Описание настроек шаблонов задач интерфейсе администрирования (для версий 2.261 Лира и выше) |
|---|
Шаблоны описывают, как задача будет отображаться в мобильном приложении в соответствующем контексте. Сейчас в приложении поддерживаются три контекста шаблона — карточка задачи, карточка новой задачи или элемент списка задач. Для каждого из этих контекстов может быть настроен свой шаблон.

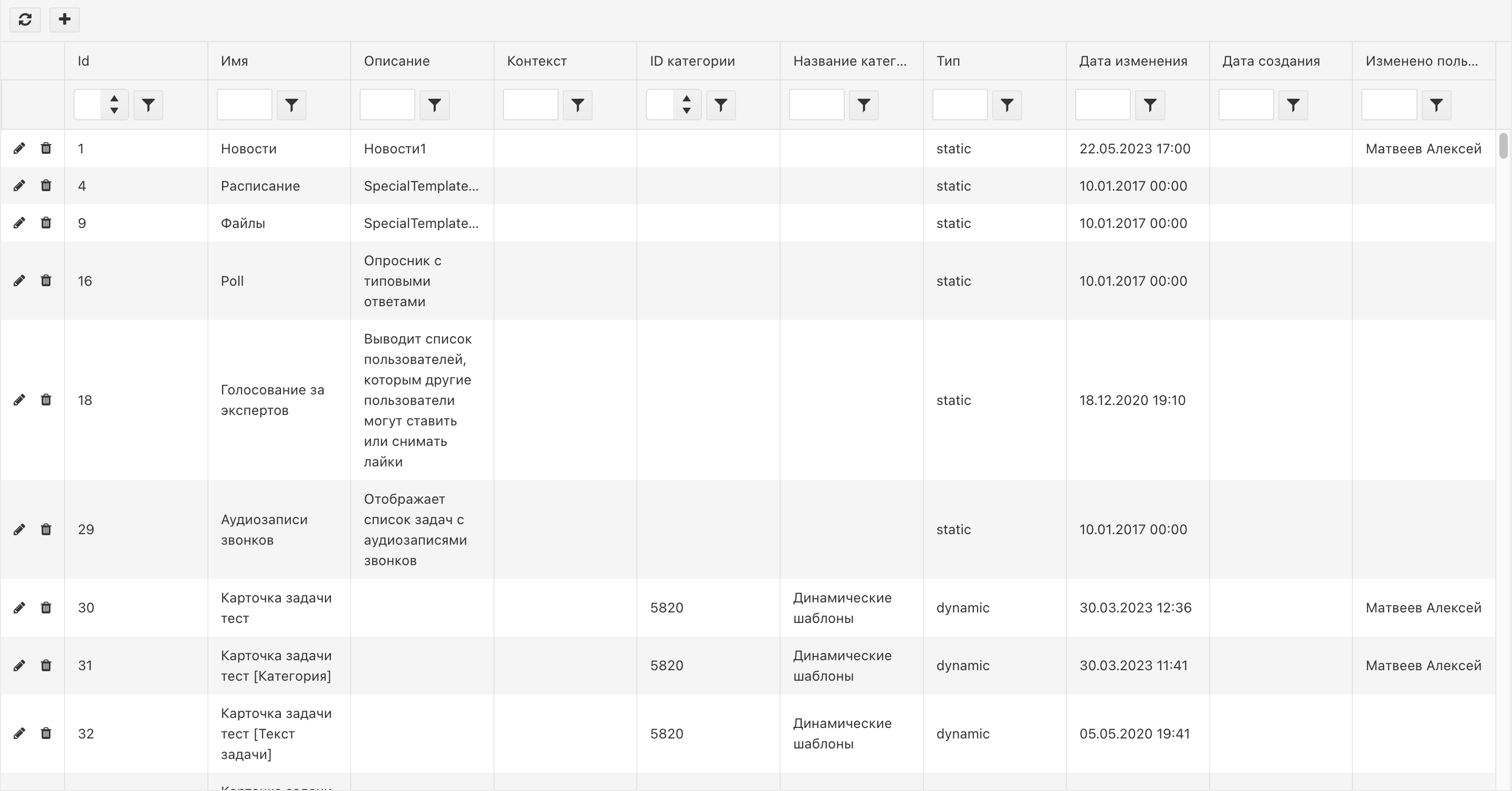
Список шаблонов задач
|
|---|
Создание шаблона
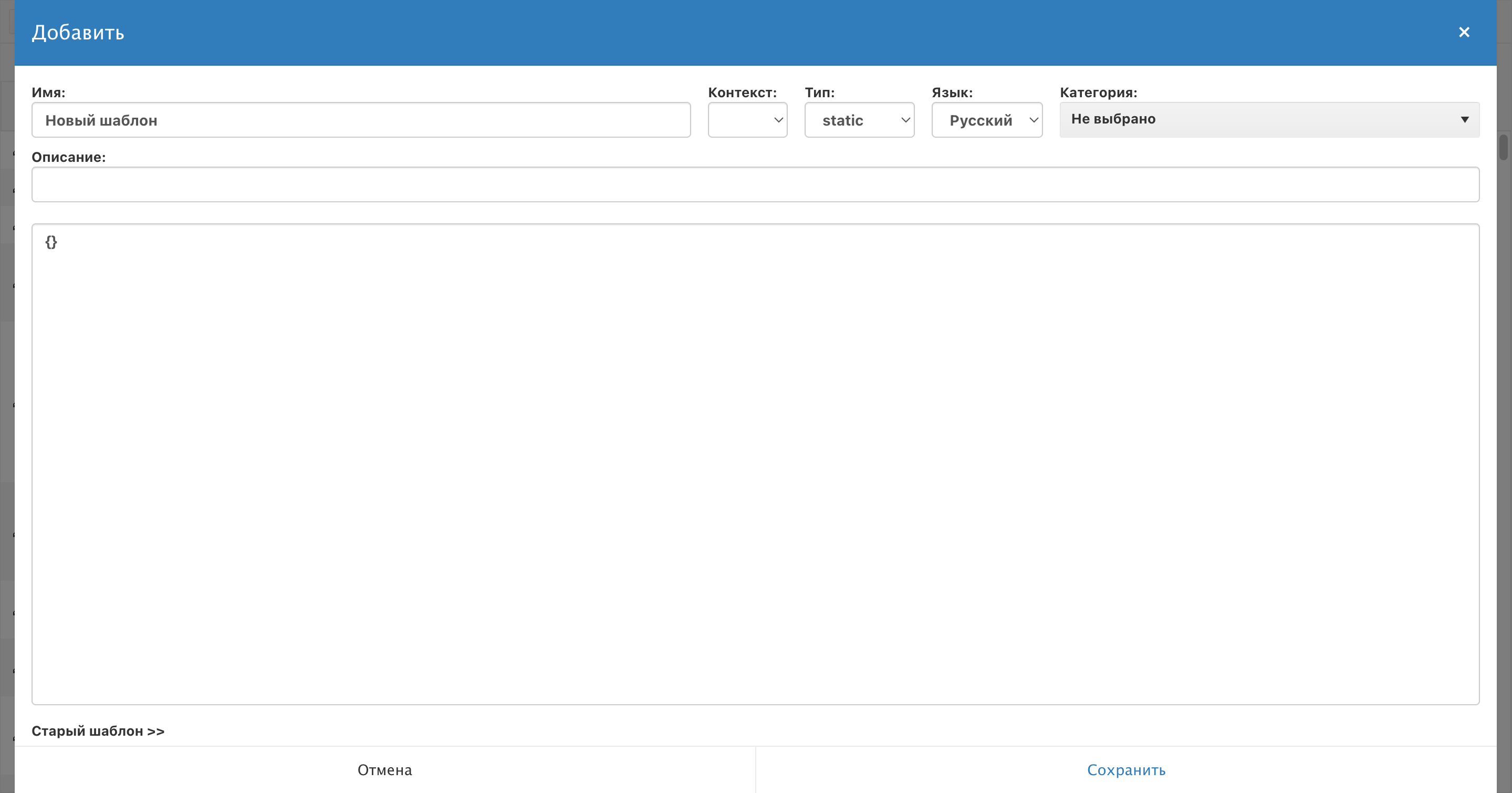
Для создания нового шаблона нажмите кнопку + над таблицей. Откроется окно настройки шаблона. После ввода настроек нажмите кнопку Сохранить, и шаблон отобразится в общем списке.

Создание нового шаблона
Изменение шаблона
Для изменения существующего шаблона нажмите иконку  в начале нужной строки таблицы. Строка перейдет в режим редактирования.
в начале нужной строки таблицы. Строка перейдет в режим редактирования.
После внесения изменений нажмите значок  в начале строки чтобы сохранить внесенные изменения или значок
в начале строки чтобы сохранить внесенные изменения или значок  чтобы отменить изменения.
чтобы отменить изменения.

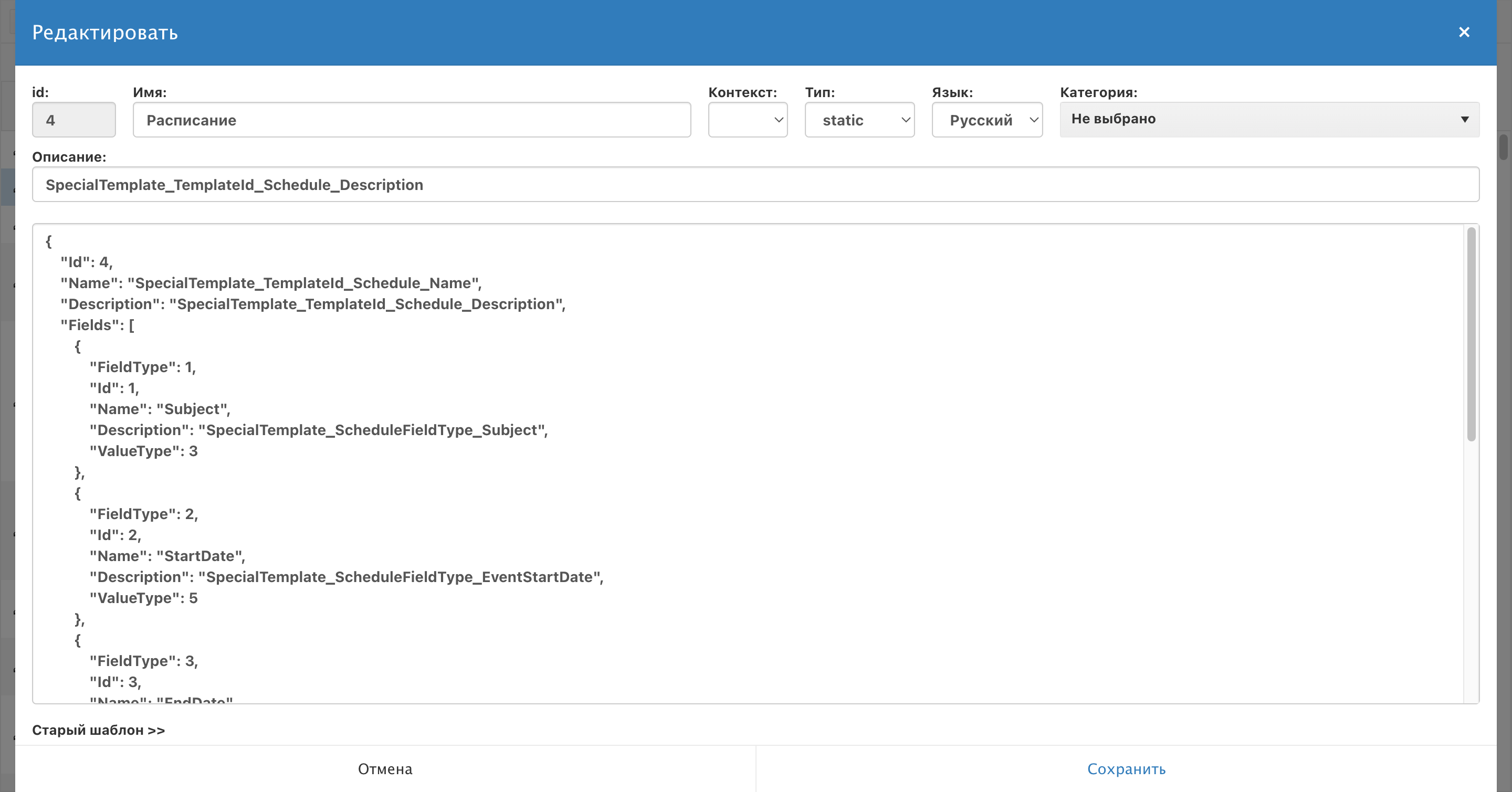
Окно редактирования мобильного шаблона
Параметр |
Описание |
|---|---|
ID |
ID шаблона |
Имя |
Имя шаблона |
Описание |
Описание шаблона |
Контекст |
Контекст шаблона: •Cell, •MTF, •NTF. |
Тип |
Тип шаблона: •static (статический), •dynamic (динамический). Статические шаблоны создаются разработчиками и поставляются вместе с приложением. Динамические шаблоны создаются и настраиваются администраторами |
Язык |
Локализация шаблона |
Категория |
ID категории, для которой предназначен шаблон (для статических шаблонов указывать не обязательно) |
Шаблон |
Окно шаблона задачи |
Старый шаблон |
Сворачиваемое окно просмотра предыдущей версии шаблона |
Настройка динамического шаблона
В системе можно настраивать три вида шаблонов для каждой категории:
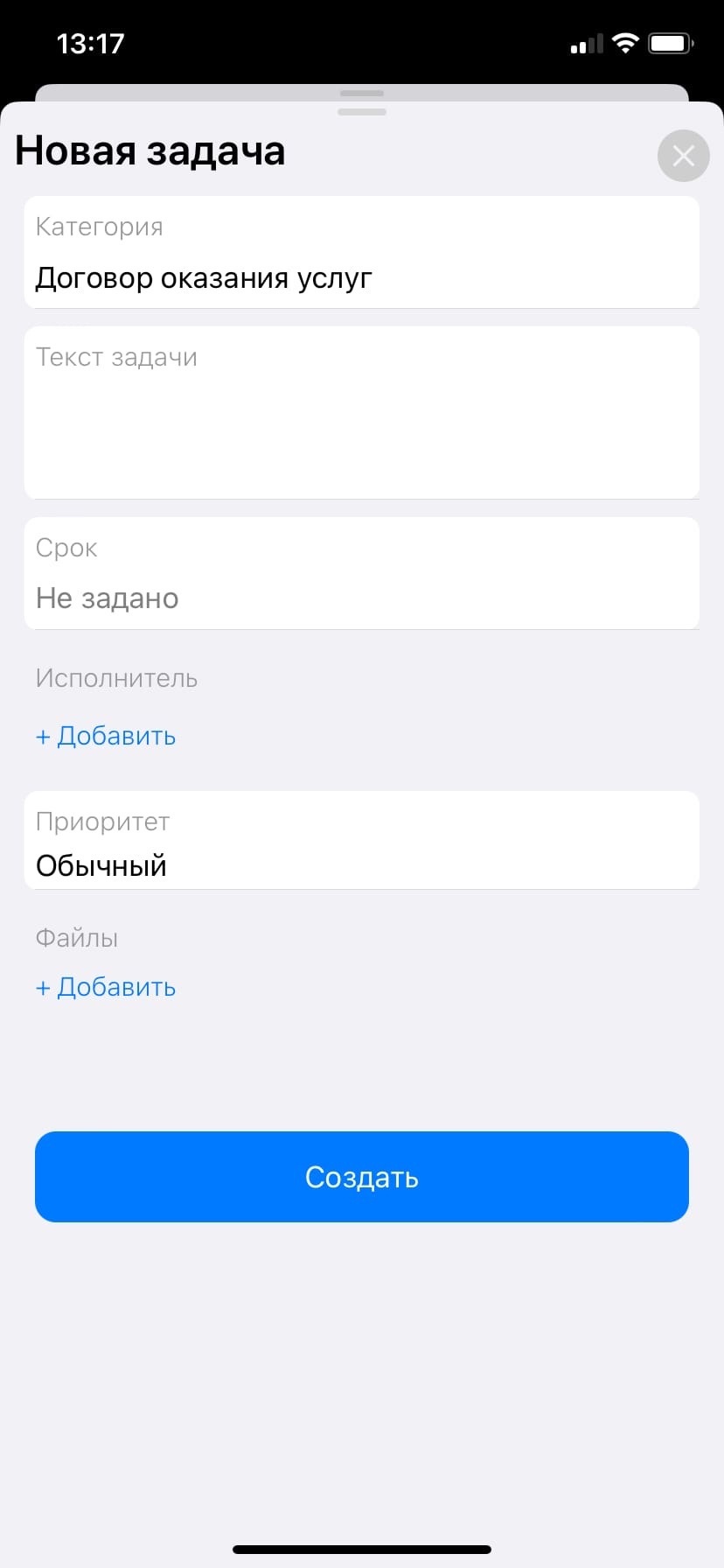
•NTF — вызывается при создании новой задачи (NTF — сокращение от New Task Form),

