|
|---|
Блок Баннер-кнопка позволяет использовать баннеры на главном экране.

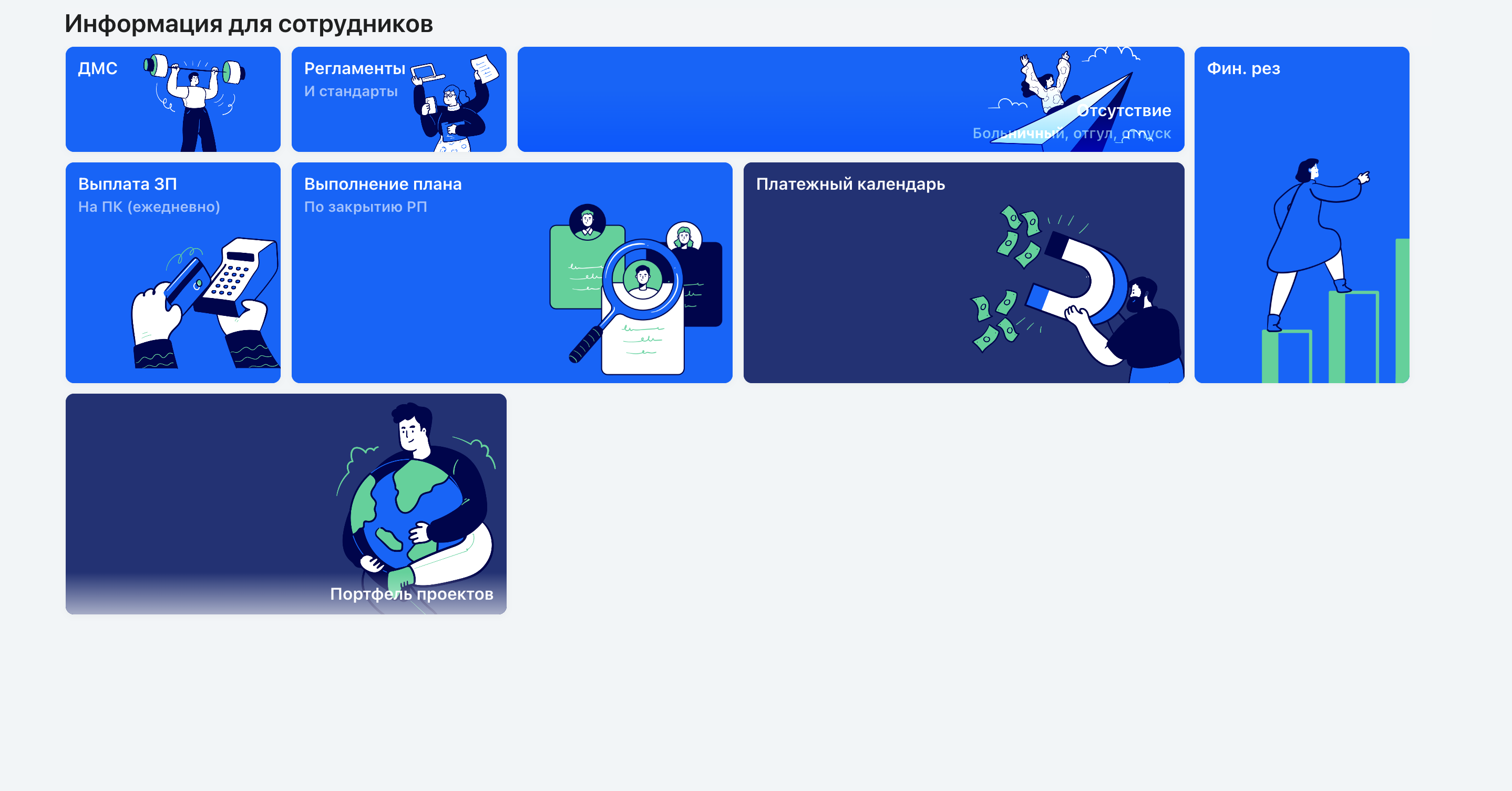
Отображение баннера на портальной странице
Дополнительные настройки блока:

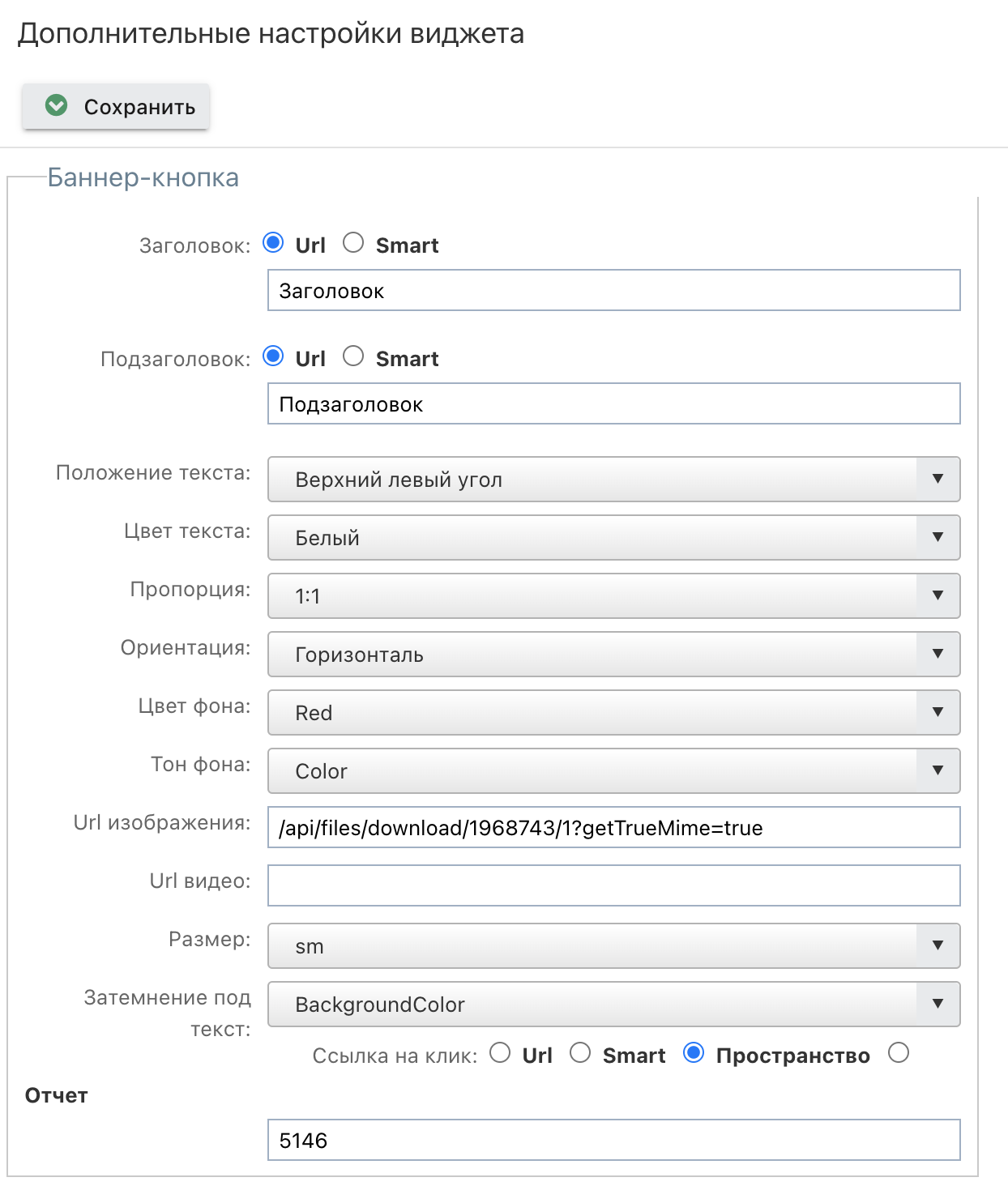
Окно настройки виджета
Настройки блока:
Параметр |
Описание |
|---|---|
Заголовок |
Заголовок баннера, можно задать фиксированное значение или рассчитать smart-выражением |
Подзаголовок |
Подзаголовок баннера, можно задать фиксированное значение или рассчитать smart-выражением |
Положение текста |
Положение текста в баннере. Доступные значения: •Верхний левый угол (Значение по умолчанию)  •Нижний левый угол  •Нижний правый угол  •Верхний правый угол  |
Цвет текста |
Цвет текста в баннере. Доступные значения: •Черный — цвет баннера черный, при смене темы интерфейса инвертируется в белый. •Белый — цвет баннера белый, при смене темы интерфейса инвертируется в черный. •Всегда черный (Значение по умолчанию) — в темной и светлой теме интерфейса цвет баннера черный. •Всегда белый — в темной и светлой теме интерфейса цвет баннера белый. |
Пропорция |
Пропорция баннера. Доступные значения: •1:1 (Значение по умолчанию) •1:2 •2:3 |
Ориентация |
Ориентация баннера. Доступные значения: •Горизонталь (Значение по умолчанию) •Вертикаль |
Цвет фона |
