Воронка продаж традиционно отображается именно в виде воронки. Такое представление дает общее понимание ситуации, но с ним сложно прорабатывать детали.
Традиционное представление воронки продаж
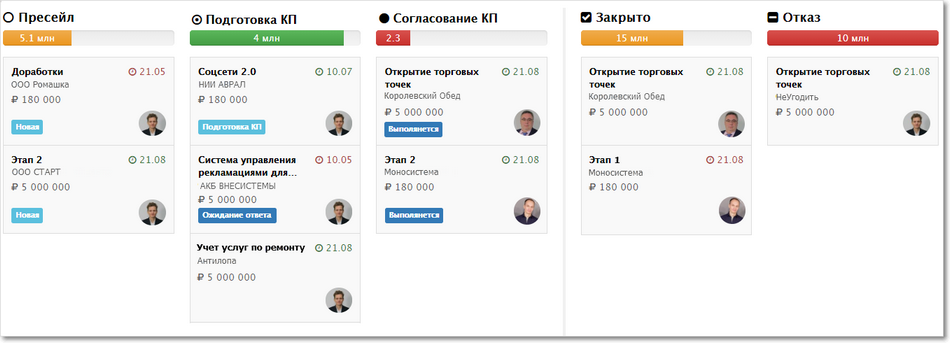
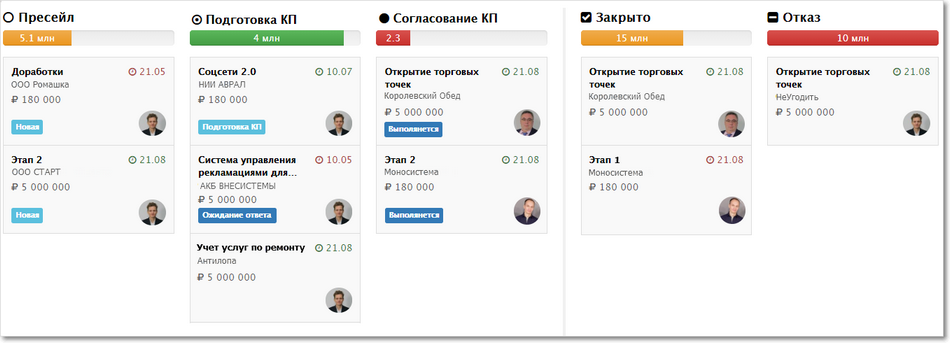
Мы предлагаем представление воронки в виде канбан-доски. Из такого представления можно получить не только общую, но и детальную информацию.

Воронка продаж в виде канбан-доски
Воронка реализована с помощью портального блока Smart Html.
По каждой задаче выводится текст (предмет продажи), название компании-клиента (ссылка с возможностью перехода в карточку продажи), общая сумма продажи, статус, дата (для завершенных задач это дата завершения, а для незавершенных — срок или дата создания), а также фото ответственного исполнителя.
Прогресс-бар отображает долю общей суммы по задачам данного статуса от планового показателя (плановые показатели могут храниться в справочнике или рассчитываться на основе данных прошлых месяцев).
Данные собираются двумя смарт-выражениями: smart111 возвращает детальные данные, а smart222 — данные для прогресс-бара (общую сумму по всем задачам каждого статуса и процент этой суммы от планового показателя).
Кроме того, по каждой записи смарт-выражение возвращает признак статуса в формате "true\false" (1\0). Например:
case StateID when 1 then 1 when 629 then 1 else 0 end Presale,
case StateID when 394 then 1 when 142 then 1 else 0 end Precontract,
...
