Если в мобильном приложении настроено несколько учетных записей, то переход между их рабочими столами выполняется жестом "перелистывания" (swipe) влево и вправо.
Рабочий стол (Dashboard) |
|
|---|---|
Id контейнера |
Dashboard для главного рабочего стола приложения. Дополнительные рабочие столы могут иметь другие Id — например, DashboardNews, DashboardSD |
Шаблон контейнера |
dashboard |
Шаблоны блоков |
dashboardItem (обычная плитка), dashboardMediaItem (плитка с изображениями или видео), dashboardCustomURL (плитка перехода по ссылке), dashboardBanner (скрываемый баннер с кастомной ссылкой) taskSourceDashboardItem (плитка источника данных), dashboardSignatures (плитка запрошенных подписей), dashboardStack (список элементов, горизонтальный или вертикальный. Строится на основе элемента палитры "Папка") dashboardSubcatMultiFilter (иерархия задач в категории по нескольким ДП) dashboardUserExtParamList () |
Особенности |
Рабочий стол может содержать древовидную структуру, глубина не может быть больше двух уровней: папка и один уровень ее содержимого. Права доступа действуют только на первый уровень, элементы второго уровня могут отображаться всем пользователям |
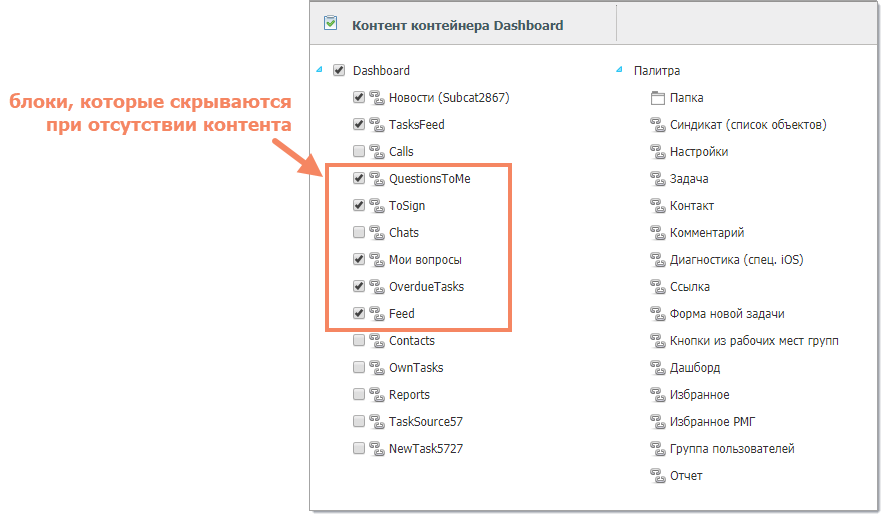
Некоторые блоки могут скрываться при отсутствии контента — например, dashboardItem с включенным параметром hideOnZeroCount.
Для разных групп пользователей можно управлять не только доступностью всего контейнера, но и доступностью отдельных блоков — например, в dashboardItem в параметре groups можно задать список групп, для которых этот блок будет доступен.
Пример настройки рабочего стола

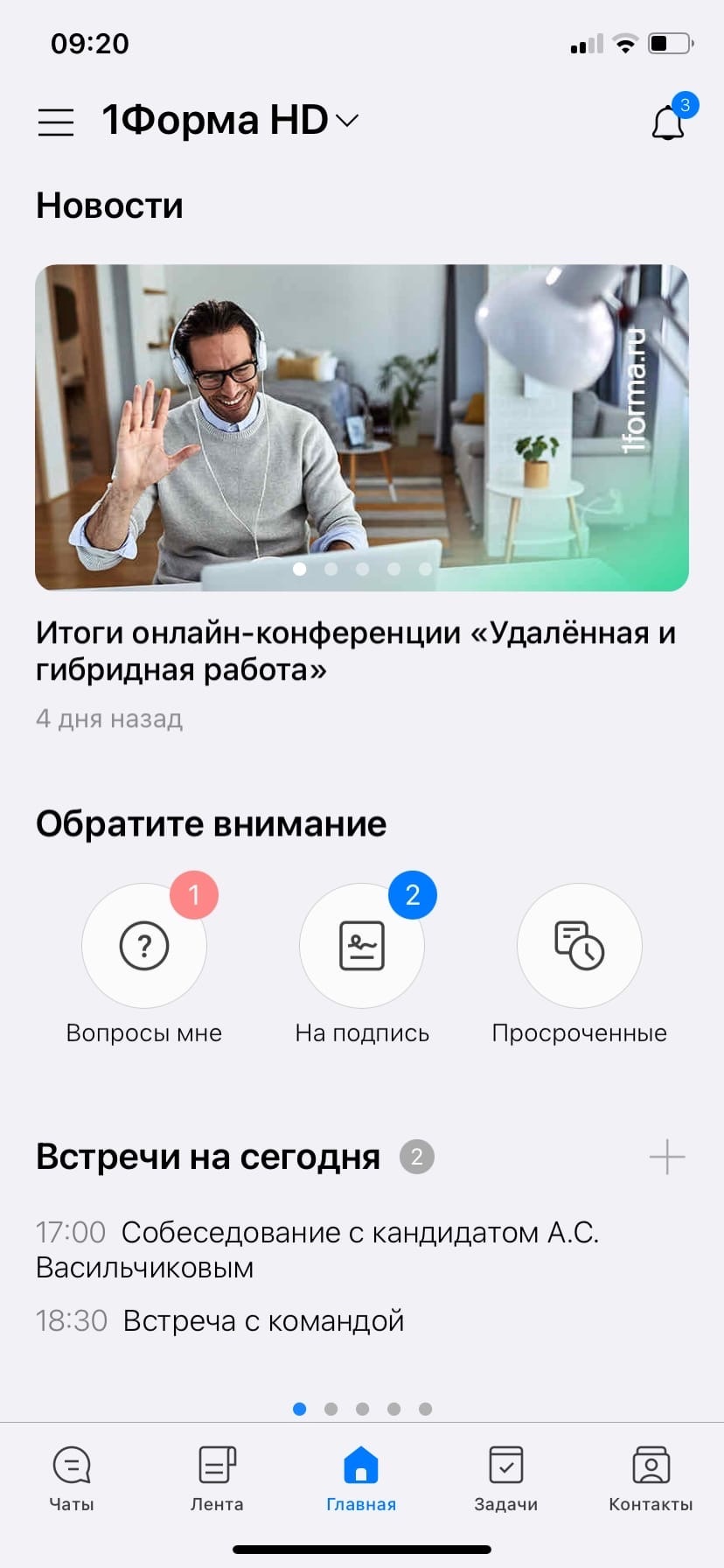
Пример рабочего стола в пользовательском режиме
Примеры настройки отдельных плиток и других элементов рабочего слова (стеков, карусели и пр.) можно посмотреть здесь.
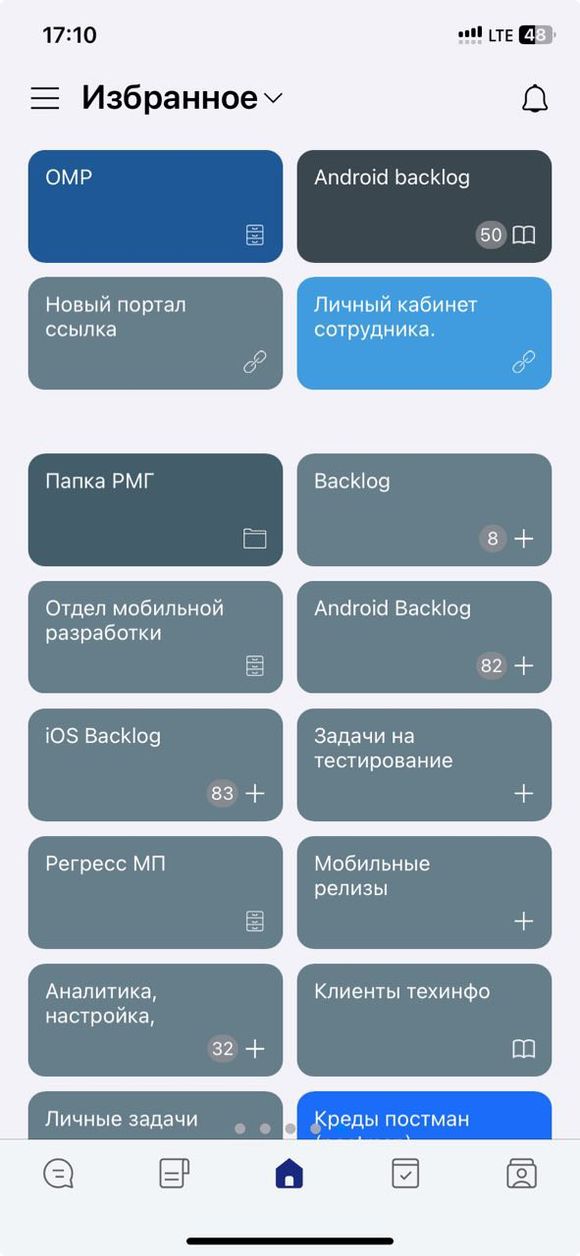
Настройка отдельного дашборда Избранное:
1. Если уже есть главный дэш со списком дешей, то нужно добавить новый дашборд туда
2. Добавить объект палитры Дашборд, выбрать шаблон dashboard
3. Указать в поле id значение FavouritesMenu

Избранное в представлении дашборда
Полезные ссылки