
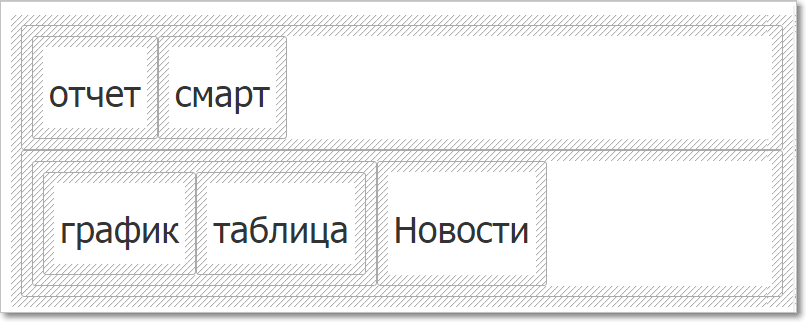
Портальная страница состоит из основного (родительского) контейнера, в котором могут размещаться вложенные (дочерние) контейнеры и виджеты.

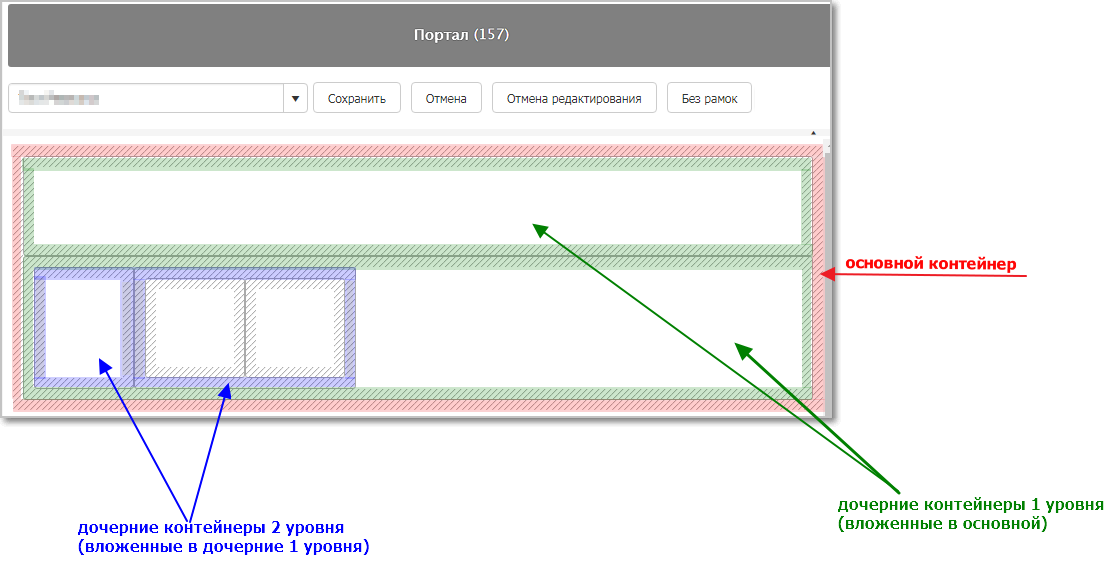
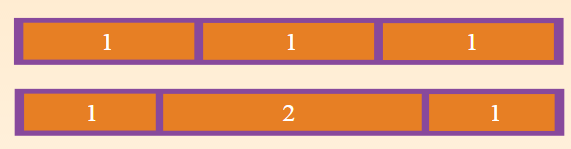
Структура портальной страницы в режиме Flex
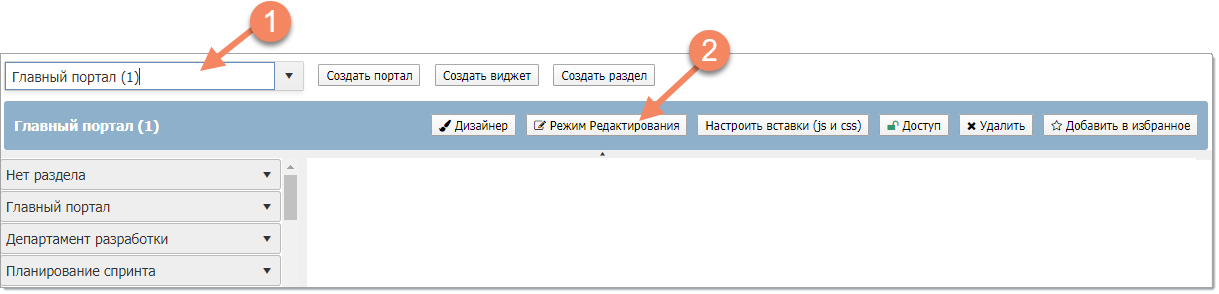
Для редактирования портальной страницы нужно выбрать ее в выпадающем меню (1) перейти в режим редактирования (2):

