Устаревшее |
|---|
Кнопки управления отображаются в виде кнопок в портальном блоке поиска задач, в блоке "Таблица", в ДП "Таблица" (новом), а также в иерархии задач в виде контекстного меню.
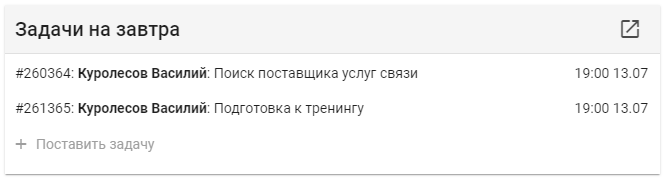
 Пример кнопок в блоке поиска задач. |
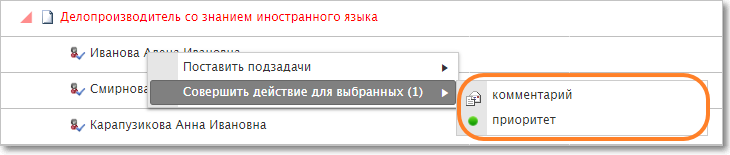
 Пример контекстного меню в иерархии. |
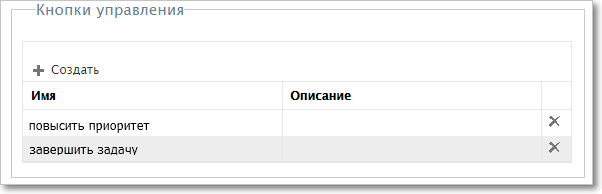
Настроить кнопки можно в настройках соответствующего объекта в таблице "Кнопки управления". Чтобы добавить кнопку, нажмите Создать. Чтобы открыть настройки созданной ранее кнопки, кликните мышью по ее названию.

Список настроенных кнопок.
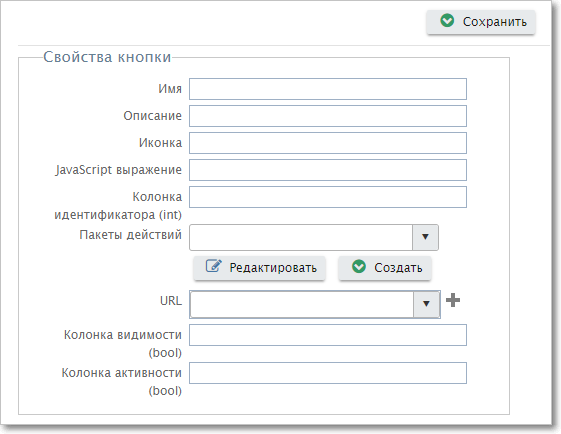
Откроется окно настройки кнопки управления.

Окно настройки кнопки.
Параметр |
Описание |
|||
для блока поиска задач |
для блока "Таблица" |
для ДП "Таблица" |
для иерархии |
|
Имя |
Текст, который будет отображаться на кнопке |
|||
Описание |
Текст, который будет отображаться во всплывающей подсказке при наведении курсора мыши на кнопку |
|||
Иконка |
Путь к иконке, которая будет отображаться на кнопке (если не указан, на кнопке будет только текст). Например: ../img/available_white1.gif |
|||
JavaScript выражение |
Текст скрипта JS, который должен выполняться по нажатию кнопки. Событие нажатия на кнопку возвращает три параметра: object Row — строка, в которой была нажата кнопка, UserID — пользователь, нажавший кнопку, ID кнопки. В JS-вставке доступна переменная event: { Описание стандартного объекта можно посмотреть здесь. С помощью объекта event.data можно обратиться к полям возвращаемого списка задач или других объектов. |
|||
в блоке поиска задач можно обращаться только к тем полям, которые отображаются в блоке (т.е. включены в возвращаемый набор с помощью флажков). Например, event.data.createdTime вернет дату и время создания задачи, но только если в блоке отмечен флажок "Дата создания"; |
в блоке Таблица можно обращаться по названию столбца возвращаемого набора данных, названия столбцов отображаются в таблице настроек. Например, event.data.isActive |
в ДП "Таблица" можно обращаться к массиву ячеек строки, в которой была нажата кнопка: event.data.row.cells[columnId, columnValue, tooltip] где columnId — ID колонки таблицы, columnValue — значение ячейки, tooltip — функция подсказки, всплывающей при наведении мыши на ячейку Номер строки, в которой была нажата кнопка, можно получить как event.data.row.id.
