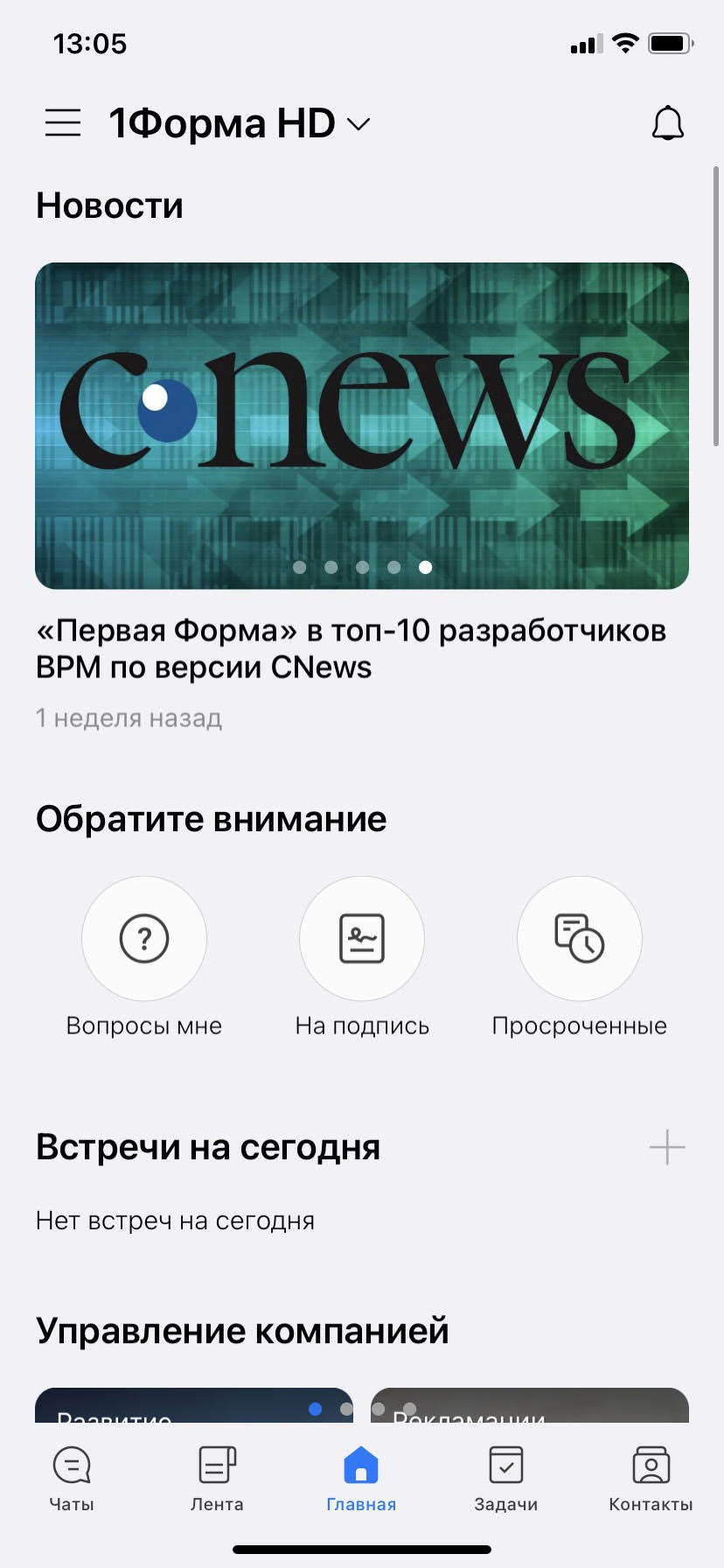
В мобильном приложении не отображаются индикаторы, вместо них можно использовать плитки на рабочем столе.