Цвет фона баннера. Доступные значения: •Brand (Значение по умолчанию) — Цвет бренда (по умолчанию голубой) •Global — Фирменный цвет "Первой Формы" (по умолчанию серый) •Red — Красный •Yellow — Желтый •Orange — Оранжевый •Green — Зеленый •Cyan — Бирюзовый •Blue — Синий •Purple — Фиолетовый •Pink — Розовый •Brown — Коричневый •Grey — Серый Цвета бренда Brand и Global задаются в файле ui.json. |
Тон фона |
Тон фона баннера. Доступные значения: •White — Белый тон  •Light — Светлый тон  •Color (Значение по умолчанию) — Цветной тон  •Dark — Темный тон  •Black — Черный тон  Белый и черный фон не зависят от настройки Цвет фона. |
Url изображения |
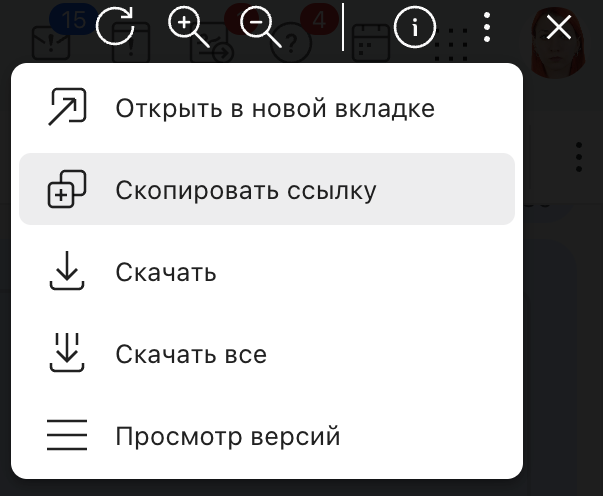
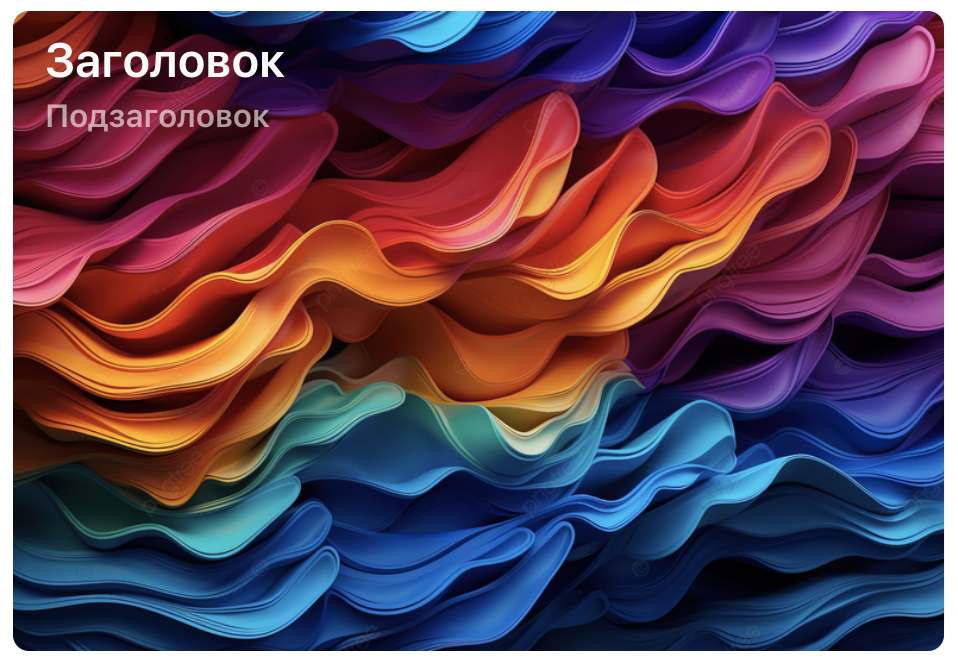
Относительная ссылка на изображение, которое будет отображаться в качестве фона баннера. Допустимые форматы: jpg, png. Чтобы скопировать ссылку на изображение, откройте его в "Первой Форме" и выберите пункт "Скопировать ссылку" в меню "Больше действий" просмотрщика. При этом будет скопирована полная ссылка на изображение, к примеру: https://Адрес_Первой_Формы/api/files/download/1966582/1?getTrueMime=true, в поле необходимо вставить только /api/files/download/1966582/1?getTrueMime=true Пример баннера с изображением в качестве фона:  |
Url видео |
