
|
|---|
Подробнее о правилах миграции JS-вставок со старой карточки задачи в SPA. |
|---|
CSS-вставки используются для статичных настроек, которые не меняются ни при каких условиях. CSS-вставки – это то, что обычно содержится в html-странице в теге <style>. Например, самая простая и распространенная CSS-вставка — которая скрывает кнопки "Делегировать" и "Установить срок" на карточке задачи.
JS-вставки используются для динамических настроек, т.е. когда поведение меняется в зависимости от определенных условий. JS-вставки – это то, что обычно содержится в html-странице в теге <script>. Например, скрытие\отображение одного поля в зависимости от значения другого поля, или выделение красным цветом поля со значением, выходящим за заданные границы.
При работе с карточкой задачи текст JS-вставки — это действия, вызываемые после загрузки окна с карточкой задачи, т.е. после события MTFMainLoadFinished
При переходе на новую карточку задачи (MTF) обязательно должно быть использовано событие MTFMainDestroyed, которое позволяет очищать память при изменении контекста задачи (закрытие задачи, переключение на другую задачу, смена taskId и т.д.).
При работе с карточкой новой задачи текст JS-вставки — это действия, вызываемые после загрузки окна с карточкой новой задачи, т.е. после события NewTaskLoadFinished.
При переходе на новую карточку создания задачи (NTF) обязательно должно быть использовано событие NewTaskDestroyed.
При работе с порталом текст JS-вставки — это действия, вызываемые после загрузки портального блока. Пример
Добавление блока в карточку задачи с произвольной версткой — позиция блока должна указываться и представлять из себя список значений (enum):
•'MainBlockAfter' — После блока системных параметров
•'MainBlockBefore' — Перед блоком системных параметров, после панели инструментов
•'SecondaryBlockBefore' — Перед блоками ДП и БИ
•'SecondaryBlockAfter' — После блоков ДП и БИ, перед комментариями
Пример встaвки произвольного HTML в карточку задачи
Вставка в категорию осуществляется через Дизайн формы задачи и Дизайн формы новой задачи. Если одну и ту же вставку нужно подключить к нескольким категориям, можно сделать это через БД, добавив нужные записи в таблицу SubcatIncludes.
JS и CSS вставки, которые используются в категории и на портале, можно сделать общими, т.е. доступными для использования в других категориях и порталах. Для этого их нужно добавить в список общих вставок и отметить контекст использования.

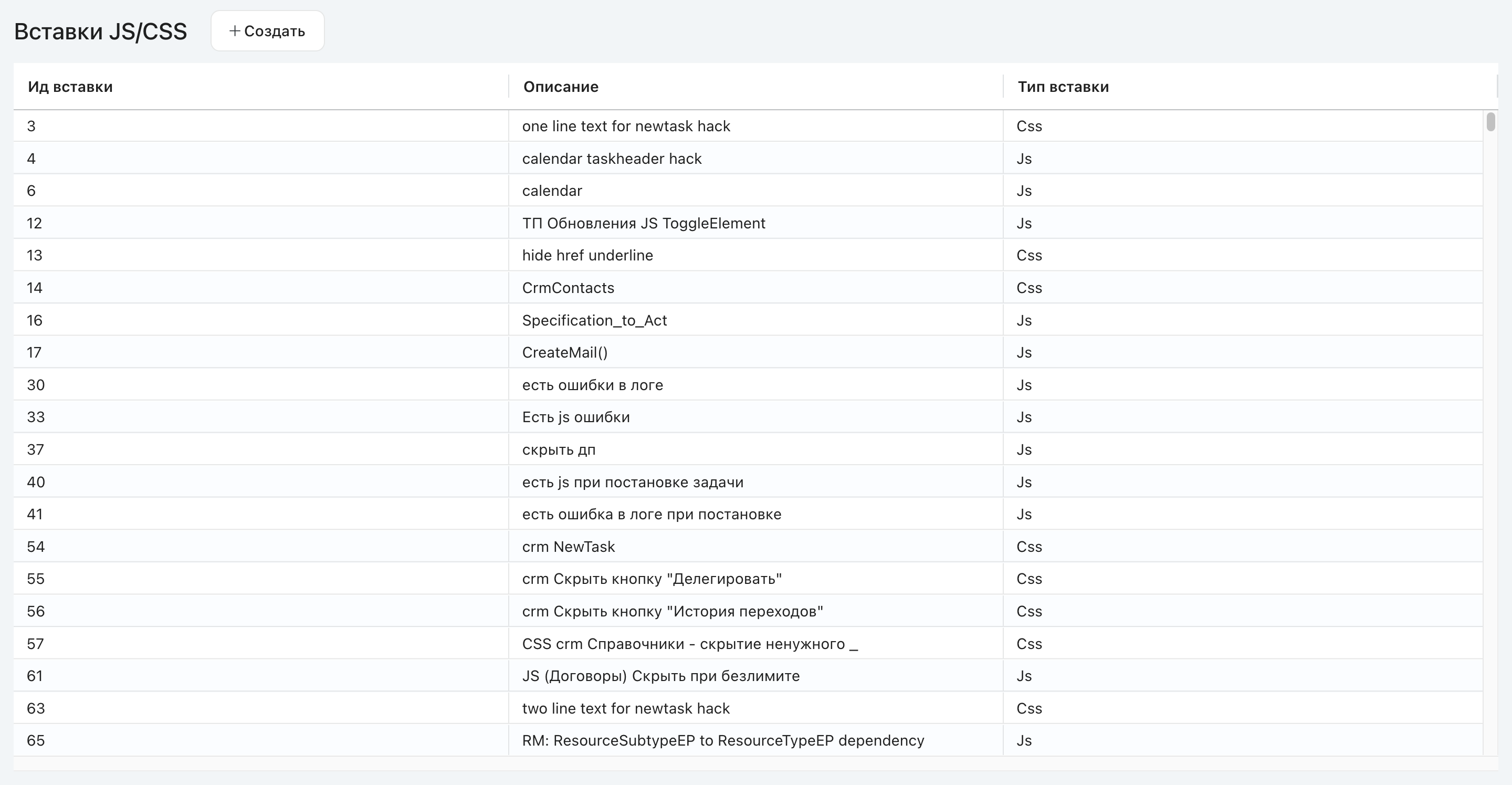
