
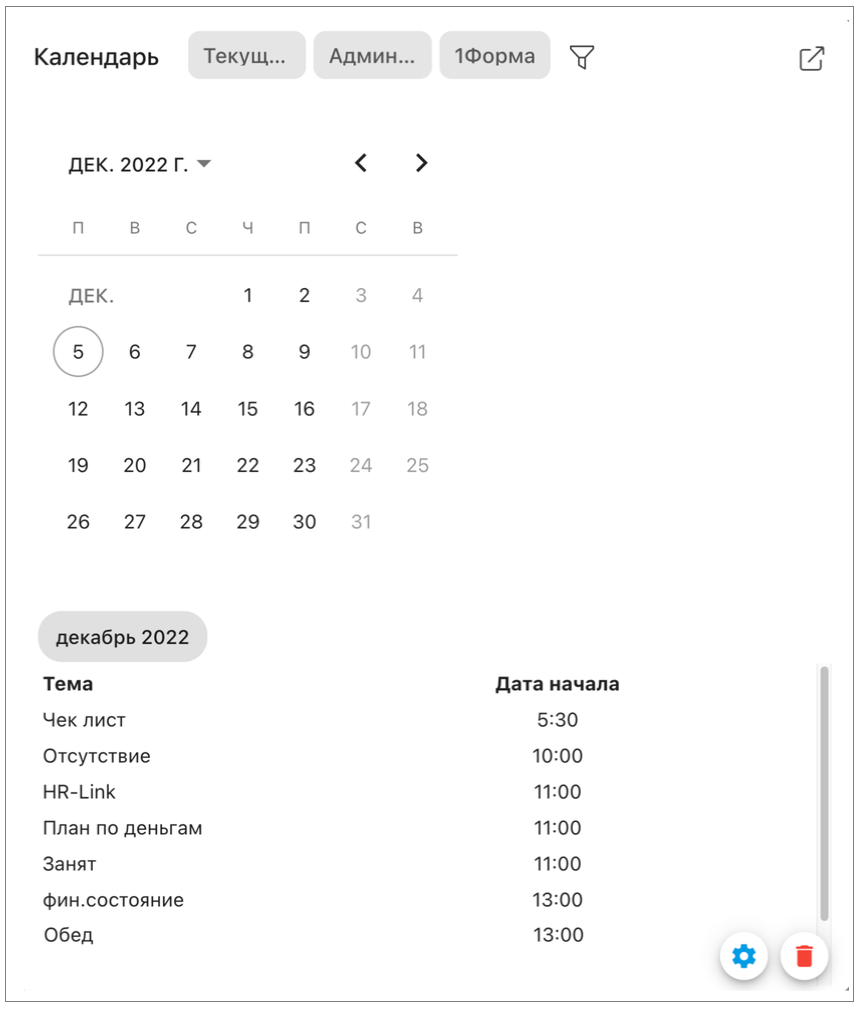
В блоке Календарь отображаются данные в привязке к дате: при выборе даты в календаре меняется список под календарем. Если выбран только месяц, в списке отображаются данные за весь месяц. Если в списке больше 20 записей, отображаются первые 20. Обычно в списке выводятся задачи, но могут выводиться и другие данные (например, пользователи с днями рождения).

Блок Календарь в пользовательском интерфейсе
Для настройки календаря из общих настроек блока перейдите по ссылке "Открыть дополнительные настройки".
Принцип настройки блока Календарь — такой же, что и для блока Smart Html. Сначала создается или выбирается готовое смарт-выражение для отбора данных — оно возвращает данные, которые должны отображаться в блоке. Для настройки визуального представления данных настраивается шаблон (настройка шаблона подробнее описана здесь).

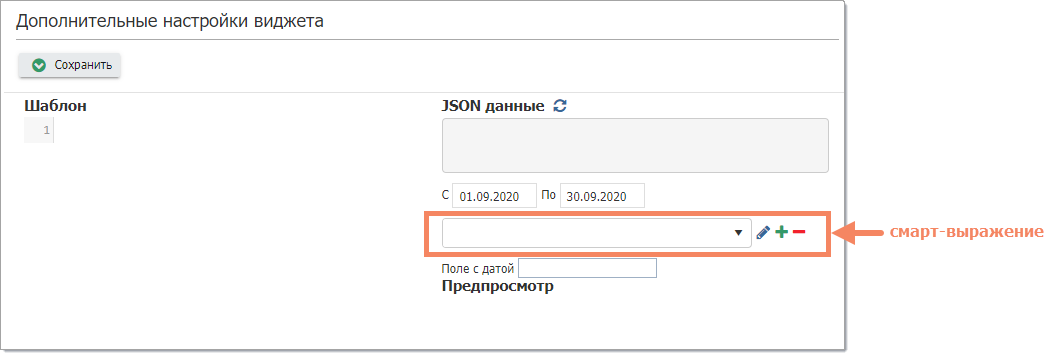
Окно настроек блока Календарь
Поля С и По в настройках блока могут использоваться для тестирования настроек: выберите нужные вам даты и нажмите кнопку  справа от названия JSON данные; при этом обновятся данные в блоке JSON данные и их отображение в блоке Предпросмотр в соответствии с настроенным шаблоном.
справа от названия JSON данные; при этом обновятся данные в блоке JSON данные и их отображение в блоке Предпросмотр в соответствии с настроенным шаблоном.
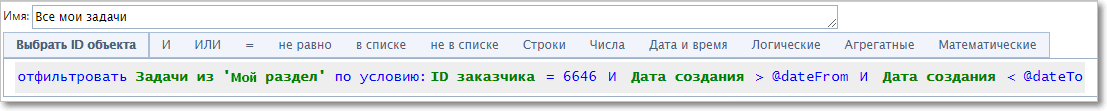
В смарт-выражении для блока Календарь можно использовать два параметра: @dateFrom и @dateTo — при первой загрузке блока они устанавливаются на начало и конец текущего месяца, потом значения зависят от выбора пользователя: если выбрана дата, то оба параметра принимают значение выбранной даты, если выбран месяц — начало и конец выбранного месяца.

Пример смарт-выражения для блока Календарь
Поле с датой должно содержать название поля типа "Дата" или "ДатаВремя" — это поле обязательно должно содержаться в наборе данных, возвращаемых смарт-выражением. По этому полю осуществляется привязка задач к дате в календаре. Например, чтобы по клику на дату в календаре в списке под календарем отображались задачи, у которых срок назначен на эту дату, надо в Поле с датой указать OrderedTime.
Полезные ссылки