
Полное описание тегов mustache можно посмотреть на официальном сайте разработчика (см. ниже Полезные ссылки). В данном разделе приведены самые часто используемые теги.
|
|---|
Обращение к единичному значению
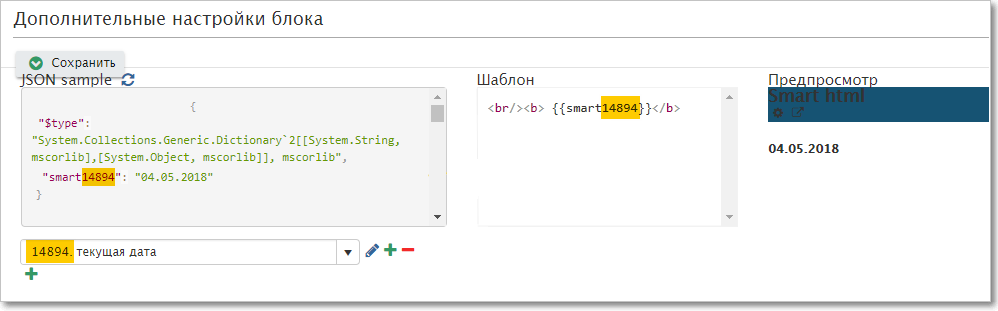
Если смарт-выражение возвращает одно значение, то для обращения к данным используется тег {{smartXXX}}, где XXX — это ID смарт-выражения (при выборе смарт-выражения он отображается в начале строки списка).

