
|
|---|
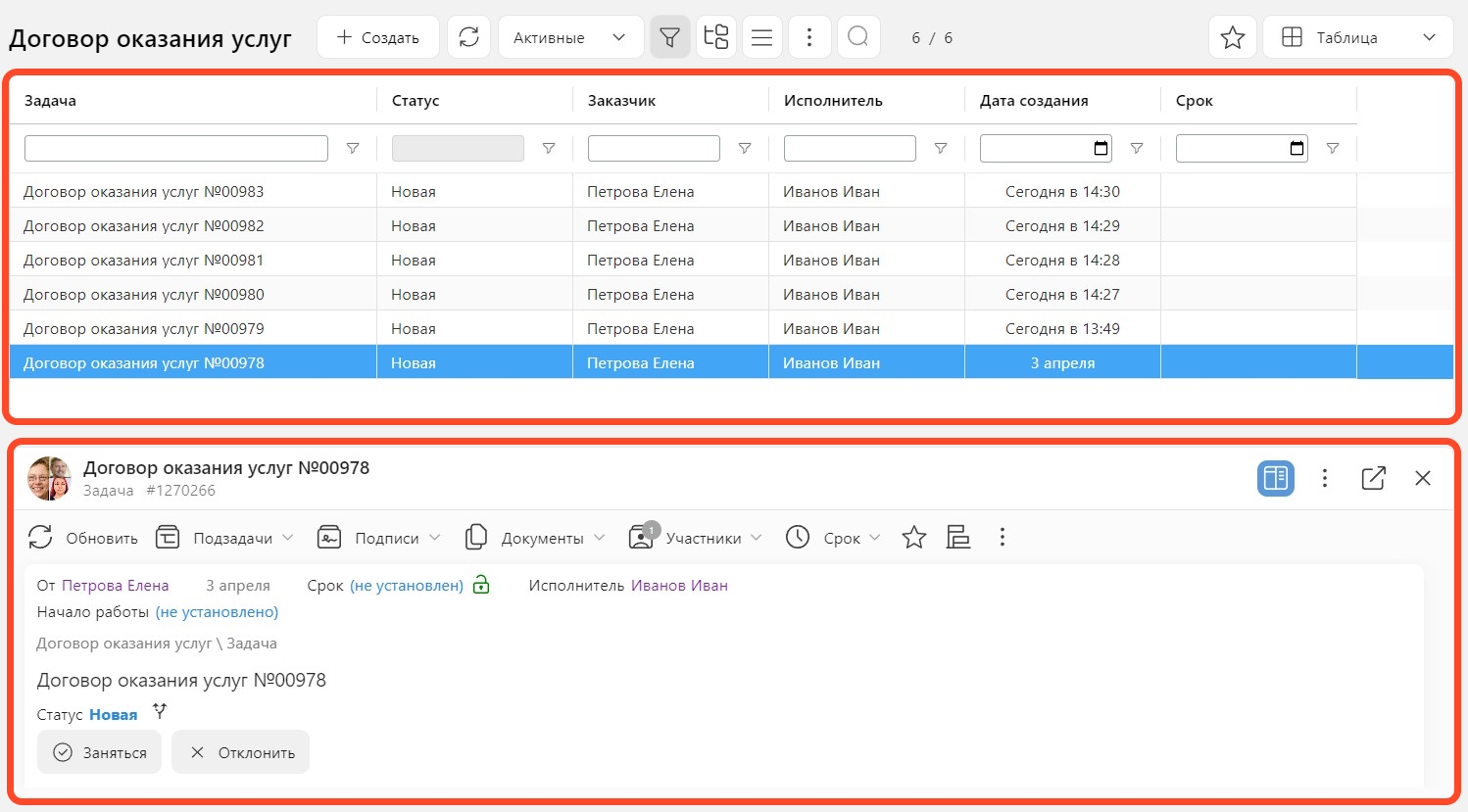
На примере ниже фреймы выделены рамками:

Фреймы в пользовательском интерфейсе
Фрейм задается тегами <iframe></iframe>. В общем случае для фрейма указывается url, могут задаваться также классы, стили и пр.
<div id="MainDiv">
...
<iframe id="SecondFrame" src="/default.aspx?TaskID=123456">
...
</div>
Для обращения к объектам внутри фрейма используйте метод contentWindow.
Если фрейм открывается не в том же домене, что и основное окно, данные в нем доступны только для просмотра (из соображений безопасности). Если фрейм открывается в том же домене, то между фреймом и основным окном, а также между несколькими фреймами, можно поддерживать взаимодействие — например, после обновления одного фрейма вызывается обновление другого.
Для такого кросс-доменного взаимодействия используется метод window.postMessage().