При инициализации приложения (в bootstrap.module.ts) происходит загрузка файла ui.json. Далее с помощью сервиса ThemeService происходит генерация и установка в :root CSS переменных. Названия переменных соответствуют названиям в файле ui.json и макетах

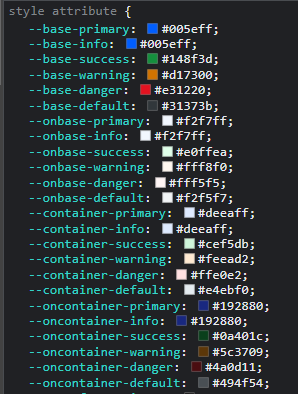
Style attribute
При переключении темы переменные будут перезаписываться соответствующим цветом.
Использование переменных
Текст
Для основного не цветного текста используем следующие переменные:
•var(--onsurface-primary) — ерный текст.
•var(--onsurface-secondary) — серый текст.
•var(--onsurface-tertiary) — цвет для подсказок (плейсхолдеров).
•var(--container-primary) — цвет фона.
•var(--oncontainer-primary) — цвет текста на фоне.
Обратите внимание: переменная с приставкой on — это всегда цвет текста.
Разделители и рамки
Для рамок и разделителей используются переменные которые начинаются с --outline.
•var(--outline-base)
•var(--outline-shallow)
•var(--outline-deep)
Transition
Для плавности анимаций используется transition. Для этого созданы фронтовые переменные (не из ui.json);
•--vh-transition-duration
•--vh-transition-timing-function
•--vh-transition-all — плавность перехода для всего
•--vh-transition-bg — плавность только для фона
•--vh-transition-colors — плавность для перехода цветов (color, background-color, border-color)
|
|---|
Переменные для состояний и модификаторы
Если в ui.json для цвета приходит shadowMode, то для этого цвета будет сгенерирована переменная тени с таким же названием, но с префиксом --shadow , например: var(--surface-one) — цвет карточки, var(--shadow-surface-one) — тень для этой карточки и т.д.
Для каждого цвета генерируется переменная для состояний hover, click, selected с cоответсвующим модификатором. Переменная создается с помощью css-функции color-mix().
color-mix(in oklab, color1, color2 transparency)
•color1 — цвет для которого создается цвет состояния
•color2 — цвет соответствующего состояния из ui.json в HEX.
Для этого цвета созданы переменные --states-(hover, click, selected)-hex. Эти переменные используется только для создания микса, использовать в коде их не нужно.
transparency — прозрачность в процентах для состояния из ui.json. Например, если переменная для кнопки var(--base-primary), то состояния будут:
var(--base-primary-hover)
var(--base-primary-click)
var(--base-primary-selected)
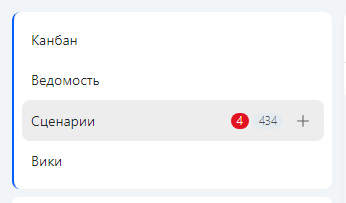
В некоторых случаях переменные для состояний не получится использовать. Например: нужен цвет наведения на элемент для кнопки "+" у пункта меню "Сценарии", когда пункт меню сам в состоянии hover.

Пункт меню "Сценарии" с кнопкой "+"
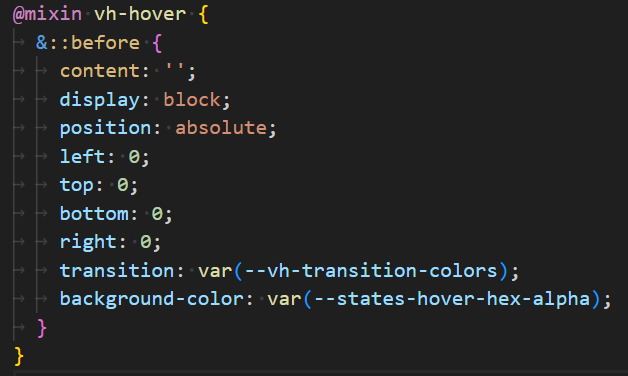
В таких случаях для кнопки "+" нужно наложить фон с переменной: var(--states-hover-hex-alpha).
Обратите внимание: в данном примере фон необходимо именно наложить поверх кнопки, а не задать фон самой кнопке — в таком случае получится другой цвет.

Пример
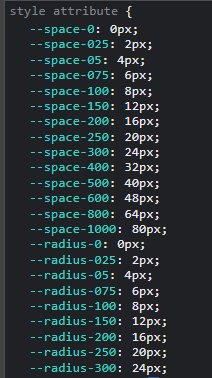
Отступы и скругления границ блока
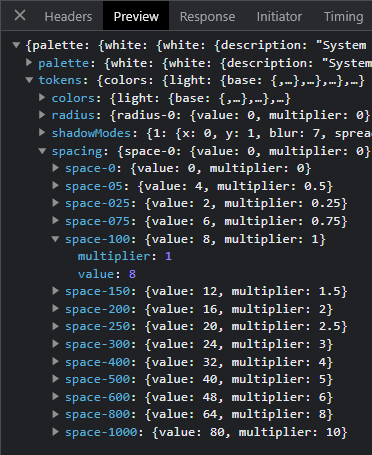
В ui.json приходят токены для spacing и radius. Из них генерируются переменные для отступов и скруглений.

Значения формируются умножением базового значения на значение multiplier. Базовым значением считается space-100 и radius-100 сейчас оно 8px.