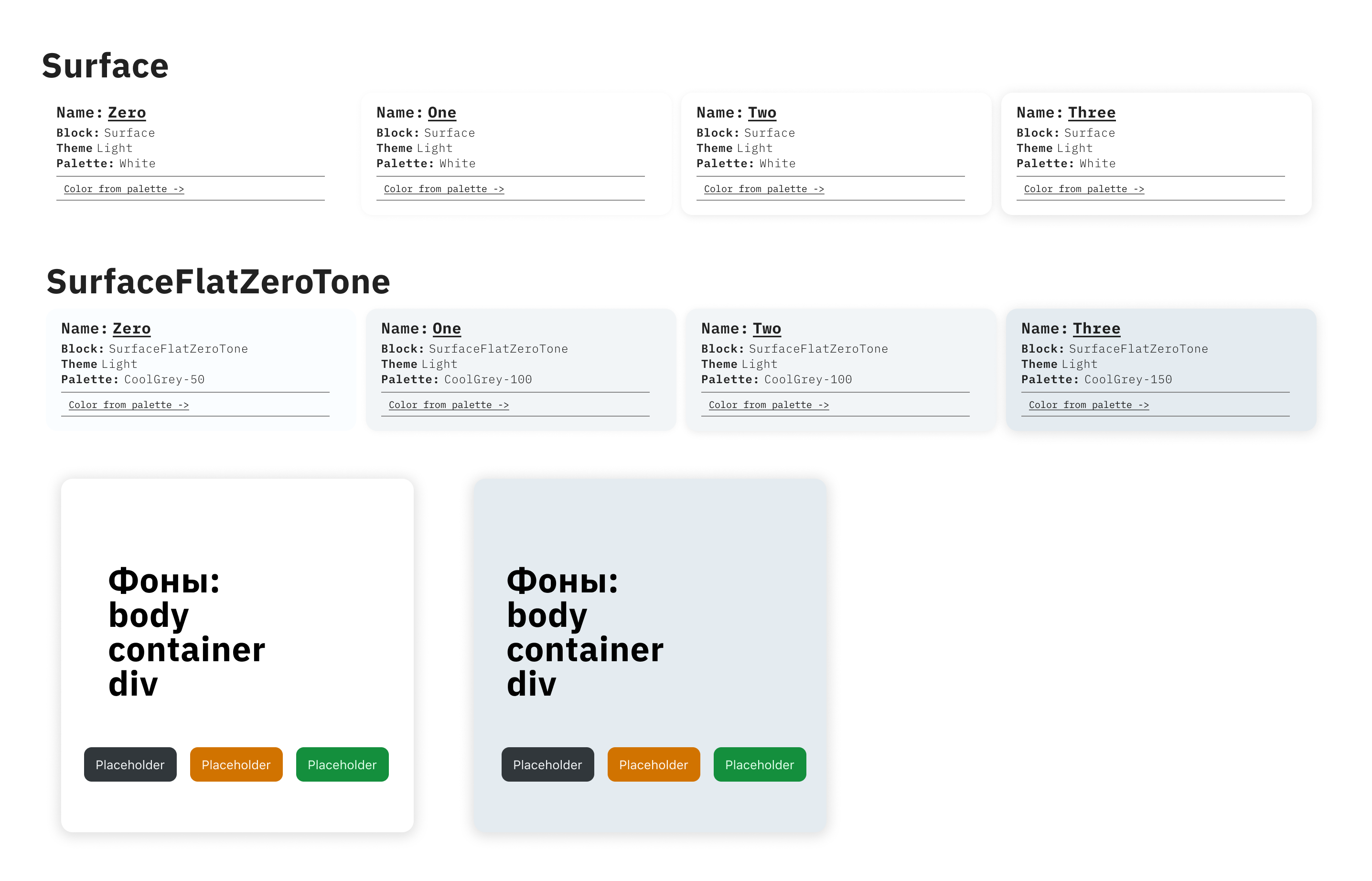
Surface / onSurface
Surface — основной фон подложки под объектами, не применяется к самим объектам. На Surface кладутся все остальные объекты: кнопки, таблицы, плитки и прочее.