Карточка новой задачи
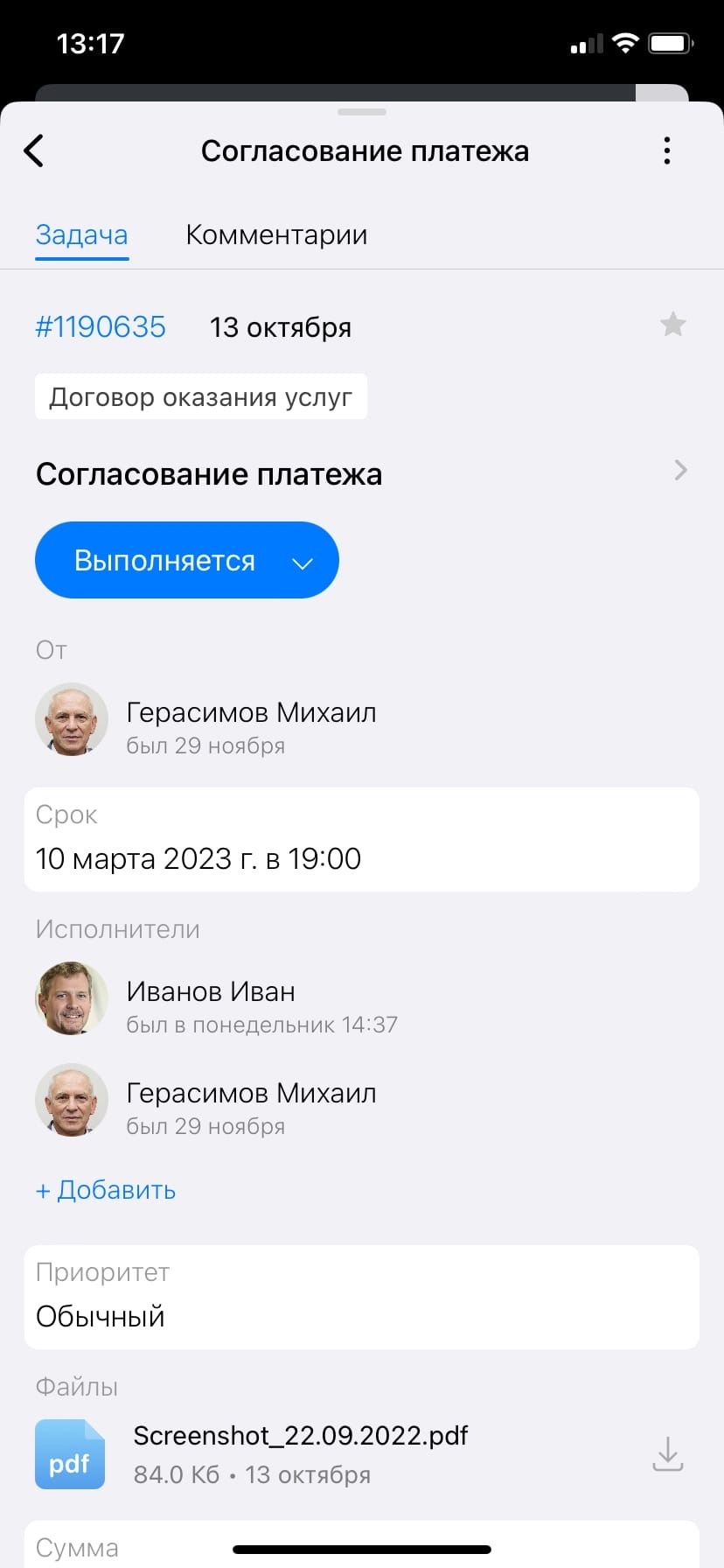
•MTF — вызывается при просмотре задачи (MTF — сокращение от Main Task Form),

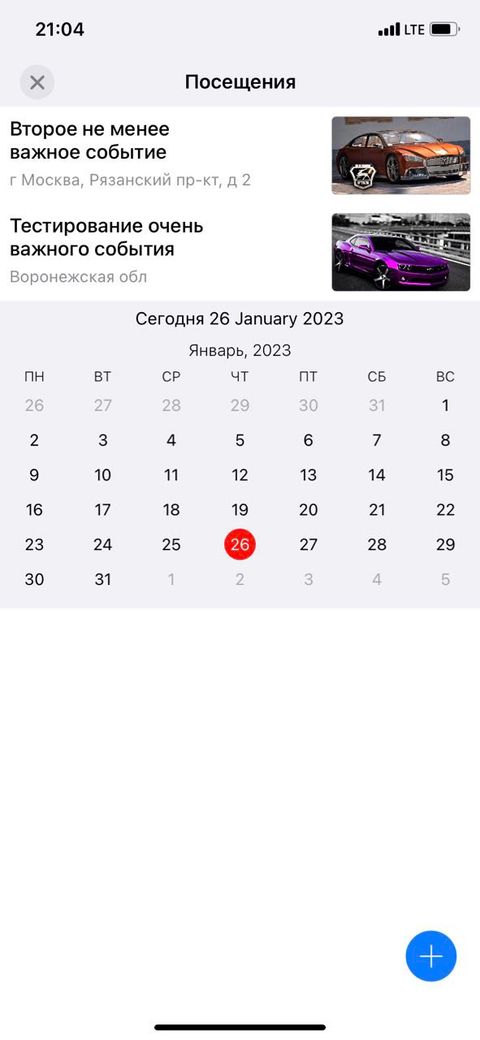
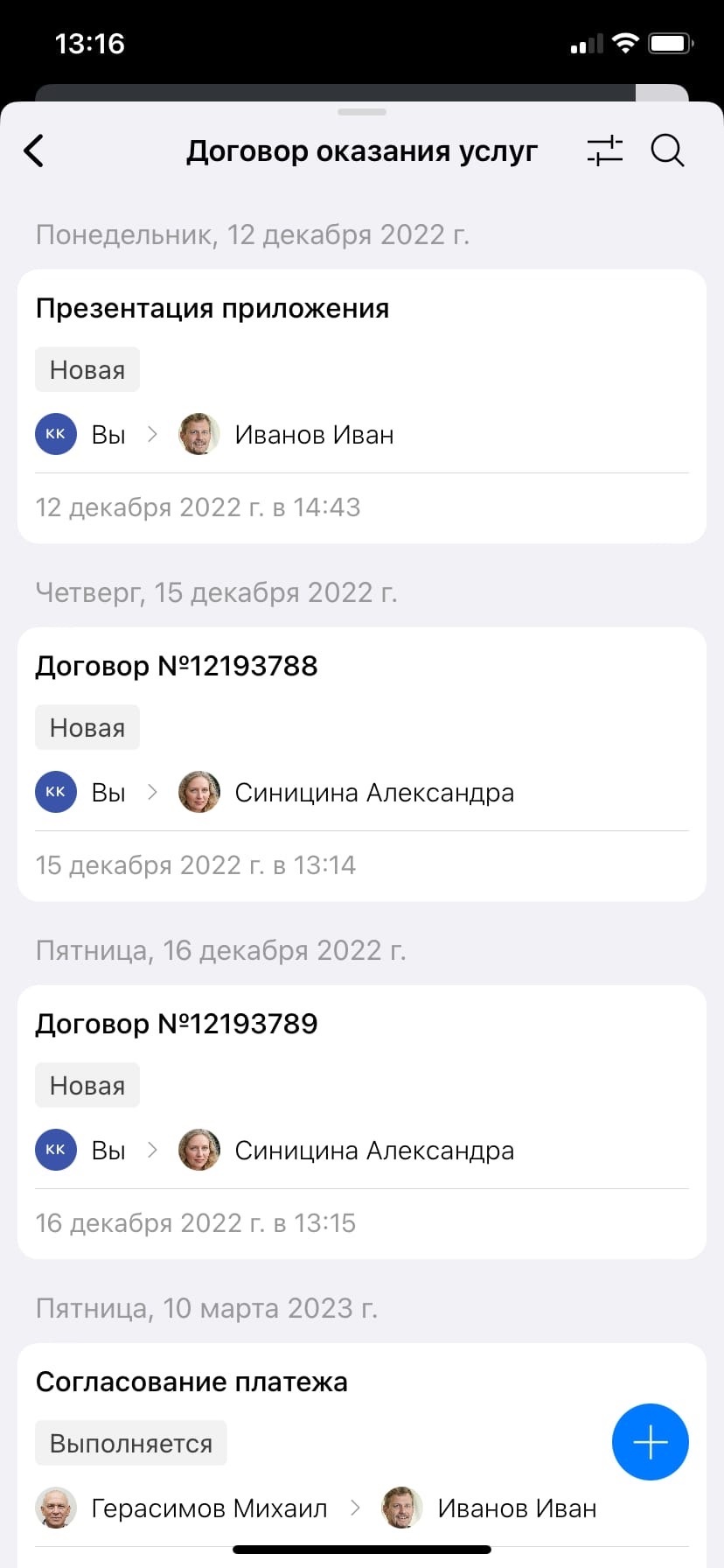
Карточка задачи
•Cell — используется для краткого отображения задачи в списке задач (cell — это ячейка).

