
Блок меню может содержать произвольное количество кнопок, по нажатию на каждую из них выполняется определенное действие (переход на определенную страницу). Например:

Блок "Меню" в пользовательском интерфейсе
В интерфейсе администратора в новом блоке меню есть только одна кнопка с надписью Добавить. В пользовательском интерфейсе она не видна и используется только для добавления новой кнопки в виджет.

Новый пустой блок "Меню" в интерфейсе администрирования
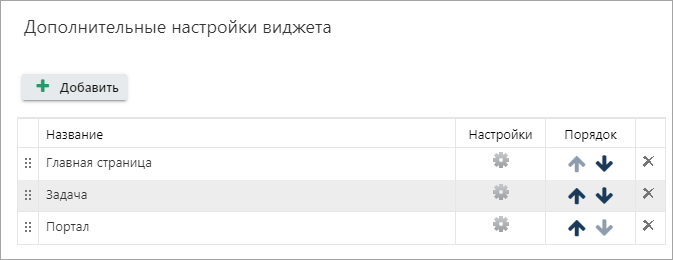
Еще один способ добавить в виджет новую кнопку — в настройках виджета перейти по ссылке Открыть дополнительные настройки и в окне дополнительных настроек нажать кнопку Добавить:

Дополнительные настройки блока "Меню"
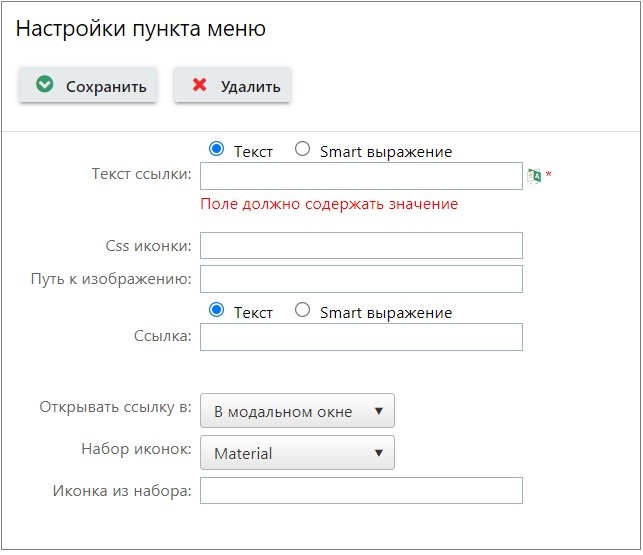
При нажатии на кнопку Добавить в блок добавляется новая кнопка и открывается окно настройки этой кнопки. Это же окно вызывается для редактирования настроенных ранее кнопок по нажатию на значок  в колонке Настройки:
в колонке Настройки:

Окно настройки кнопки (пункта меню)
Настройки блока:
Параметр |
Описание |
|---|---|
Текст ссылки* |
Название ссылки, которое будет всплывать при наведении мыши на индикатор. Может задаваться в виде текста или возвращаться смарт-выражением. |
Css иконки |
Поле может содержать фрагмент CSS-кода, который описывает формат отображения индикатора, например: color:yellow; background:green |
Путь к изображению |
Адрес файла с изображением |
Ссылка |
Внутренняя или внешняя ссылка на страницу, которая будет отображаться по клику на иконку, если для индикатора выбрано действие "Открыть страницу из поля Ссылка" . Если выбрано иное действие, то поле может быть пустым. Если ссылка начинается с символов http или https, то она интерпретируется как внешняя, если нет — как внутренняя страница "Первой Формы" (например, /NewCustomGrid.aspx?Type=YouPerformerTasks). Правила формирования внутренних ссылок можно посмотреть здесь |
Открывать ссылку в |
Выбор варианта, где будет открыта ссылка по клику на иконку из виджета «Меню». Возможные значения: •В текущем окне. •В модальном окне. •В новой вкладке. |
Набор иконок |
Набор иконок для индикаторов в интерфейсе SPA. В настоящее время доступен набор material |
Иконка из набора |
Название иконки из набора (с маленькой буквы, слова через подчеркивание. Например, иконку Calendar Today надо писать как calendar_today) |
Изменить порядок расположения кнопок можно перетаскивая строки мышкой (ухватив за значок  в начале строки) или используя стрелки
в начале строки) или используя стрелки  в колонке Порядок.
в колонке Порядок.
|
|---|
Полезные ссылки