В системе можно настраивать три вида шаблонов для каждой категории:
•NTF — вызывается при создании новой задачи (NTF — сокращение от New Task Form),
•MTF — вызывается при просмотре задачи (MTF — сокращение от Main Task Form),
•Cell — используется для краткого отображения задачи в списке задач (cell — это ячейка).
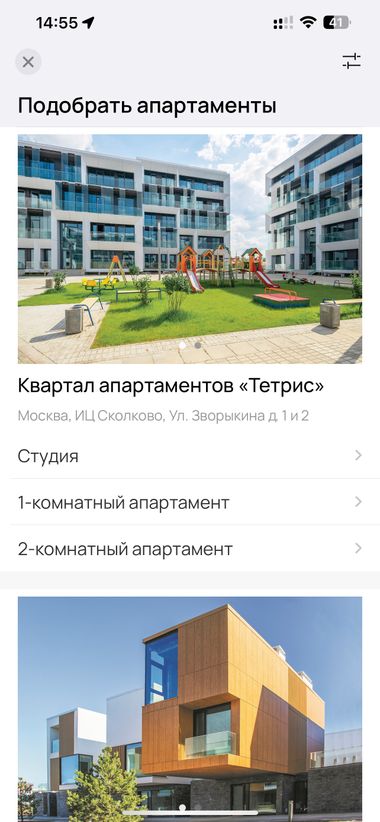
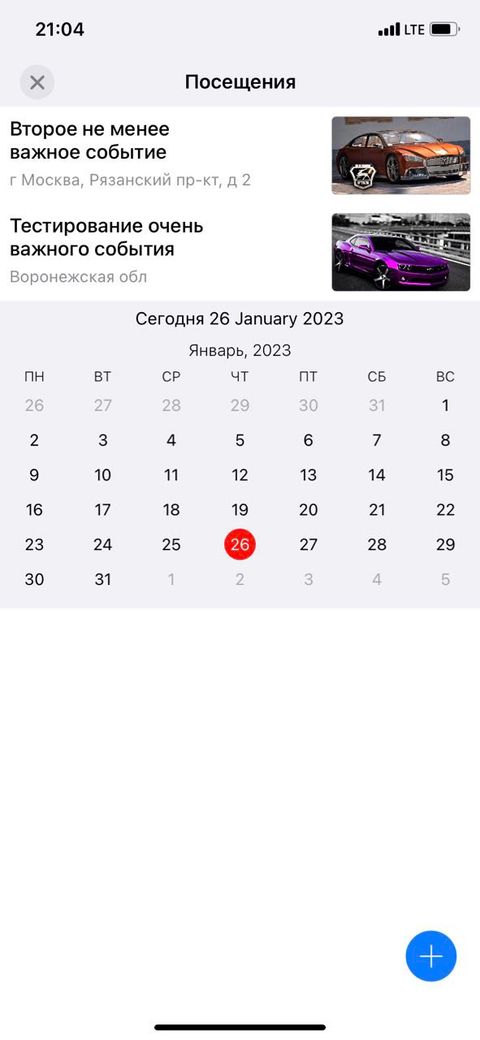