Список задач
Эти шаблоны назначаются в настройках категории, на вкладке Вид, по кнопке Шаблонизация. Для редактирования динамического шаблона можно использовать JSON-редактор.
Каждый вид шаблона имеет свои особенности — в нем могут быть допустимы или недопустимы отдельные ключи и настройки.
|
|---|
Структура шаблона
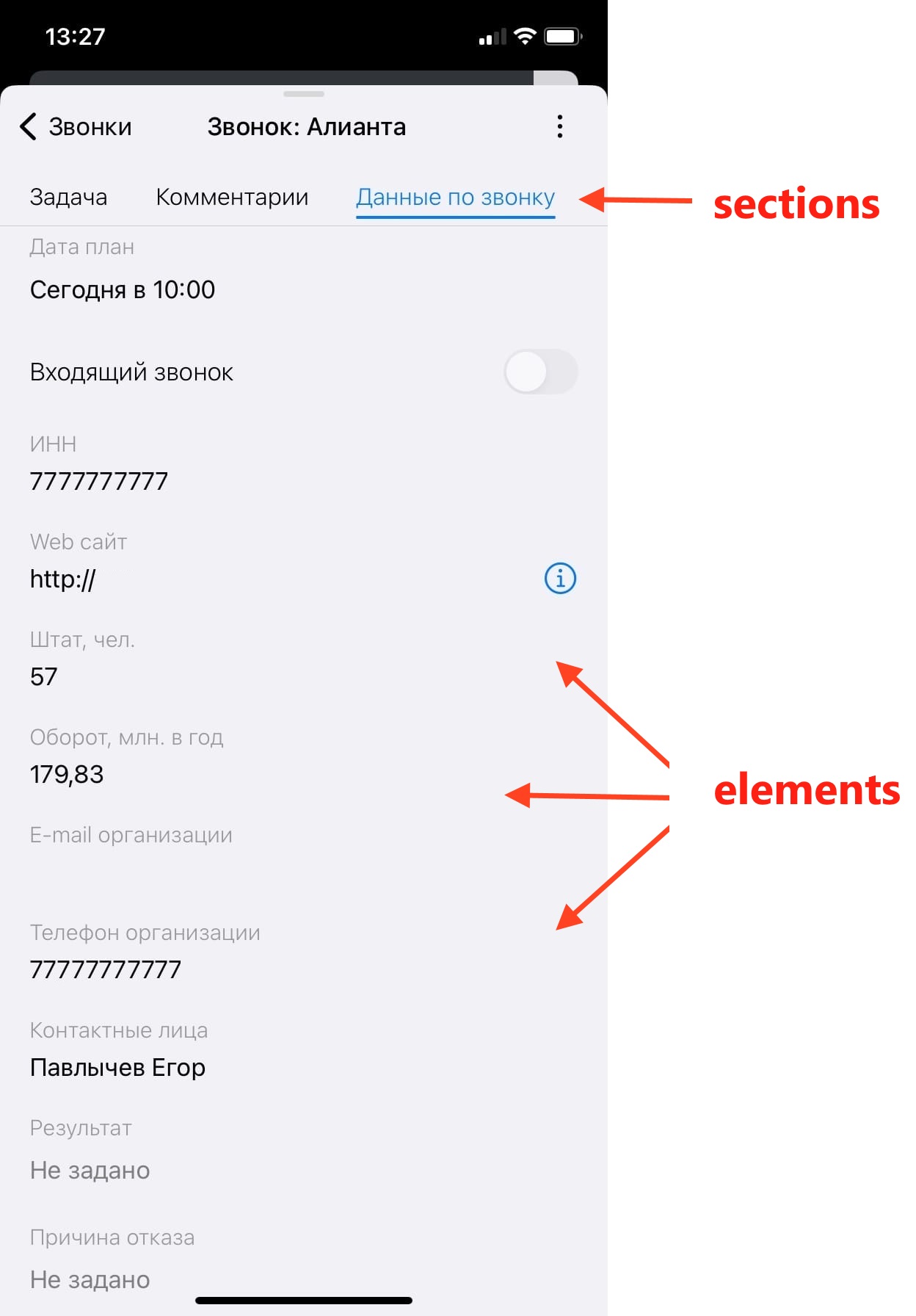
В базовом варианте динамический шаблон задачи — это JSON трехуровневой структуры: sections -> blocks -> elements. Также может присутствовать необязательный раздел настроек settings, как для всего шаблона, так и для отдельных элементов.
В шаблоне MTF раздел Sections соответствует вертикальным вкладкам (секциям), раздел blocks — горизонтальным блокам, раздел elements - элементам. В настоящее время блок в секции может быть только один.

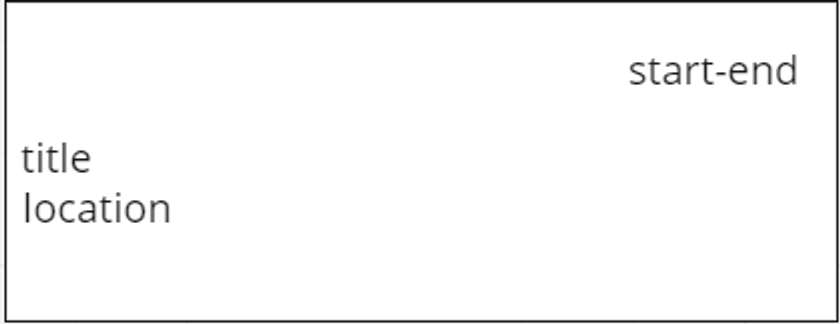
Структура шаблона задачи
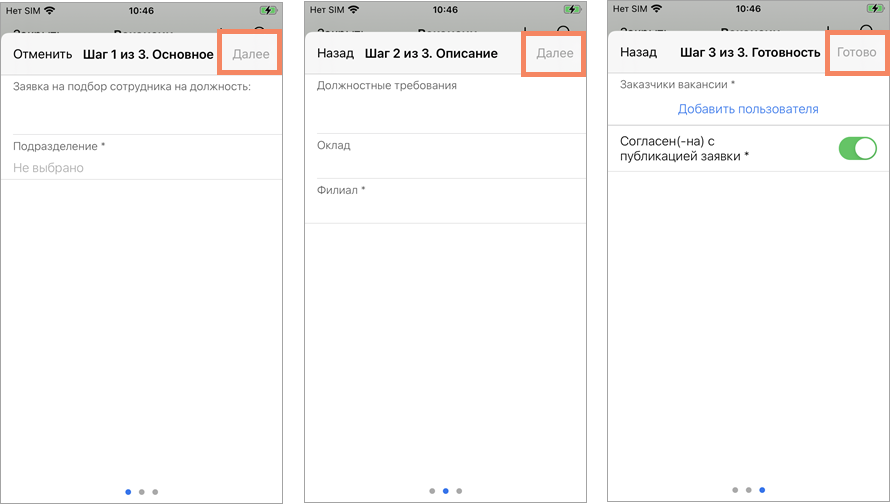
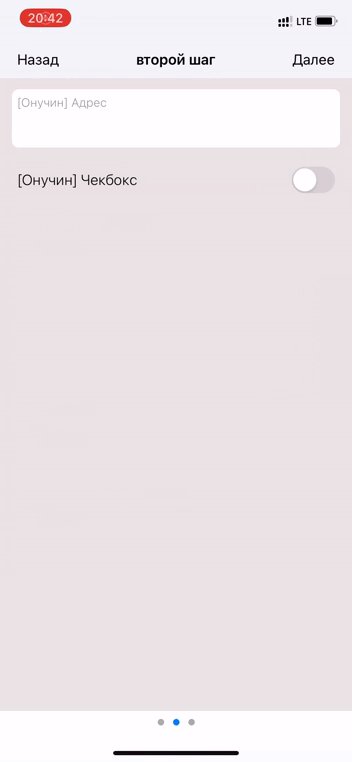
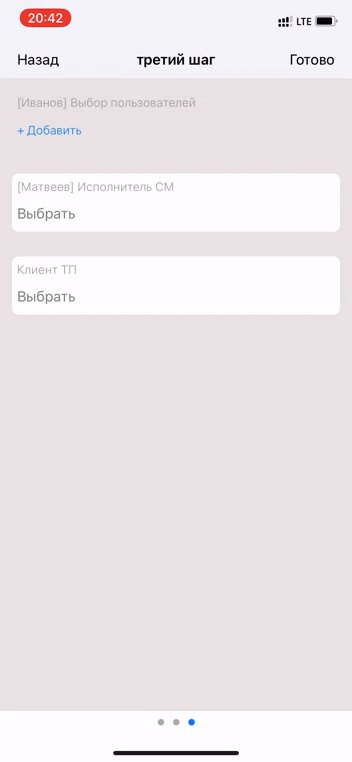
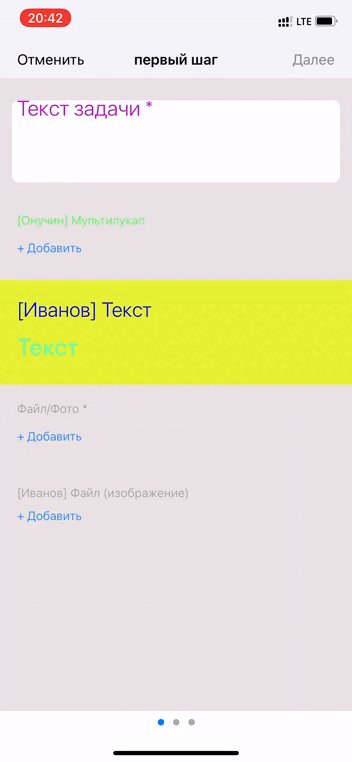
Если шаблон NTF включает несколько секций, то они будут отображаться пользователю не одновременно в виде вкладок, а последовательно в виде отдельных экранов, имитируя пошаговое создание задачи. На каждом таком экране будет отображаться кнопка Далее, на последнем экране — кнопка Готово.

