
В виджете Таблица можно выводить данные, получаемые из хранимых процедур SQL. Для выполнения действий над объектами в строках таблицы могут быть настроены смарт-кнопки (кнопки управления) — например, если в таблице отображается список задач, то с помощью кнопок можно менять их приоритет или переводить по маршруту, не заходя в карточку задачи.

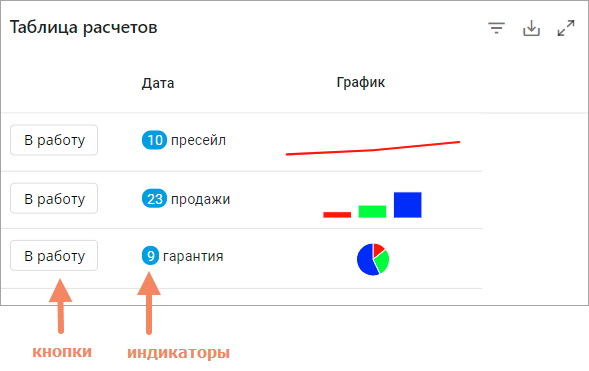
Пример блока "Таблица"
В настройках виджета по ссылке Открыть дополнительные настройки будет вызвано окно дополнительных настроек.
|
|---|

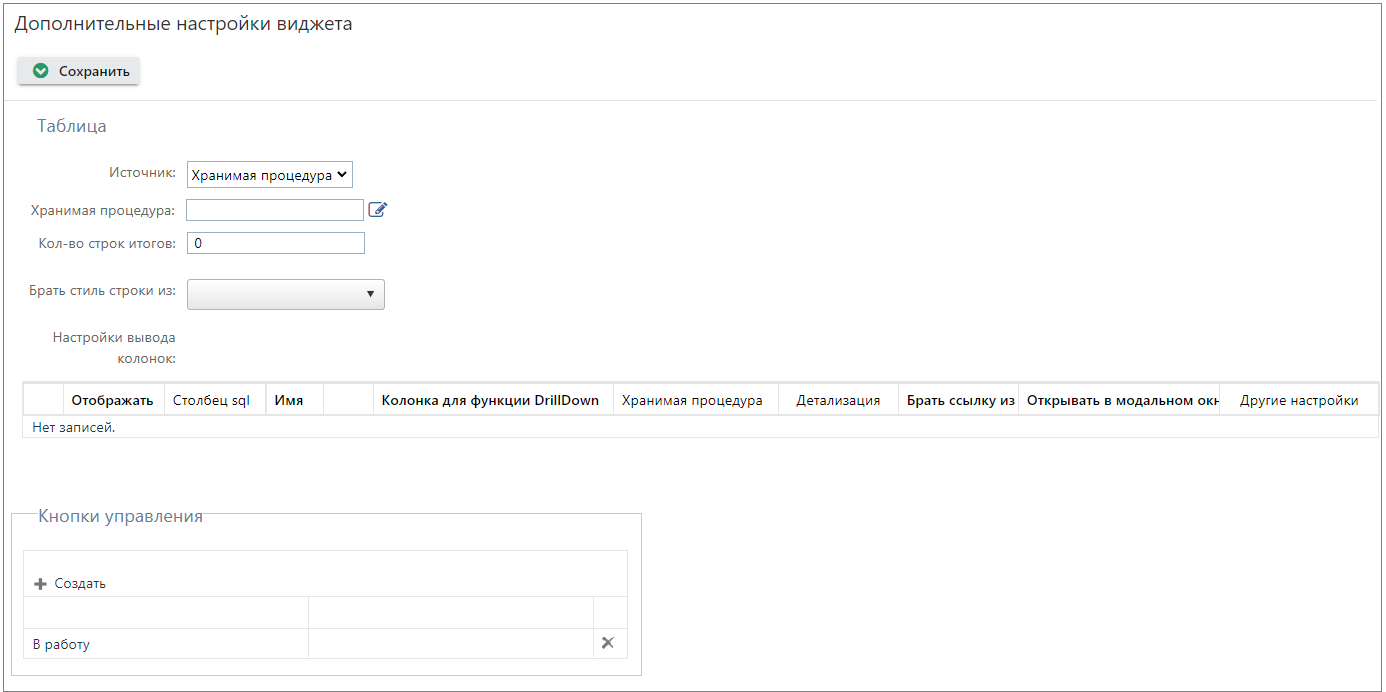
Окно дополнительных настроек таблицы до выбора источника данных
В качестве источника табличных данных вы можете выбрать конструктор запросов QueryBuilder или Хранимую процедуру.