Список Общих JS/CSS вставок
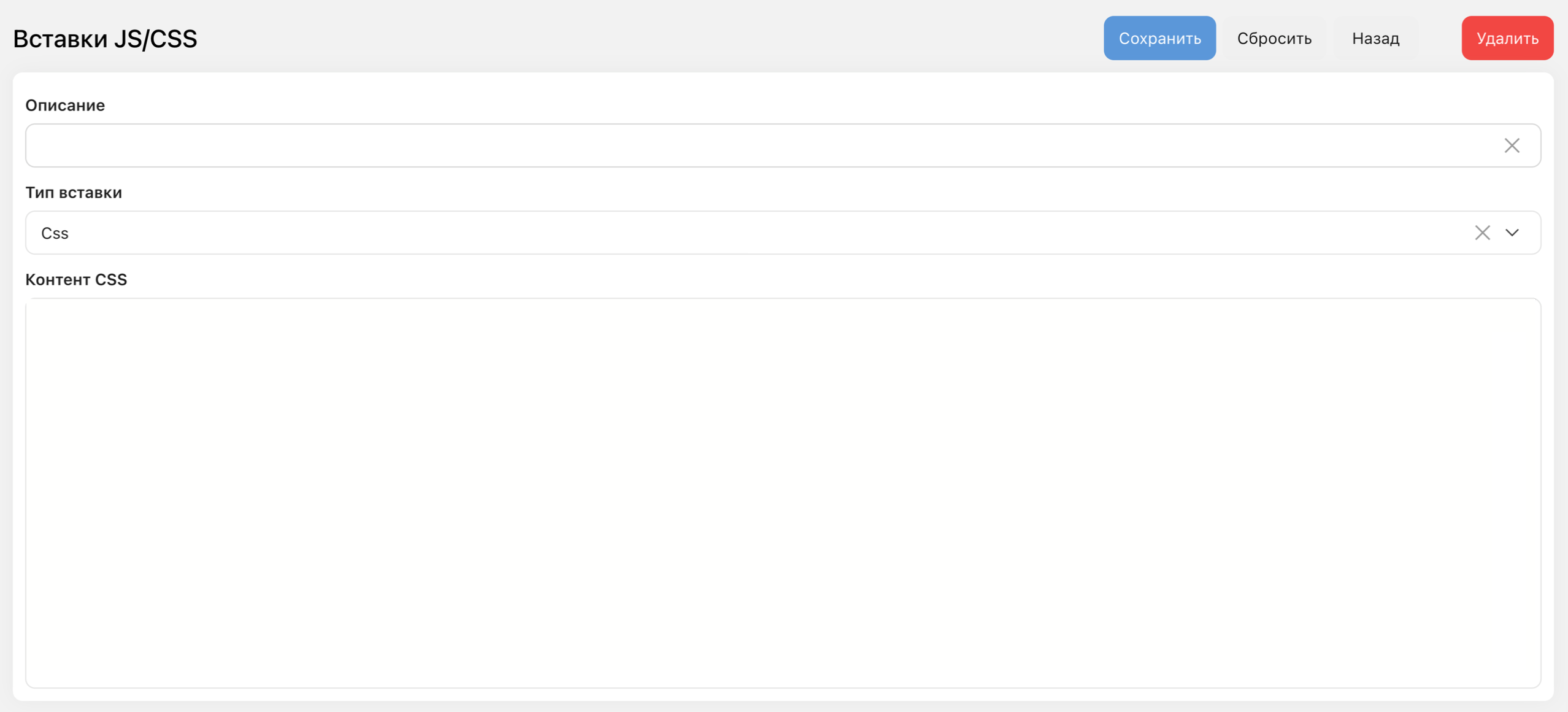
Для добавления новой вставки нажмите кнопку + Создать над списком, введите описание и тип вставки. После выбора Типа вставки: JS/CSS в нижней части окна отобразится поле для ввода соответствующего контента. Для создания вставки нажмите Сохранить.

Добавление новой вставки
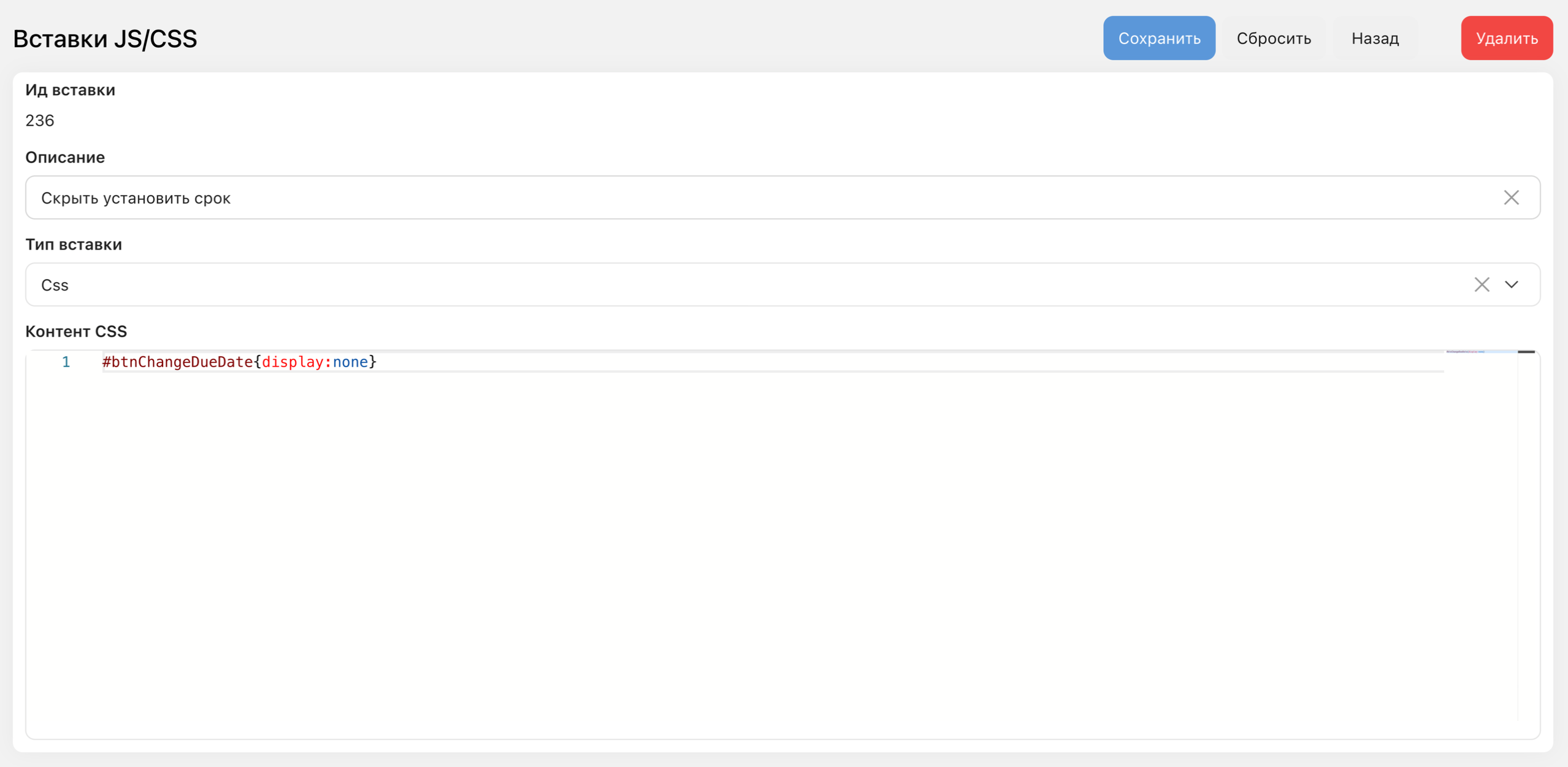
Для изменения существующей вставки нажмите на нее в общем списке, после чего будет открыто окно редактирования. После внесения данных нажмите кнопку Сохранить, чтобы применить изменения, или Сбросить, чтобы отменить изменения. Кнопка Назад позволит вернуться в общему списку.

Редактирование существующей вставки
Для удаления вставки нажмите кнопку Удалить в окне редактирования. При этом появится окно подтверждения.
|
|---|
Где посмотреть JS API
API 1F
Для работы с объектами "Первой Формы" разработан собственный API. Его можно использовать в дополнение к обычным возможностям JS. Например, для обращения к ДП используется метод ExtParam(ID ДП):
var ep123 = new ExtParam(123);
ep123.change() {
alert('Обратите внимание — значение параметра изменилось!');
}
Методы API "Первой Формы" можно посмотреть здесь.
Веб-сервисы