Surface
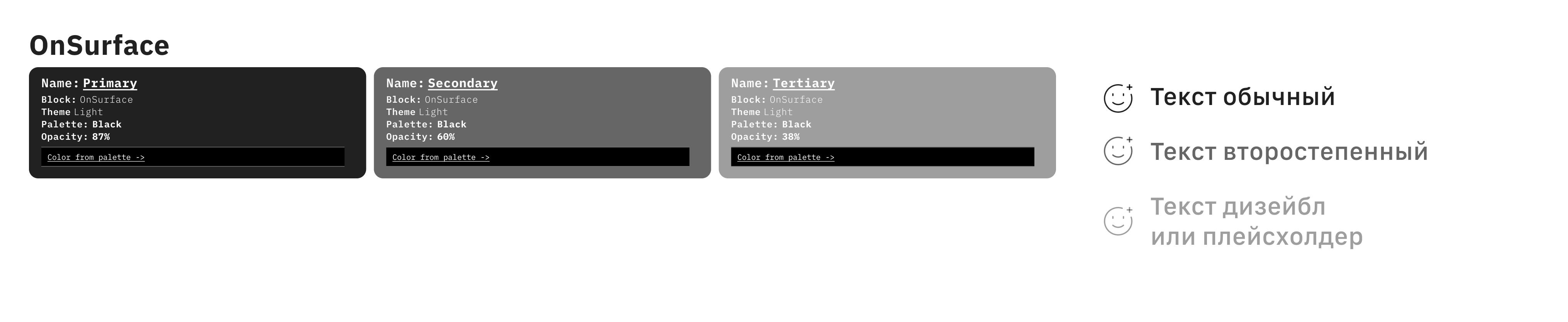
OnSurface — цвет текста и иконок над фоном. Возможно только ч/б или тонированный фон. Не накладывается на цветные подложки Container.
OnSurface
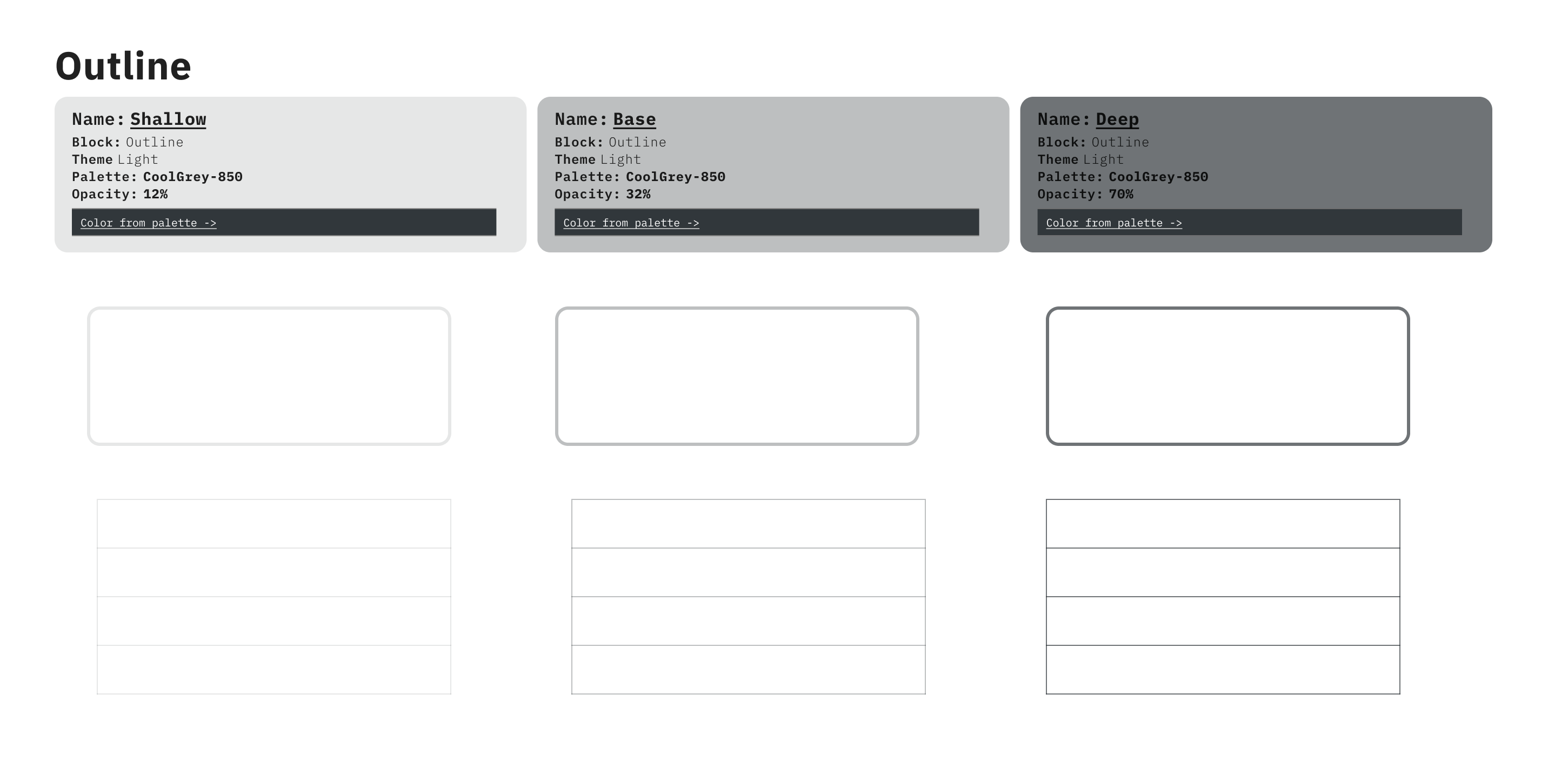
Outline
Outline — цвет разделителей, границ таблиц, обводок.