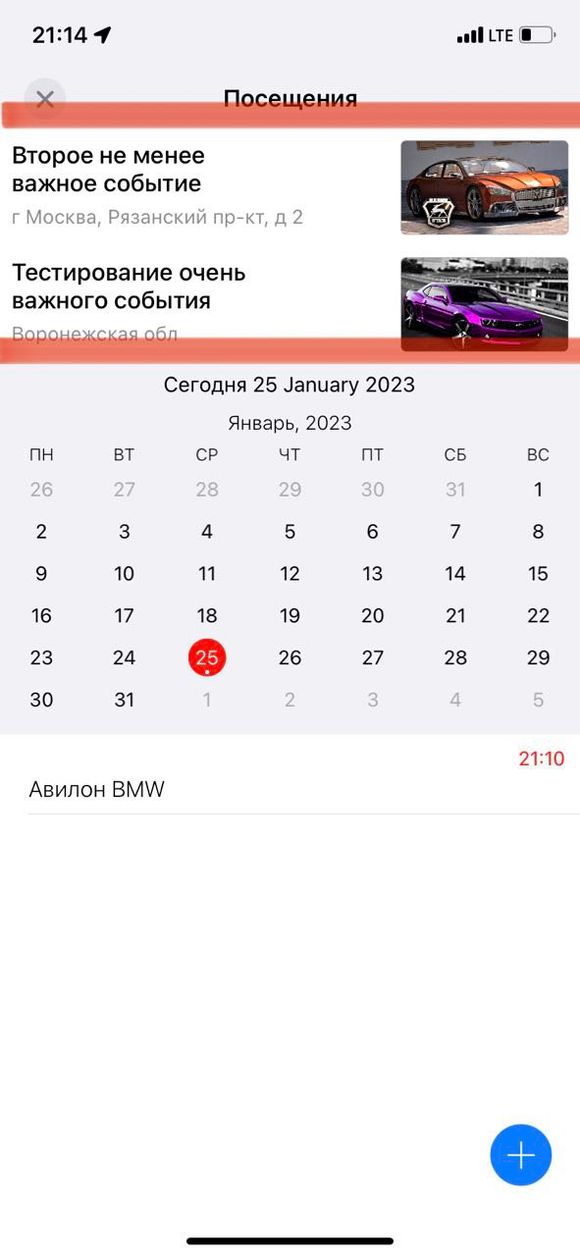
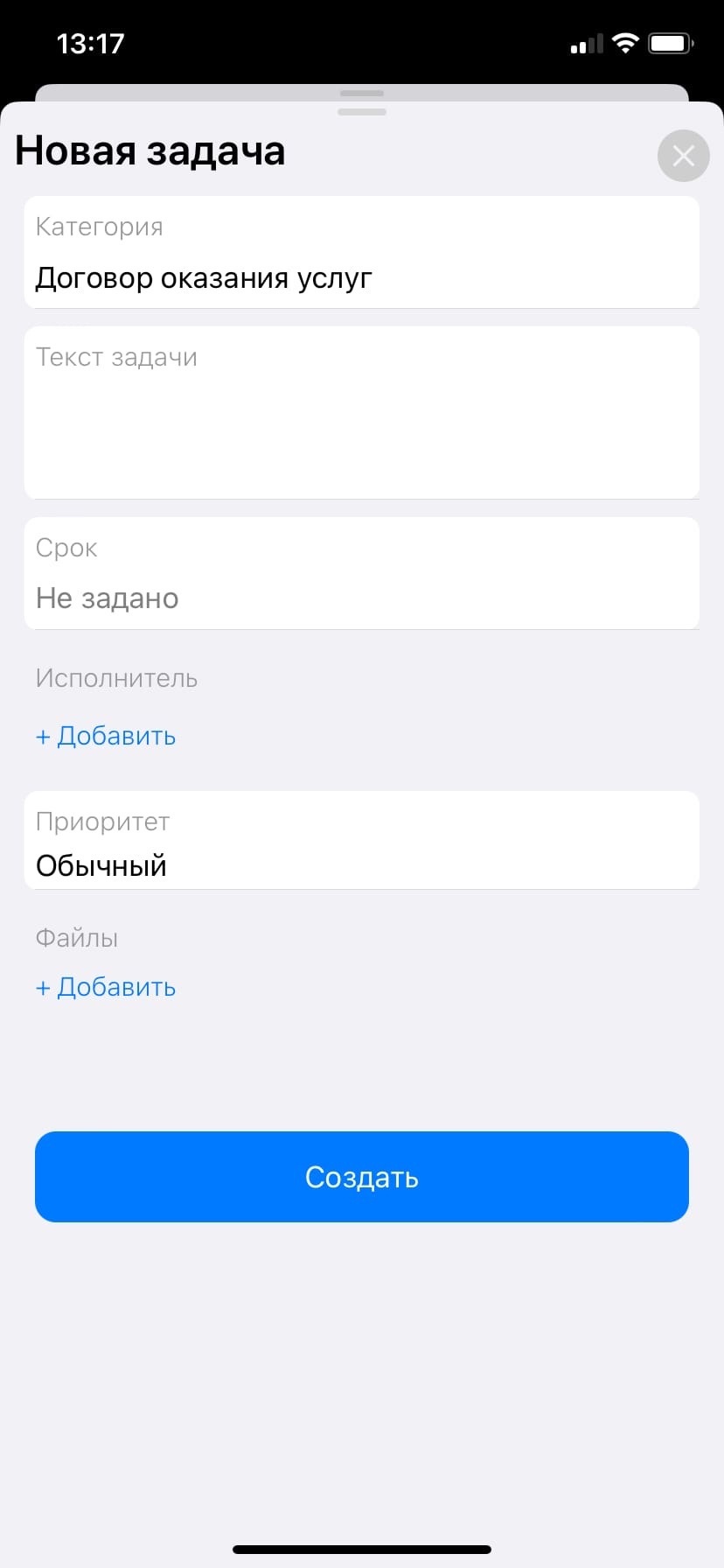
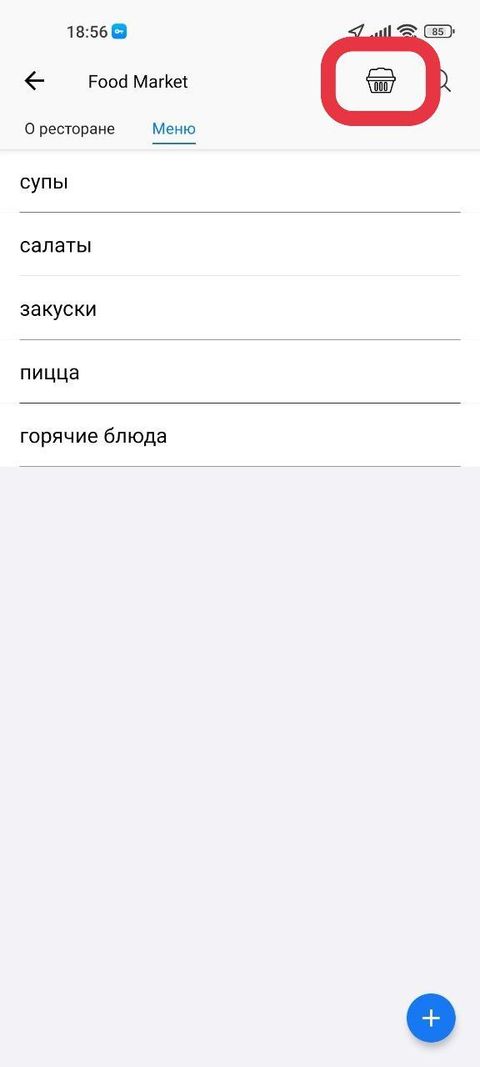
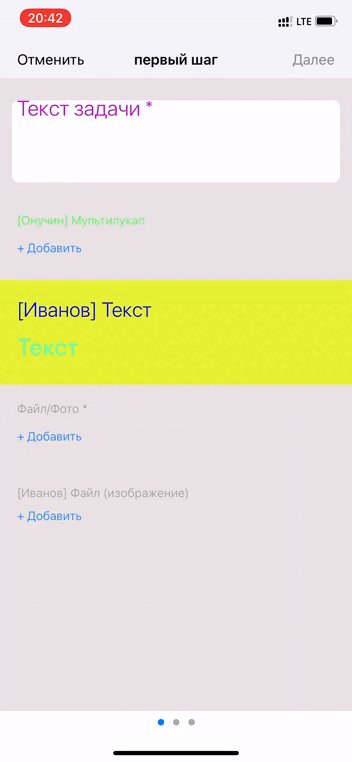
 Карточка новой задачи. |
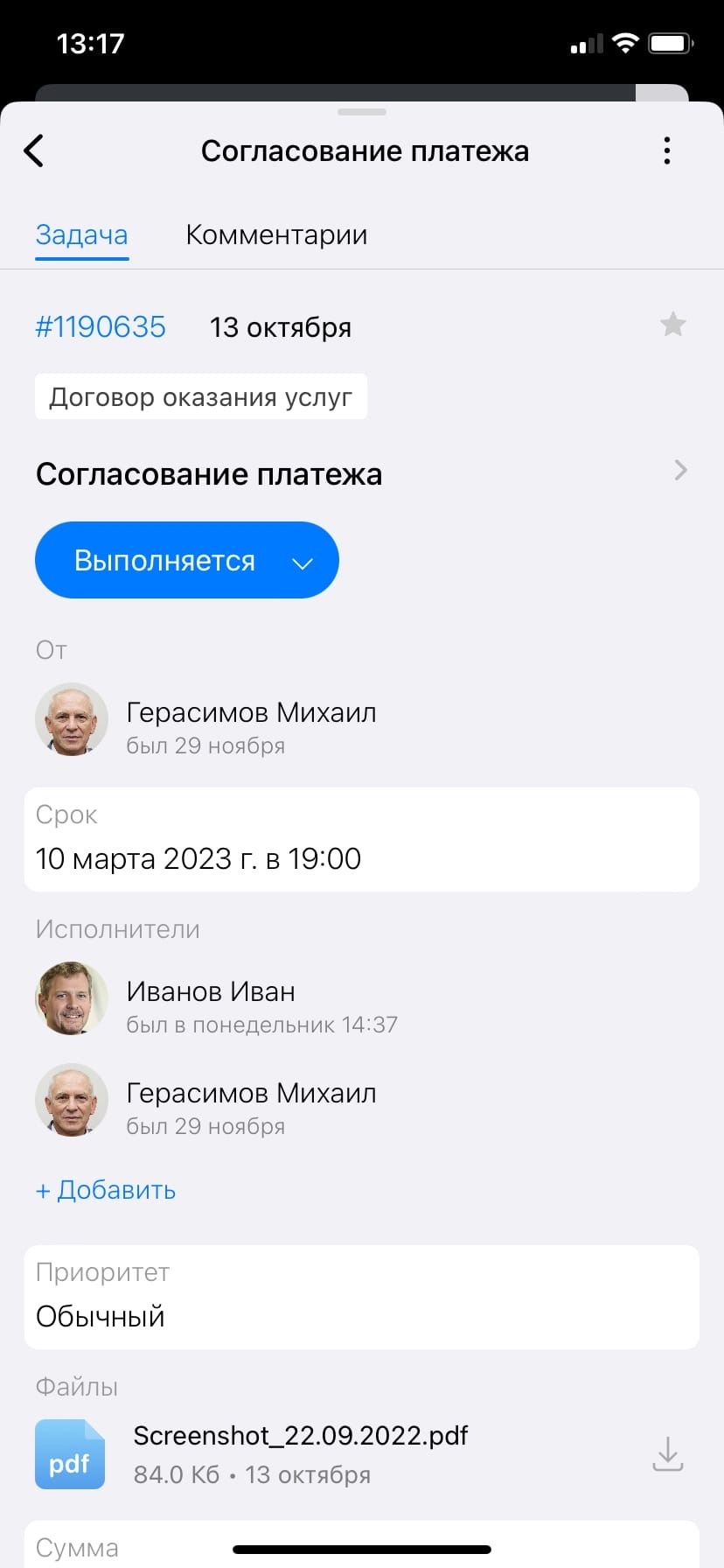
 Карточка задачи. |
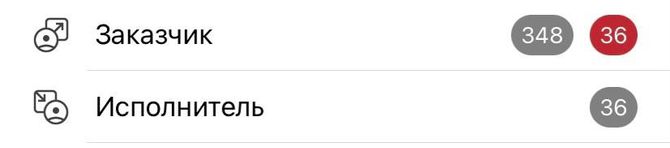
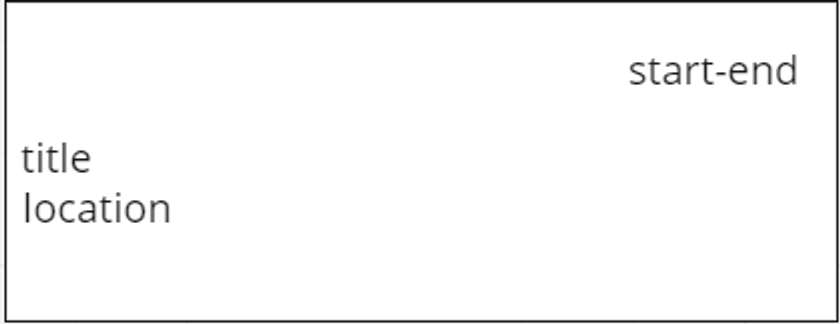
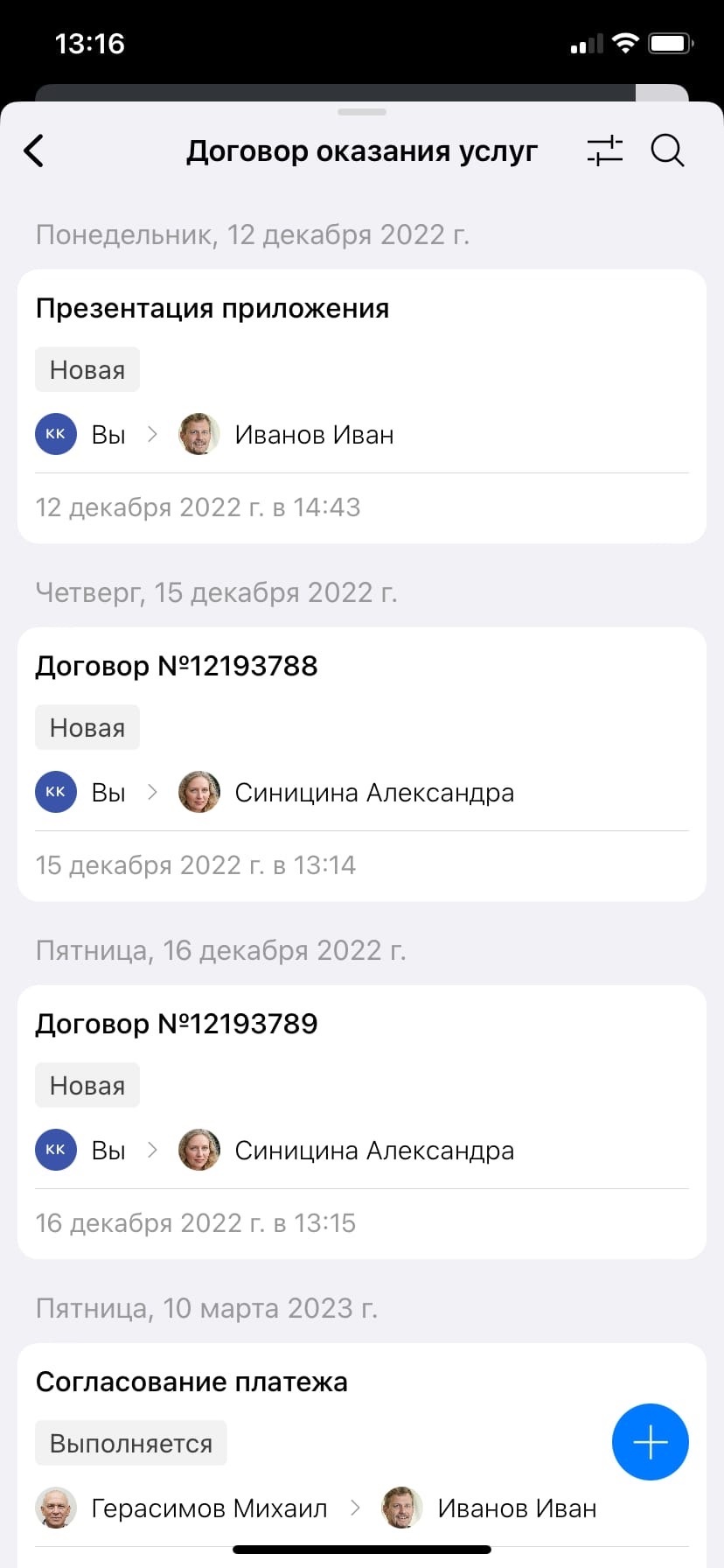
 Список задач. |
Эти шаблоны назначаются в настройках категории, на вкладке Вид, по кнопке Шаблонизация. Для редактирования динамического шаблона можно использовать JSON-редактор.
Каждый вид шаблона имеет свои особенности — в нем могут быть допустимы или недопустимы отдельные ключи и настройки.
|
|---|
Структура шаблона
В базовом варианте динамический шаблон задачи — это JSON трехуровневой структуры: sections -> blocks -> elements. Также может присутствовать необязательный раздел настроек settings, как для всего шаблона, так и для отдельных элементов.
{
"sections": [
{
"name": "...",
"blocks": [
{
"name": "...",
"isExpandable": false,
"defaultIsExpanded": true,
"footer": "",
"header": "",
"elements": [
{
"name": "...",
"type": "...",
"dataKey": "...",
"viewMode": "...",
"settings": {...}
},
...
]
}
]
},
...