Переход к редактированию портальной страницы.
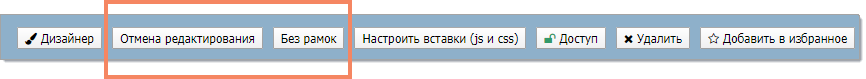
После этого вместо прежнего меню отображается меню редактирования портальной страницы:

Меню редактирования портальной страницы.
Кнопка |
Действие |
|---|---|
Отмена редактирования |
Выход из режима редактирования без сохранения |
Без рамок или Обычный просмотр |
Переключатель между режимами отображения блоков на портале |
Разделы
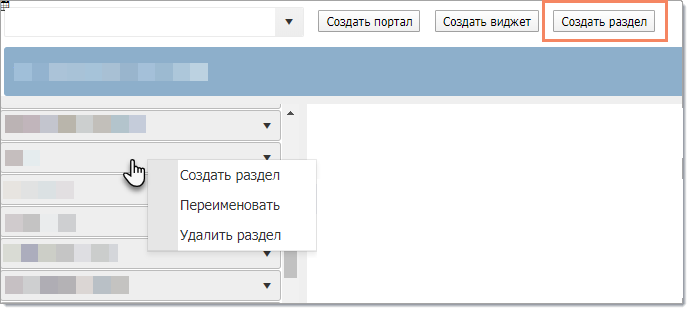
Слева отображается список разделов. Разделы используются для более удобной организации виджетов — распределения их по темам и т.п. Для создания, удаления и переименования разделов используется контекстное меню. Создать раздел можно также с помощью кнопки.

Контекстное меню разделов
|
|---|
Работа с контейнерами
Для создания структуры портальной страницы в основной контейнер помещаются вложенные дочерние контейнеры. Поддерживается иерархия контейнеров — любой контейнер может выступать в роли родительского, т.е. в него могут быть вложены свои дочерние контейнеры (дочерние контейнеры считаются элементами по отношению к родительскому). Перемещение контейнеров осуществляется по принципу drag-and-drop, т.е. путем перетаскивания мышью.

Вложенность контейнеров
Каждый контейнер имеет свой набор настроек, которые описывают его поведение и поведение элементов внутри этого контейнера — выравнивание, растягивание и т.п. Если виджеты внутри контейнера должны вести себя по-разному (например, один виджет должен растягиваться, а другой нет), то для них нужно создать и настроить разные контейнеры. Если же виджеты должны вести себя одинаково и находиться рядом, то их следует помещать в один общий контейнер, это упростит настройку портальной страницы.
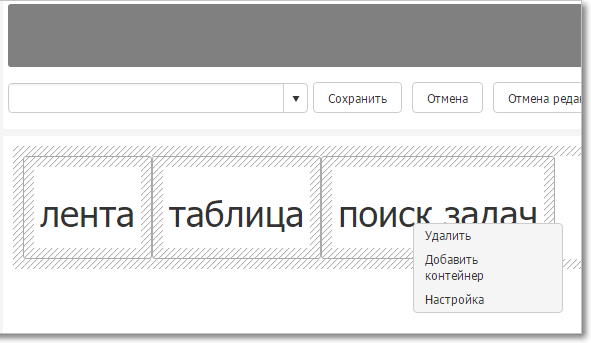
Для работы с контейнером используется контекстное меню, которое вызывается правой кнопкой мыши:

Контекстное меню контейнера
Пункт меню |
Действие |
|---|---|
Удалить |
Удалить контейнер со всем содержимым |
Добавить контейнер |
Добавить новый контейнер |
Настройка |
Открыть параметры настройки контейнера (см. ниже) |
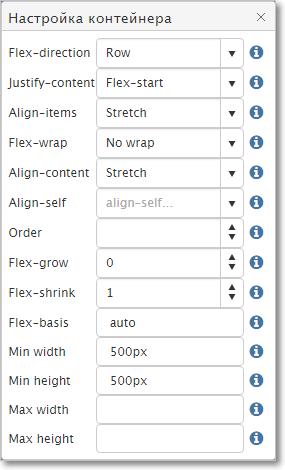
Настройка контейнера
 |
 |
Настройка контейнера
Параметр |
На что действует |
Описание |
||
|---|---|---|---|---|
Flex-direction |
На контейнер |
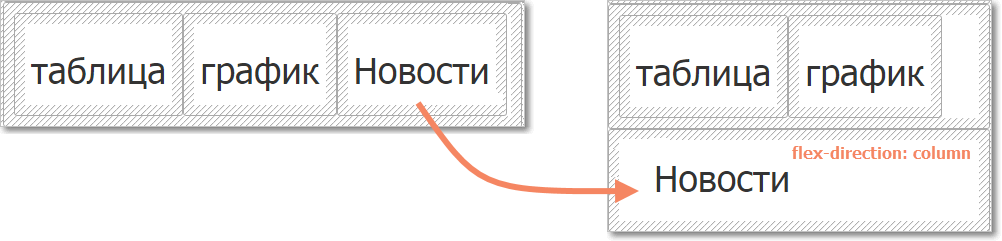
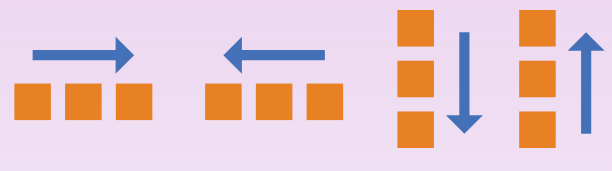
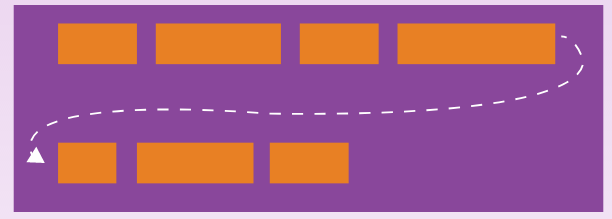
Определяет направление элементов, размещаемых в контейнере. •row (по умолчанию): слева направо; •row-reverse: справа налево; •column: сверху вниз; •column-reverse: снизу вверх.
 |