QueryBuilder
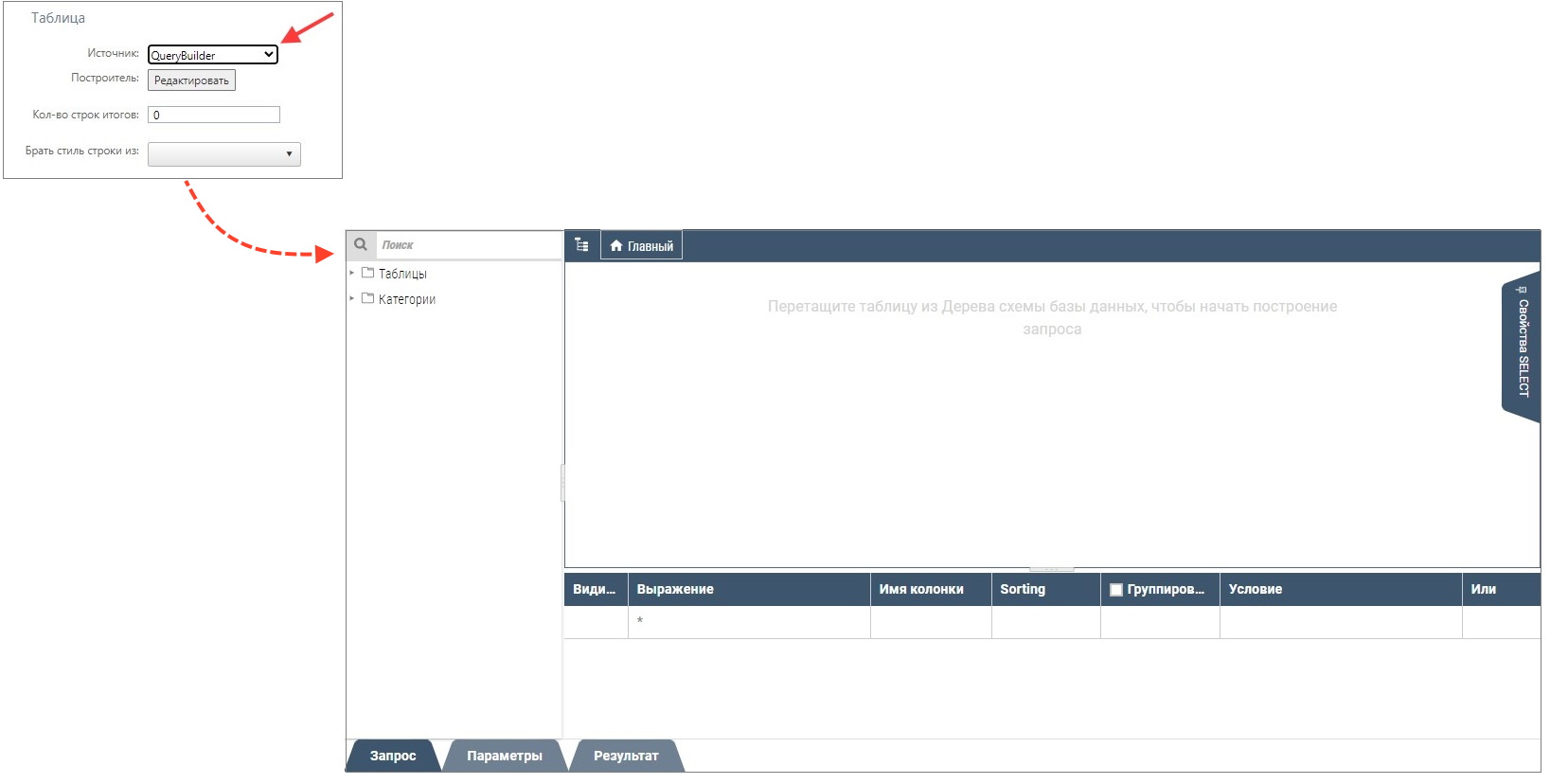
Если вы используете в качестве источника данных QueryBuilder, нажмите на кнопку Редактировать в поле Построитель, после чего в новой вкладке откроется конструктор запросов:

Окно дополнительных настроек таблицы с источником данных QueryBuilder
Хранимая процедура
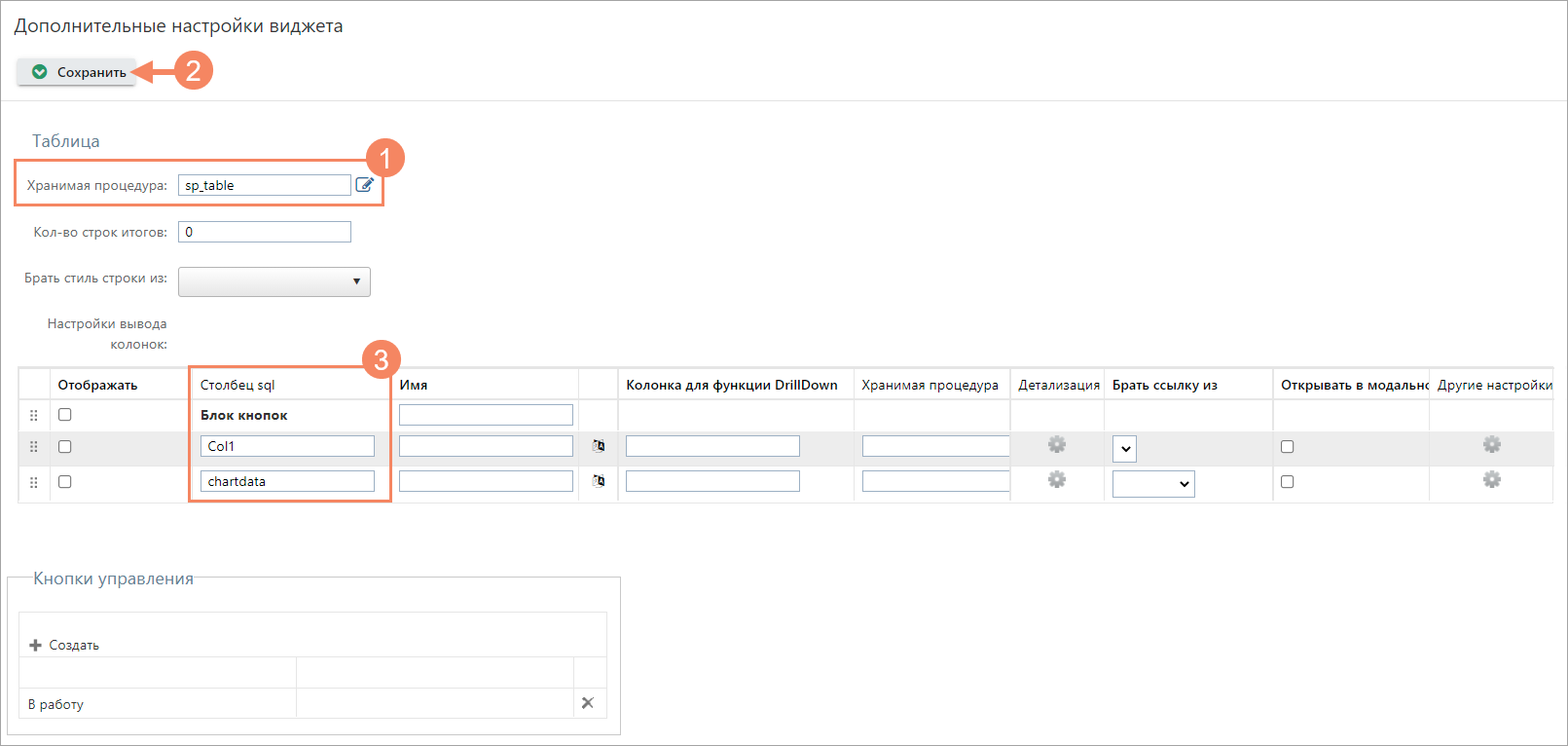
Если вы используете в качестве источника данных Хранимую процедуру, введите наименование процедуры в поле Хранимая процедура (1) и нажмите кнопку Сохранить (2). После этого в таблице настроек отобразятся колонки отображаемой таблицы (3).
Окно дополнительных настроек таблицы с источником данных Хранимая процедура
Порядок колонок в выводимой таблице можно изменить, перетаскивая строки таблицы настроек (мышкой по иконке  ).
).