Outline
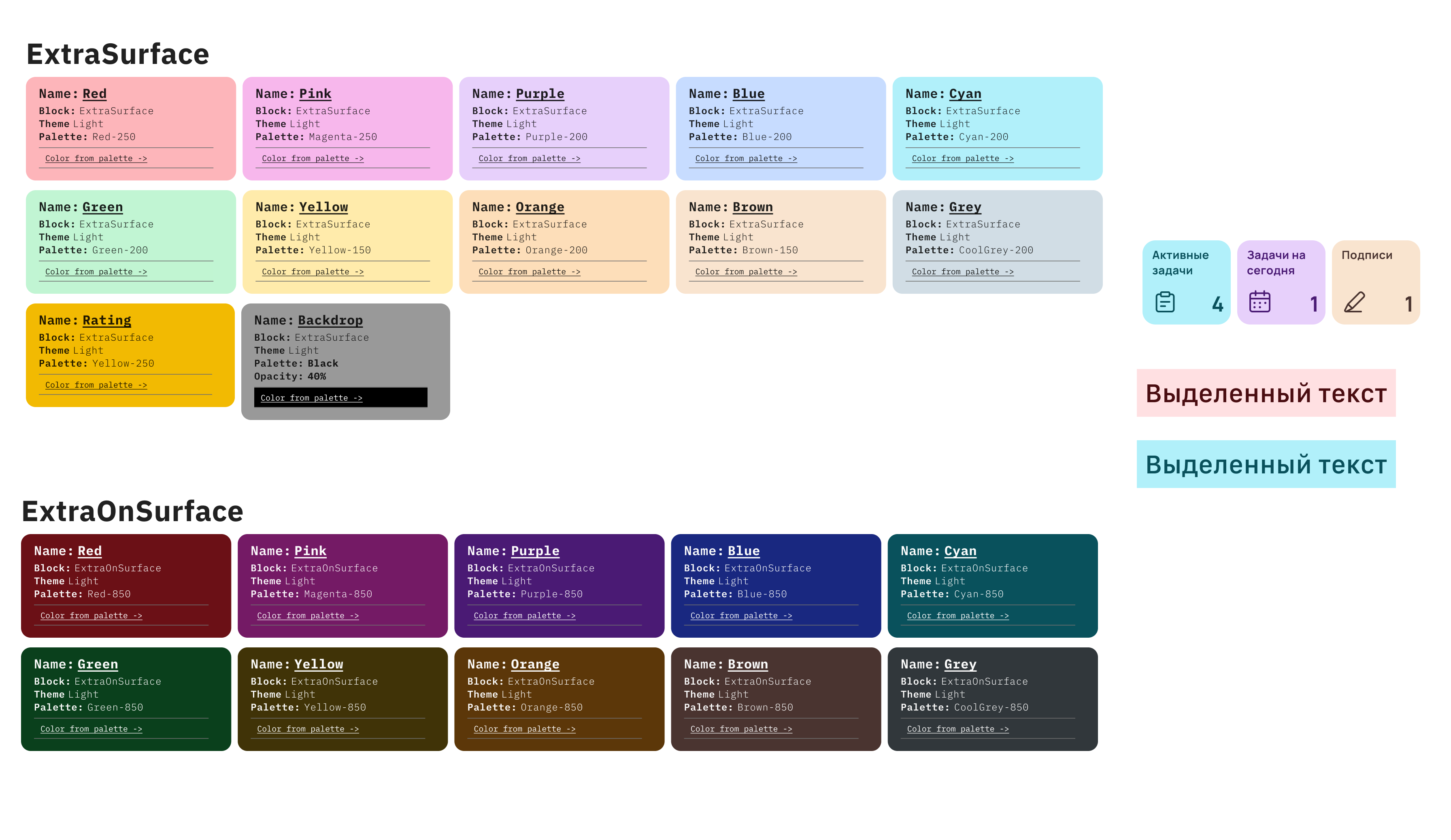
ExtraSurface / ExtraOnSurface
Набор цветов, которые используются для выбора в системе: цвет Блока ДП, маркер в редакторе, фон навигационной панели и т.д.
