
|
|---|
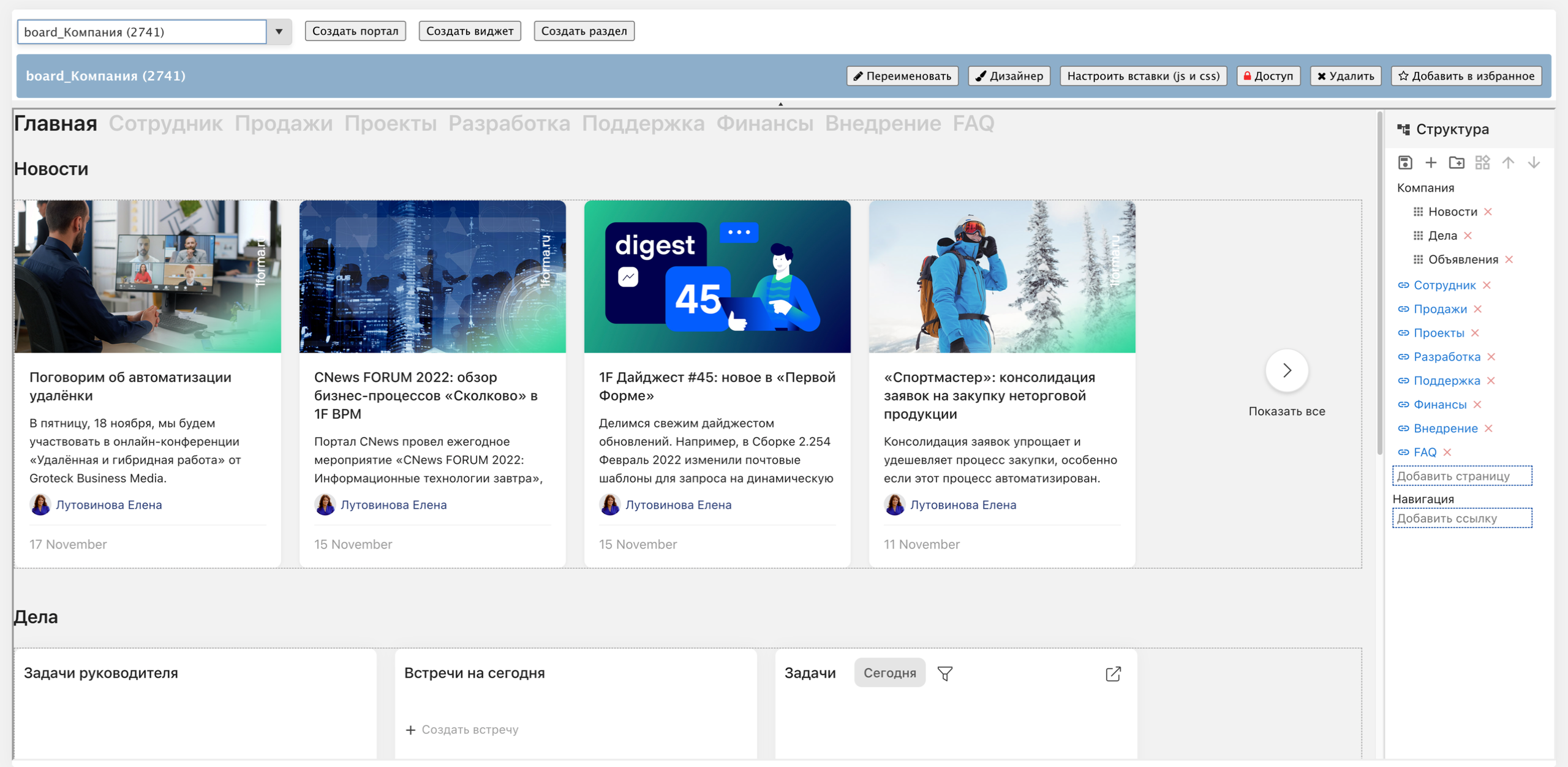
При размещении на портале виджеты выравниваются по строкам и колонкам (по умолчанию число колонок равно четырем). Откроется интерфейс редактирования порталов. Рядом с названием портала указан его уникальный ID.

Интерфейс редактирования портала
Портал служит для размещения на ней виджетов (портальных блоков).
Порталы имеет смысл настраивать на последних этапах внедрения "Первой Формы", когда в системе уже выполнены основные настройки для категорий и дополнительных параметров и заведены основные данные. Для создания порталов используется конструктор порталов — современный инструмент, поддерживающий адаптивную верстку.
Порталы используются для следующих целей:
•быстрый доступ к наиболее востребованным функциям системы;
•визуализация состояния основных бизнес-процессов и ключевых параметров;
•планирование рабочего времени;
•доступ к новостям и корпоративным информационным ресурсам.
В системе поддерживаются различные типы виджетов. Часть из них морально устарели и больше не развиваются. Наиболее часто используются виджеты Smart Html, Таблица, Сводная таблица, График.