|
|
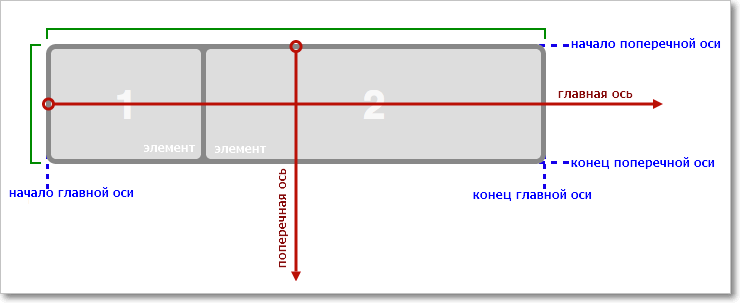
Justify-content |
На контейнер |
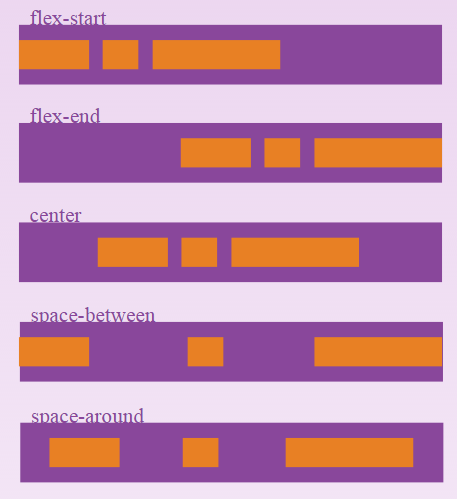
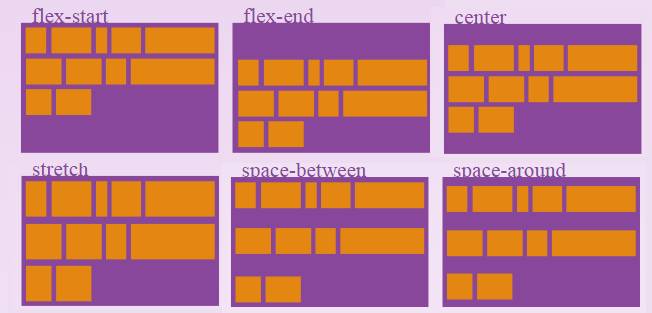
Определяет выравнивание относительно главной оси. Помогает распределить оставшееся свободное место в случае, когда элементы строки не "тянутся", либо тянутся, но уже достигли своего максимального размера. •flex-start (по умолчанию): элементы сдвигаются к началу главной оси; •flex-end: элементы сдвигаются к концу главной оси; •center: элементы выравниваются по центру главной оси; •space-between: элементы распределяются равномерно (первый элемент в начале строки, последний — в конце); •space-around: элементы распределяются равномерно с равным расстоянием между собой и границами главной оси |
 |
|
Align-items |
На контейнер |
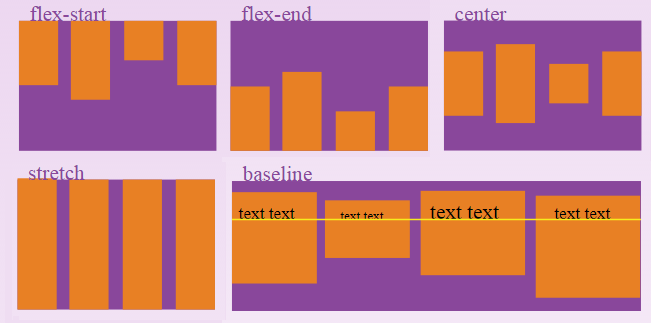
Определяет поведение по умолчанию для того, как flex-элементы располагаются относительно поперечной оси на текущей строке (аналог justify-content для поперечной оси). •flex-start: элементы сдвигаются к началу поперечной оси; •flex-end: элементы сдвигаются к концу поперечной оси; •center: элементы выравниваются по центру поперечной оси; •baseline: элементы выравниваются по своей базовой линии; •stretch (по умолчанию): элементы растягиваютcя, заполняя контейнер |
 |
|
Flex-wrap |
На контейнер |
Определяет, будет ли контейнер однострочным или многострочным, а также направление поперечной оси, определяющей направление, в котором будут располагаться новые строки. •nowrap (по умолчанию): однострочный / слева направо; •wrap: многострочный / слева направо; •wrap-reverse: многострочный / справа налево |
 |
|
Align-content |
На контейнер |
Выравнивает строки контейнера при наличии свободного места на поперечной оси (аналогично тому, как это делает justify-content на главной оси). Замечание: это свойство не работает с однострочным контейнером. •flex-start: строки выравниваются относительно начала контейнера; •flex-end: строки выравниваются относительно конца контейнера; •center: строки выравниваются по центру контейнера; •space-between: строки распределяются равномерно (первая строка в начале строки, последняя — в конце); •space-around: строки распределяются равномерно с равным расстоянием между собой; •stretch (по умолчанию): строки растягиваются, заполняя свободное пространство |
 |
|
Align-self |
На элементы в контейнере |
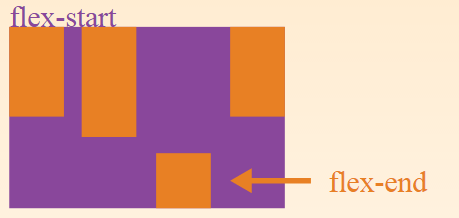
Позволяет переопределить для отдельных элементов выравнивание, заданное по умолчанию или в Align-items. •auto •flex-start •flex-end •center •baseline •stretch |
 |
|
Order |
На элементы в контейнере |
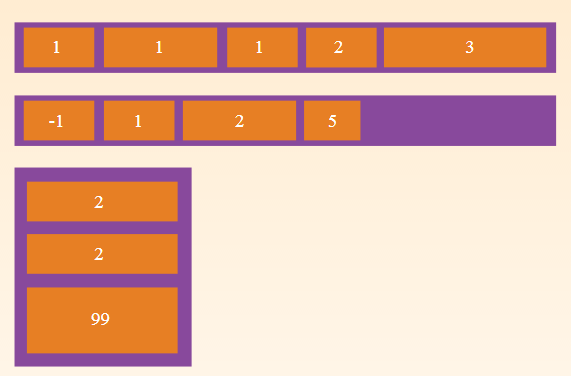
Управляет порядком расположения элементов в контейнере. Целое число |