ExtraSurface — цвет фона, ExtraOnSurface — цвет на фоне. Для текста черный или белый цвет не используются .
ExtraSurface / ExtraOnSurface
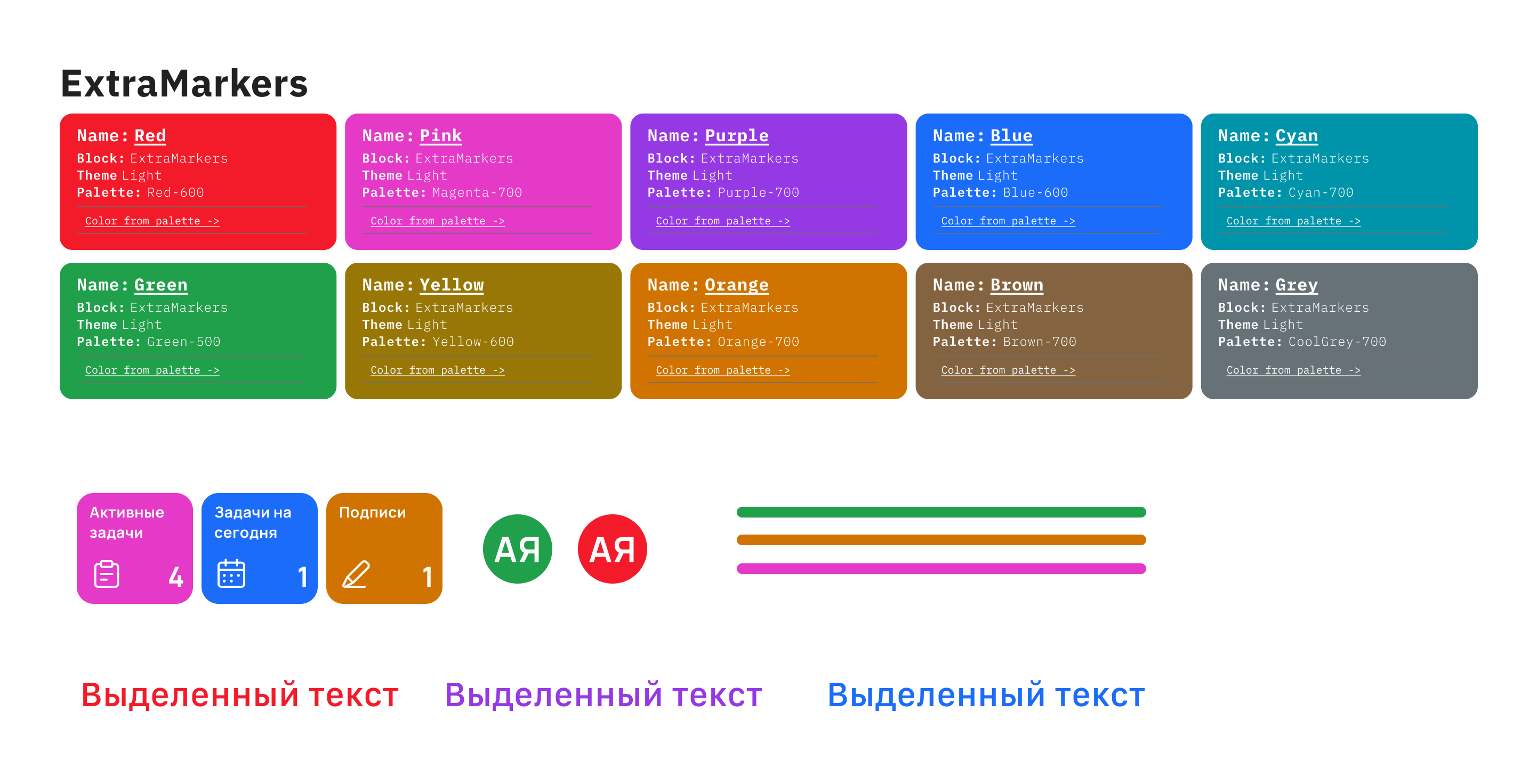
Markers
Используется для акцентного выделения цвета: например, маркированный список. В отдельных случаях может использоваться вместе с цветом onSurfaceInverse для отображения белого текста на цветном блоке.