Рекомендации по настройке портала
1. Виджеты, к которым пользователи обращаются чаще всего, должны располагаться сверху (например, Задачи на сегодня, Встречи на сегодня).
2. Виджеты, относящиеся к одной теме, должны располагаться рядом (например, график по количеству нарушений и сводная таблица со статистикой нарушений).
3. Виджеты, близкие по смыслу, должны быть похожи внешне, чтобы пользователю было проще воспринимать однородную информацию (например, списки Задачи на сегодня и Задачи на неделю могут содержать одинаковые колонки в одинаковом порядке, но иметь заголовки разного цвета).
4. Большие сводные таблицы лучше располагать в нижней части портала.
5. Если график или таблица отображает сводные данные, нужно предоставлять пользователю возможность посмотреть детальные данные по каждому показателю (например, по нажатию на число нарушений должен открываться список нарушений соответствующего типа или за соответствующий период).
6. Если в виджете отображаются отдельные задачи, должна быть ссылка на просмотр карточки задачи (которая будет открываться либо в отдельной вкладке, либо в модальном окне).
7. На портале не должно быть лишних, бесполезных для пользователя данных (например, графиков, которые выведены "для красоты").
8. Данные на портале должны быть интуитивно понятны — должны иметь понятные названия, пояснения, ед-цы измерения и пр. (например, кнопка для просмотра детальных данных должна называться не Открыть, а Список нарушений), так пользователь сможет быстрее понять, интересны ли ему эти данные. При этом виджеты должны оставаться максимально лаконичными.
9. Если данные отбираются по условиям, таким как период отбора или подразделение, по которому собраны данные, эти условия по возможности должны быть выведены (например, не Статистика нарушений, а Нарушения сроков доставки в ноябре).
Создание портала
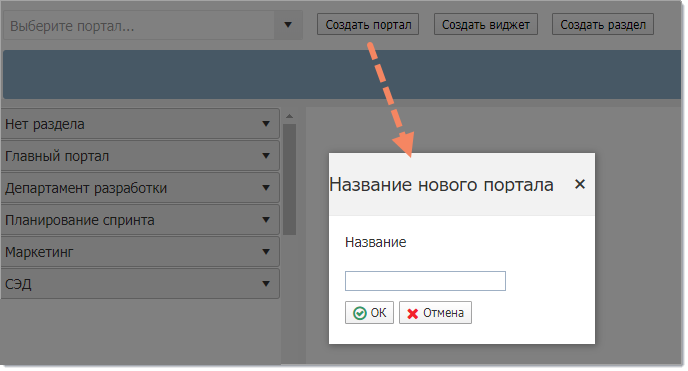
Чтобы создать новый портал, нажмите кнопку Создать портал, введите название и нажмите ОК.

Переход к созданию портальной страницы
Редактирование портала
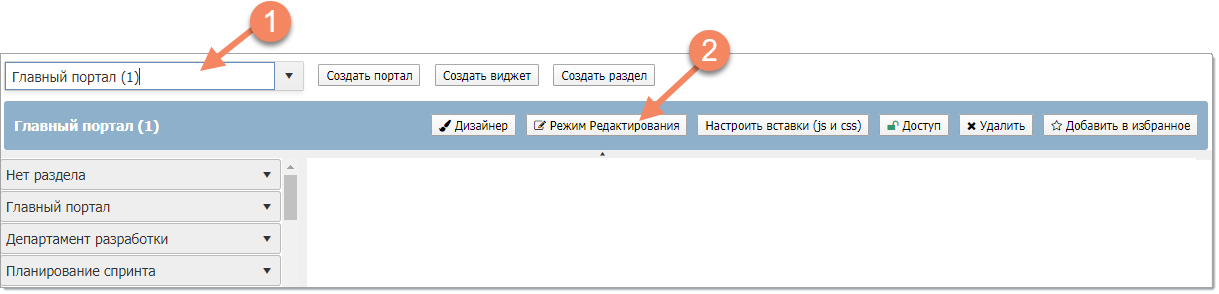
Чтобы отредактировать существующий портал, выберите его в выпадающем списке (1). Для дизайнера Flex после этого перейдите в режим редактирования (2).

Переход к редактированию портальной страницы.