Плитка на рабочем столе мобильного приложения
Для настройки такой плитки надо создать источник данных и добавить его в шаблон рабочего стола.
Последовательность действий:
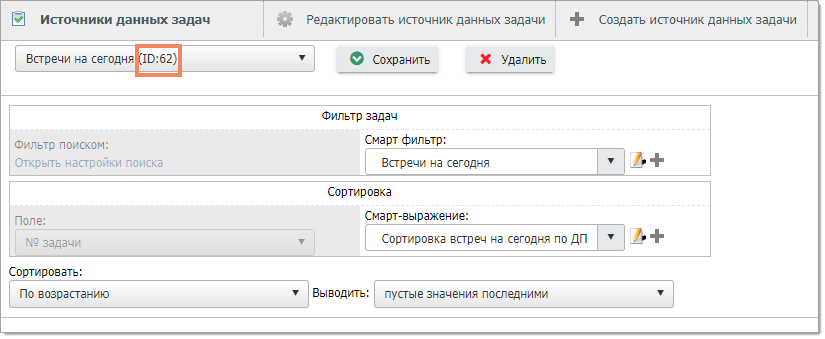
1. Создайте источник данных задач. Например, вы можете вызвать из смарт-выражения ту же табличную функцию, которая используется в настройках вашего индикатора. Обратите внимание на ID этого источника, он потребуется для дальнейшей настройки.

Настройка источника данных задач
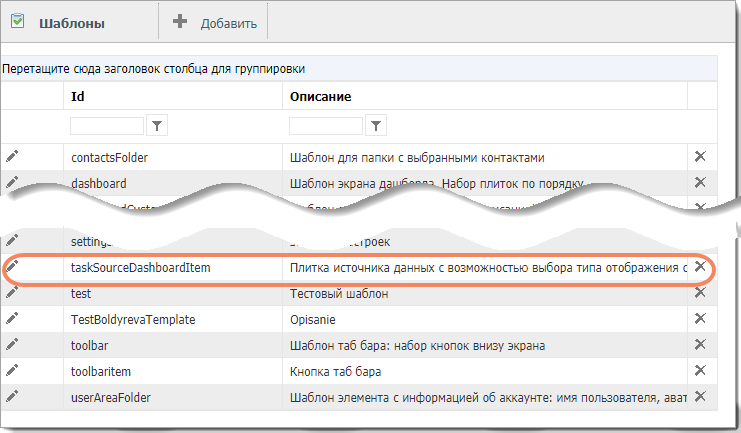
2. Убедитесь, что в списке шаблонов есть шаблон taskSourceDashboardItem.

Список шаблонов
3. В списке контейнеров выберите контейнер рабочего стола (он имеет имя Dashboard). Обратите внимание на то, чтобы этот контейнер был доступен нужным пользователям (для которых настраивается индикатор).
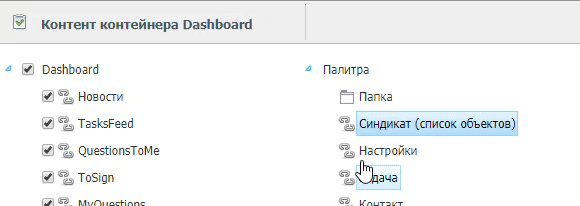
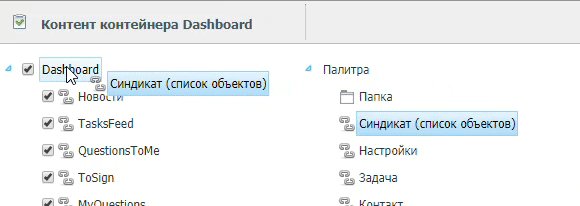
Откройте настройки контейнера Dashboard и перетащите элемент "Синдикат" из Палитры (справа) в Dashboard (слева). Элемент надо перетаскивать мышью непосредственно на головной элемент Dashboard, тогда он добавится в ветку.