Стили блока
<style>
.mp-sales{
display:flex;
font-size:12px;
width:100%;
}
@media screen and (max-width: 800px) {
.mp-sales {
flex-direction:column;
}}
.mp-sale-cat{
padding:10px;
flex:1 0 230px;
}
.sale-cat-subheader{
padding:5px 0;
}
.sale-cat-subheader .progress{
margin-bottom: 10px;
}
.sale-cat-descr{
font-size:140%;
font-weight:bold;
}
.sale-cat-list{}
.sale-item{
padding:10px;
position:relative;
border:solid 1px #dedede;
height:115px;
background:#f9f9f9;
}
.sale-item-odate{
position:absolute;
right:10px;
top:10px;
}
.sale-item-descr{
font-weight:bold;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
max-height:38px;
-webkit-box-orient: vertical;
font-size:100%;
margin-right:48px;
}
.sale-item-company{
font-size:90%;
color:rgb(90, 90, 90);
}
.sale-item-company i{
color:rgb(245, 203, 14);
font-size:80%;
line-height:110%;
}
.sale-item-amount{
padding:5px 0;
color:rgb(90, 90, 90);
}
.sale-item-state{
font-size:110%;
position:absolute;
bottom:15px;
}
.sale-item-workers{
position:absolute;
bottom:10px;
right:10px;
}
.sale-item-workers img{
width:35px;
margin-left:2px;
}
</style>
|
Верстка блока
<div class="mp-sales">
<!-- Пресейл -->
<div class="mp-sale-cat">
<!-- Заголовок статуса и прогресс-бар -->
<div class="sale-cat-header">
<div class="sale-cat-descr"><i class="fa fa-circle-o"></i> Пресейл</div>
<div class="sale-cat-subheader">
<div class="progress">
{{#smart222}}
{{#presale}}
<div title="{{stateCost}}" class="progress-bar progress-bar-warning" role="progressbar"
aria-valuemin="0" aria-valuemax="100" style="width: {{statePercent}}%">
<span>{{stateCost}}</span>
</div>
{{/presale}}
{{/smart222}}
</div>
</div>
</div>
<!-- Цикл по задачам статуса -->
<div class="sale-cat-list">
{{#smart111}}
{{#presale}}
<div class="sale-item">
<div class="sale-item-odate text-danger"><i class="fa fa-clock-o"></i> {{ordered}}</div>
<div class="sale-item-company"><a href="/MaintaskForm.aspx?TaskID={{taskID}}" target=_blank>{{company}}</a></div>
<div class="sale-item-amount">{{cost}}</div>
<div class="sale-item-state"><span class="label label-info">{{stateName}}</span></div>
<div class="sale-item-workers"><img src="/GetAvatar.ashx?Id={{responsiblePerformerID}}" class="img-circle"></div>
</div>
{{/presale}}
{{/smart111}}
</div>
</div>
<!-- Подготовка КП -->
<div class="mp-sale-cat">
<div class="sale-cat-header">
<div class="sale-cat-descr"><i class="fa fa-dot-circle-o"></i> Подготовка КП</div>
<div class="sale-cat-subheader">
<div class="progress">
{{#smart222}}
{{#precontract}}
...
{{/precontract}}
{{/smart222}}
</div>
</div>
</div>
<div class="sale-cat-list">
{{#smart111}}
{{#precontract}}
...
{{/precontract}}
{{/smart111}}
</div>
</div>
<!-- Согласование КП -->
<div class="mp-sale-cat">
<div class="sale-cat-header">
<div class="sale-cat-descr"><i class="fa fa-circle"></i> Согласование КП</div>
<div class="sale-cat-subheader">
<div class="progress">
{{#smart222}}
{{#contract}}
...
{{/contract}}
{{/smart222}}
</div>
</div>
</div>
<div class="sale-cat-list">
{{#smart111}}
{{#contract}}
...
{{/contract}}
{{/smart111}}
</div>
</div>
<!-- Закрыто -->
<div class="mp-sale-cat">
<div class="sale-cat-header">
<div class="sale-cat-descr"><i class="fa fa-check-square"></i> Закрыто</div>
<div class="sale-cat-subheader">
<div class="progress">
{{#smart222}}
{{#closed}}
...
{{/closed}}
{{/smart222}}
</div>
</div>
</div>
<div class="sale-cat-list">
{{#smart111}}
{{#closed}}
...
{{/closed}}
{{/smart111}}
</div>
</div>
<!-- Отказ -->
<div class="mp-sale-cat">
<div class="sale-cat-header">
<div class="sale-cat-descr"><i class="fa fa-minus-square"></i> Отказ</div>
<div class="sale-cat-subheader">
<div class="progress">
{{#smart222}}
{{#canceled}}
...
{{/canceled}}
{{/smart222}}
</div>
</div>
</div>
<div class="sale-cat-list">
{{#smart111}}
{{#canceled}}
...
{{/canceled}}
{{/smart111}}
</div>
</div>
</div>
где ... это строки, которые повторяются в каждом статусе. Они приведены полностью для статуса "Пресейл", а в остальных статусах пропущены.
|