Последовательный ввод — секции в карточке новой задачи
Шаблон содержит одну или несколько секций.
Каждая секция (из массива sections) содержит ключи:
Ключ |
Описание |
|---|---|
name |
Имя |
blocks |
Массив блоков в секции. В настоящее время внутри секции лучше использовать только один блок (функционал дорабатывается) |
isDefault |
Опциональный. При открытии задачи по умолчанию будет открываться секция со значением параметра true |
isPushOpenDefault |
Опциональный. При открытии задачи через пуш по умолчанию будет открываться секция со значением параметра true |
alias |
Опциональный. Текстовое поле. Данный ключ задается некий уникальный идентификатор, по которому в дальнейшем возможно настроить проваливание по смарт пушу через настройки кастомных параметров |
settings |
Настройки секции |
Пример шаблона с двумя секциями:
{
"sections": [
{
"name": "Вкладка 1",
"blocks": []
},
{
"name": "Вкладка 2",
"blocks": []
}
]
}
Каждый блок (из массива blocks) может содержит ключи:
Ключ |
Описание |
|---|---|
name |
Имя |
elements |
Массив элементов в блоке |
settings |
Опциональный. Настройки блока. Пример значения: "settings": { "titleColor": "#000000", "titleSize": 18, "titleFontWeight": "medium", "textItalic": true, "align": "center" } |
Каждый элемент (из массива elements) может содержать ключи:
Ключ |
Описание |
||
|---|---|---|---|
name |
Имя |
||
type |
Тип элемента. Возможны значения: |
||
allExtParams |
Выводит список всех ДП категории. Рекомендуется настраивать на всю секцию как комплексный параметр |
||
mainParam |
Основные параметры |
||
extparam |
ДП |
||
dataKey |
Для ДП ("type":"extparam") в dataKey указывается ID ДП. Для основных параметров задачи ("type":"mainParam") dataKey может принимать следующие значения: |
||
category |
Категория |
||
taskNum, taskId |
Номер задачи |
||
taskText |
Текст задачи |
||
owner |
Заказчик |
||
createdDate |
Дата создания |
||
orderedDate |
Срок |
||
state |
Статус |
||
priority |
Приоритет |
||
performers |
Исполнители |
||
buttons |
Кнопки переходов |
||
usedTasks |
Блок "Используется" |
||
stateAction |
Список возможных переходов. Комбо элемент из статуса и кнопок переходов, отображается как синяя кнопка с текущим статусом, при нажатии появляется меню со всеми возможными переходами и смарт-кнопками. Если переходов/смарт-кнопок нет, то кнопка серая, некликабельная |
||
files |
Файлы |
||
subscribers |
Подписчики |
||
tags |
Теги |
||
hierarchy |
Иерархия |
||
defaultValue |
Значение по умолчанию. Например: "defaultValue":33 Для ДП Lookup задается JSON: "defaultValue": {"taskId": 123456, "taskText": "Компания Ромашка"} Данное значение имеет более высокий приоритет, чем значение ДП по умолчанию, настроенное для категории |
||
viewMode |
Тип отображения. Возможные значения: |
||
normal |
Для элементов, занимающих часть блока |
||
valueOnly |
Если элемент занимает часть блока и отображается только значение элемента, а название не отображается (например, в шаблоне карточки задачи так часто отображается текст задачи) |
||
full |
Для элементов, занимающих весь блок и всю вкладку (например, лента комментариев) |
||
title |
Для заголовка
|
||
compact |
Заголовок рядом с ним значение |
||
none |
Не показывать |
||
imagePreview |
Картинки в виде карусели |
||
checklist |
Чеклист |
||
stars |
Звезды оценки (0-5) |
||
button |
Для cell, статус в виде кнопки |
||
docScan |
|||
round |
Скругленная картинка (например, аватар) |
||
icon |
Название значка
|
||
placeholder |
Строка с пояснением, которое отображается при пустом значении ячейки |
||
readOnly |
true \ false |
Ячейка доступна только для чтения |
|
alias |
Возможные значения: •image •leftimage •rightimage •title •subtitle •value |
||
placeholder |
Плейсхолдер в поле ДП |
||
hint |
Подсказка для поля дп. При указании данного ключа справа появляется кнопка i, при нажатии на которую отображается информационное окно |
||
text |
Текст, который будет отобрадаться вместо значения ДП |
||
settings |
Настройки определенного элемента (элемента, блока, шаблона в целом) |
||
isHidden |
Настройка скрытия ДП true/false |
||
Пример настроенного шаблона с элементами:
[
{
"name": "Договор",
"type": "mainParam",
"dataKey": "taskText",
"viewMode": "normal"
},
{
"name": "От",
"type": "mainParam",
"dataKey": "owner",
"viewMode": "normal"
},
{
"name": "Участники встречи",
"type": "exparam",
"dataKey": "182",
"viewMode": "normal"
}
]
Настройки можно описать с помощью раздела settings. Общие настройки для всего шаблона должны идти перед или после раздела sections. Собственные настройки могут быть у каждого элемента.
Значения settings по умолчанию:
•fontSize — 17px
•textColor — grey
•titleSize — 17px
•titleColor — black
•titleFontWeight — regular
•textItalic — false
•bgColor — пусто
•align — left
В разделе settings могут настраиваться следующие ключи
Ключи settings
Ключ |
Описание |
Вид шаблона |
|---|---|---|
afterTaskCreationBehaviour |
Поведение после создания задачи. closeTask - сразу после создания карточка задачи будет закрыта |
только для шаблона NTF |
alwaysShowTabMenu |
true / false. Отображение меню вкладок шаблона. Если true - меню вкладок отображается |
только для шаблона MTF |
usedBlockTables |
JSON со списком настроек блоков "Используется" |
только для шаблона MTF |
align |
left / right / center. Выравнивание текста. |
|
allowCommentToAll |
true / false. Только для элемента comments. Разрешено отправлять комментарии без адресатов, т.е. всем подписчикам задачи |
только для шаблона MTF |
commentTypes |
Типы комментариев, которые будут отображаться в ленте. Только для элемента comments. Передается в виде массива, например: "commentTypes": [3,15] |
только для шаблона MTF |
forbidOfflineChange |
Ячейка блокируется от нажатия при отсутствии подключения к интернету. В настоящее время работает только для ячейки buttons |
|
forbidOpen |
true / false. Блокирование ячейки для открытия. При просмотре списка задач нельзя перейти в карточку задачи |
только для шаблона Cell |
hideInfoButton |
true / false. Признак, скрывать ли значок i рядом с ячейкой для ДП Lookup. |
|
hideSubscribers |
true / false. Только для элемента comments. При написании комментария не отображать подписчиков (например, чтобы пользователь не видел, кто еще участвует в обсуждении) |
только для шаблона MTF |
cameraInput |
Позволяет заполнять дп (мульти)файл с помощью камеры. Параметр "isContinuous": true позволяет делать фото непрерывно |
для шаблонов NTF, MTF |
fontSize |
Регулирует размер шрифта текста |
|
textColor |
Дает возможность управлять цветом текста |
|
titleSize |
Регулирует размер шрифта заголовка |
|
titleColor |
Дает возможность управлять цветом заголовка |
|
titleFontWeight |
Дает возможность управлять жирностью текста |
|
textItalic |
Дает возможность сделать текст прописным |
|
bgColor |
Фон текста |
|
columns |
Параметр для ДП таблица. Позволяет управлять отображением колонок таблицы. Имеет параметры "compact":[] - список столбцов, которые необходимо показать на мтф задачи, "full":[] - список столбцов, которые нужно показывать при проваливании в строку таблицы |
для шаблонов NTF, MTF |
links |
Параметр для текстовых ДП. Обозначает какие типы ссылок нужно выделять как ссылки. Возможные параметры в массиве: [”http”, “phone”, “email”] |
для шаблонов NTF, MTF
|
showClearButton/showClearButtonWithConfirm |
true / false. ключи для текстовых ДП и ДП Lookup. Определяю нужно ли показывать крестики очистки в полях ДП или нет. Отличие между в модальком окне с подтверждением действия, которое появляется при одном из них |
|
allowCodeScanInput |
true / false. При true справа у текстового поля дп отображается иконка qr кода для заполнение через сканирование |
|
activeOnShowSection |
true / false. Означает поставить фокус в текстовом ДП. Если в настройках стоит activeOnShowSection = true, это значит в случае allowCodeScanInput= true, что нужно автоматически открыть только в НТФ сканер кода при открытии НТФ |
|
maxLineCount |
Максимально количество строк для вывода таблицы |
|
width |
Ширина отображения в относительных единицах |
|
verticalAlign |
Веритикальное выравнивание Возможные значения: •top •center •bottom |
|
showDisclosureIndicator |
||
templateClass |
||
showTaskFilter |
true/false показывать/скрывать фильтр задач |
|
viewMode |
Режим отображения |
|
allowSorting |
По умолчанию true. Разрешает/запрещает сортировку |
|
createButton |
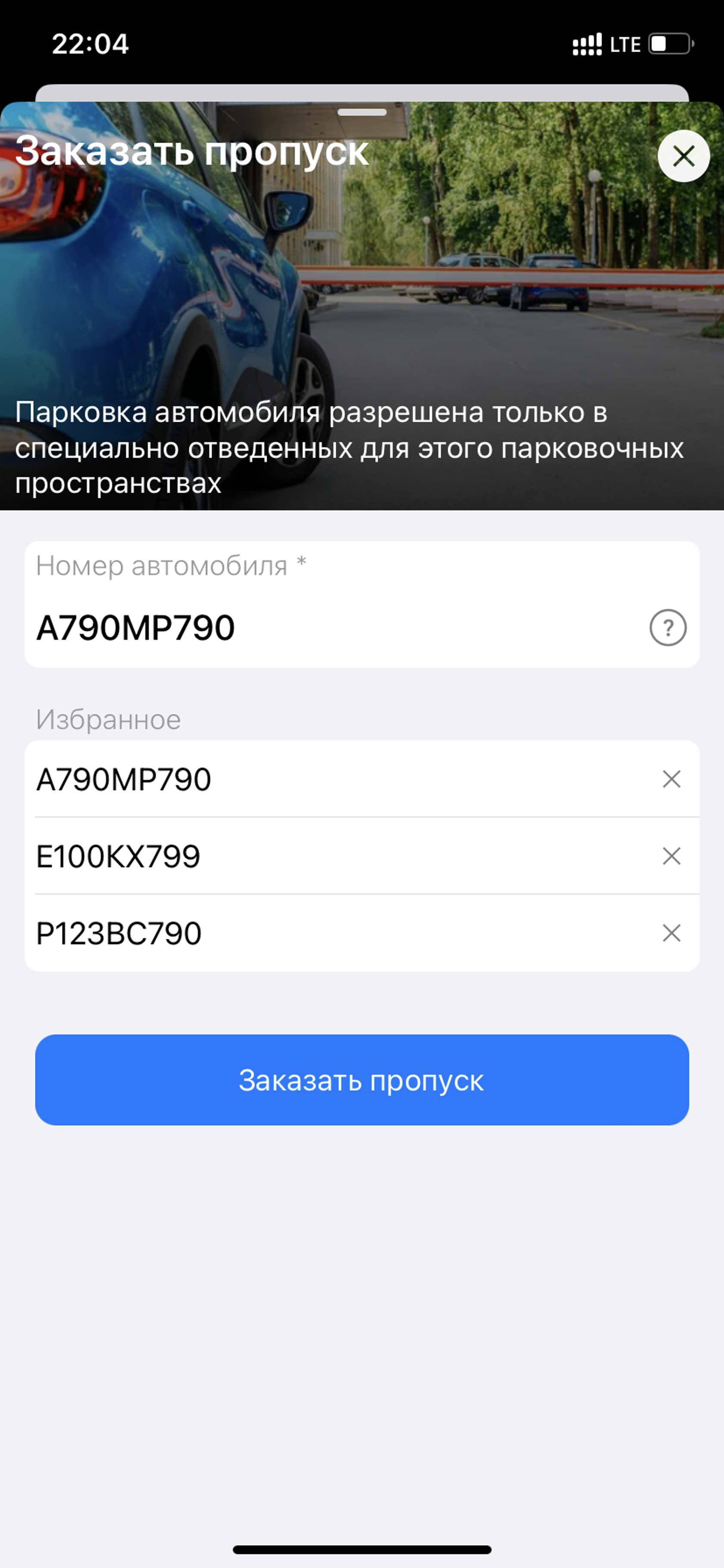
Помогает настроить отображение кнопки создания задачи Пример настройки: "settings": { "createButton": { "title": "Заказать пропуск" } |
только для шаблона NTF |
header |
Помогает настроить заголовок экрана при создании задачи Пример настройки: "header": { "title": { "text": "Заказать пропуск", "settings": { "titleColor": "#FFFFFF" } }, "subtitle": { "text": "Парковка автомобиля разрешена только в специально отведенных для этого парковочных пространствах", "settings": { "titleColor": "#FFFFFF" } }, "bgImage": { "gradient": [ "#00000033", "#000000CC" ], "url": "http://test.iospro.ru/pass.png" }, "settings": { "ratio": 1.7, //"height": 100 } } |
|
subtitle |
Помогает настроить текст над НТФ задачи Пример: "subtitle": { "text": "", "settings": { "titleColor": "#FFFFFF" } } |
|
bgImage |
Настраивает фоновую картинку над НТФ задачи Пример настройки: "bgImage": { "gradient": [ "#00000033", "#000000CC" ], "url": "http://test.iospro.ru/pass.png", "alpha": 1 }, "settings": { "ratio": 1.7, "_height": 100 } } |
|
regExp |
Регулярное выражения для проверки ввода в поле |
|
capsInput |
Делает все вводимые символы по умолчанию заглавными |
|
showLookupCreateButton |
Показывает/скрывает кнопку создания задачи в категории просматриваемого лукапа. Если у пользователя нет прав на создание задач в категории лукапа, то кнопка не отображается |
|
onChangeCopyTo |
Помогает сделать кликабельную таблицу из ДП Lookup. Пример настройки: { "type": "extparam", "name": "Избранное", "dataKey": 44481, "viewMode": "table", "settings": { "onChangeCopyTo": { "type": "extparam", "dataKey": 44471 }} |
|
prefix |
Элемент типа строка, который подставляется перед основным введенным текстом в главном или доп.параметре { "_name": "Номер телефона гостя", "type": "extparam", "dataKey": 35, "viewMode": "normal", "settings": { "links": [ "phone" ], "showClearButton": true, "prefix": "+" } }, |
|
afterLastSignBehaviour |
{ "settings": { "showSignatures": true, "afterLastSignBehaviour": "none" } |
|
showLocation |
{ "type": "extparam", "dataKey": 2303, "viewMode": "normal", "_name": "", "readOnly": true, "text": "Показать объект на карте", "settings": { "hideInfoButton": true, "showLocation": true, "height": 52 } } |
|
tableId |
ID таблицы БИ для секции |
|
closeAfterSelect |
Для ДП текст, поддерживающего suggestType в настройках, у нас есть ключ element.settings.closeAfterSelect Boolean. Если closeAfterSelect = true, то после выбора значения из списка подсказок закрывается модальное окно и выбранное значение сразу подставляется в ДП. { "type": "extparam", "dataKey": 6019, "viewMode": "normal", "name": "Текст", "settings": { "closeAfterSelect": true } } |
Представления дополнительных параметров
ДП LookUp
ViewMode = table
На форме НТФ пользователь может настроить представление таблицы для ДП LookUp, чтобы было более удобно выбирать возможные значения из списка.
Ключевой момент при настройки в шаблоне это viewMode = table.
При таком значении в мп реализуется отдельный табличный вид показа значений лукапа (админы должны использовать его, когда мало значений, и стоит учитывать, что в МП будет рисоваться все как есть, то есть все значения лукапа)
ДП Таблица
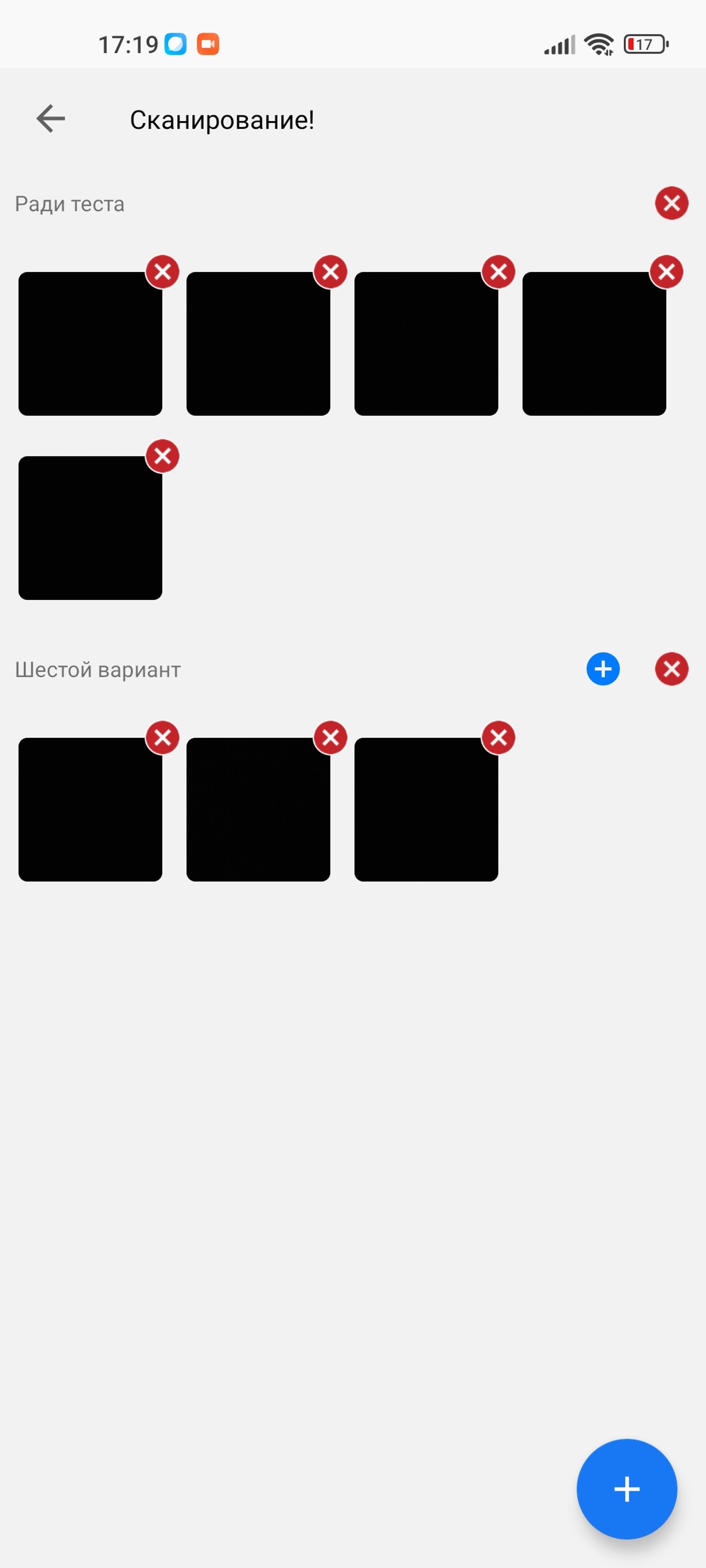
ViewMode = docScan
Таблица имеет определенное представление для сканирования. Заполнение таблицы происходит через потоковое сканирование через камеры.