 |
|
Flex-grow |
На элементы в контейнере |
Определяет для элемента возможность "вырастать" при необходимости. Принимает безразмерное значение, служащее в качестве пропорции. Оно определяет, какую долю свободного места внутри контейнера элемент может занять. Целое неотрицательное число (по умолчанию 0) Пример: если у всех элементов свойство flex-grow задано как 1, то каждый потомок получит внутри контейнера одинаковый размер. Если вы задали одному из потомков значение 2, то он заберёт в два раза больше места, чем другие |
 |
|
Flex-shrink |
На элементы в контейнере |
Определяет для элемента возможность сжиматься при необходимости. Целое неотрицательное число (по умолчанию 0) |
||
Flex-basis |
На элементы в контейнере |
Определяет размер по умолчанию для элемента перед распределением пространства в контейнере по горизонтали. Целое положительное число или auto (по умолчанию). Указывается в пикселях (px) или процентах (%) |
|
|
Min width |
На контейнер |
Минимальная ширина контейнера. Вместе с числом необходимо указывать единицу измерения, предпочтительнее пиксели (px) |
Если на экране элемент физически занимает место меньше указанного размера, то отображается полоса прокрутки |
|
Min height |
На контейнер |
Минимальная высота контейнера. Вместе с числом необходимо указывать единицу измерения, предпочтительнее пиксели (px) |
||
Max width |
На контейнер |
Максимальная ширина контейнера. Вместе с числом необходимо указывать единицу измерения, предпочтительнее пиксели (px) |
|
|
Max height |
На контейнер |
Максимальная высота контейнера. Вместе с числом необходимо указывать единицу измерения, предпочтительнее пиксели (px) |
|
|
Добавление виджета на портальную страницу
Виджеты помещаются либо в основной контейнер, либо в дочерние (вложенные в родительский). Вы можете создавать новые виджеты или использовать готовые, настроенные ранее.
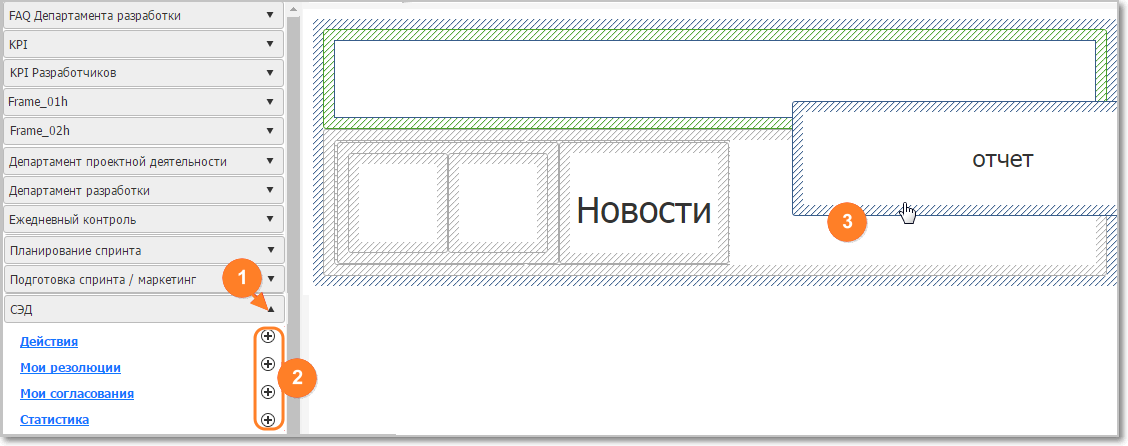
Чтобы получить доступ к готовым виджетам, надо раскрыть список блоков портала, щелкнув левой кнопкой мыши на стрелку справа от названия портала в левой части экрана (1). Чтобы добавить блок на портальную страницу, надо нажать на иконку "+" справа от названия блока (2). При добавлении блок автоматически помещается в создаваемый для него пустой контейнер, затем его нужно перетащить мышью в нужный контейнер (3).

Добавление существующего портального блока на портальную страницу. Перетаскивание блока в нужный контейнер
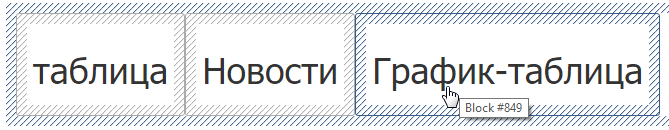
При наведении курсора мыши на контейнер всплывает подсказка с ID виджета:

Просмотр ID портального блока
|
|---|
Видеоурок, иллюстрирующий работу с Flex дизайнером:
Flex дизайнер (6:38 мин.)
Полезные ссылки