|
в иерархии можно обращаться по названию столбца возвращаемого набора данных, названия столбцов отображаются в таблице настроек Например, идентификатор объекта — event.data.id, идентификатор родительского объекта — event.data.parentId и т.д. |
|
setTimeout(function(){event.block.unfreeze()},1000) Описание вызова методов веб-сервисов из JS-вставок Пример JS-вставки для настройки кнопки портального блока или контекстного меню иерархии JS API для нового ДП "Таблица"  Для каждой кнопки может быть задан либо JS-скрипт, либо смарт-пакет, которые будут выполняться по нажатию кнопки Для каждой кнопки может быть задан либо JS-скрипт, либо смарт-пакет, которые будут выполняться по нажатию кнопки |
||||
Колонка идентификатора (int) |
Колонка, возвращающая идентификатор объекта. Это значение будет доступно при редактировании смарта в дереве сущностей в параметре "Идентификатор объекта". С его помощью в смарт-действии можно будет указать, в какой именно задаче будут выполняться действия по нажатию кнопки. |
|||
для блока поиска задач — TaskID |
для блока Таблица — так, как это поле названо в возвращаемом наборе данных (например, TaskID) |
для ДП "Таблица" — указывать не надо |
для иерархии — Id (можно не указывать) |
|
Пакеты действий |
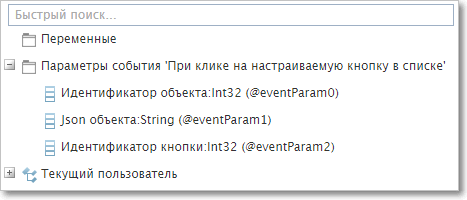
Смарт-пакет, который должен выполняться по нажатию кнопки. В смарт-выражениях, используемых в данном пакете, доступны параметры события "Нажатие на кнопку": •идентификатор объекта (значение из колонки идентификатора или ID строки для ДП "Таблица"), •строка с json-объектом, •ID кнопки, а также параметры текущего пользователя.
 Для каждой кнопки может быть задан либо JS-скрипт, либо смарт-пакет, которые будут выполняться по нажатию кнопки Для каждой кнопки может быть задан либо JS-скрипт, либо смарт-пакет, которые будут выполняться по нажатию кнопки |
|||
URL |
Смарт-выражение, возвращающее URL страницы, которая должна быть открыта в модальном окне после выполнения смарт-пакета. Адрес страницы может быть относительным или абсолютным, например: /maintaskform.aspx?taskid=123 - относительный адрес, https://ru.1forma.ru/maintaskform.aspx?taskid=123 - абсолютный адрес.  В абсолютной ссылке можно использовать только протокол https, а не http В абсолютной ссылке можно использовать только протокол https, а не http |
|||
Колонка видимости (bool) |
для блока поиска задач — название колонки, возвращающей признак видимости кнопки для текущего пользователя |
для блока Таблица — название колонки, возвращающей признак видимости кнопки для текущего пользователя |
для ДП "Таблица" — ID колонки, содержащей признак видимости |
для иерархии — название колонки, возвращающей признак видимости кнопки для текущего пользователя |
Если значение не заполнено, то считается, что видимость включена всегда |
||||
Колонка активности (bool) |
для блока поиска задач — название колонки, возвращающей признак активности кнопки |
для блока Таблица — название колонки, возвращающей признак активности кнопки |
для ДП "Таблица" — ID колонки, содержащей признак активности кнопки |
для иерархии — название колонки, возвращающей признак активности кнопки |
Если значение не заполнено, то считается, что активность включена всегда |
||||