
|
|---|
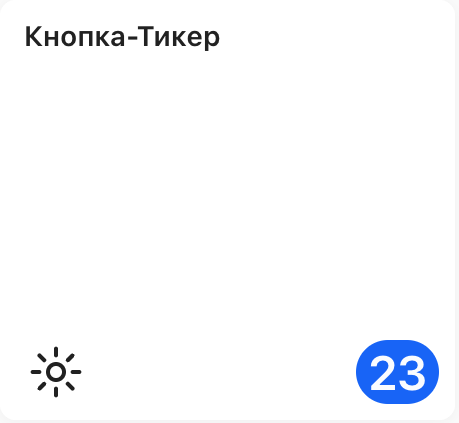
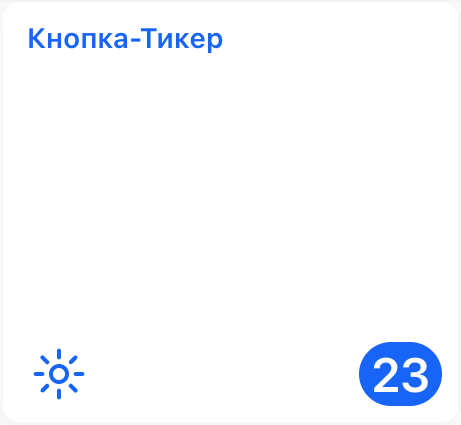
Виджет Кнопка-Тикер позволяет отображать на портальной странице блок с счетчиком (может быть кликабельным), иконкой или кнопкой создания задачи.

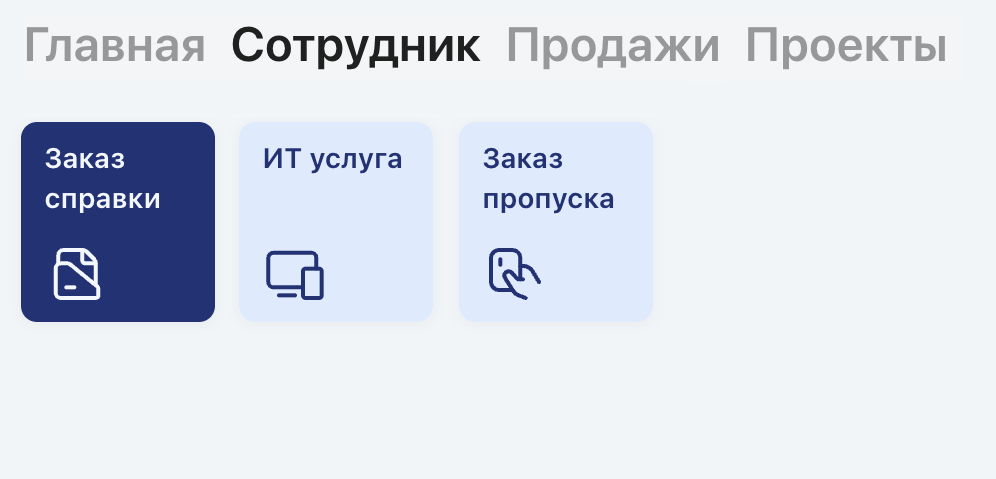
Отображение кнопок в пользовательском интерфейсе
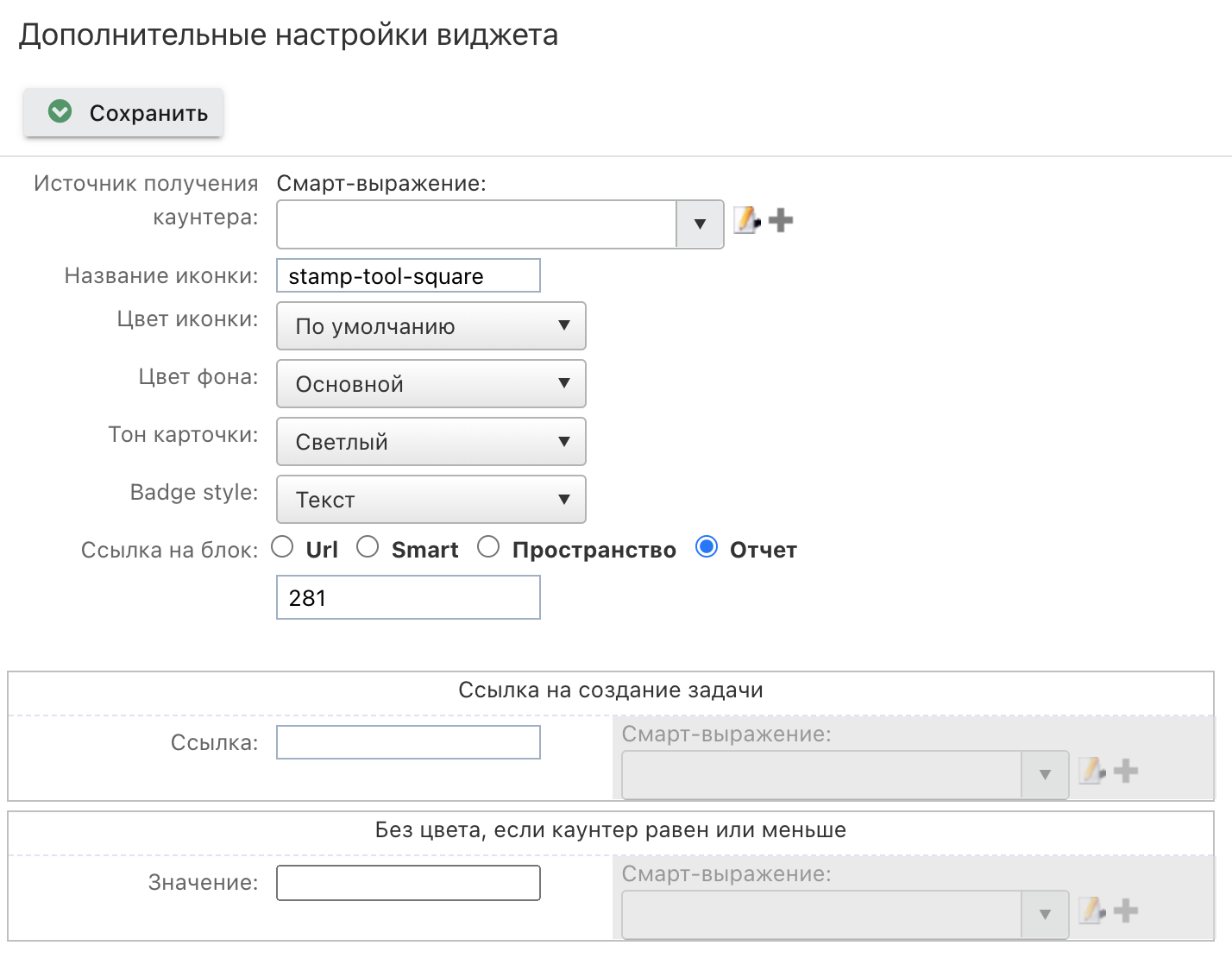
Дополнительные настройки блока:

Окно настройки виджета
Настройки блока:
Параметр |
Описание |
|---|---|
Источник получения каунтера |
Смарт-выражение должно возвращать числовое значение, которое будет отображаться на счетчике. Если смарт-выражение не настроено, счетчик отображаться не будет. Если смарт-выражение настроено и возвращает нулевое значение, на счетчике будет отображаться 0. |
Название иконки |
Название иконки из набора, которая будет отображаться в нижнем левом углу блока. Набор доступен по адресу: /spa/content-icons |
Цвет иконки |