ДП Файл
Сканирование документов (считывание данных с фото)
Для быстрого заполнения данных, например, паспорта, возможно настроить модуль сканирование на дп файл. Модуль после начала сканирования считает данные паспорта и автоматически подставит в различные текстовые дп (имя, фамилия, серия, номер и т.д.)
С помощью данного функционала возможно считывание и дальнейшее автозаполнение не только с первой страницы паспорта, но и со страницы с пропиской гражданина РФ.
|
|---|
Настройка шаблона с комплексным параметром
Если секция состоит из одного блока, а блоки из одного элемента, то этот элемент скорее всего "комплексный mainParam". Например, dataKey=comments - это пример виртуального комплексного сис параметра. Такой элемент занимаем секцию целиком.
Возможные ключи dataKey:
•comments - Переписка
•signatures - Список подписей по данной задаче (всех, даже которые адресованы другим людям)
•usedTasks - Экран БИ целиком - дерево всех таблиц (как это уже сделано в обычном МТФ)
•hierarchy - Экран с родительской задачей, прямыми подзадачами и связанными (как это в обычном МТФ уже сделано)
|
|---|
Если нет подписей и нет никаких связанных/подзадач, то эти секции не видны в МТФ.
|
|---|
Настройка БИ в качестве комплексного параметра
В шаблоне мтф категории в указанной секции есть возможность настроить конкретную таблицу БИ, то есть в секции будет комплексный параметр БИ, где будут отображаться ячейки задач из конкретной таблицы БИ, а не всех связанных.
Как посмотреть id конкретной таблицы в блоке БИ?
Прямого способа посмотреть ид таблицы БИ в админке или на мтф задачи пока нет.
Для того, чтобы узнать ид конкретной таблицы БИ, например, для использования в шаблоне, нужно воспользоваться инструментом разработчика(DevTools) в вашем браузере.
Для получения ид таблицы на нужно будет пройти следующие шаги:
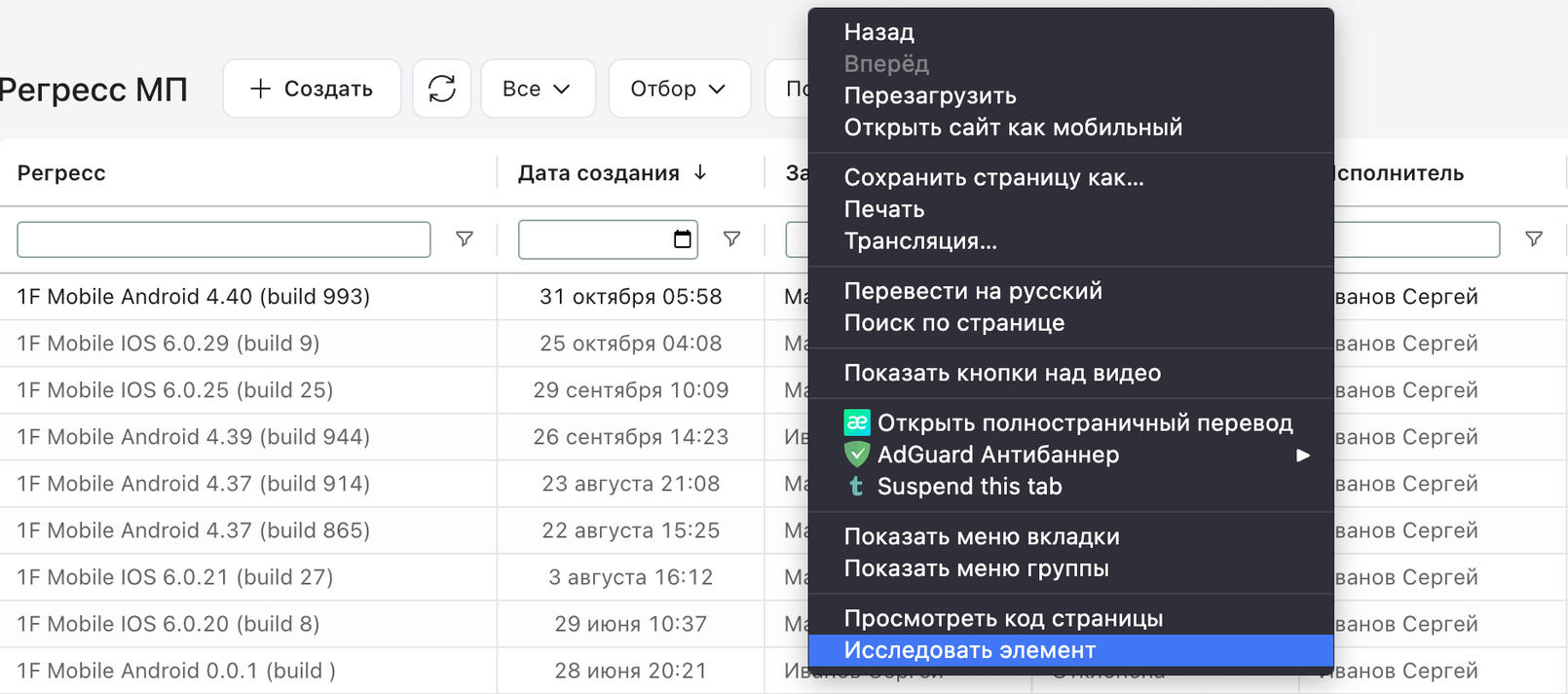
1. Кликнуть правой кнопкой мыши → Исследовать элемент или просто нажать клавишу F12 на нужной странице браузера.

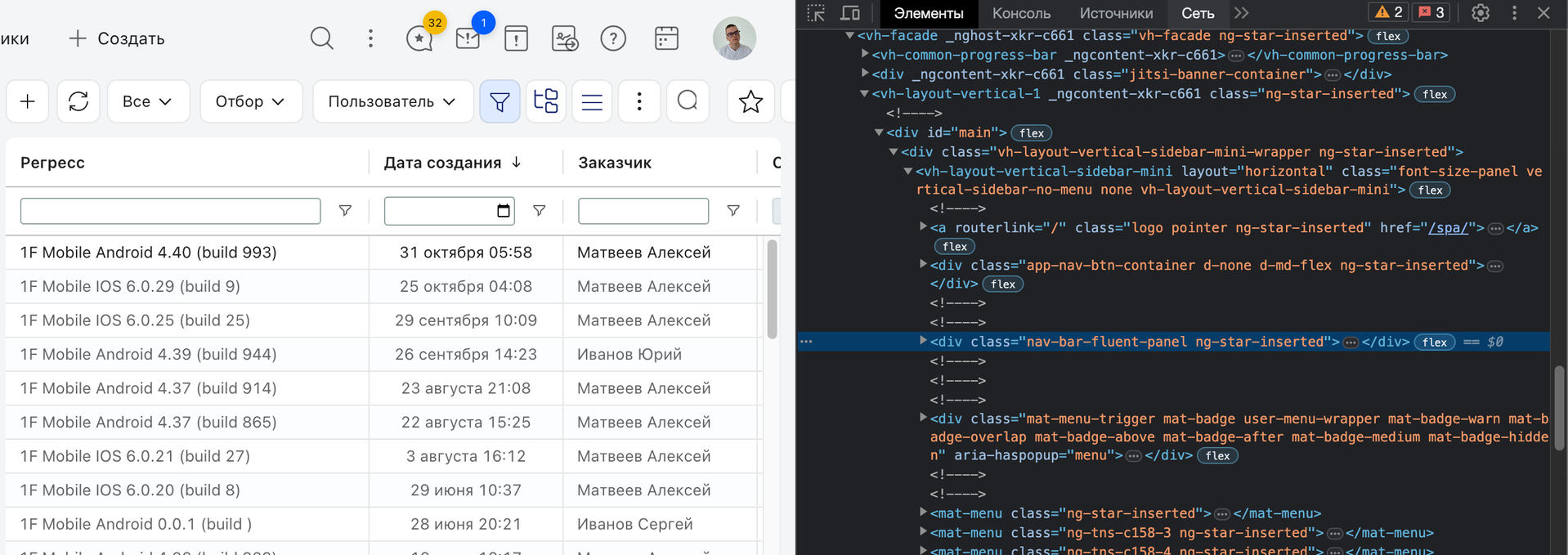
2. Вы увидите боковое/нижнее меню разработчика. Проходим в секцию Сеть(Network)

3. Далее переходим в карточку задачи из категории, где у нас настроена таблица блока БИ, не закрывая при этом devtools

