Окно разработчика
Для отладки кода используйте окно разработчика, которое вызывается в браузере кнопкой F12. Чтобы посмотреть информацию по конкретному объекту, используйте контекстное меню — пункт Посмотреть код.
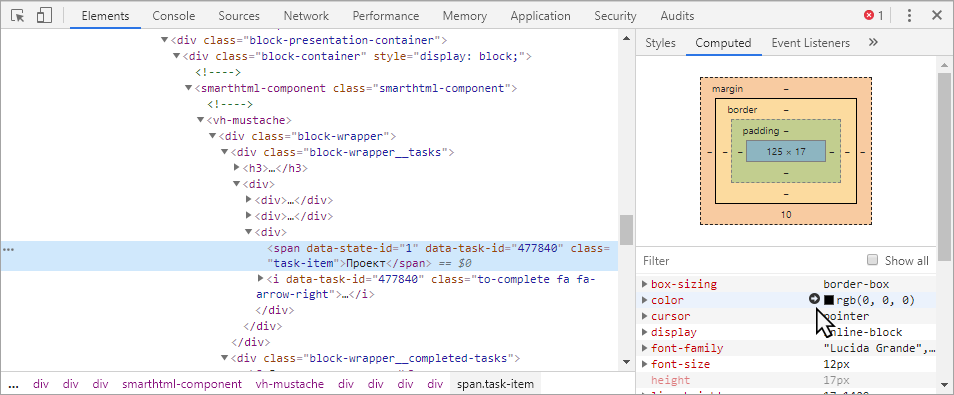
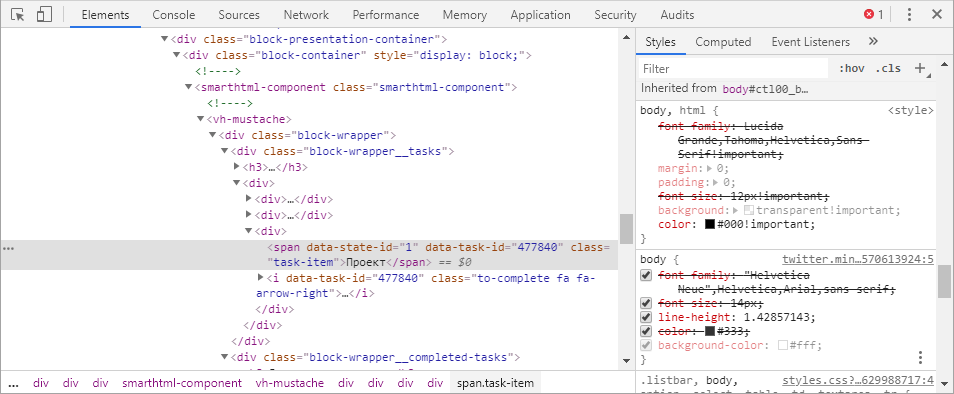
Элементы верстки смотрите на вкладке Elements — здесь вы можете посмотреть id или class нужного элемента. Значения всех параметров стиля выбранного объекта можно посмотреть на вкладке Computed. Чтобы посмотреть, откуда взялось это значение, наведите на него курсор и кликните по всплывающей стрелке — вы перейдете на вкладку Styles с описанием всех примененных к элементу стилей и классов. Перечеркнутым шрифтом отображаются параметры, которые в данный момент не действуют (например, заменены соответствующими параметрами из другого класса).