],
"settings": {...}
}
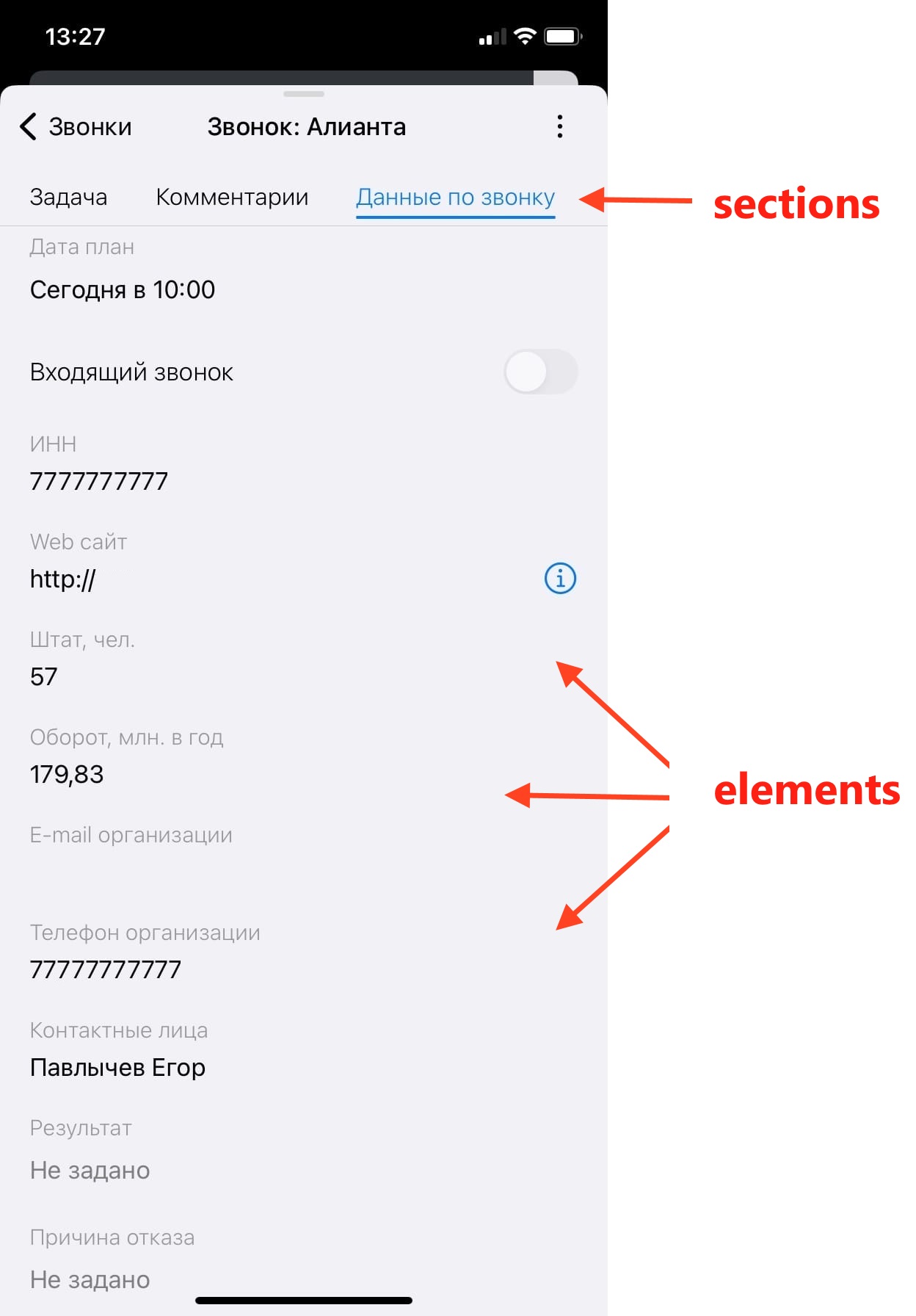
В шаблоне MTF раздел Sections соответствует вертикальным вкладкам (секциям), раздел blocks — горизонтальным блокам, раздел elements - элементам. В настоящее время блок в секции может быть только один.

Структура шаблона задачи.
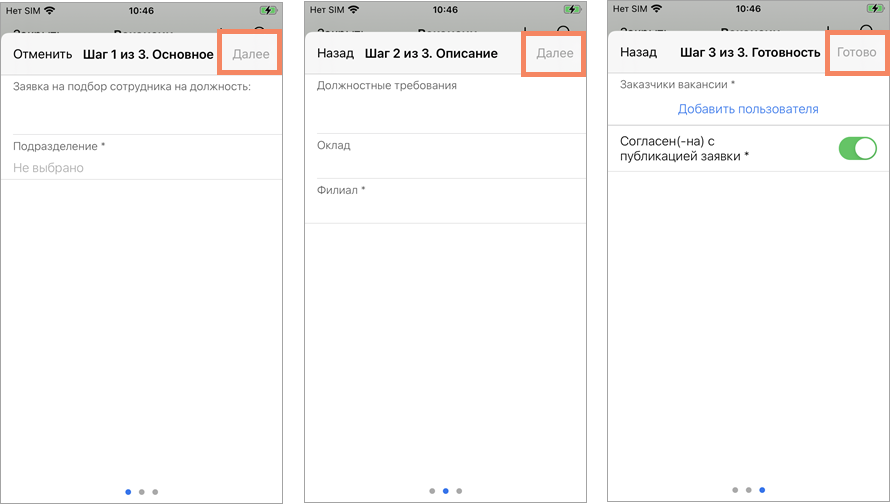
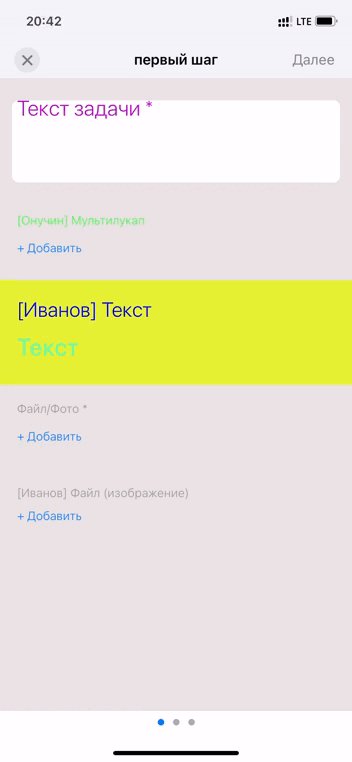
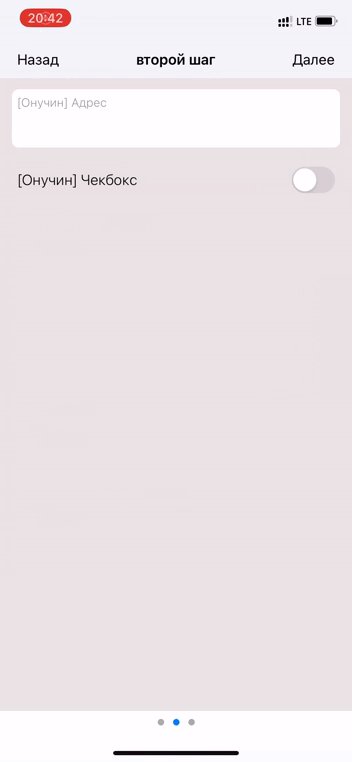
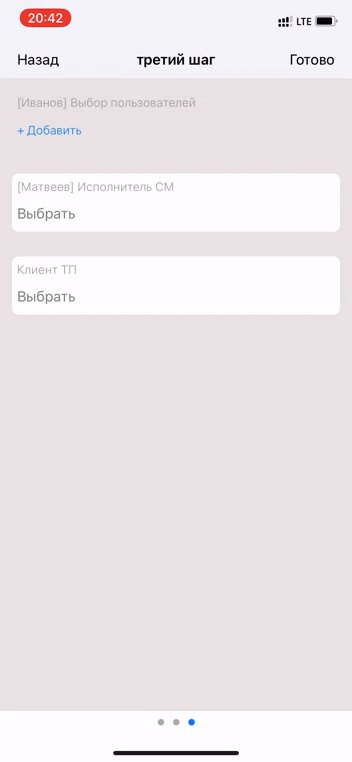
Если шаблон NTF включает несколько секций, то они будут отображаться пользователю не одновременно в виде вкладок, а последовательно в виде отдельных экранов, имитируя пошаговое создание задачи. На каждом таком экране будет отображаться кнопка Далее, на последнем экране — кнопка Готово.