Выбор цвета иконки из предопределенного списка значений. По умолчанию цвет иконки соответствует цвету фона и текста. Основной (по умолчанию голубой) и По умолчанию (по умолчанию серый) — цвета бренда, задаются в файле ui.json. Если в настройках задана ссылка на создание задачи, вместо иконки будет отображаться кнопка "+". |
Цвет фона |
Выбор цвета фона из предопределенного списка значений Основной (по умолчанию голубой) и По умолчанию (по умолчанию серый) — цвета бренда, задаются в файле ui.json. |
Тон карточки |
Выбор тона карточки из предопределенного списка значений. Доступные варианты: •Нет  •Белый  •Светлый (По умолчанию)  •Нормальный  •Темный  |
Badge style |
Стиль отображения счетчика. Возможные значения: •Текст (По умолчанию)  •С фоном  |
Ссылка на блок |
Ссылка, которая будет открываться при клике на счетчик. Можно задать фиксированное значение или рассчитать smart-выражением. При выборе значений "Пространство" или "Отчет" достаточно ввести ID объекта. Отчеты и статьи пространства при клике на счетчик будут открыты в модальном окне, а ссылки заданные напрямую (URL) и передаваемые в смарт-выражении — в новом окне. |
Ссылка на создание задачи |
Ссылка на создание задачи: Формат ссылки: newtask/{SubcatId} Формат ссылки в режиме "noframe", без панели инструментов и меню: noframe/newtask/{SubcatId} Формат ссылки с предопределенными ДП: newtask/{SubcatId}?ExtParamString=$Ext{ExtParamID}${Значение} где: •SubcatId — ID категории, в которой создается задача. •ExtParamID — ID ДП, значение которого можно передать Пример: newtask/6411?ExtParamString=$Ext13379$Лицензии Можно ввести прямую ссылку или задать ее в смарт-выражении. Если задана ссылка на создание задачи в качестве иконки в нижнем левом углу блока будет отображаться кнопка "+". Карточка создания задачи будет открыта в модальном окне, после постановки окно закроется и пользователь останется на портале. При этом в нижней части экрана появится уведомление "Задача #номер успешно создана" с кнопкой "Открыть", при клике на которую будет совершен переход в карточку созданной задачи. |
Без цвета, если каунтер равен или меньше |
При достижении указанного значения на счетчике фон меняет цвет на указанный в опции "Цвет фона", до наступления этого момента фон кнопки будет белым. Числовое значение задается вручную или рассчитывается смарт-выражением. |
