
Нижнее меню, или меню вкладок, представляет собой набор кнопок внизу экрана; по нажатию на кнопку открывается соответствующая вкладка. Нижнее меню — это контейнер, а кнопки на нем — блоки.
|
|---|
Параметр |
Описание |
|---|---|
Id контейнера |
TabBar |
Шаблон контейнера |
toolbar Дополнительные параметры у шаблона отсутствуют. Максимально допустимое количество блоков в контейнере — 6 |
Шаблоны блоков |
toolbaritem |
Особенности |
Максимальное число элементов — 5. Допустимые Id элементов — Calls, Chats, Contacts, Settings, Feed, Dashboard (главная), Folder. Подпись под кнопкой берется из настроек блока (поле title). Кнопка Лента меняет свой заголовок в зависимости от выбранной категории или раздела (если выбраны задачи — то заголовок будет "Задачи" и т.д.). |
Элементы внутри блока
Type
Тип из дерева палитры в админке наполнения отдельного контейнера.
Возможные типы блоков (выступают своего рода определяющим шаблоном для построения блока):
•Syndicate (список сущностей)
•Folder (для type null). Folder означает, что внутри блока есть массив блоков, задающих структуру верхнего горизонтального меню экрана табки
•Dashboard обозначает шаблон дашборда. При тапе на элемент таббара с таким шаблоном происходит проваливание на дэш с определенным id
|
|---|
Id
Задается в поле ID отдельного блока в дереве контейнера.
Template
Template — шаблон блока из палитры шаблонов в админке
1. "badgeItemColor": "", — цвет фона счетчика в hex формате, например #123456, цвет может включать в себя альфа канал #123456FF, также возможные краткие записи в стиле #000 или #000F — все 4 варианта нужно учесть в парсинге для получения цвета
2. "fallBackTitle": "", — подпись под иконкой элемента таббара
3. "groups": "", — строка id групп через запятую для фильтрации лишних элементов, пока пустая будет, просто заложить в модель как массив чисел, получаемых из строки чисел, разделенных запятой
4. "icon": "ContactsIcon", — название иконки табки
5. "isDefault": "0", — если = 1 ,то это дефолтная табка, на которой открывается приложение при старте. Если у всех ноль, то дефолтной является либо с id ="Dashboard", либо первая по порядку.
6. "topTitle": "Контакты", — текст для заголовка экрана, который открывается в данной табке. если пустой то берется fallBackTitle для заголовка
7. "id": "toolbaritem" — название шаблона (фактически тип шаблон, определяющий набор параметров описания), нужно завести enum типов шаблонов, и сейчас там будет toolbaritem, toolbar, tasksFeed
Сам TabBar в целом описывается аналогично блокам:
"id": "Tabbar", — название контейнера
"template": {
"badgeItemColor": "#496acc", — базовый цвет фонов счетчиков, может переопределяться в tabbarItem
"containerBackgroundColor": "", — фоноввый увет самого бара
"itemColor": "#404040", — цвет иконки неактивной табки
"selectedItemColor": "#555555", — цвет иконки выделенной табки
"id": "toolbar" — название шаблона (входит в enum названий шаблонов) }
Ключевая структура (без лишних ключей) для отрисовки UI сейчас следующая:
Настраиваемые элементы в контейнере
В системе есть возможность настраивать блоки контейнера в зависимости от выбранного id блока. В него входят 6 разных id:
• TasksFeed — дает возможность настроить отдачу в виде ленты (списка) задач конкретного типа или по конкретным параметрам. (Например, список задач текущего пользователя).
|
|---|
•Chats — список Чатов пользователя — тот же самый список задач в ином представлении (для чатов), используется для внутрикорпоративных коммуникаций
•Contacts — контакты текущего пользователя, список пользователей, с которыми пользователь взаимодействует в рамках рабочих процессов.
•Settings — настройки МП. Служит для навигации настроек мобильного приложения в целом.
•Feed — лента комментариев. Список комментариев, сгруппированный по текущим задачам пользователя
•Dashboard — ID блока, который перенаправляет пользователя в конкретный настроенный дэш (контейнер, который отображает настроенные в нем элементы на экране пользователя)
•ToSign — блок с таким ID ведет пользователя на экран списка подписей текущего пользователя по всем задачам
•Folder — папка, в которую можно помещать другие элементы и блоки для группировки
•Subcat123, TaskSourse123 — категории и Task Sourse также можно открывать с нижнего таббара МП.
•Calls — история звонков текущего пользователя, где отображается журнал вызовов с пользователями, вхождений в ВКС комнаты внутри задач.
•CustomTaskSource — кастомный TaskSource, настроенный в системе
Этот id определяет навигацию — какой экран открыть при нажатии: контакты, лента задач, главная, лента комментов, чаты и др.