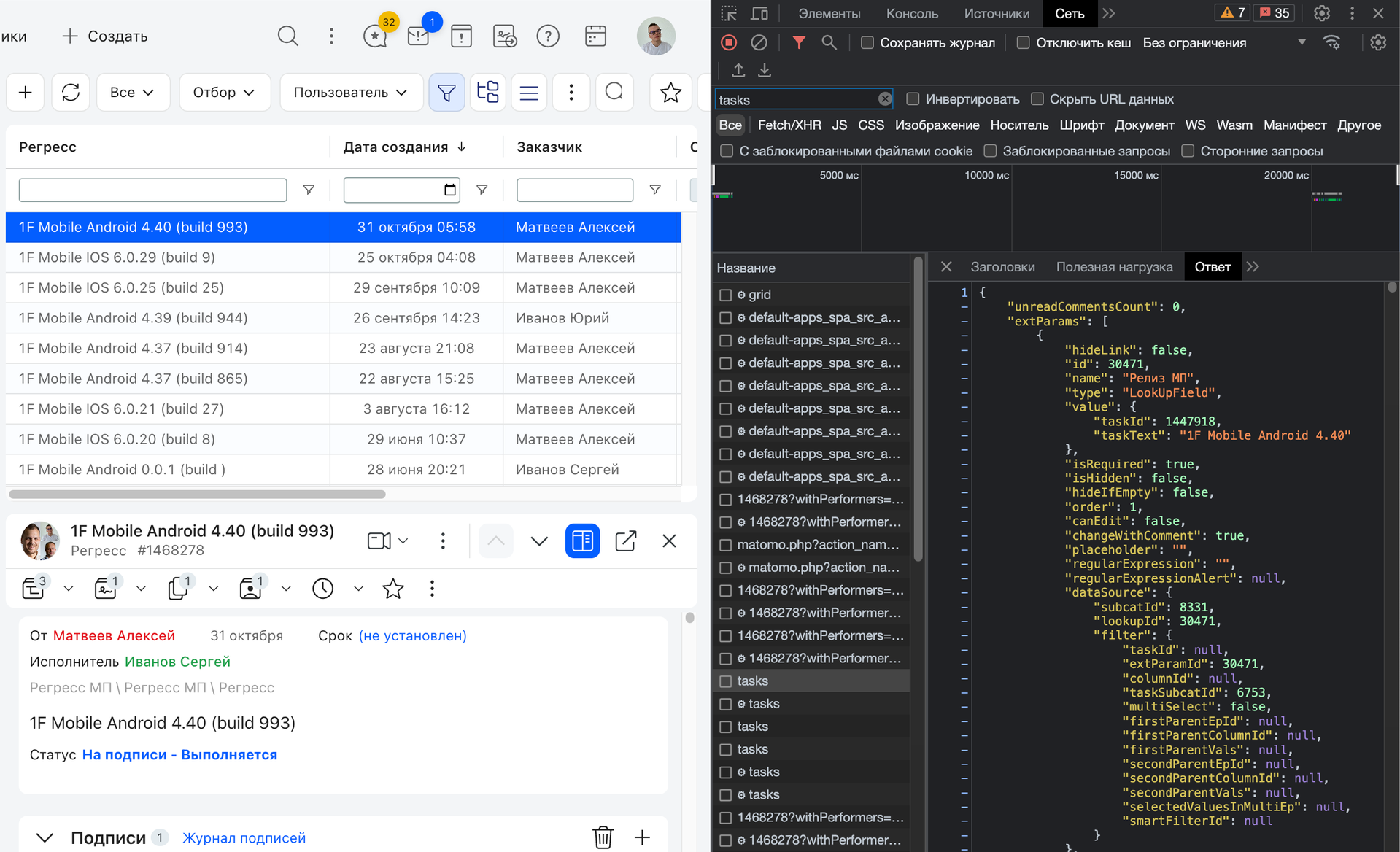
4. В списке запросов находим запрос метода api/tasks и кликаем на него. Для этого можно воспользоваться полем поиска
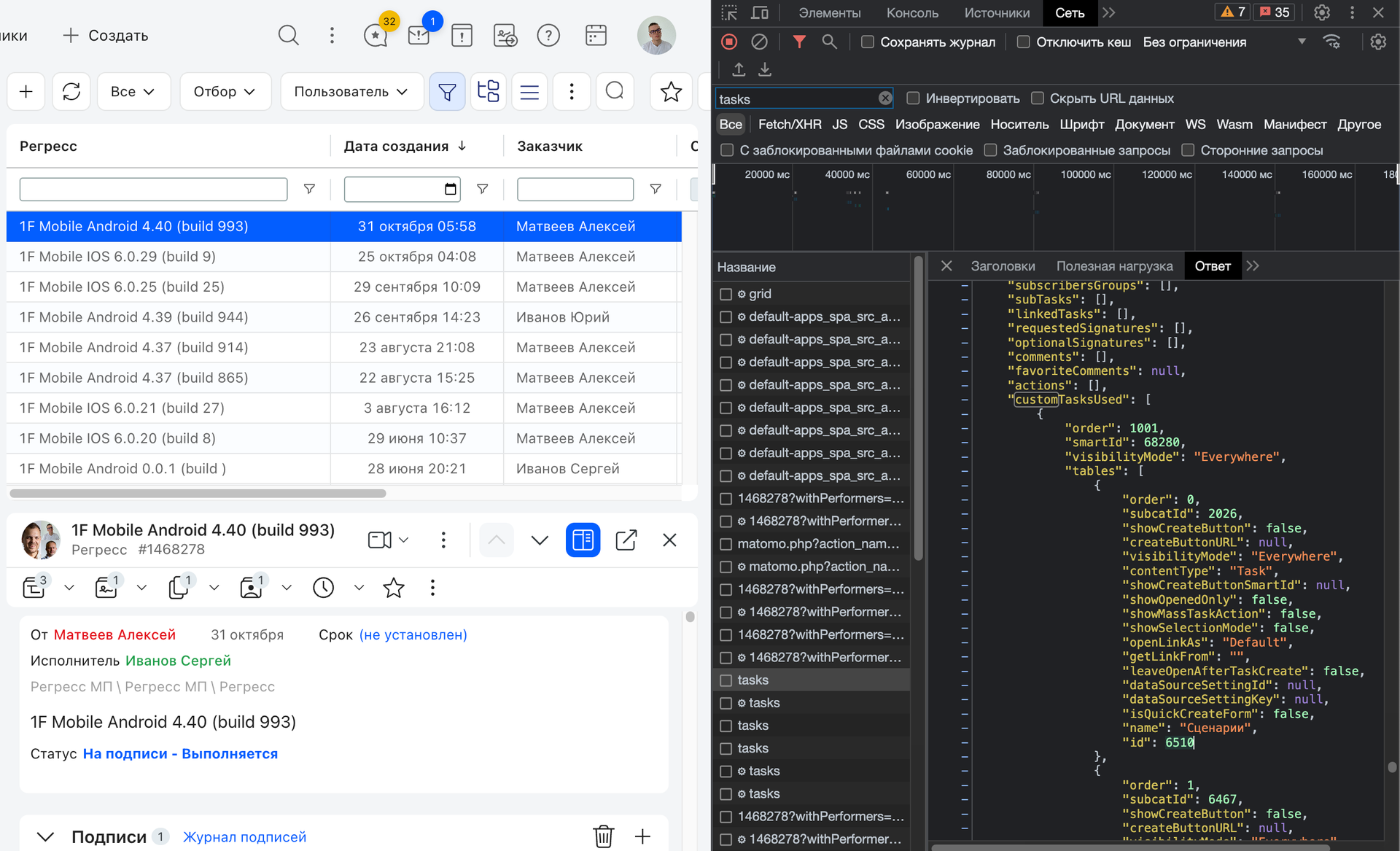
5. Переходим в раздел Ответ данного запроса и находим поле “customTasksUsed”

6. В одном из элементов списка “customTasksUsed” находим нужную нам таблицу(можно также воспользоваться поиском) в tables и смотрим значение ключа “id”, это и будет наше искомое значение. Его можно вводить в ключ tableId для настройки шаблонов.
В шаблоне для задачи доступно меню со списком доступных действий. Это меню настраивается с помощью подраздела options в разделе settings. Если такого подраздела в шаблоне нет, будут доступны все возможные действия (т.е. с помощью options список доступных действий можно сократить, но не расширить).