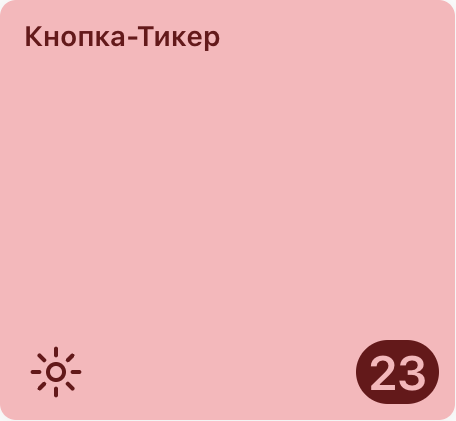
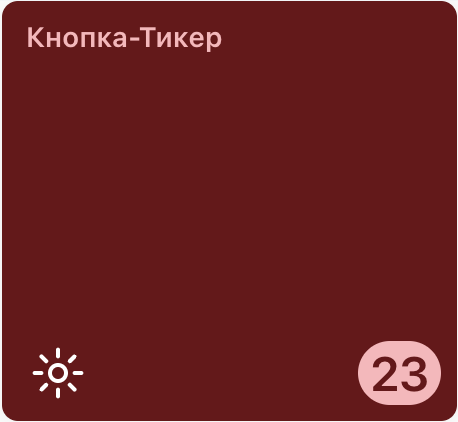
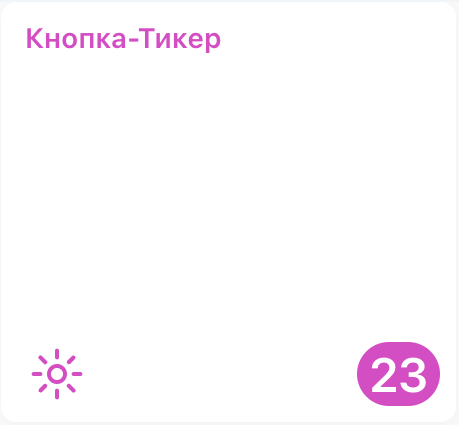
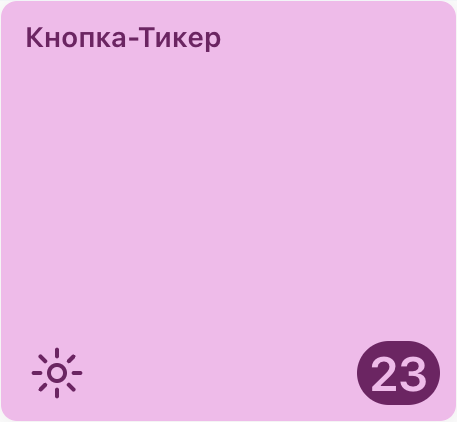
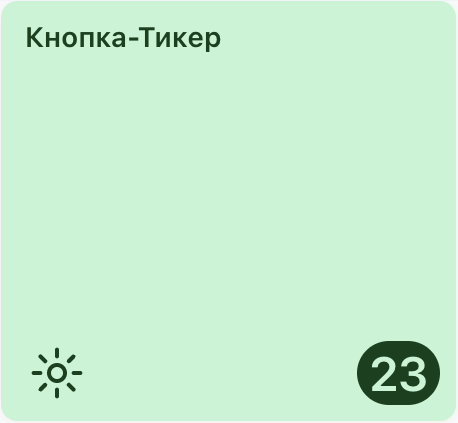
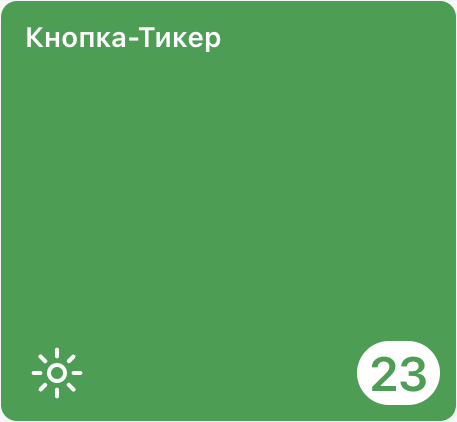
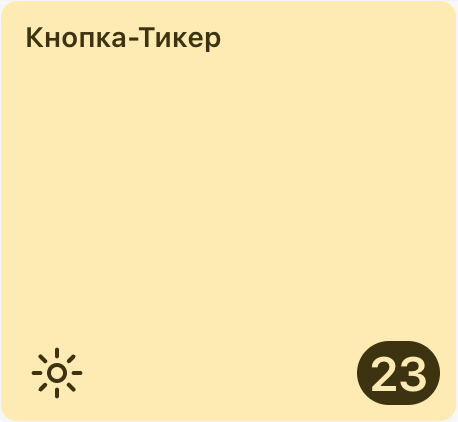
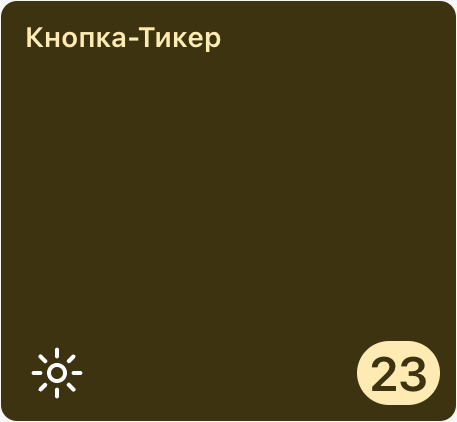
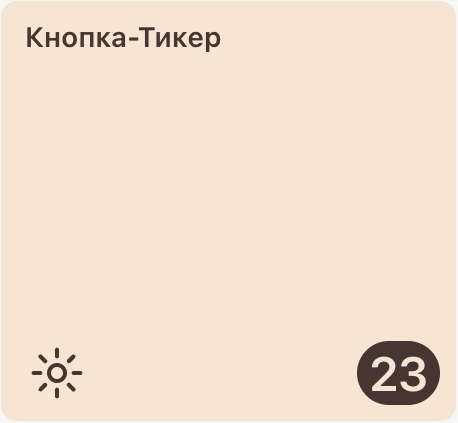
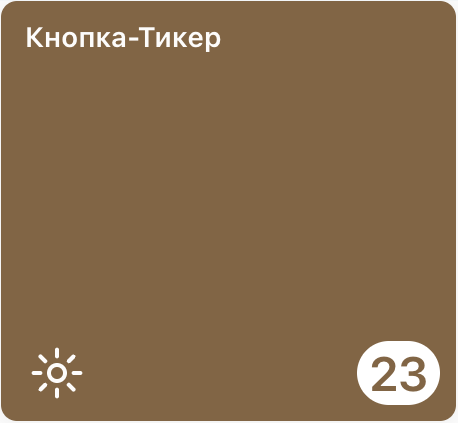
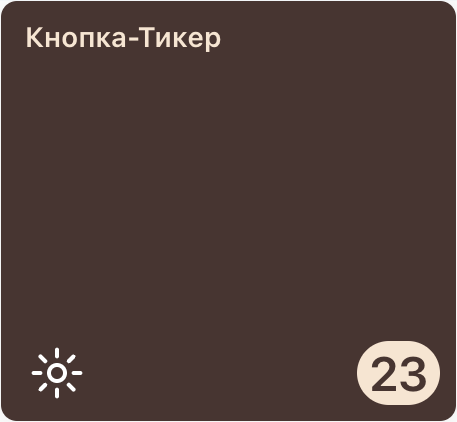
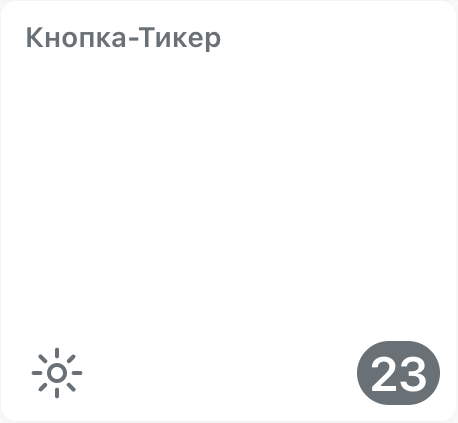
Варианты отображения тона карточки виджета в зависимости от цвета фона:
Цвет фона |
Белый |
Светлый |
Нормальный |
Темный |
|---|---|---|---|---|
Красный |
 |
 |
 |
 |
Розовый |
 |
 |
 |
 |
Фиолетовый |
 |
 |
 |
 |
Зелёный |
 |
 |
 |
 |
Жёлтый |
 |
 |
 |
 |
Оранжевый |
 |
 |
 |
 |
Голубой |
 |
 |
 |
 |
Циан |
 |
 |
 |
 |
Коричневый |
 |
 |
 |
 |
Серый |
 |
 |
 |
 |
Цвет иконки в примерах соответствуют цвету фона, но ее цвет можно настроить отдельно.
|
|---|