Базовый синтаксис метода fetch:
let promise = fetch(url, options)
где url – URL для отправки запроса, options – дополнительные параметры, такие как метод, заголовки и т.д.
Типичный запрос с помощью fetch:
fetch(url)
.then((response) => {
return response.json()
})
.then((data) => {
console.log(data); // обрабатываем результат
});
или другой вариант:
let response = await fetch(url, options); // завершается с заголовками ответа
let result = await response.json(); // читать тело ответа в формате JSON
 Fetch работает на основе promise-ов, поэтому для работы в Internet Explorer нужно определять полифил Fetch работает на основе promise-ов, поэтому для работы в Internet Explorer нужно определять полифил
|
Для GET-запроса параметры options не нужны.
Процесс получения ответа происходит в два этапа:
1. Выполняется запрос, который возвращает объект класса Response. На этом этапе можно проверить статус HTTP-запроса и определить, выполнился ли он успешно, а также посмотреть заголовки, но пока без тела ответа.
У Response есть свойства:
•status – код статуса HTTP-запроса (например, 200 — код успешного выполнения), •ok – логическое значение, равное true если код HTTP-статуса в диапазоне 200-299.
 Для fetch такие HTTP-статусы как 404 или 500 не являются ошибкой — запрос будет выполнен нормально, но со значением false в свойстве ok. Запрос будет отклонен только при сбое сети или если что-то помешало запросу выполниться Для fetch такие HTTP-статусы как 404 или 500 не являются ошибкой — запрос будет выполнен нормально, но со значением false в свойстве ok. Запрос будет отклонен только при сбое сети или если что-то помешало запросу выполниться
|
Пример:
let response = await fetch(url);
if (response.ok) {
// получаем тело ответа
let json = await response.json();
} else {
alert("Ошибка HTTP: " + response.status);
}
2. Для получения тела ответа нужно использовать дополнительный вызов метода.
Response предоставляет несколько методов, основанных на промисах, для чтения ответа в различных форматах. Наиболее популярные:
•response.text() – читает ответ и возвращает как обычный текст, •response.json() – декодирует ответ в формате JSON.
 Можно использовать только один метод чтения ответа. Если уже был получен ответ с помощью response.text(), тогда response.json() не сработает, так как данные уже были обработаны. Можно использовать только один метод чтения ответа. Если уже был получен ответ с помощью response.text(), тогда response.json() не сработает, так как данные уже были обработаны.
|
Пример:
let url = '...';
let response = await fetch(url);
let result = await response.json(); // читаем ответ в формате JSON
console.log(result);
То же самое без await, с использованием промисов:
fetch('...')
.then(response => response.json())
.then(result => console.log(result));
Для получения ответа в виде текста используем response.text() вместо .json():
let response = await fetch('...');
let text = await response.text(); // прочитать тело ответа как текст
console.log(text);
Для отправки POST-запроса необходимо использовать параметры options:
•method – HTTP метод, например POST (также поддерживаются GET, PUT, DELETE и пр.) •body – тело запроса (например, строка в формате JSON), •headers — (опционально) заголовок запроса. Например, этот код отправляет объект user как JSON:
let user = {
name: 'John',
surname: 'Smith'
};
let response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
body: JSON.stringify(user)
});
let result = await response.json();
alert(result.message);
 Поскольку body это текст, заголовок Content-Type по умолчанию — text/plain;charset=UTF-8. Но так как мы отправляем JSON, то в headers вместо этого задаем application/json, правильный Content-Type для JSON. Поскольку body это текст, заголовок Content-Type по умолчанию — text/plain;charset=UTF-8. Но так как мы отправляем JSON, то в headers вместо этого задаем application/json, правильный Content-Type для JSON.
|
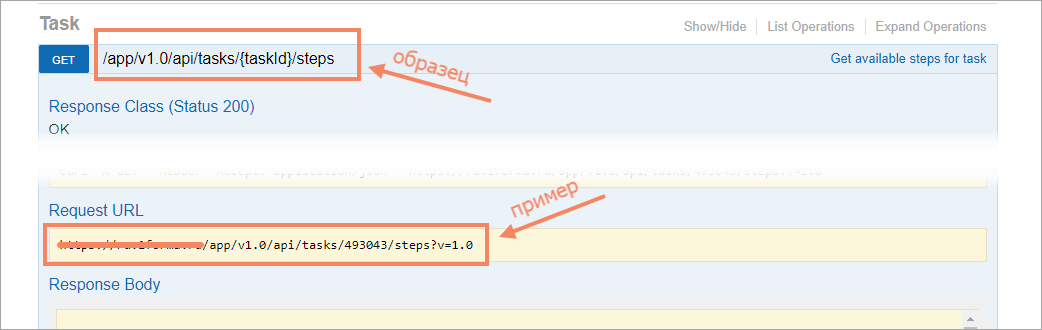
Пример
...
fetch('/app/v1.0/api/mobile/tasks/' + taskid)
.then(response => response.json())
.then(function(value) {
let info = JSON.parse(value);
if (info.IsClosed == 0) {
console.log('Задача активна')
} else {
console.log('Задача неактивна');
}
});
...
|
|