Виджет Степпер помогает пошагово провести пользователя через процесс с несколькими вариантами развития и в конце совершить нужное действие. Процесс строится на основе вопросов с выбором одного из возможных вариантов ответа. Интерфейс для каждого шага процесса настраивается по аналогии с виджетом Smart Html (данные отбираются с помощью смарт-выражений, визуализация формируется с помощью html-верстки), и поэтому интерфейс может быть практически любым.
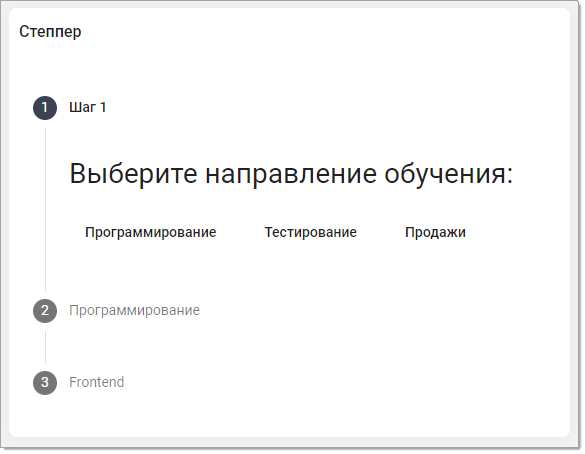
Например, на скриншоте ниже степпер помогает выбрать направление обучения (шаг 1), затем уточнить дисциплину в рамках выбранного направления (шаг 2) и в конце записаться на выбранный курс (шаг 3).

Пример степпера в пользовательском режиме
Настройка выполняется путем добавления шагов. Для каждого шага настраивается визуализация и варианты выбора следующего шага — это может быть переход на следующий шаг или переход по заданному URL (например, для создания новой задачи или вызова публикации). Для формирования URL используйте возможные варианты вызова объектов через адресную строку.
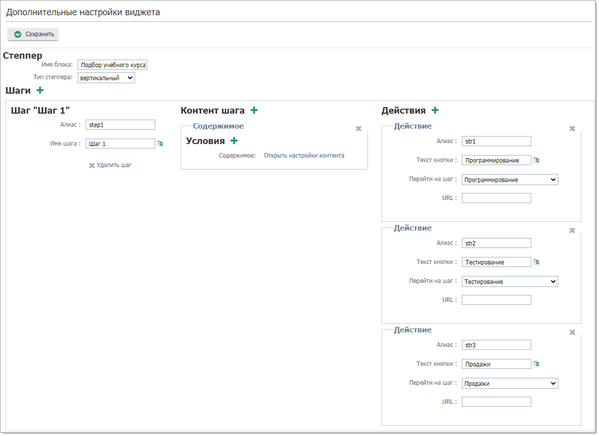
Пример настроек одного шага степпера
|
|---|
Полезные ссылки