
Подробнее о правилах миграции JS-вставок со старой карточки задачи в SPA. |
|---|
Чтобы воспользоваться JS вставкой, нажмите кнопку Настроить вставки (js и css) в конструкторе порталов или в настройках виджета. Откроется окно управления вставками:

Окно управления вставками
Чтобы выбрать одну из существующих в системе вставок, нажмите кнопку Добавить вставку. Отобразится список для выбора. Выберите нужную вставку и нажмите кнопку Добавить вставку в категорию.

Поле для выбора существующей вставки
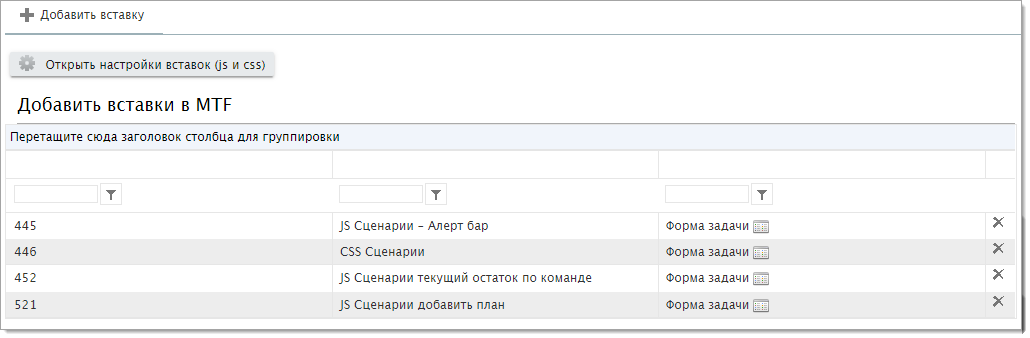
Чтобы добавить новую JS вставку в систему, нажмите кнопку Открыть настройки вставки (js и css). При этом откроется таблица уже существующих в системе JS\CSS вставок.

Список существующих вставок
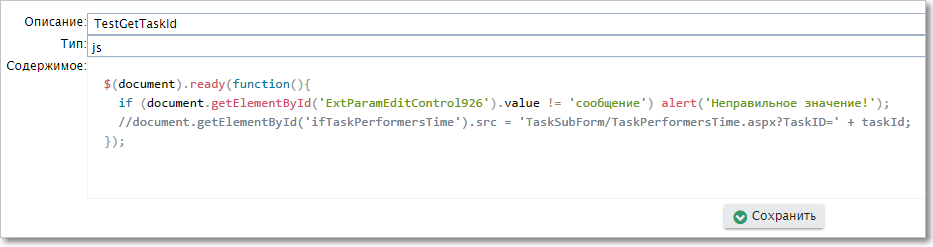
Если вы хотите создать новую вставку, нажмите кнопку Добавить. Если вы хотите отредактировать существующую вставку, кликните мышью по ее названию в таблице. В обоих случаях откроется окно редактора вставок JS\CSS.

Окно редактора вставок
Внесите в поле "Содержимое" свой сценарий обработки событий, выберите тип (js или css) и заполните поле "Описание" произвольным названием. Затем нажмите кнопку Сохранить.
Методы JS API для работы с порталами и портальными блоками описаны здесь.
|
|---|
Полезные ссылки