Настройки виджета
Название |
Описание |
|||
|---|---|---|---|---|
Хранимая процедура |
Название хранимой процедуры (указывается только название процедуры, без схемы и квадратных скобок) |
|||
Автовысота строк |
При включенной настройке автоматически будет установлена высота строк таблицы в соответствии с ее содержимым. |
|||
Количество строк итогов |
Количество последних строк, которые будут идентифицироваться как итоговые |
|||
Брать стиль строки из |
Название колонки, в которой хранится описание стиля (атрибуты форматирования) отображения для строк таблицы |
|||
Брать ссылку для строки из |
Название колонки, в которой хранится ссылка отображения данных для строк таблицы |
|||
Счетчик значений |
Отображение счетчика задач.  Доступны для выбора следующие варианты: •Выключено — Счетчик не отображается. Значение по умолчанию. •Количество строк — Отображается счетчик по общему количеству возвращаемых источником строк в таблицу. •Smart — Отображается счетчик по результату, вычисленному в смарт-выражении. В результате выполнения должно возвращаться скалярное числовое значение (int). В смарт-выражении вы можете обращаться к значениям фильтра и к ID виджета — они находятся в папке Параметры события "Показ формы". Значения параметров поля "Фильтр" передаются в параметре @eventParam1 в формате JSON, а идентификатор виджета — в параметре @eventParam2. В параметре @eventParam1 дата передается как строка в формате '30.11.2019', а период — как JSON вида {"from":"01.11.2019","to":"30.11.2019 23:59"}. При выборе значения Smart становится доступна опция Цвет счетчика. |
|||
Цвет счетчика |
Цвет счетчика с количеством задач. Поле доступно, в опции Счетчик значений выбран вариант Smart. Возможные значения: •info — синий  •warning — оранжевый  •default — серый  •error — красный  |
|||
Настройки вывода колонок |
||||
Блок кнопок В первой строке настроек таблицы настраивается вывод кнопок. Если для таблицы настроены кнопки, все они выводятся в одной, самой первой (левой) колонке. Для этой колонки можно только включить признак Отображать, указать имя и ширину. Сами кнопки настраиваются в блоке Кнопки управления |
||||
Отображать |
Если флажок отключен, то колонка не будет отображаться (по умолчанию отображаются все колонки) |
|||
Столбец sql |
Название колонки в SQL-процедуре |
|||
Имя |
Название колонки, как оно должно отображаться в таблице |
|||
Ширина колонки |
Ширина колонки в % от общей ширины таблицы |
|||
Колонка для функции DrillDown |
Название колонки, по которой будет строиться детализация (DrillDown).
Пример настройки детализации см. ниже В SPA порталах данные в хранимую процедуру передаются со строчной первой буквы. К примеру: в aspx в хранимую процедуру придёт значение "TaskId", а в SPA — "taskId" |
|||
Хранимая процедура |
Название хранимой процедуры для детализации данных. Если процедура задана, то клику на значение в ячейке отображается новый виджет "Таблица" с набором данных, сформированным указанной хранимой процедурой. По нажатию на иконку Параметры хранимой процедуры: •@XmlParam xml (readonly) — параметр, в который передаются значения фильтра, привязанного к виджету, •@DrillDownField varchar(max) = null — название столбца SQL, для которого настраивается детализация (т.е. параметр определяет колонку, по которой кликнул пользователь). •@DrillDownParams varchar(max) = null — значение параметра для детализации (т.е. параметр определяет строку, по которой кликнул пользователь). •@UserID int = null — пользователь, для которого формируются данные. Пример настройки детализации см. ниже |
|||
Детализация |
По нажатию на значок Пример настройки детализации см. ниже |
|||
Брать ссылку из |
Если одна из колонок таблицы, возвращаемой хранимой процедурой, имеет формат ссылки (например, на задачу), то ее можно указать в данной настройке, и тогда соответствующая колонка будет отображаться в виде ссылки. Если карточка задачи должна отображаться без рамки используйте формат ссылки: ~/spa/noframe/tasks/{TaskID} Формат ссылок можно посмотреть здесь