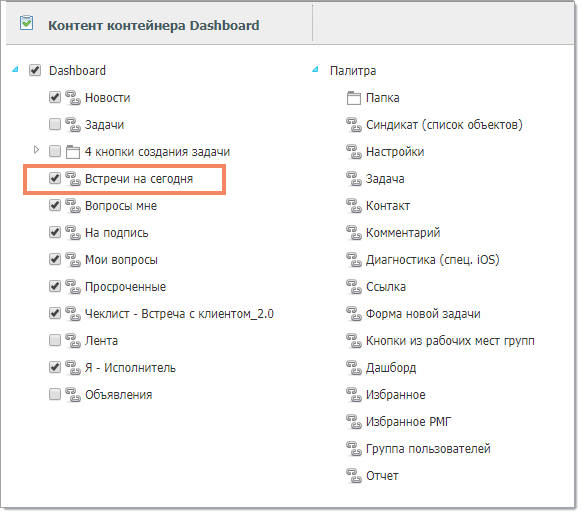
Настройка контейнера Dashboard
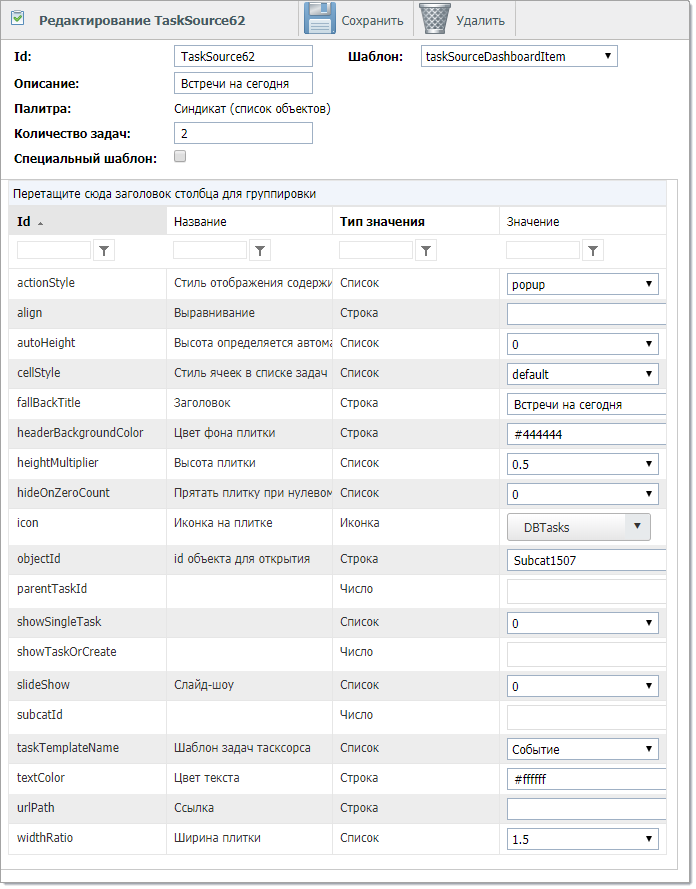
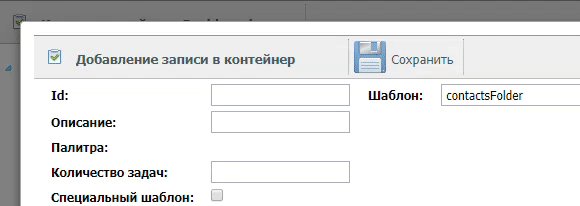
4. Настройте добавленный элемент: задайте его ID как TaskSource<ID источника данных> (см. шаг 1). В данном примере ID источника данных 62, поэтому Id = TaskSource62. В поле "Шаблон" выберите taskSourceDashboardItem. Настройте остальные параметры (описание настроек есть здесь). Если вы хотите, чтобы плитка отображалась только если индикатор ненулевой (т.е. если есть задачи, соответствующие условиям отбора), то установите ключ hideOnZeroCount = 1.
Сохраните настройки.
Настройка плитки
5. После сохранения убедитесь, что добавленный на Dashboard элемент активен (флажок включен). После этого плитка-индикатор должна появиться на рабочем столе мобильного приложения.

Активность элемента на Dashboard
Полезные ссылки
Настройка рабочего стола мобильного приложения