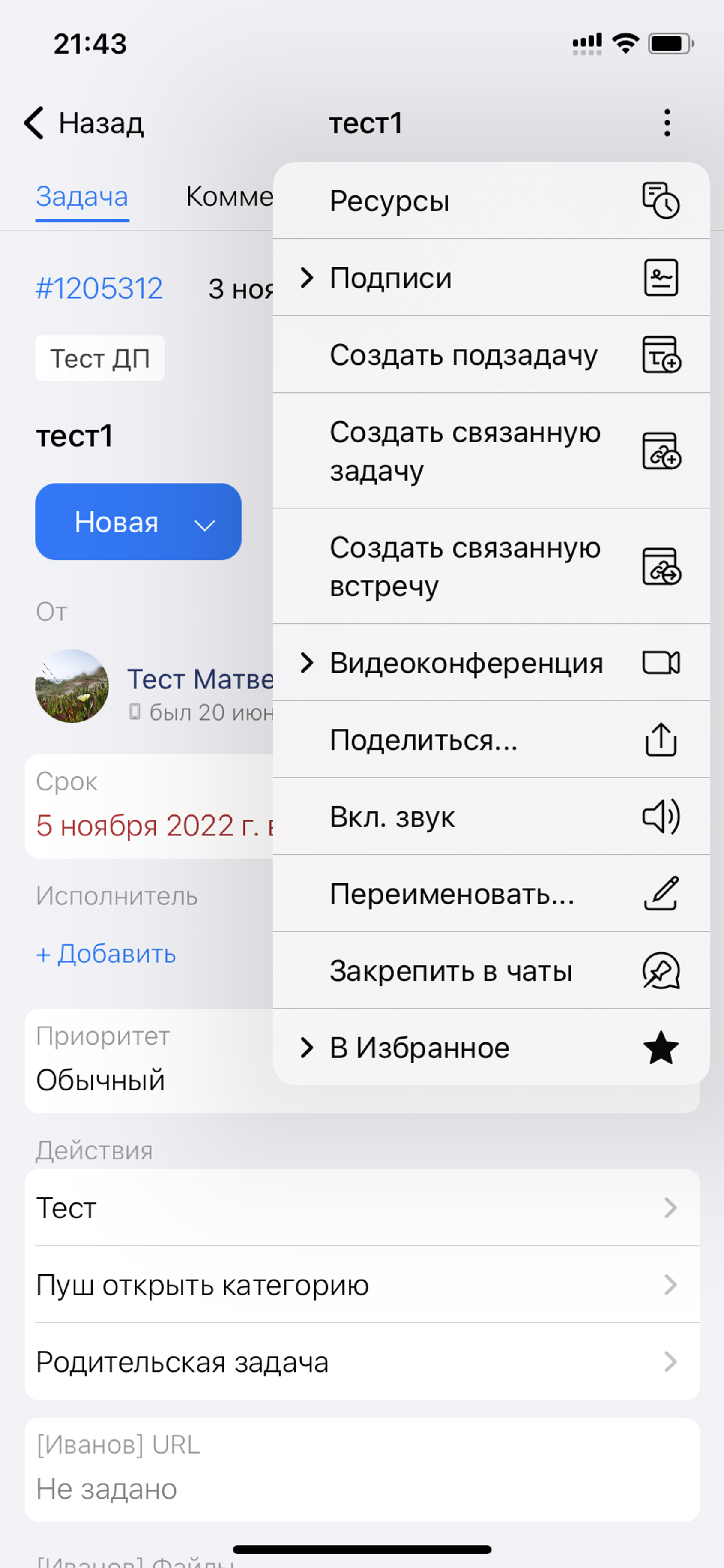
iOS

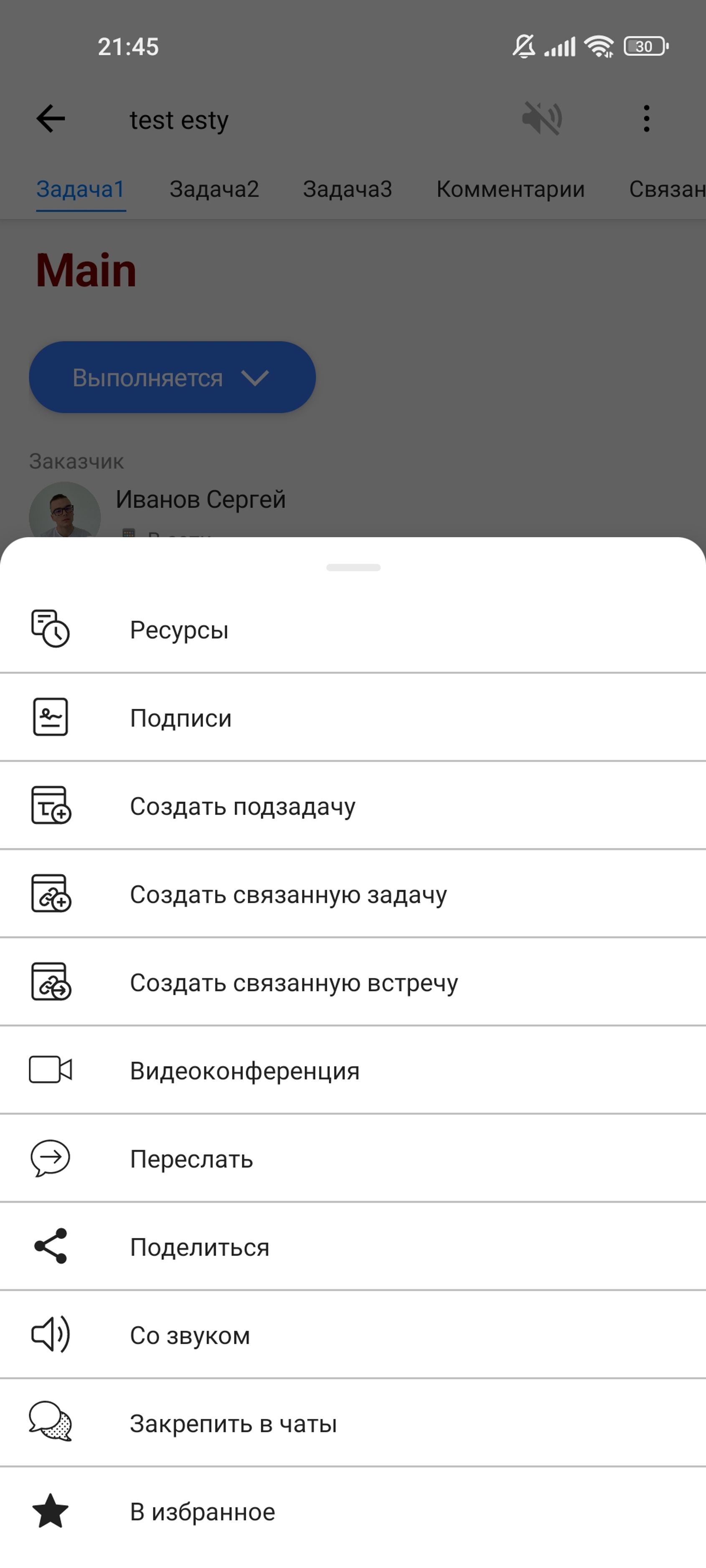
Android
Возможные действия:
Ключ |
Описание |
|---|---|
resources |
Ресурсы (временный затраты) |
signatures |
Подписи |
createSubtask |
Создать подзадачу |
createLinkedTask |
Создать связанную задачу |
createNewTask |
Создать новую задачу |
videoConference |
Видеоконференция (комната ВКС задачи) |
shareToChat |
Поделиться в чате. Переслать задачу в один из чатов внутри МП |
share |
Поделиться задачей вне МП. Переслать в другие приложения |
mute |
Переключить признак "бесшумного" режима (без звуковых уведомлений) |
changeTaskText |
Изменить текст задачи |
pin |
Закрепить задачу в списке чатов / Открепить задачу из списка чатов |
favorites |
Добавить в Избранное / Удалить из Избранного |
files |
Вложения |
Пример настройки подраздела options
Стандартные списки меню Options
В карточке задачи:
1. resources
2. signatures
3. createSubtask
4. createLinkedTask
5. createLinkedEvent
6. videoConference
7. shareToChat
8. share
9. mute
10. pin
11. favorites
В личном чате:
1. files - отображается, если в задаче есть файлы
2. videoConference
3. mute
4. Покинуть чат(Вне ключей), если пользователь НЕ владелец
В групповом чате:
1. files - отображается, если в задаче есть файлы
2. changeTaskText
3. videoConference
4. mute
5. Покинуть группу(Вне ключей), если пользователь НЕ владелец
6. pin
В канале:
1. files - отображается, если в задаче есть файлы
2. changeTaskText - отображается, если пользователь владелец
3. mute
4. Отписаться(Вне ключей), если пользователь НЕ владелец
В задаче с ключом viewMode = chat:
1. files - отображается, если в задаче есть файлы
2. changeTaskText
3. videoConference
4. mute
5. Отписаться(Вне ключей), если пользователь НЕ владелец
6. pin
Настройка нажатия на задачу в представлении списке (onTap)
В шаблоне списка задач можно настроить действие, которое будет выполняться по нажатию на представление задачи вместо стандартного открытия карточки MTF. Действие настраивается через объект onTap в разделе settings шаблона.
Пример настройки подраздела onTap - по нажатию на задачу открывается не карточка задачи, а блок "Используется". Такая настройка позволяет реализовать многоуровневый каталог.
{
"settings": {
"viewMode": "flat",
"showTaskFilter": false,
"onTap": {
"action": "openUsedBlock",
"id": 111
}
}
}
где 111 — это ID таблицы в блоке "Используется".
Настройка меню действий через addButton
addButton — это список (массив) объектов onTap действий для создания задачи (openNewTask). Иными словами, с помощью addButton можно задать способы создания задачи, а именно в какие категории можно их поставить.
Данный параметр возможно настроить как в шаблоне cell категории, так и в элементе контейнера (например, toolbar’а).
Пример настройки в cell шаблоне:
"addButton": [
{
"action": "openNewTask",
"id": 3020,
"context": "cat+text"
}
]
|
|---|
Настройка кнопок rightButton
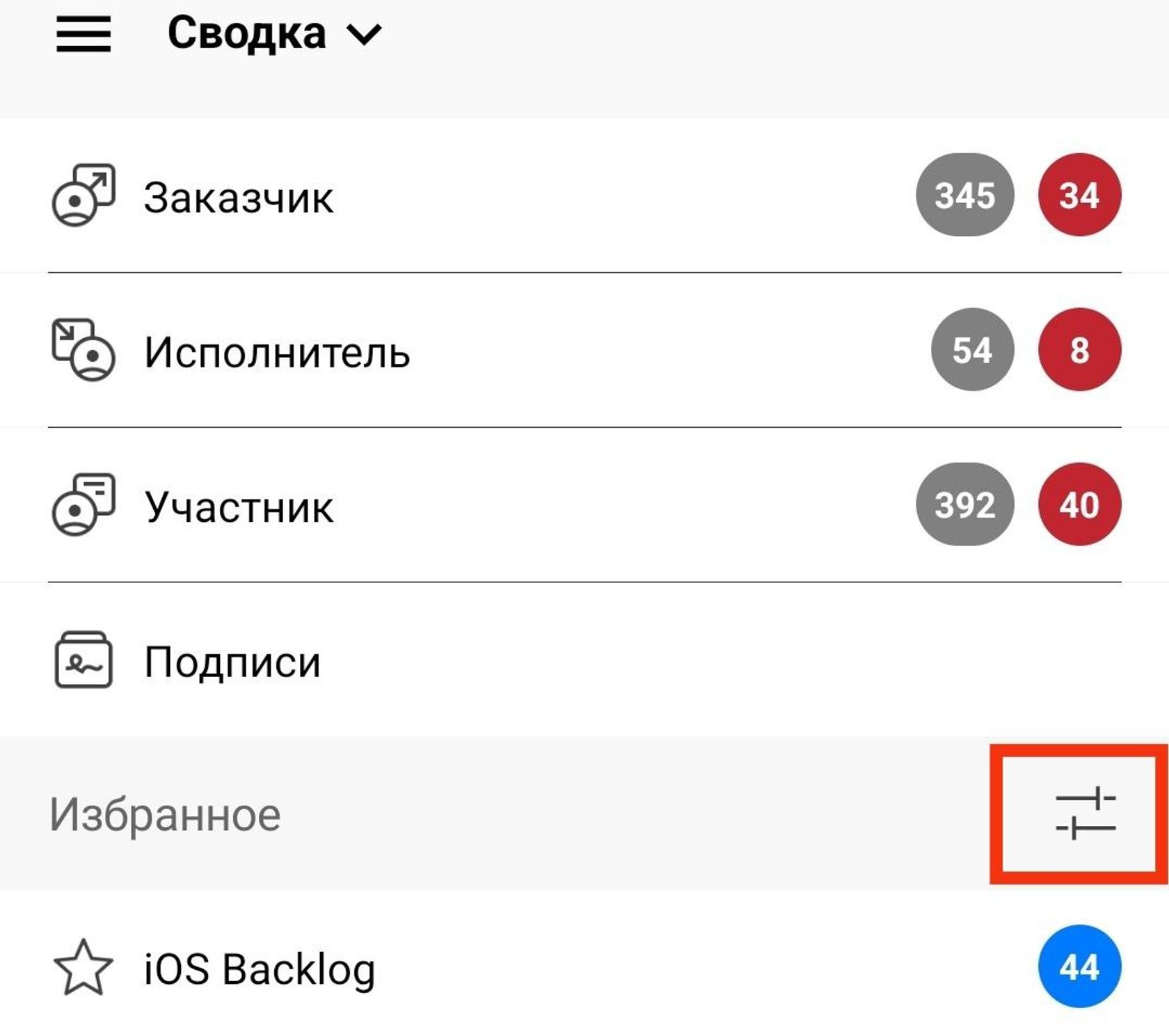
rightButton — json строка onTap действия для настройки кнопок в ячейках/плитках справа. Может быть настроен как в дин.шаблоне cell, так и в контейнерах.

Пример кнопки rightButton
Пример настройки:
rightButton = {
icon = "Filter",
action = "openTaskSource",
dataSourceUrl = "/app/v1.2/api/publications/action/task-summary?type=taskPeriod",
color = "#808080",
showAsMenu = true
}
Настройка кнопок rightBarButton
rightBarButton — json строка onTap действий для настройки кнопок в верхней панели. Может быть настроен как в дин.шаблоне категории, так и в контейнерах.
В шаблоне МТФ настроенный rightBarButton будет действовать на всю карточку задачи, на все вкладки формы. То есть, если в БИ настроен rightBarButton, то он не будет отображаться, только rightBarButton МТФ.

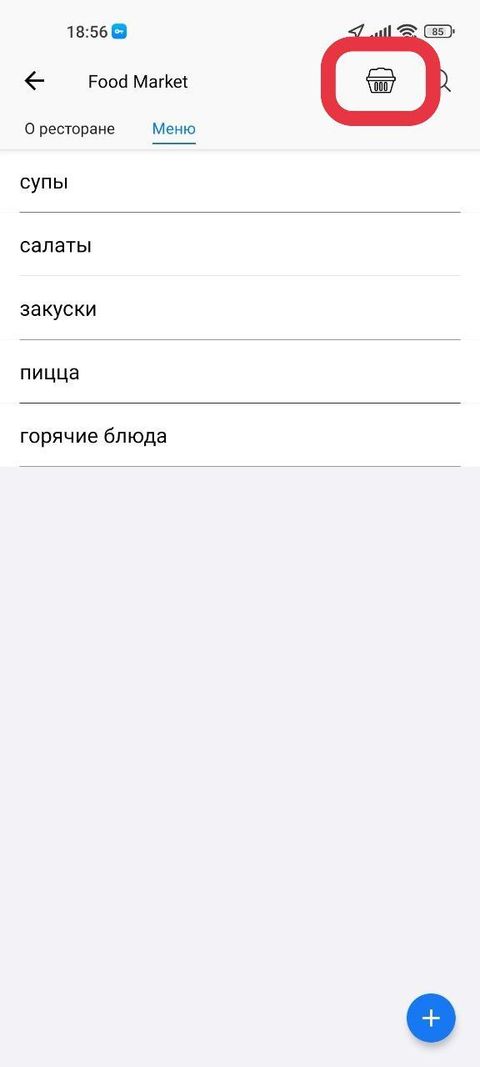
Пример кнопки rightBarButton
Пример настройки:
"rightBarButtons":[
{"action":"openTaskSource",
"icon":"Basket",
"dataSourceUrl":"/app/v1.2/api/publications/action/mob-rest-basket"}
]
Управление навигацией в задачах через push-уведомления
При получении push-уведомления в МП у пользователя есть возможность перейти к источнику уведомления (задача/чат) и посмотреть подробнее содержимое и контекст, в котором ведется диалог. По умолчанию при нажатии на push-уведомление открывается диалог(в случае чата) или секция "Комментарии в МТФ задачи". Но данное поведение возможно изменить через динамический шаблон в соответствии с потребностями клиента.
Ключи для управления:
•isDefault
•SectionMTF
•isPushOpenDefault
Логика навигации с ключами:
1. Ключ isDefault указывает секцию для открытия при переходе в задачу внутри МП. Если он не задан, то при нажатии на задачу из лент открывается первая секция.
2. Если при этом послать обычное push-уведомление (без sectionMTF и alias в шаблоне задаче), то откроется вкладка "Комментарии" при входе по push-уведомлению, а если данной складки нет, то открывается первая вкладка.
3. Если указан SectionMTF в push-уведомлении, то будет найдена секция с таким alias и она будет открыта при входе по уведомлению. Если Секции нет, то будет открытие комментов, если нет и такой, то откроется первая вкладка.
4. Если указан isPushOpenDefault для секции, то она будет открываться вместо Комментариев по push-уведомлению.
5. SectionMTF важнее isPushOpenDefault, но если SectionMTF не находит секцию с alias sectionMTF, то откроется секция с isPushOpenDefault.
|
|---|
|
|---|
Пример настроенного шаблона со всеми ключами
Ключи, их описание и значения, можно посмотреть здесь
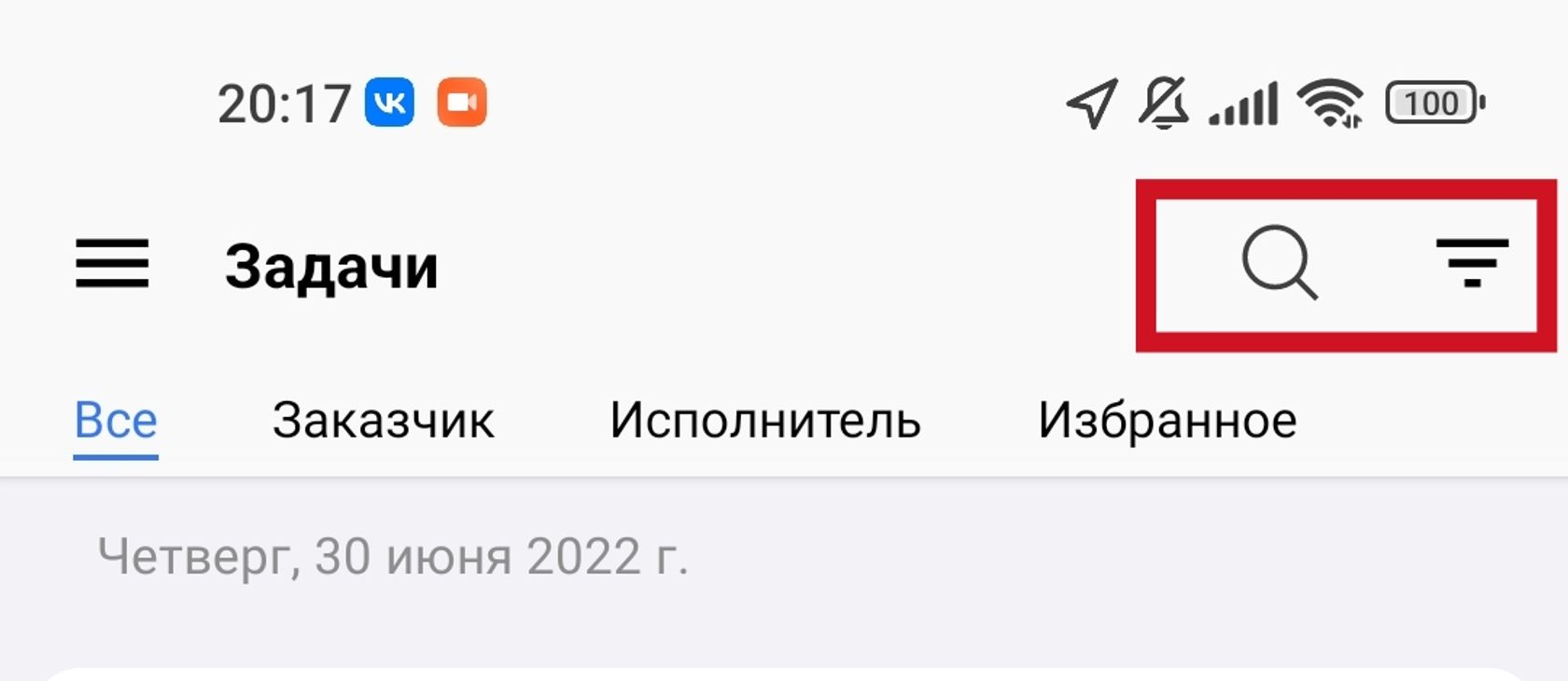
Настройка Cell шаблонов
Фильтры и поиск
Данные разделы являются опциональными при настройке динамических шаблонов в категории и тасксорсах задач. Они служат для удобства просмотра списка текущего источника задач (категория, тасксорс) и отображаются на ряду с другими иконками rightBarButtons в верхней панели МП. Основные используемые в фильтрах параметры: текстовые дп (текст, БТФ, БТБФ, текст задачи), Выпадающие списки, Lookup. Настраивается почти аналогично списку elements в дин. шаблоне.