|
|||
Открывать в модальном окне |
Если флажок включен, то ссылка, указанная в колонке "Брать ссылку из", будет открываться в модальном окне, а если не включен — в текущей вкладке |
|||
Другие настройки |
По нажатию на значок |
|||
Выравнивание текста |
Выберите один из доступных вариантов выравнивания текста в данной колонке (по левому краю, по центру, по правому краю) |
|||
Название группы колонок |
В "шапке" таблицы может быть создан верхний уровень, в котором несколько смежных колонок получают дополнительное общее название. В этой колонке это название указывается для всех группируемых колонок |
|||
Брать стилизацию из колонки |
Если в данной настройке есть значение, то текст в этой колонке будет выводиться с указанными атрибутами форматирования (вместо форматирования по умолчанию) |
|||
Брать класс из колонки |
Поле, содержащее набор css-классов для форматирования значений в данной колонке |
|||
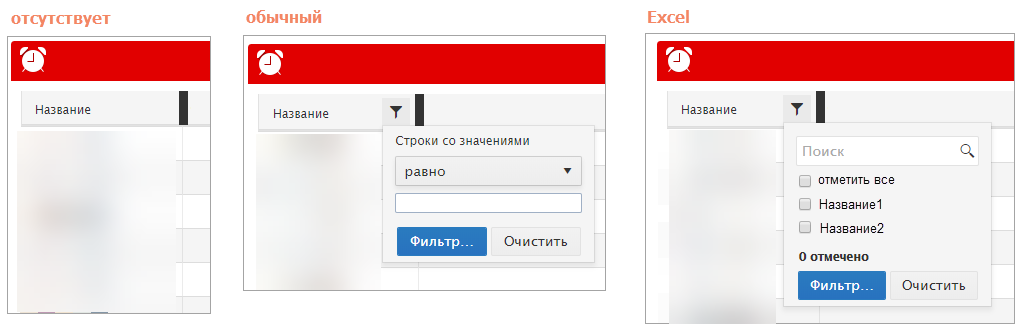
Режим фильтрации |
Определяет возможность динамической фильтрации данных по данной колонке в пользовательском режиме. Возможные значения: •Отсутствует (по умолчанию) •Обычный •Excel  |
|||
Вывод информации |
Можно отметить один или несколько из флажков: •Текст •Изображение •Индикатор •График В зависимости от выбранного вывода информации, справа отображаются дополнительные настройки (см. ниже) |
|||
Выделять красным отрицательные числа |
Если флажок включен, то отрицательные значения будут отображаться красным цветом |
|||
Отображать 0 |
Если флажок включен, то нулевые значения будут отображаться как 0. Если флажок выключен, то вместо 0 будет отображаться пустая ячейка |
|||
Вырезать теги |
Если флажок включен, то текст в колонке будет выводиться без учета html-тегов |
|||
Переносить текст на другую строку |
Если флажок включен и для колонки задана ширина, то длинный текст в колонке автоматически переносится на другую строку с разбивкой по словам. Если флажок выключен и для колонки задана ширина, то не поместившийся текст обрезается (не отображается) |
|||
Формат вывода данных |
Даты |
|||
Полная дата |
DD.MM.YYYY |
|||
Полная дата и время |
DD.MM.YYYY, HH:mm:ss.sss |
|||
Год |
YYYY |
|||
Месяц |
MMMM |
|||
Месяц и год |
MMMM YYYY |
|||
День |
DD |
|||
День недели |
dddd |
|||
Пример: Отображаемое даты 20.04.2024 в зависимости от заданного формата. •DD.MM.YYYY — 20.04.2024 •DD.MM.YYYY, HH:mm:ss.sss — 20.04.2024, 12:30:00 •YYYY — 2024 •MMMM — апрель •MMMM YYYY — апрель 2024 •DD — 04 •dddd — суббота |
||||
Числа |
||||
Целое число |
0 |
|||
Число с разделителем разрядов |
0,0 |
|||
Число с дробной частью |
0.0 |
|||
Число с разделителем разрядов и дробной частью |
0,0.0 |
|||
Пример: Отображаемое значение числа 1,71 в зависимости от заданного формата. •0 — 2 •0,0 — 2 •0,00 — 2 •0.0 — 1,7 •0.00 — 1,71 •0.000 — 1,710 |
||||
Колонка значения |
Колонка из источника данных, которая содержит надпись, выводимую на индикатор (например, число) |
|||
Высота %, px |
Высота изображения в пискелях или процентах |
|||
Ширина %, px |
Ширина изображения в пискелях или процентах |
|||
Стиль |
Дополнительные параметры вывода изображения — рамка, радиус закругления и пр. |
|||
Выравнивание |
Определяет, будет ли индикатор отображаться слева или справа от значения в колонке |
|||
Тип индикатора |
Возможные значения: •Текст (используется по умолчанию) •Иконка Если выбрано значение Иконка, то ниже отображается поле для выбора набора иконок. Пока доступен только набор Material. Название иконки из набора должно возвращаться в колонке SQL-процедуры, указанной в настройке Колонка значения |
|||
Колонка цвета |
Колонка из источника данных, которая определяет цвет фона индикатора. Значение должно быть в формате hex: #XXXXXX |