Последовательный ввод — секции в карточке новой задачи.
Шаблон содержит одну или несколько секций.
Каждая секция (из массива sections) содержит ключи:
Ключ |
Описание |
|---|---|
name |
имя |
blocks |
массив блоков в секции. В настоящее время внутри секции лучше использовать только один блок (функционал дорабатывается) |
Пример шаблона с двумя секциями:
{
"sections": [
{
"name": "Вкладка 1",
"blocks": []
},
{
"name": "Вкладка 2",
"blocks": []
}
]
}
|
|---|
Каждый блок (из массива blocks) может содержит ключи:
Ключ |
Описание |
|---|---|
name |
имя |
isExpandable |
признак, может ли блок скрываться/раскрываться. В настоящее время скрытие блоков не реализовано |
defaultIsExpanded |
признак скрытия/раскрытия блока при загрузке карточки. В настоящее время скрытие блоков не реализовано |
elements |
массив элементов в блоке |
Пример массива блоков:
"blocks": [
{
"name": "Название блока",
"isExpandable": false,
"defaultIsExpanded": true,
"footer": "",
"header": "",
"elements": [...]
}
]
Каждый элемент (из массива elements) может содержать ключи:
Ключ |
Описание |
||
|---|---|---|---|
name |
имя |
||
type |
тип элемента. Возможны значения: |
||
mainParam |
для основных параметров |
||
extParam |
для ДП |
||
dataKey |
Для ДП ("type":"extparam") в dataKey указывается ID ДП. Для основных параметров задачи ("type":"mainParam") dataKey может принимать следующие значения: |
||
category |
категория |
||
taskNum, taskId |
номер задачи |
||
taskText |
текст задачи |
||
owner |
заказчик |
||
createdDate |
дата создания |
||
orderedDate |
срок |
||
state |
статус |
||
priority |
приоритет |
||
performers |
исполнители |
||
buttons |
кнопки переходов |
||
usedTasks |
блок "Используется" |
||
defaultValue |
значение по умолчанию. Например: "defaultValue":33 Для ДП Lookup задается JSON: "defaultValue": {"taskId": 123456, "taskText": "Компания Ромашка"} Данное значение имеет более высокий приоритет, чем значение ДП по умолчанию, настроенное для категории |
||
viewMode |
тип отображения. Возможные значения: |
||
normal |
для элементов, занимающих часть блока |
||
valueOnly |
если элемент занимает часть блока и отображается только значение элемента, а название не отображается (например, в шаблоне карточки задачи так часто отображается текст задачи) |
||
full |
для элементов, занимающих весь блок и всю вкладку (например, лента комментариев) |
||
title |
для заголовка
|
||
compact |
заголовок рядом с ним значение |
||
none |
не показывать |
||
imagePreview |
картинки в виде карусели |
||
checklist |
чеклист |
||
stars |
звезды оценки (0-5) |
||
button |
для cell, статус в виде кнопки |
||
viewMode |
|||
icon |
|
||
placeholder |
строка с пояснением, которое отображается при пустом значении ячейки |
||
readOnly |
true \ false |
Для НТФ: поле недоступно для редактироваться, доступно только для чтения. Для МТФ: если "readOnly" = "false" (или ключ отсутствует), проверяется значение "canEdit" в самом ДП. |
|
alias |
возможные значения: •image •leftimage •rightimage •title •subtitle |
||
placeholder |
плейсхолдер в поле ДП |
||
hint |
подсказка для поля дп. При указании данного ключа справа появляется кнопка i, при нажатии на которую отображается информационное окно |
||
text |
текст, который будет отобрадаться вместо значения ДП |
||
isPushOpenDefault |
|||
isDefault |
|||
Пример настроенного шаблона с элементами:
[
{
"name": "Договор",
"type": "mainParam",
"dataKey": "taskText",
"viewMode": "normal"
},
{
"name": "От",
"type": "mainParam",
"dataKey": "owner",
"viewMode": "normal"
},
{
"name": "Участники встречи",
"type": "exparam",
"dataKey": "182",
"viewMode": "normal"
}
]
|
|---|
Настройки можно описать с помощью раздела settings. Общие настройки для всего шаблона должны идти перед или после раздела sections. Собственные настройки могут быть у каждого элемента.