Ссылка на видео, которое будет отображаться в качестве фона баннера. Допустимый формат: mp4. |
Размер |
Размер текста в баннере. Доступные значения: •sm (Значение по умолчанию) — Small (Маленький)  •md — Medium (Средний)  •lg — Large (Большой)  |
Затемнение под текст |
Затемнение под текст баннера (градиент). Доступные значения: •None (Значение по умолчанию) — Нет затемнения •White — Белое затемнение  •Black — Черное затемнение  •BackgroundColor — Затемнение под цвет фона. Пример: добавлено изображение, цвет фона — Red  Направление градиента зависит от расположения текста: если текст расположен по верхнему краю, то градиент будет напрвлен сверху вниз. |
Ссылка на клик |
Ссылка, переход по которой будет осуществляться при клике на баннер. Можно задать фиксированное значение или рассчитать smart-выражением. При выборе значений "Пространство" или "Отчет" достаточно ввести ID объекта. Отчеты и статьи пространства при клике на блок будут открыты в модальном окне, а ссылки заданные напрямую (URL) и передаваемые в смарт-выражении — в новом окне. |
Варианты отображения тона фона баннера в зависимости от цвета фона:
Цвет фона |
Light |
Color |
Dark |
|---|---|---|---|
Red |
 |
 |
 |
Yellow |
 |
 |
 |
Orange |
 |
 |
 |
Green |
 |
 |
 |
Cyan |
 |
 |
 |
Blue |
 |
 |
 |
Purple |
 |
 |
 |
Pink |
 |
 |
 |
Brown |
 |
 |
 |
Grey |
 |
 |
 |
|
|---|