|||
Колонка значения |
Колонка из источника данных, которая содержит надпись, выводимую на индикатор, если тип индикатора Текст, или название иконки из набора, если тип индикатора Иконка (название должно начинаться с маленькой буквы) |
|||
Стиль |
Дополнительные параметры отображения индикатора — рамка, радиус закругления и пр. |
|||
Выравнивание |
Определяет, будет ли индикатор отображаться слева или справа от значения в колонке |
|||
Колонка значения |
Колонка из источника данных, которая содержит конфигурацию графика в формате JSON: •Тип графика (линейный, столбчатый или круговая диаграмма) •Параметры стилизации графика •Данные |
|||
Кнопки управления |
||||
Имя |
Текст, который будет отображаться на кнопке |
|||
Описание |
Текст, который будет отображаться во всплывающей подсказке при наведении курсора мыши на кнопку |
|||
Иконка |
Путь к иконке, которая будет отображаться на кнопке (если не указан, на кнопке будет только текст). Например: ../img/available_white1.gif |
|||
JavaScript выражение |
Текст скрипта JS, который должен выполняться по нажатию кнопки. Событие нажатия на кнопку возвращает три параметра: object Row — строка, в которой была нажата кнопка, UserID — пользователь, нажавший кнопку, ID кнопки. В JS-вставке доступна переменная event: { Описание стандартного объекта можно посмотреть здесь. С помощью объекта event.data можно обратиться к полям возвращаемого списка задач или других объектов. Можно обращаться по названию столбца возвращаемого набора данных, названия столбцов отображаются в таблице настроек. Например, event.data.isActive
Описание вызова методов веб-сервисов из JS-вставок
|
|||
Колонка идентификатора (int) |
Колонка, возвращающая идентификатор объекта. Это значение будет доступно при редактировании смарта в дереве сущностей в параметре "Идентификатор объекта". С его помощью в смарт-действии можно будет указать, в какой именно задаче будут выполняться действия по нажатию кнопки. Это поле должно быть названо так, как это оно названо в возвращаемом наборе данных (например, TaskID)
|
|||
Пакеты действий |
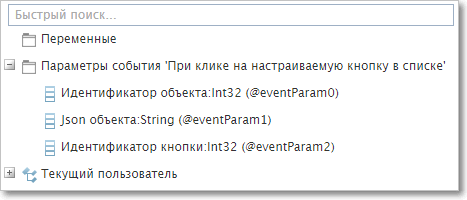
Смарт-пакет, который должен выполняться по нажатию кнопки. В смарт-выражениях, используемых в данном пакете, доступны параметры события "Нажатие на кнопку": •идентификатор объекта (значение из колонки идентификатора или ID строки), •строка с json-объектом, •ID кнопки, а также параметры текущего пользователя. 
|
|||
URL |
Смарт-выражение, возвращающее URL страницы, которая должна быть открыта в модальном окне после выполнения смарт-пакета. Адрес страницы может быть относительным или абсолютным, например: /maintaskform.aspx?taskid=123 — относительный адрес, https://ru.1forma.ru/maintaskform.aspx?taskid=123 — абсолютный адрес.
|
|||
Колонка видимости (bool) |
Название колонки, возвращающей признак видимости кнопки для текущего пользователя. Если значение не заполнено, то считается, что видимость включена всегда. |
|||
Колонка активности (bool) |
Название колонки, возвращающей признак активности кнопки. Если значение не заполнено, то считается, что активность включена всегда. |
|||
В виджете может быть настроена детализация данных по определенным полям. В соответствующей строке настроек в поле Хранимая процедура указывается процедура, которая будет формировать данные для детализации. Если хранимая процедура для детализации не указана, то будет вызвана хранимая процедура для самой таблицы. Детализация строится по полю, указанному в поле Колонка для функции DrillDown. Вид таблицы детализации настраивается по клику на значок в колонке Детализация.
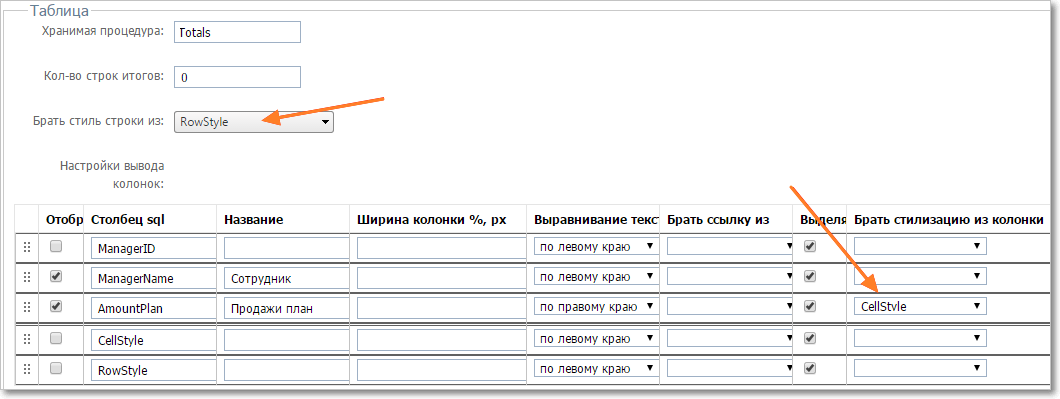
В примере на рисунке ниже в параметр @DrillDownField будет передано название колонки 'fact', а в параметр @DrillDownParams — значение колонки fio, т.е фамилия менеджера.