Меню для работы с порталом
Кнопка |
Описание |
|
|---|---|---|
Создать портал |
Создать новый портал с указанным именем |
|
Создать виджет |
Создать новый виджет |
|
Создать раздел |
Создать новый раздел. Раздел используется для группировки виджетов |
|
Переименовать |
Переименовать портал |
|
Дизайнер |
Выбрать режим верстки портала: •Flex Дизайнер Flex обеспечивает адаптивную "резиновую" верстку контейнерами. В дизайнере Dashboard виджеты размещаются на сетке и пользователи могут самостоятельно добавлять и удалять виджеты, настраивать видимость, менять виджеты местами и менять их размеры. Дизайнер Board позволяет пользователям строить несколько секций, каждая со своим дашбордом, а также группировать секции во вкладки. Также реализует возможность размещать в верхней части портала ссылки на другие страницы системы или другие порталы. Для каждого режима верстка формируется отдельно, т.е. виджеты, добавленные на портал в дизайнере Flex, не будут отображаться в дизайнере Dashboard или Board и наоборот. |
|
Режим редактирования |
Переход в режим редактирования портала (отображается только для Дизайнера в режиме Flex) |
|
Настроить вставки (js и css) |
||
Доступ |
Настройка доступа к портальной странице. Если доступ ограничен, кнопка отображается как Доступ выдается для групп. По клику на кнопку открывается окно, в котором можно управлять списком групп, имеющих доступ к порталу: 
|
|
Удалить |
Удалить портальную страницу |
|
Добавить в избранное |
В пользовательском режиме портал будет отображаться в блоке "Избранное". При нажатии на эту кнопку отобразится поле "Кому", в котором вы сможете выбрать тех пользователей, для которых в блоке "Избранное" будет добавлена ссылка на данный портал.
|
Портал — стартовая страница
Чтобы в пользовательском режиме портал отображался сразу же при входе в систему, а также при нажатии на логотип системы в левом верхнем углу экрана, в "Общих настройках приложения" в параметре "Стартовая страница" должна быть указана ссылка на этот портал (в примере ниже 1 — это ID портала):
 Назначение портала в качестве стартовой в Общих настройках приложения |
 Просмотр ID портала |
Новости и объявления
"Первая Форма" помогает доносить информацию до всех сотрудников. Как правило, для этого используются внутренние порталы, на которых размещаются различные информационные виджеты.
Для вывода новостей удобно использовать виджет Лента новостей. Он поддерживает три формата отображения:
•Для новостей подходят форматы Карточки или 3 новости + 1 главная, они позволяют вывести текст и одну заглавную иллюстрацию,
•Формат Объявления удобен для публикации текстовых объявлений без иллюстрации.
Подробнее о настройке виджета Лента новостей
Если ни один из типовых форматов отображения новостей вам не подходит, используйте виджеты Smart Html, с их помощью можно реализовать практически любую визуализацию.
Настройка Ленты новостей
1. Создайте и настройте категорию для публикации новостей:
•Предоставьте доступ к категории определенным группам пользователей — тем кто сможет просматривать новости и тем кто сможет их публиковать;
•Добавьте в категорию необходимые ДП;
•Настройте шаблонизацию — добавьте статический шаблон новости и настройте соответствие параметров.
Список полей, которые поддерживает виджет Лента новостей, см. в настройках виджета.
2. Создайте и настройте виджет Лента новостей, указав нужную категорию и параметры отображения новостей.
3. Поместите виджет на главный портал (стартовую страницу) и\или другие порталы.
Как добавить виджет на портал Flex
Как добавить виджет на портал Dashboard
Всплывающие новости
Если простой публикации информации не достаточно, можно организовать обязательное ознакомление. Например, с помощью всплывающих новостей. Такие новости отображаются сразу при входе в приложение, во всплывающем окне, которое перекрывает остальной интерфейс. Таким образом, пользователь будет вынужден прочесть новость и закрыть окно. Закрытие окна считается подтверждением того, что пользователь ознакомился с информацией.
Всплывающие новости публикуются в специально выделенной для них категории, каждая новость — отдельная задача. Если в категории появилась новая задача, то при следующем открытии приложения она будет отображена пользователю. Если в категории опубликовано несколько новых задач, то они будут отображаться пользователю по очереди (в порядке возрастания номера задачи), по одной новости при каждом следующем открытии "Первой Формы".
Параметры
Категория, которая используется для публикации всплывающих новостей, указывается в Основных настройках приложения, в параметре Категория новостей заставки.
В категории обязательно должны присутствовать ДП:
•один (только один!) ДП Файл — иллюстрации к новости. Могут вкладываться файлы следующих типов: mp4, jpeg, jpg.
•один (только один!) ДП Галочка (checkbox) — признак публикации. Пока новость находится на этапе подготовки или если она становится неактуальной, ДП "Галочка (checkbox)" в задаче должен быть выключен. Включение флажка означает публикацию новости.
Текст задачи содержит пояснение, которое размещается во всплывающем окне под изображением\видео.
Завершение задачи означает неактуальность новости и исключение ее из списка доступных для отображения.
Настройки
Всплывающие новости отображаются пользователю только при соблюдении следующих условий:
1. У пользователя есть право на просмотр задач в новостной категории,
2. В задаче с новостью включен ДП "Галочка (checkbox)",
3. Новость помечена для пользователя как непросмотренная.
При закрытии окна новость помечается для данного пользователя как просмотренная и больше ему не отображается.
Доступность SPA порталов в старом интерфейсе
Доступность порталов SPA в старом интерфейсе зависит от опции UseSPAPortals в файле web.config. См. Руководство по техподдержке.
Полезные ссылки
 , если не ограничен — как
, если не ограничен — как 