ExtraMarkers
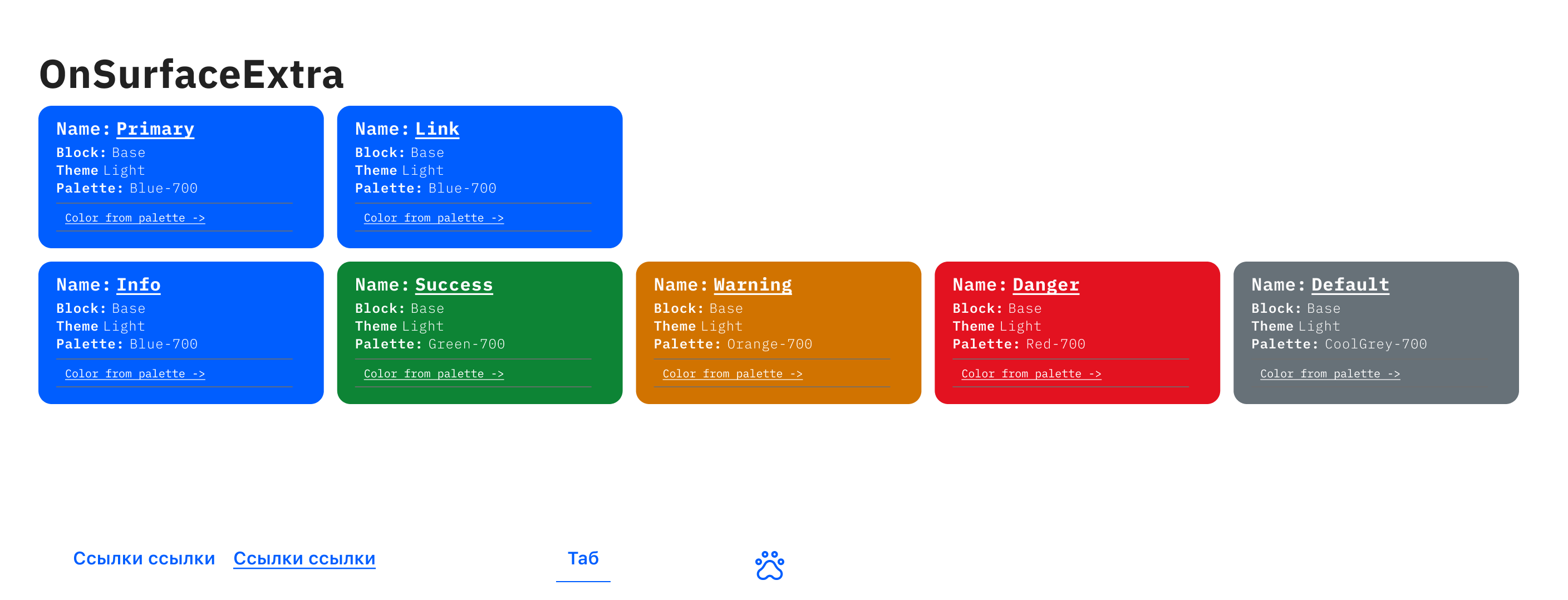
OnSurfaceExtra
Цвета активных элементов (ссылок, текстов, иконок, вкладок) на белом фоне. Подходит для светлых брендов, когда используются светлые тона для кнопок, а текст ссылок остается темным.