На вкладке Console вы можете посмотреть значения данных.
На вкладке Source можно посмотреть исходные коды, установить точки отладки, выполнить код по шагам.
Отладка кода (debug)
Если вы знаете, в каком месте JS-кода вы хотите начать отладку, обозначьте его в коде ключевым словом debugger, например:
...
var completeButtons = document.getElementsByClassName('to-complete');
for (var i = 0; i < completeButtons.length; i++) {
completeButtons[i].addEventListener('click', function(event) {
debugger;
var plusBtn = event.target;
var taskId = plusBtn.dataset.taskId;
var url = '/app/v1.0/api/task/step/' + taskId;
var data = JSON.stringify({stepId: 34684, comment: "Задача завершена"});
var completedTask = [{
taskId: taskId,
taskText: event.target.parentNode.getElementsByClassName('task-item')[0].innerText
}];
...
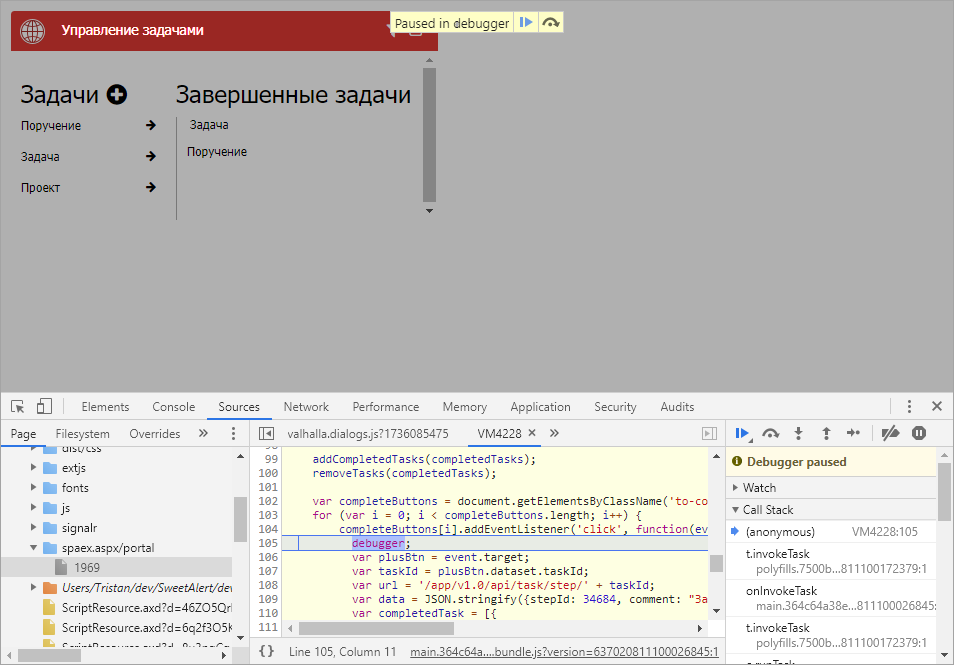
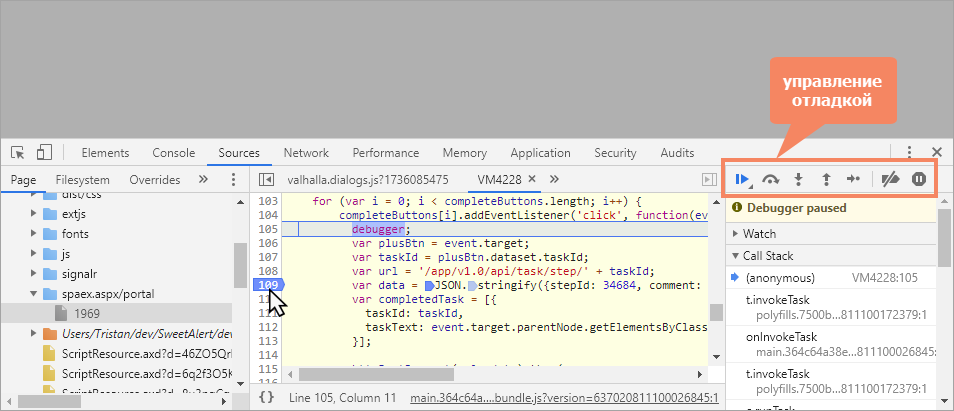
Тогда при выполнении скрипта он остановится на данной строчке:

Устанавливать точку останова (debugger) в самом js-коде удобно, т.к. иначе придется искать нужный файл с кодом среди многих исходных файлов на вкладке Source.
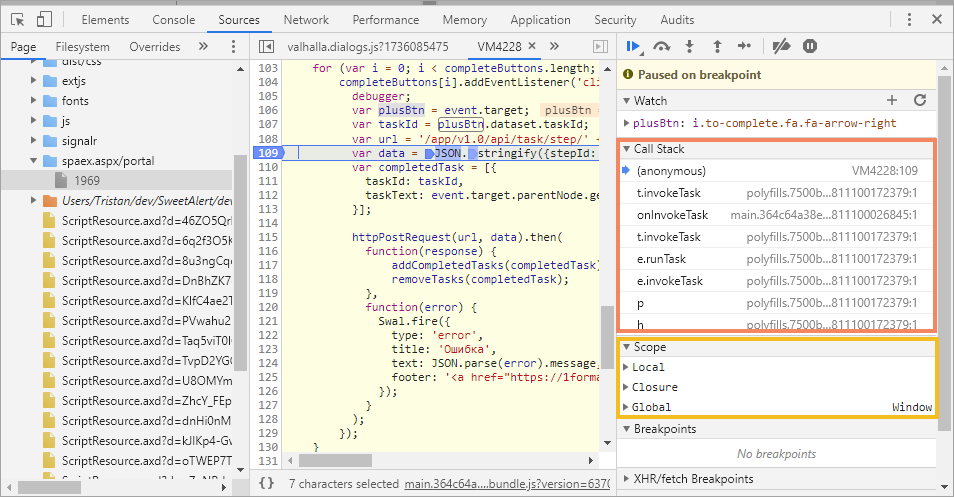
Вы можете установить\снять новую точку останова в любом месте кода, по клику на нужную строку:

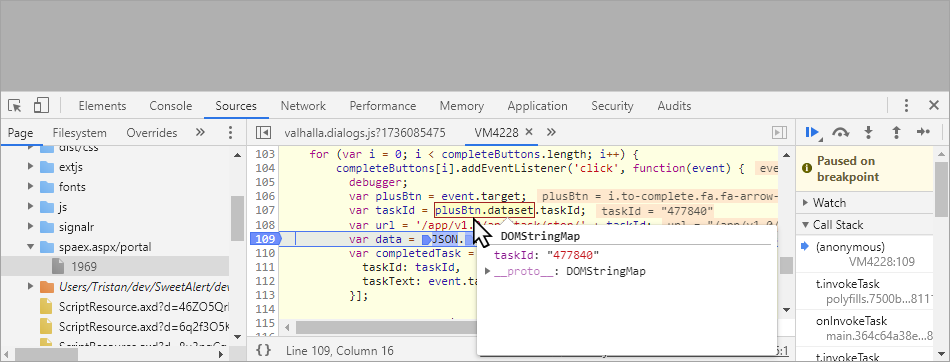
При наведении курсора мыши на названия объектов во всплывающем окне можно посмотреть их текущее значение:

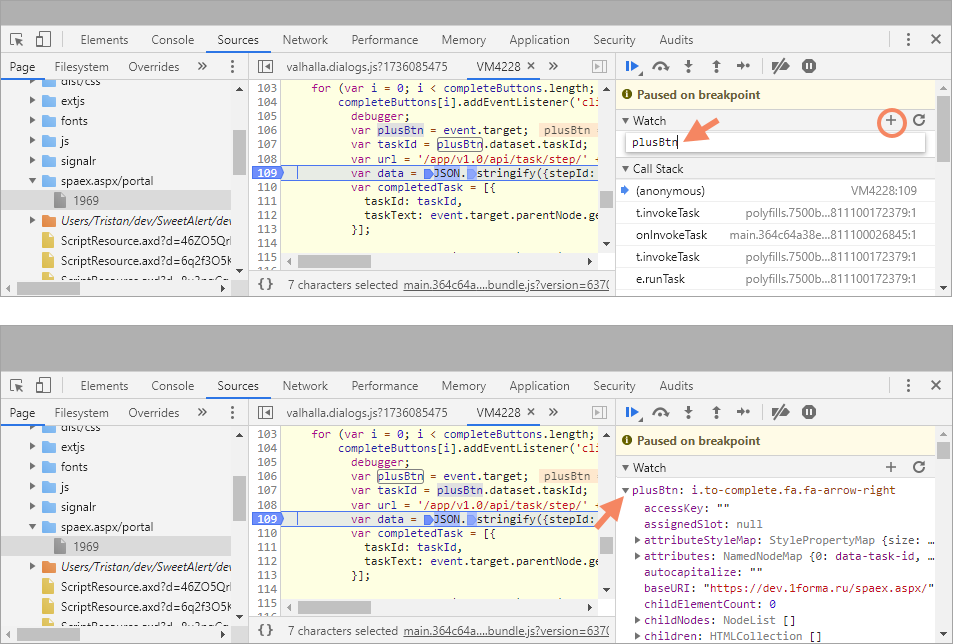
Вы можете изучить объект, все его свойства и методы, в блоке Watch:

Стек вызова можно проверить в блоке Call Stack, а локальное и глобальное окружение (другие объекты) — в блоке Scope.