В JS-вставках можно вызывать веб-сервисы. Доступные веб-сервисы можно посмотреть по адресу https://имя-приложения-1Форма/swagger.
Например, https://ru.1forma.ru/swagger
Рекомендации
1. Текст JS-вставки лучше дробить на отдельные мелкие функции. Большие функции лучше дробить на много мелких.
2. Названия переменных, объектов и функций должны быть значимыми. Из названия должно быть понятно назначение объекта. Например, openedWindow, tasksCompletedList.
3. Длинные названия записываются в стиле camelCase.
4. Чтобы случайно на одной странице названия классов не пересекались, названия классам даются в соответствии с принципом Block__Element_Modificator.
Например, в названии block-wrapper__completed-tasks_day block-wrapper — это блок, completed-tasks — элемент блока, а day — модификатор (т.е. один и тот же элемент может отображаться по-разному в зависимости от условий — например, днем на светлом фоне, ночью на темном).
5. Не забывайте про комментарии в коде, но и не перебарщивайте с ними, иначе код будет плохо читаться.
6. Скрипты лучше подключать не из верстки Smart Html, а из JS-вставок к порталу или к виджетам.
7. После отладки из кода убирайте или комментируйте вызовы console.log(), т.к. они существенно замедляют исполнение кодов.
Полезные ссылки