Значения settings по умолчанию:
•fontSize — 17px
•textColor — grey
•titleSize — 17px
•titleColor — black
•titleFontWeight — regular
•textItalic — false
•bgColor — пусто
•align — left
В разделе settings могут настраиваться следующие ключи:
Ключ |
Описание |
Вид шаблона |
|
|---|---|---|---|
Общие настройки |
|||
afterTaskCreationBehaviour |
Поведение после создания задачи. closeTask - сразу после создания карточка задачи будет закрыта |
только для шаблона NTF |
|
alwaysShowTabMenu |
true / false. Отображение меню вкладок шаблона. Если true - меню вкладок отображается |
только для шаблона MTF |
|
avatar |
|||
fontSize |
Размер шрифта значений полей (px) |
||
groupUsedBlockTables |
true / false. Отображение нескольких блоков "Используется" на одной вкладке (true) или на отдельных (false) |
только для шаблона MTF |
|
onTap |
Действие, которое выполняется по нажатию на ячейку в списке задач (см. ниже) |
только для шаблона Cell |
|
options |
Список действий (см. ниже) |
только для шаблона MTF |
|
showSignatures |
true / false. Отображение вкладки "Подписи" в карточке задачи. Вкладка отображается только если есть запрошенные подписи |
только для шаблона MTF |
|
subscribersReadOnly |
true / false. Признак доступа на редактирование списка подписчиков задачи |
только для шаблона MTF |
|
title |
Заголовок. Возможные ключи: •viewMode — режим просмотра. Возможные значения: channel — канал, chat — чат. Например: "title": { •пара ключей type и dataKey. "title": {
|
||
titleSize |
Размер шрифта заголовков полей (px) |
||
usedBlockTables |
JSON со списком настроек блоков "Используется", см. пример |
только для шаблона MTF |
|
Настройки элемента (ячейки) |
|||
align |
left / right / center. Выравнивание текста. |
||
allowCommentToAll |
true / false. Только для элемента comments. Разрешено отправлять комментарии без адресатов, т.е. всем подписчикам задачи |
только для шаблона MTF |
|
commentTypes |
Типы комментариев, которые будут отображаться в ленте. Только для элемента comments. Передается в виде массива, например: "commentTypes": [3,15] |
только для шаблона MTF |
|
forbidOfflineChange |
Ячейка блокируется от нажатия при отсутствии подключения к интернету. В настоящее время работает только для ячейки buttons |
||
forbidOpen |
true / false. Блокирование ячейки для открытия. При просмотре списка задач нельзя перейти в карточку задачи |
только для шаблона Cell |
|
hideInfoButton |
true / false. Признак, скрывать ли значок i рядом с ячейкой для ДП Lookup. |
||
hideSubscribers |
true / false. Только для элемента comments. При написании комментария не отображать подписчиков (например, чтобы пользователь не видел, кто еще участвует в обсуждении) |
только для шаблона MTF |
|
prefix |
Текст, который будет отображаться перед значением элемента |
только для шаблона Cell |
|
shortListCount |
Количество отображаемых элементов списка. Если элементов больше, они по умолчанию скрываются в спойлер "Показать все". Может использоваться для блока "Вложения" |
только для шаблона MTF |
|
showTaskFilter |
true / false. |
||
states |
Только для элемента state. Описывает варианты отображения статусов. {
|
только для шаблона Cell |
|
textColor |
Цвет текста в формате hex |
||
viewMode |
flat - обычный вид ячеек. Если не указать, то будут ячейки с округлыми границами без разделителей |
||
В шаблоне для задачи доступно меню со списком доступных действий. Это меню настраивается с помощью подраздела options в разделе settings. Если такого подраздела в шаблоне нет, будут доступны все возможные действия (т.е. с помощью options список доступных действий можно сократить, но не расширить).
Пример настройки подраздела options:
"settings": {
...
"options": {
"createSubtask": true,
"createLinkedTask": true,
"createNewTask": true,
"changeTaskText": true,
}
...
}
Возможные действия:
Ключ |
Описание |
|---|---|
createLinkedTask |
Создать связанную задачу |
createNewTask |
Создать новую задачу |
createSubtask |
Создать подзадачу |
changeTaskText |
Изменить текст задачи |
favorites |
Добавить в Избранное / Удалить из Избранного |
mute |
Переключить признак "бесшумного" режима (без звуковых уведомлений) |
openDefaultTask |
Открыть задачу по умолчанию |
pin |
Закрепить задачу в списке чатов /Открепить задачу из списка чатов |
shareToChat |
Поделиться в чате |
Настройка нажатия на задачу в представлении списке (onTap)
В шаблоне списка задач можно настроить действие, которое будет выполняться по нажатию на представление задачи вместо стандартного открытия карточки MTF. Действие настраивается через объект onTap в разделе settings шаблона.
