Вместо стандартных JS-функций alert(), prompt() и confirm() можно использовать следующие функции (входят в стандартную поставку "Первой Формы"):
Функция |
Описание |
|---|---|
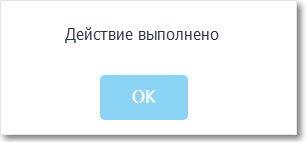
dialogs.alert ( 'Заголовок', 'Текст', function()) |
Окно с сообщением и кнопкой подтверждения, по клику на которую вызывается function() |
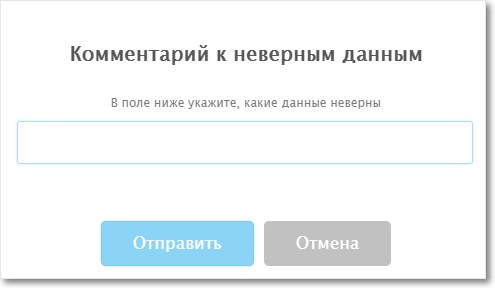
dialogs.prompt ('Заголовок', 'Текст', НачальноеЗначение, function(val)) |
Окно с полем для ввода и двумя кнопками для подтверждения и отмены. По умолчанию в поле для ввода заносится НачальноеЗначение. По клику на любую кнопку вызывается function(). Если была нажата кнопка подтверждения, в функцию передается значение из поля ввода, а если была нажата кнопка отмены — в функцию передается false |
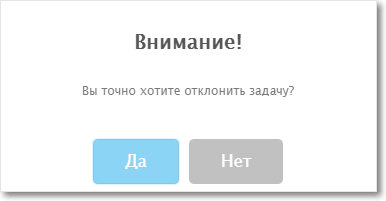
dialogs.custom ('Заголовок', 'Текст', {параметры окна}, function(val)) |
Окно с сообщением и двумя кнопками. В функцию передается параметр, равный true если нажата кнопка ОК и false если нажата кнопка Отмена. Параметры окна можно посмотреть здесь |
dialogs.error ('Заголовок', 'Текст', function()) |
Окно с иконкой |
dialogs.success ('Заголовок', 'Текст', function()) |
Окно с иконкой |
В заголовке и тексте можно задавать CSS-стили. Если функция не задана, никаких действий по нажатию на кнопку не выполняется. |
|---|
Пример с сообщением и кнопкой подтверждения
Пример с двумя кнопками и параметрами окна
Пример с обработкой поля для ввода
Полезные ссылки
Описание параметров окна dialogs.custom (соответстуют параметрам функции SweetAlert)
 , сообщением и кнопкой, по клику на которую вызывается function()
, сообщением и кнопкой, по клику на которую вызывается function() , сообщением и кнопкой, по клику на которую вызывается function()
, сообщением и кнопкой, по клику на которую вызывается function()