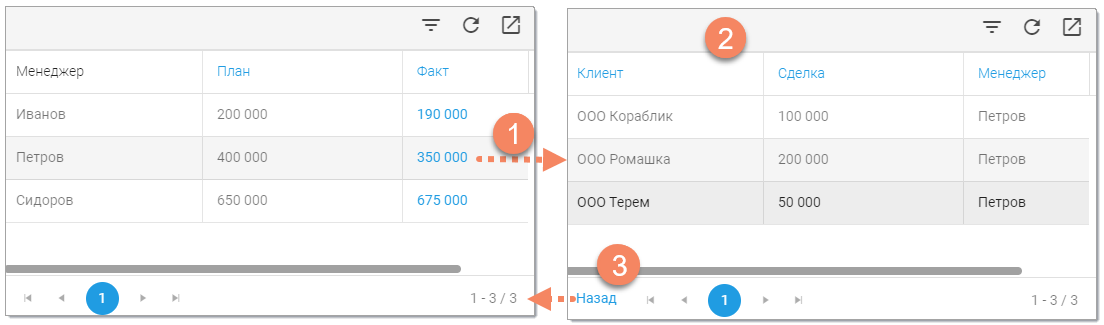
Когда детализация настроена, в пользовательском интерфейсе значения в колонке отображаются в виде гиперссылок. По клику на значение (1) открывается новый виджет (2), построенный по данным хранимой процедуры для детализации по заданному полю. Для возврата к основной таблице нужно нажать ссылку Назад (3).

Вид таблицы в пользовательском интерфейсе
Детализации могут быть вложенными: в настройках таблицы для хранимой процедуры можно настроить еще одну детализацию, и т.д.
Способ получения значений входящих параметров описан здесь.
Примеры хранимых процедур для виджетов можно посмотреть здесь.
Если предполагается форматировать выводимые в таблице данные, то в возвращаемых данных могут присутствовать поле с описанием стиля строки (указывается в поле "Брать стиль строки из") и поле с описанием стиля столбца (указывается в колонке "Брать стилизацию из колонки").

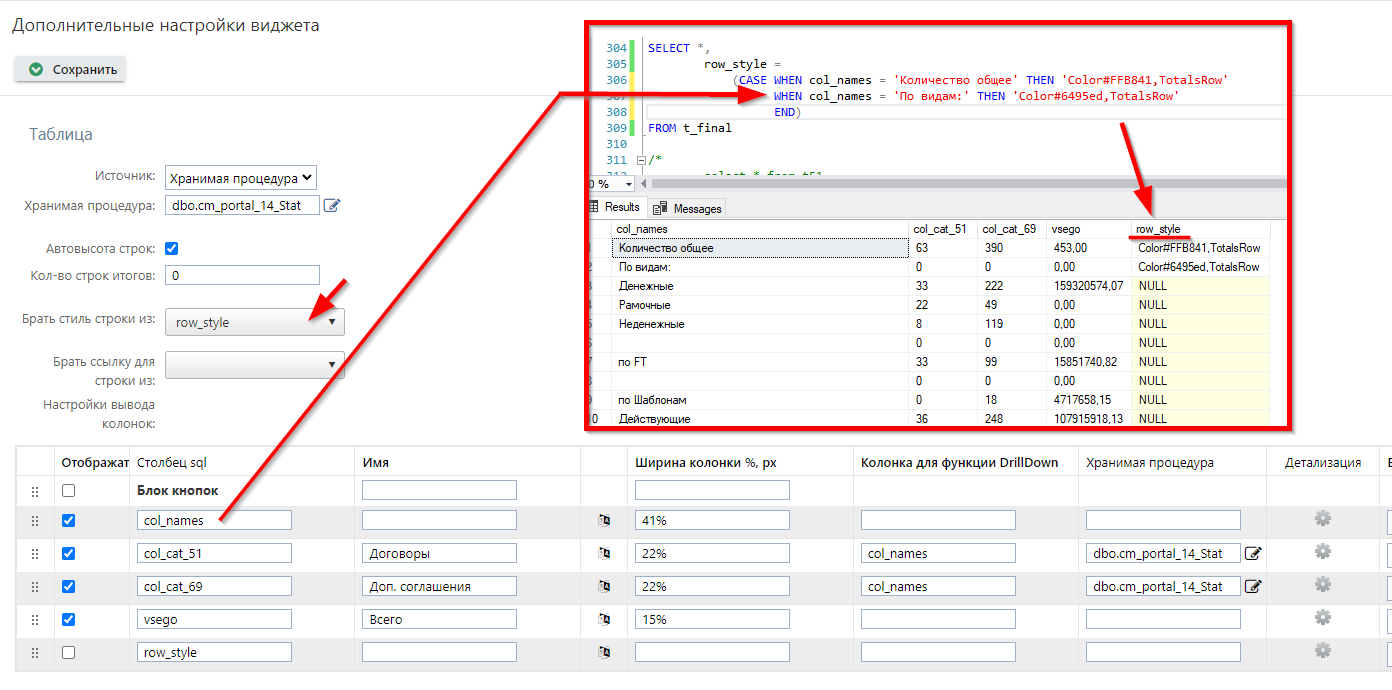
Настройки стилей в таблице
Стили должны формироваться в указанном поле хранимой процедуры в виде текстовых значений.
Для описания стилей могут использоваться следующие типовые значения:
Значение |
CSS стиль, который соответствует данному значению |
|---|---|
Default |
Нет стиля |
Success |
background-color:#dff0d8 (зеленый) |
Info |
background-color:#d9edf7 (голубой) |
Warning |
background-color:#fcf8e3 (желтый) |