OnSurfaceExtra
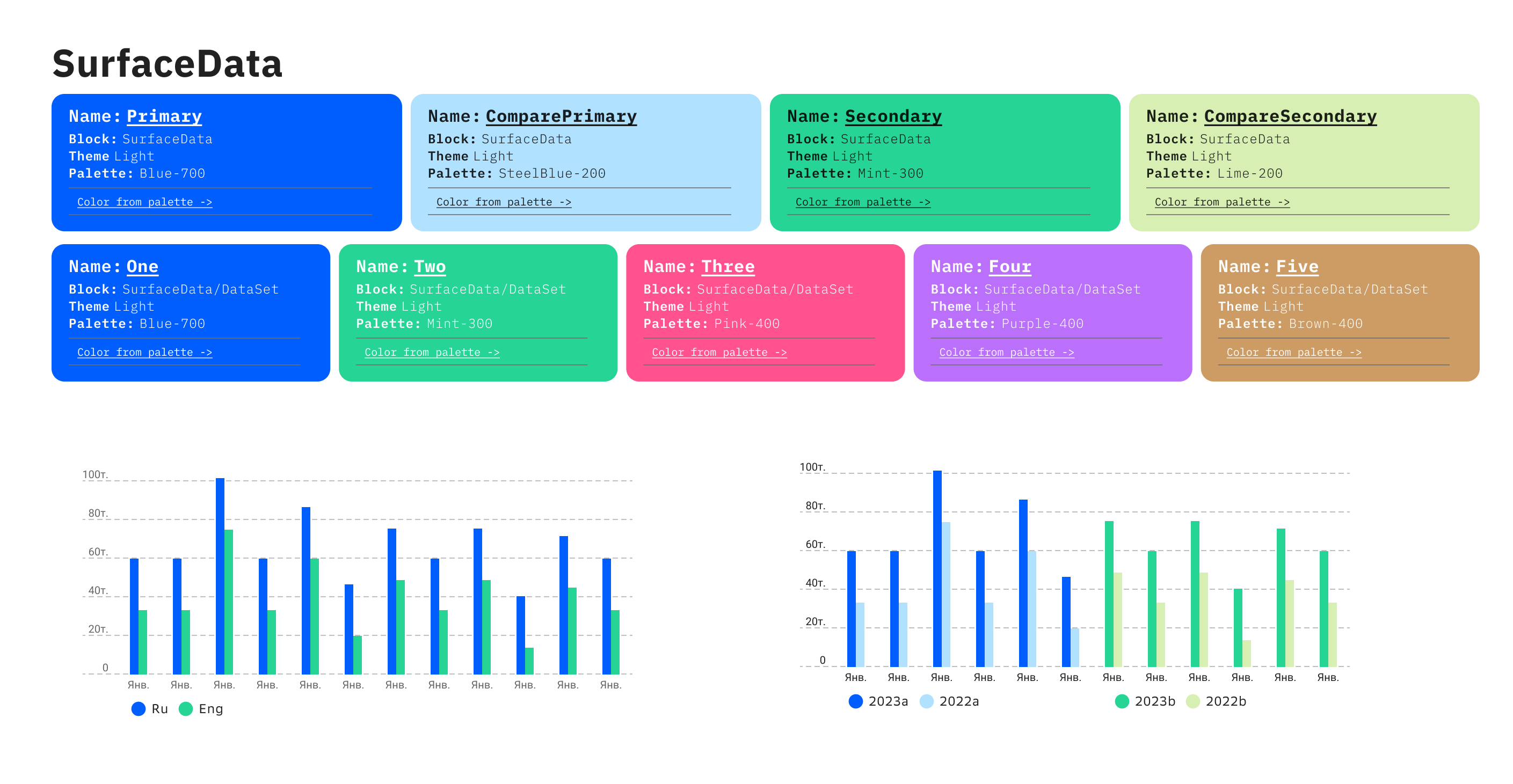
SurfaceData
Цвета для графиков и диаграмм. Data перекрашивается под бренд, поэтому есть главный цвет и дополнительный.
Отличие от Markers в том, что Markers всегда соответствуют своему названию: red = красный и т.п.