Шаблон для настройки шаблона с поиском и фильтрацией
Для появления иконки поиска необходимо лишь обозначить его через массив search: “search": [] , а для появления фильтров необходимо указать ключ "showTaskFilter": true`, помимо самого массива с элементами.
Массив фильтров состоит из основных или дополнительных параметров, по которым и происходит фильтрация задач.

Значения по умолчанию в фильтрах
При настройке дп в фильтрах есть возможность указания значения по умолчанию. Для этого нужно в массиве с element добавить два ключа: defaultValue и op. У каждого дп значения ключей defaultValue и op может быть разное.
Подробная информация о значениях ключей defaultValue и op
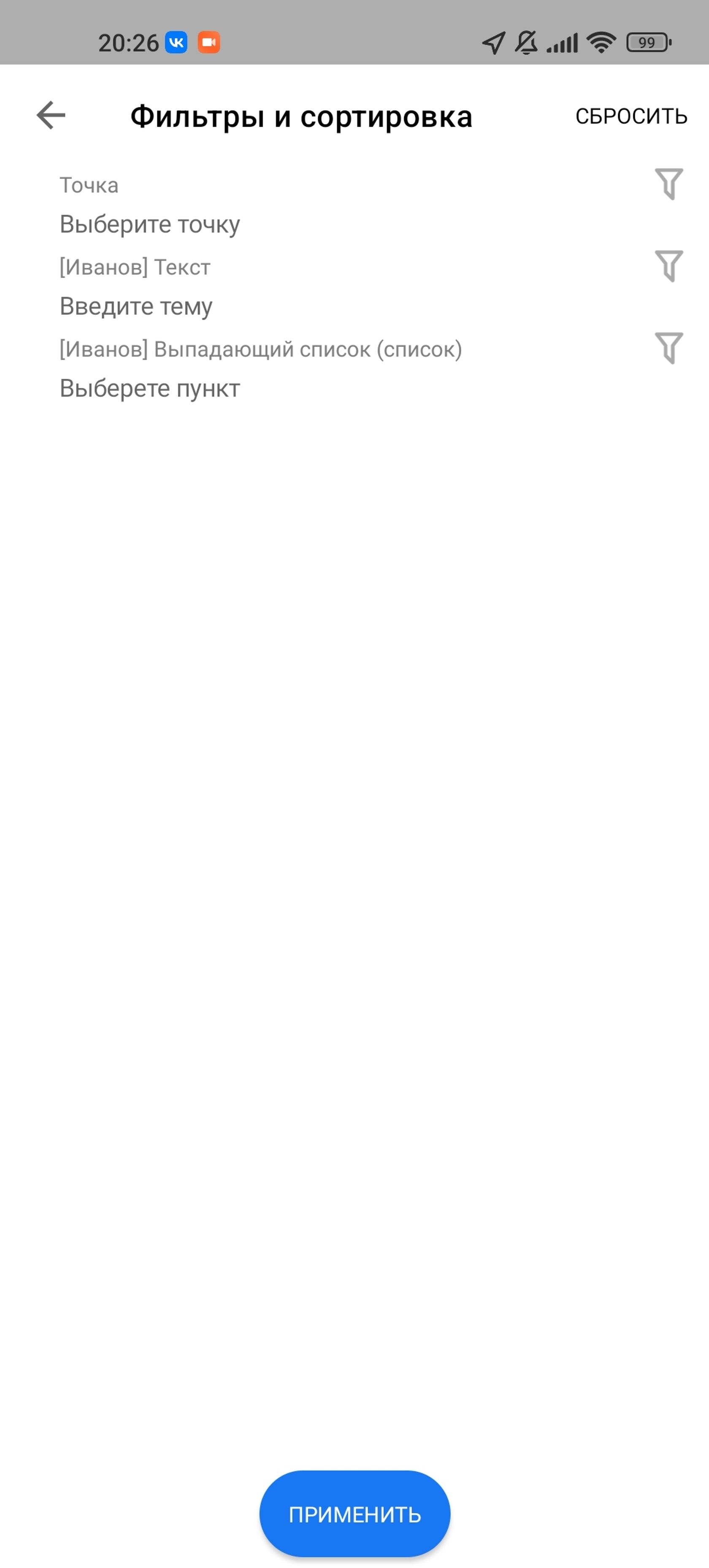
Готовый шаблон с настройкой фильтров
|
|---|
Настройка NTF Шаблонов
Шаблон с кастомным заголовком (header)
В мобильном приложении поддерживается настройка кастомного header - “шапки” - формы новой задачи через настройку дин.шаблона. На уровне шаблона пользователь может настроить собственные заголовок, подзаголовок, изображение для “шапки”, а также их атрибуты, такие как цвет и размер текста, градиент, соотношение сторон для изображения

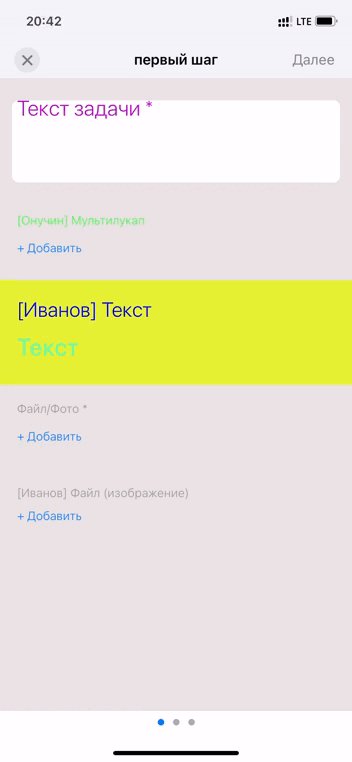
Шаблон многостраничного НТФ
В динамическом шаблоне может быть заполнено несколько секций для шаблона НТФ. В данном случае в МП будет открываться форма с несколькими страницами с указанными параметрами (см примеры ниже).
Для каждой секции (страницы) настройка и отображение остаются такими же, как и при настройке шаблона с одной секцией.
Навигация между секциями (страницами формы) осуществляется с помощью кнопок Назад и Далее.
|
|---|
Пример динамического шаблона с несколькими секциями

Пример реализации
До этого момента, все вышеописанное относится к динамическому формированию структуры. Но в МП также есть возможность использования фиксированных (статичных) представоений данных, неких трафаретов, описанных на уровне программного кода ПО. То есть, в этом случае нестандартный вертикальный рендеринг по описанному динамическому шаблону всех элементов секции, а вставка значений в некий трафарет.
Логика формирования
templateClass — это перечень фиксированных шаблонов
|
|---|
Наличие templateClass означает, что ячейка палитры будет заполняться значениями элементов с использованием связей через ключ alias в описании шаблона и ячейки.
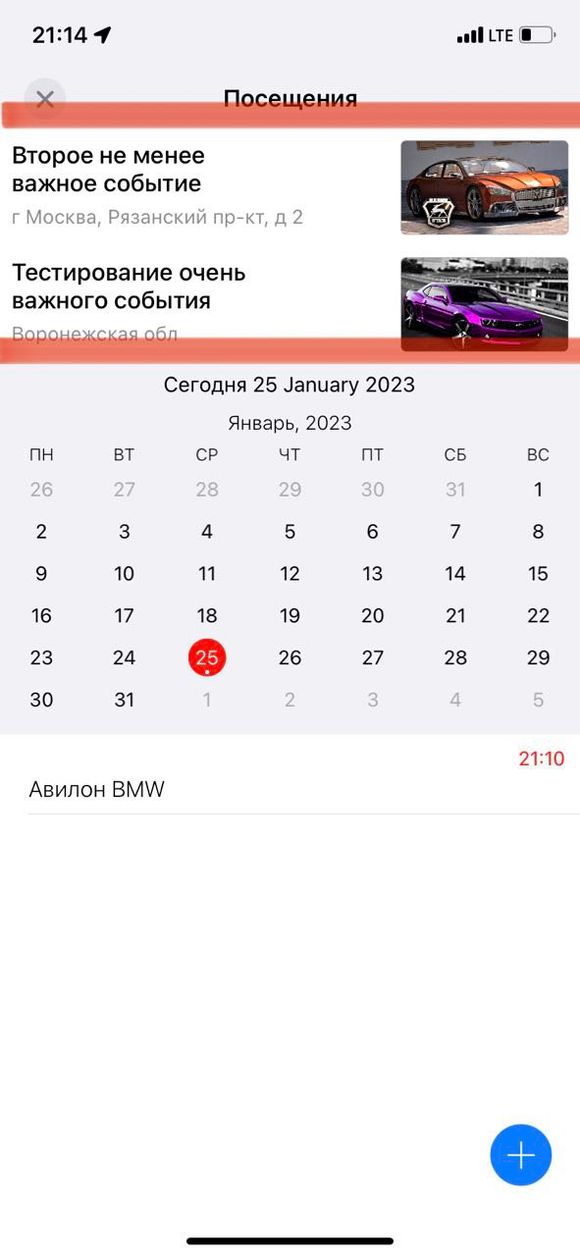
В настоящее время приложения поддерживает представления — календарь (агрегирует задачи на дату), карта (агрегирует объекты по координатам в кластере) и payment.
Для них перед секциями добавляются еще два раздела: templateClass и aggregate.
Раздел templateClass задает тип представления — calendar, map, payment.
Раздел aggregate описывает параметр, по которому агрегируются данные (например, ДП), причем только ключи type и dataKey (без name и viewMode).
aggregate содержит element, который кратно описывает ДП или основной параметр для группировки
Пример шаблона с агрегацией:
"settings": {
"templateClass": "calendar",
"aggregate": {
"element": {
"type": "extparam",
"dataKey": 1321
},
"userFilter": {
"type": "mainParam",
"dataKey": "owner"
}
}
}
Так в примере задается агрегация по ДП 1321 (обычно это ДП типа дата/время, но может быть любой ДП, так как идет простое сравнение значений)
В случае агрегации по основному параметру срока будет выглядеть так:
"type": "mainParam",
"dataKey": "dueDate"
То есть здесь используются урезанные версии элементов шаблона.
Сама агрегация делается локально на клиенте. Запрошенные за период видимых на экране дат события раскладываются по датам. При выборе даты показываются релевантные.
В фильтр-запросе фидов используется параметр aggregate для задания ограничения дат на текущий месяц. Если, например, это дата создания задачи, то мы запросим с сервера все задачи с датой начала между датами+время, которые видны на текущем экране в календаре.
userFilter (тоже используется элемент шаблона) задает фильтрацию отдачи по юзеру и означает, что при запросе задач в API будет включаться фильтр "я заказчик"
Также, например, может быть указана фильтрация по подписчику или исполнителю. Это влияет на конструкцию фильтра в запросе.
"type": "mainParam",
"dataKey": "subscribers"
"type": "mainParam",
"dataKey": "performers"
Полезные ссылки