Danger |
background-color:#f2dede (розовый) |
TotalsRow |
font-weight: bold |
BackRed |
background-color: pink |
BackGreen |
background-color: lightgreen |
BackBlue |
background-color: lightblue |
BackYellow |
background-color: gold |
TextRed |
color: red |
TextGreen |
color: green |
|
|---|
Помимо типовых значений для задания стиля можно использовать любые значения цвета и фона в формате 'Color#ХХХХХХ' для цвета текста и 'Background#ХХХХХХ' для цвета фона (где ХХХХХХ — шестизначное обозначение цвета в формате HEX).
Аналогичным образом можно указывать значение высоты строки в формате 'HeightXXXpx' (где ХXХ — количество px).
Если необходимо задать несколько значений, их можно перечислить через запятую. Например, 'Color#ff0000,Background#00ff00' или 'Color#ff0000,Height40px'
Примеры JSON, описывающих график
Пример хранимой процедуры с данными для графика
Пример стилизации виджета Таблица

Настройка виджета

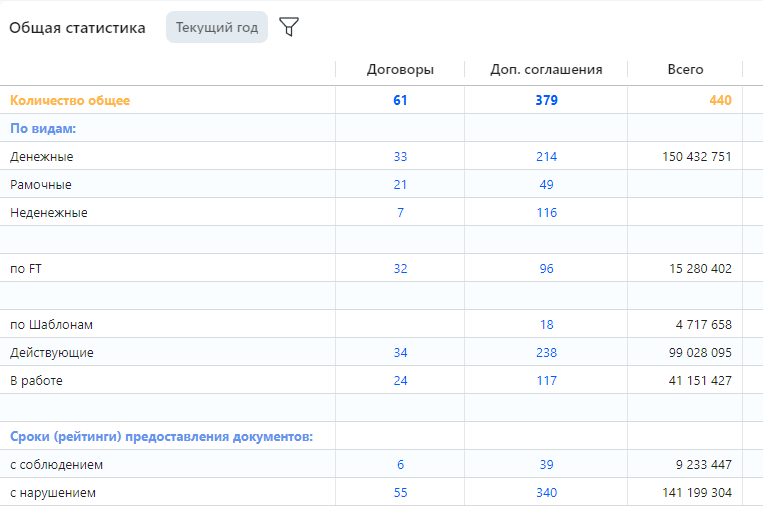
Отображение виджета в пользовательском интерфейсе
Полезные ссылки

 в колонке справа вызывается окно для настройки виджета с детализацией.
в колонке справа вызывается окно для настройки виджета с детализацией.  открывается окно настройки таблицы детализации, аналогичное настройкам исходной таблицы.
открывается окно настройки таблицы детализации, аналогичное настройкам исходной таблицы.