SurfaceData
Особенности
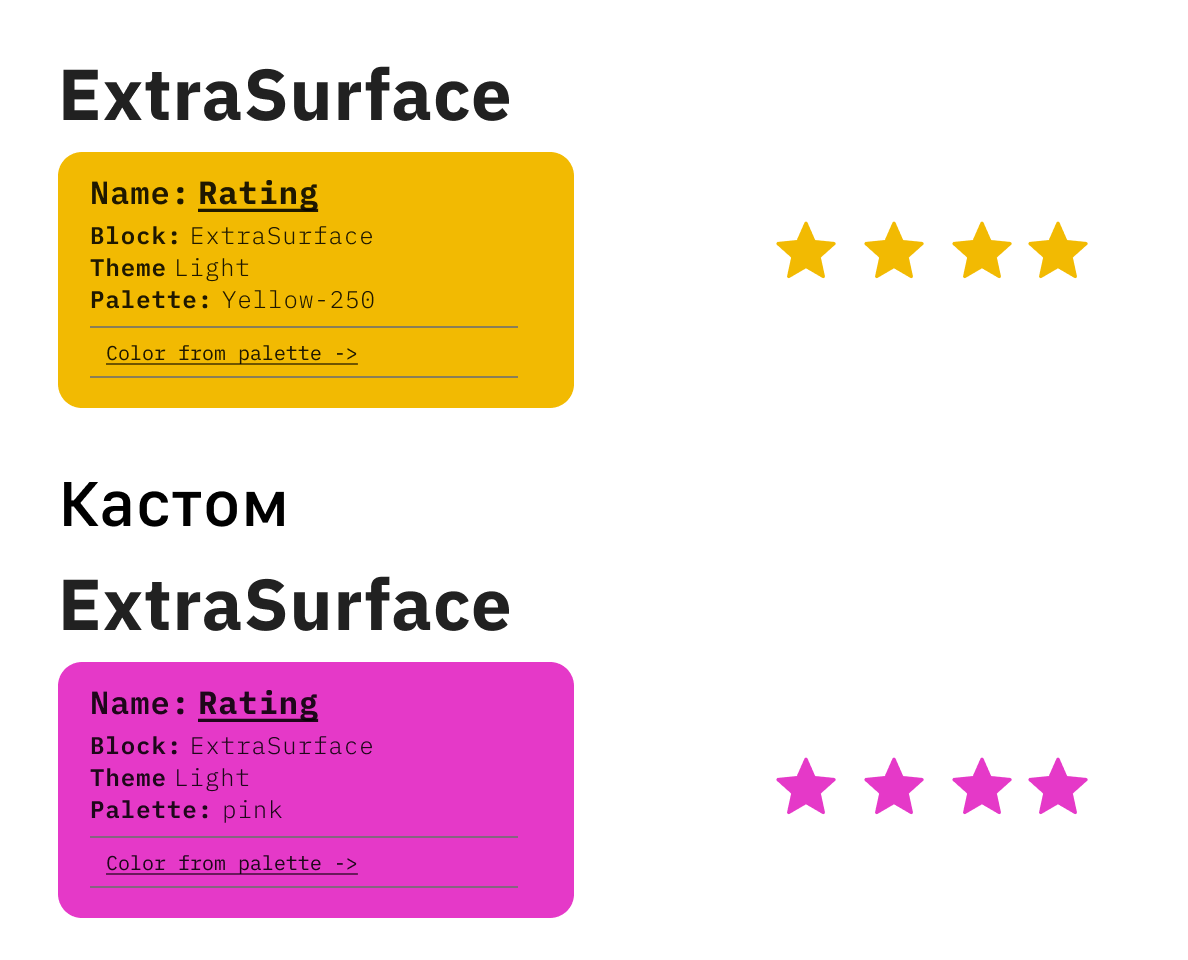
•Rating — используется для звездочек, флагов, закладок и т.п. В зависимости от бренда может менять цвет, при этом возможен только яркий цвет.
Rating
•backdrop — цвет подложки модальных окон.
States
States — прозрачные цвета накладывающиеся на все что угодно, чтобы показать отклик. Вне зависимости от платформы (и iOS тоже).
Параметр |
Описание |
|---|---|
Hover |
Цвет при наведении на элемент в веб-версии |
Click |
Цвет нажатия на элемент в мобилной версии. Клик и удержание в веб-версии. |
Selected |
Удержание фокуса или выделение белых объектов. Обводка фокуса — цвет primary из Base. |
Disabled |
Прозрачность объекта (38%) |
Модификаторы
Параметр |
Описание |
|---|---|
Inverse |
Цвета, которые конвертируются в зависимости от переключения темы |
Global |
Цвета, которые не меняются при переключении между темной и светлой темой. Может меняться оттенок серого. |
Flat |
Цвета, которые превращаются в темной теме в один цвет |
Tone |
Тонирование |
Extra |
Дополнительные цвета |
Data |
Дополнительные цвета |
Полезные ссылки