Возможные действия:
Ключ |
Возможные значения |
Описание |
|---|---|---|
id |
234 |
|
action |
openTask |
открыть карточку задачи (по умолчанию) |
openUsedBlock |
открыть список задач блока "Используется", настроенного в категории |
|
forbidOpen |
запрет перехода куда-либо при нажатии на ячейку задачи |
|
openSignatures |
открытие экрана с подписями |
|
openCommentsFeed |
открытие ленты комментариев (без меню типов лент сверху) |
|
openNewTask |
открытие формы новой задачи категории |
|
openTaskSource |
открытие task source задач |
|
openSubcategory |
открытие категории |
|
openTaskFeed |
открытие ленты задач указанного типа |
|
openUserProfile |
открытие профился пользователя |
|
showAlert |
показ алерта |
|
openLink |
открытие ссылки |
|
openCallHistory |
открытие истории звонков ВКС |
|
openVideoConferenceRoom |
открытие видеоконференции ВКС |
|
openCalendar |
открытие календаря встреч |
|
context |
"cat+text" |
открыть определенный контекст объект из его шаблона |
epId |
2345 |
ДП в задаче для данной ячейки, из которого берется информация для обработки Например, если указан openTaskSource, но не указан его id, то id будет браться из ДП с epId. Если указан openTask, но нет id, то будет браться из ДП с epId номер задачи для открытия. Если указан openLink, то берётся ДП с epId ссылку для открытия и т.д. |
dataSourceUrl |
"/app/v1.2/api/publications/action/mob-rest-basket" |
ссылка на кастомный task source (на публикацию, отдающую ленту задач) |
type |
Типы ленты задач: •"All" •"New" •"Created" •"Discussions" •"Owner" •"Performer" •"Favorites" •"Overdue" •"LastCommented" •"PinnedToChat" — лента всех запиленных переписок (главный список в чатах) •"PrivateChat" — лента личных чатов •"GroupChat" — лента групповых чатов Типы ленты комментариев: •"All" •"IsUnread" •"AddressedToMe" •"MyQuestions" •"QuestionsToMe" •"Favorites" |
тип ленты задач или комментариев |
Пример настройки подраздела onTap - по нажатию на задачу открывается не карточка задачи, а блок "Используется". Такая настройка позволяет реализовать многоуровневый каталог.
{
"settings": {
"viewMode": "flat",
"showTaskFilter": false,
"onTap": {
"action": "openUsedBlock",
"id": 111
}
}
}
где 111 — это ID таблицы в блоке "Используется".
Настройка меню действий через addButton
addButton — это список (массив) объектов onTap действий для создания задачи (openNewTask). Иными словами, с помощью addButton можно задать способы создания задачи, а именно в какие категории можно их поставить.
Данный параметр возможно настроить как в шаблоне cell категории, так и в элементе контейнера (например, toolbar’а).
Пример настройки в cell шаблоне:
"addButton": [
{
"action": "openNewTask",
"id": 3020,
"context": "cat+text"
}
]
|
|---|
Настройка кнопок rightBarButton
rightBarButton — json строка onTap действий для настройки кнопок в верхней панели. Может быть настроен как в дин.шаблоне категории, так и в контейнерах.
В шаблоне МТФ настроенный rbb будет действовать на весь МТФ, на все вкладки формы. То есть, если в БИ настроен rbb, то он не будет отображаться, только rbb МТФ.

Пример кнопки rightBarButton
Пример настройки в шаблоне:
"rightBarButtons":[
{"action":"openTaskSource",
"icon":"Basket",
"dataSourceUrl":"/app/v1.2/api/publications/action/mob-rest-basket"}
]
Настройка Cell шаблонов
Шаблон многостраничного НТФ
В динамическом шаблоне может быть заполнено несколько секций для шаблона НТФ. В данном случае в МП будет открываться форма с несколькими страницами с указанными параметрами (см примеры ниже).
Для каждой секции (страницы) настройка и отображение остаются такими же, как и при настройке шаблона с одной секцией.
Навигация между секциями (страницами формы) осуществляется с помощью кнопок Назад и Далее.
|
|---|
 Пример динамического шаблона с несколькими секциями
Пример динамического шаблона с несколькими секциями

Пример реализации
До этого момента, все вышеописанное относится к динамическому формированию структуры. Но в МП также есть возможность использования фиксированных (статичных) представоений данных, неких трафаретов, описанных на уровне программного кода ПО. То есть, в этом случае нестандартный вертикальный рендеринг по описанному динамическому шаблону всех элементов секции, а вставка значений в некий трафарет.
Логика формирования
templateClass — это перечень фиксированных шаблонов
|
|---|
Наличие **templateClass** означает, что ячейка палитры будет заполняться значениями элементов с использованием связей через ключ **alias** в описании шаблона и ячейки.
В настоящее время приложения поддерживает представления — **календарь** (агрегирует задачи на дату), **карта** (агрегирует объекты по координатам в кластере) и **payment**.
Для них перед секциями добавляются еще два раздела: **templateClass** и **aggregate**.
Раздел **templateClass** задает тип представления — **calendar, map, payment**.
Раздел **aggregate** описывает параметр, по которому агрегируются данные (например, ДП), причем только ключи **type** и **dataKey** (без **name** и **viewMode**).
**aggregate** содержит element, который кратно описывает ДП или основной параметр для группировки
Пример шаблона с агрегацией:
"settings": {
"templateClass": "calendar",
"aggregate": {
"element": {
"type": "extparam",
"dataKey": 1321
},
"userFilter": {
"type": "mainParam",
"dataKey": "owner"
}
}
}
Так в примере задается агрегация по ДП 1321 (обычно это ДП типа дата/время, но может быть любой ДП, так как идет простое сравнение значений)
В случае агрегации по основному параметру срока будет выглядеть так:
"type": "mainParam",
"dataKey": "dueDate"
То есть здесь используются урезанные версии элементов шаблона.
Сама агрегация делается локально на клиенте. Запрошенные за период видимых на экране дат события раскладываются по датам. При выборе даты показываются релевантные.
В фильтр-запросе фидов используется параметр aggregate для задания ограничения дат на текущий месяц. Если, например, это дата создания задачи, то мы запросим с сервера все задачи с датой начала между датами+время, которые видны на текущем экране в календаре.
**userFilter** (тоже используется элемент шаблона) задает фильтрацию отдачи по юзеру и означает, что при запросе задач в апи будет включаться фильтр "я заказчик"
Также, например, может быть указана фильтрация по подписчику или исполнителю. Это влияет на конструкцию фильтра в запросе.
"type": "mainParam",
"dataKey": "subscribers"
"type": "mainParam",
"dataKey": "performers"
Полезные ссылки