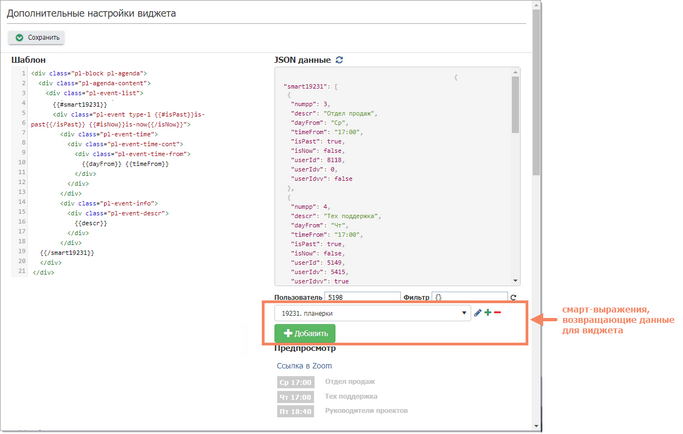
Для настройки портальных блоков Smart html и "Календарь" используются три блока:
В левом блоке отображаются данные, которые выводятся в блоке. Структура данных и сами данные формируются с помощью одного или нескольких смарт-выражений. После сохранения смарт-выражения данные отображаются в верхнем окне JSON Sample в формате JSON.
В среднем блоке настраивается представление данных (шаблон). Оно формируется на основе шаблонизатора mustache.
Правый блок служит для предпросмотра результата.
Настройка портального блока Smart html
Обычно при настройке блока сначала создают смарт-выражения и получают структуру данных, а затем на основе этой структуры настраивают шаблон.
Элементы шаблона
Обращение к единичному значению
Если смарт-выражение возвращает одно значение, то для обращения к данным используется тег {{smartXXX}}, где XXX — это ID смарт-выражения (при выборе смарт-выражения он отображается в начале строки списка).

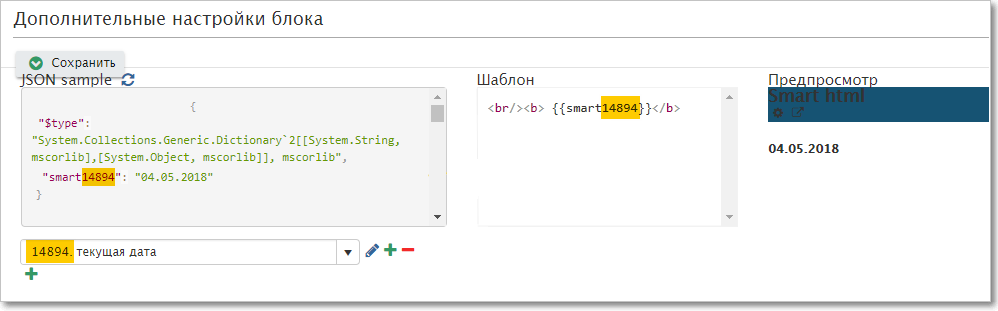
Пример обращения к единичному значению
Работа со списками значений (циклы)
Если смарт-выражение возвращает список значений, то для обращения к данным используются открывающий тег {{#smartXXX}} и закрывающий тег {{/smartXXX}}, где XXX — это ID смарт-выражения. Обращения к данным располагаются внутри между тегами.
Для обращения к данным внутри цикла используются теги с полями, возвращаемыми смарт-выражением (например, {{taskId}}).
Пример цикла:
{{#smart14892}}
{{taskID}}: {{description}}
{/smart14892}}
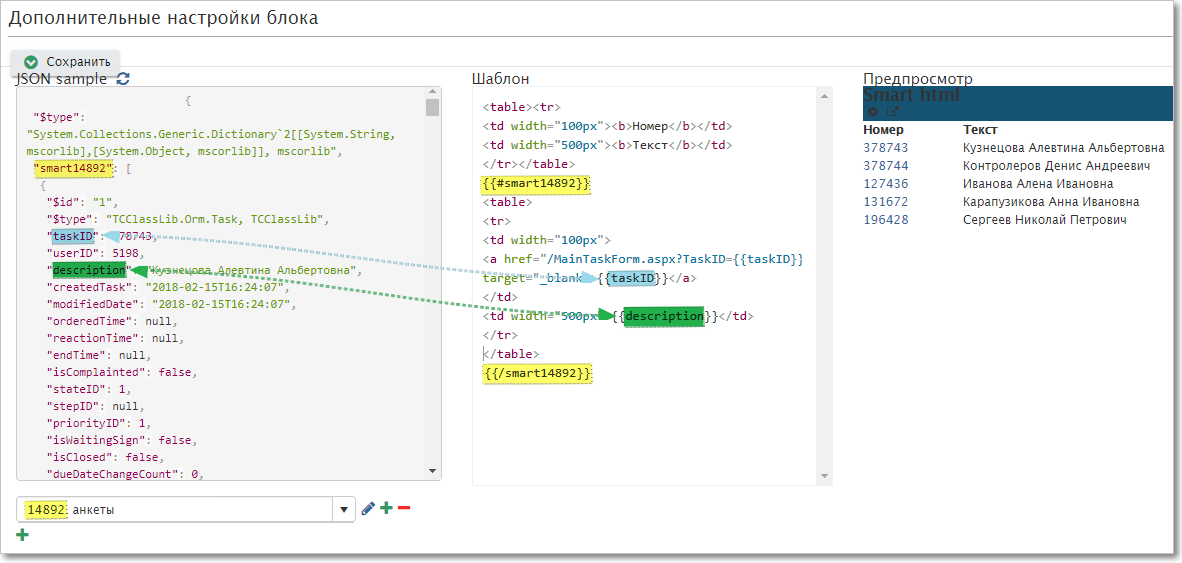
Еще один пример на скриншоте ниже:

Пример обработки списка значений
Условные операции
Для проверки условия используются обычные {{#smartXXX}} и инвертированные {{^smartXXX}} теги.
Пример условной обработки (обжалованная заявка отображается как рекламация):
{{#isComplainted}}Рекламация{{/isComplainted}}
{{^isComplainted}}Заявка{{/isComplainted}}
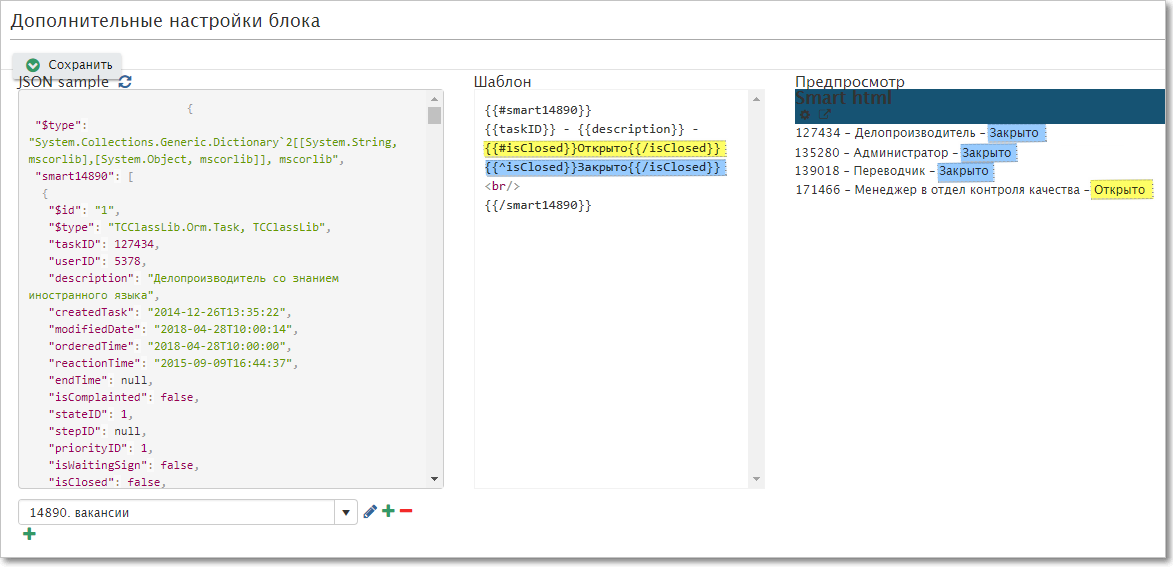
Еще один пример на скриншоте ниже:

Пример условной обработки значений
Ссылки
Для формирования ссылки на задачу, профиль пользователя и т.п. тег шаблона помещается внутрь тега html. Например, ссылка на задачу:
<a href="/MainTaskForm.aspx?TaskID={{taskId}}">{{taskId}}</a>
Остальные возможности можно посмотреть в описании шаблонизатора (см. ниже Полезные ссылки).
|
|---|
Полезные ссылки
Описание шаблонизатора mustache на английском