Настройка календаря в качестве элемента TabBar
Действия для настройки вкладки календаря в TabBar пользователя:
1. Выбрать шаблон Синдикат
2. При настройке самого элемента указать в качестве id SubcatXXX, где XXX — это номер системной категории календаря
Настройка кастомного source в качестве элемента TabBar
Действия для настройки вкладки кастомного source в TabBar пользователя,:
1. Выбрать шаблон Синдикат
2. При настройке самого элемента указать в качестве id CustomTaskSource
3. Указать в качестве значения для ключа dataSourceUrl ссылку на кастомный source в системе
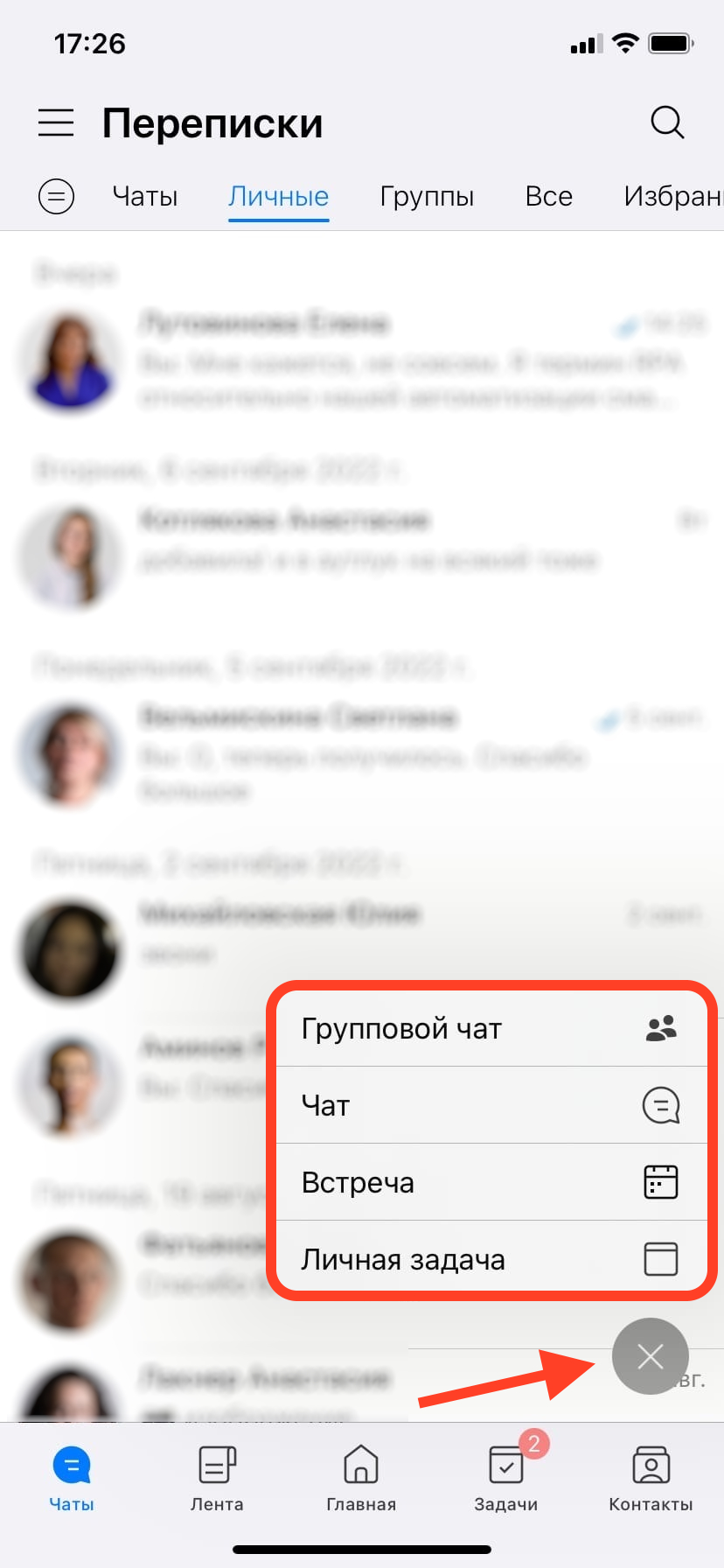
Настройка меню действий через addButton
addButton — это список (массив) объектов onTap действий для создания задачи (openNewTask). Иными словами, с помощью addButton мы можешь задать способы создания задачи, а именно, в какие категории мы можем их поставить.
Данный параметр возможно настроить как в шаблоне cell категории, так и в элементе контейнера toolbar’а.
// пример шаблона из элемента контейнера
{
"addButton": [
{
"icon": "GroupChat",
"action": "openNewTask",
"title": "Групповой чат",
"id": 978
},
{
"icon": "Chat",
"action": "openNewTask",
"title": "Чат",
"id": 969
},
{
"icon": "Calendar",
"action": "openNewTask",
"title": "Встреча",
"id": 1507
},
{
"icon": "Task",
"action": "openNewTask",
"title": "Личная задача",
"id": 43350
}
]
}

Пример настроенного addButton
|
|---|