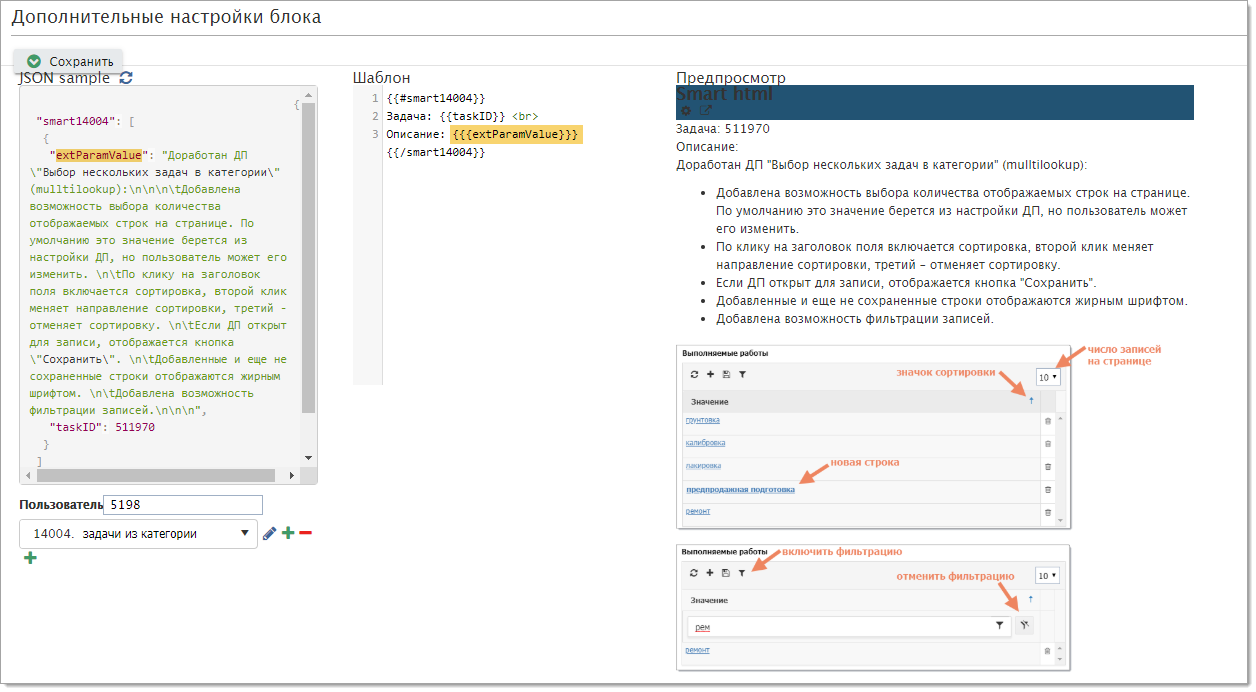
Пример обращения к единичному значению
Работа с текстами с форматированием
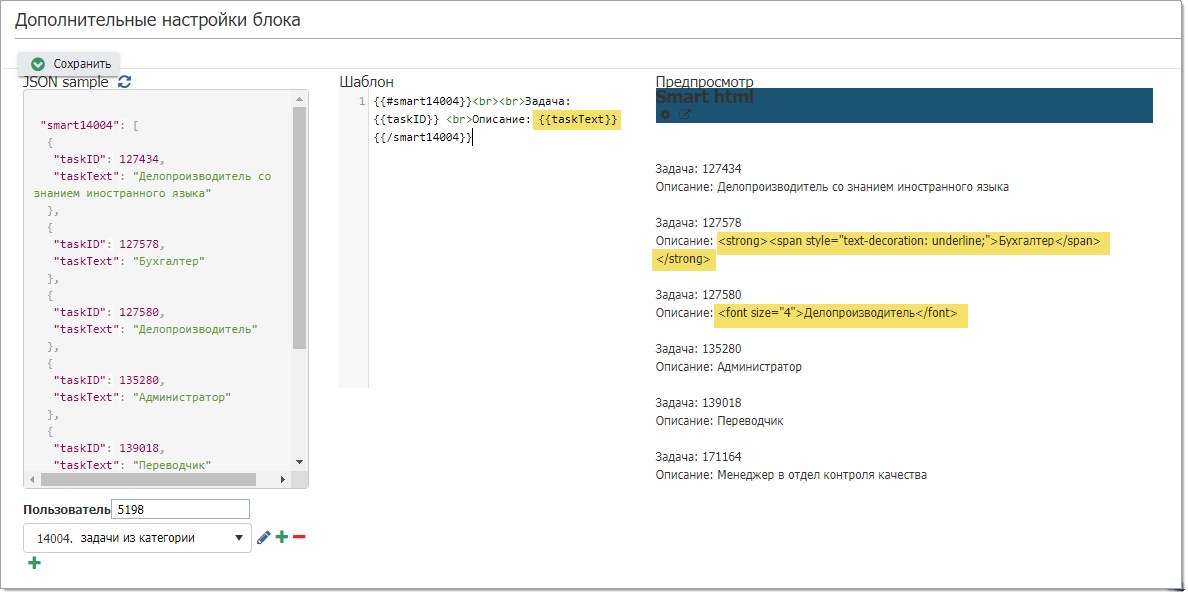
Если вы работаете с ДП "Большой текст с форматированием" или с текстом задачи, в котором разрешены html-теги (эта настройка есть в Основных настройках категории), их "нативные" значения содержат html-теги. Если выводить такие нативные значения с помощью тега {{...}}, html-теги будут отображаться для пользователя. Улучшить такое отображение можно двумя способами:
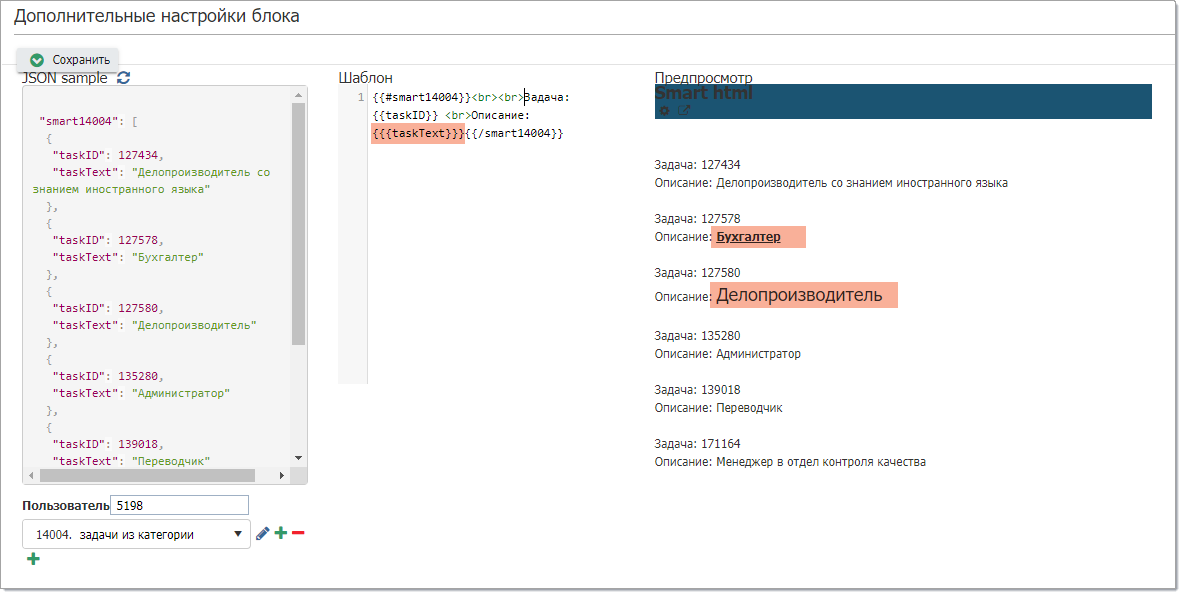
•с сохранением форматирования. Для этого используется тег с тройными фигурными скобками {{{...}}}.
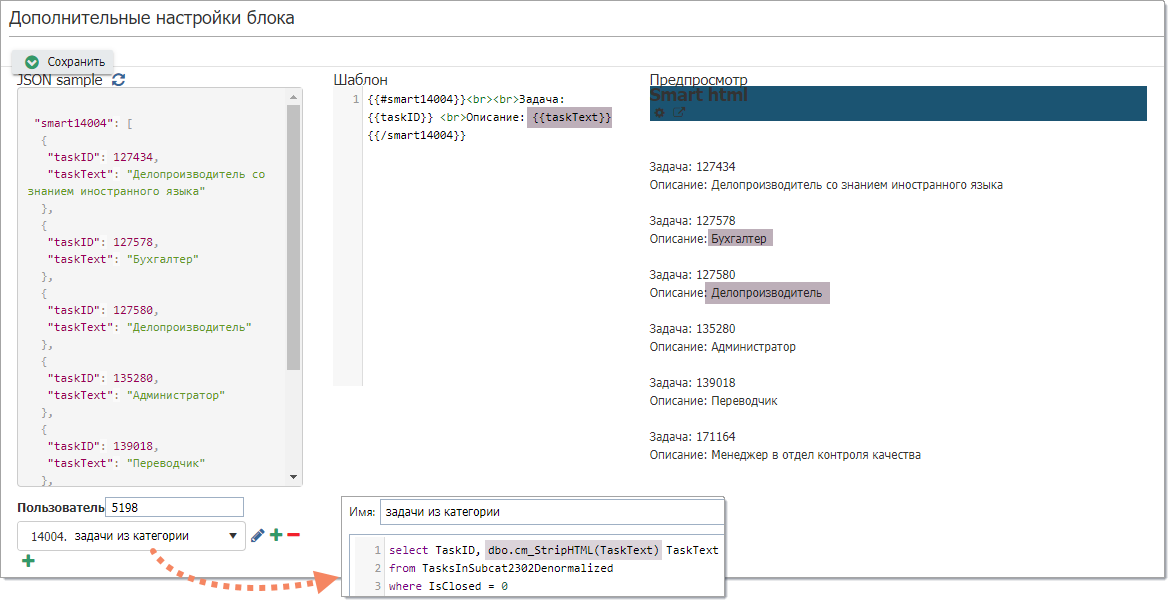
•без сохранения форматирования. Для этого в смарт-выражении, которое готовит данные для вывода, используйте функцию cm_StripHTML или cm_ReplaceEverything, которые вычищают html-теги.
Пример:

Вывод текста в "нативном" виде.

Вывод текста без сохранения форматирования

Вывод текста с сохранением форматирования
Использование тройных фигурных скобок {{{...}}} позволяет выводить даже изображения:

Вывод текста без сохранения форматирования
В mustache есть возможность при необходимости резать html-теги, благодаря чему не обязательно использовать SQL-функцию StripHtml.
Пример:
{{#stripHTML}}
< div> text in div < /div>
{{/stripHTML}}
Работа со списками значений (циклы)
Если смарт-выражение возвращает список значений, то для обращения к данным используются открывающий тег {{#smartXXX}} и закрывающий тег {{/smartXXX}}, где XXX — это ID смарт-выражения. Обращения к данным располагаются внутри между тегами.
Для обращения к данным внутри цикла используются теги с полями, возвращаемыми смарт-выражением (например, {{taskId}}).
Пример цикла:
{{#smart14892}}
{{taskID}}: {{description}}
{{/smart14892}}
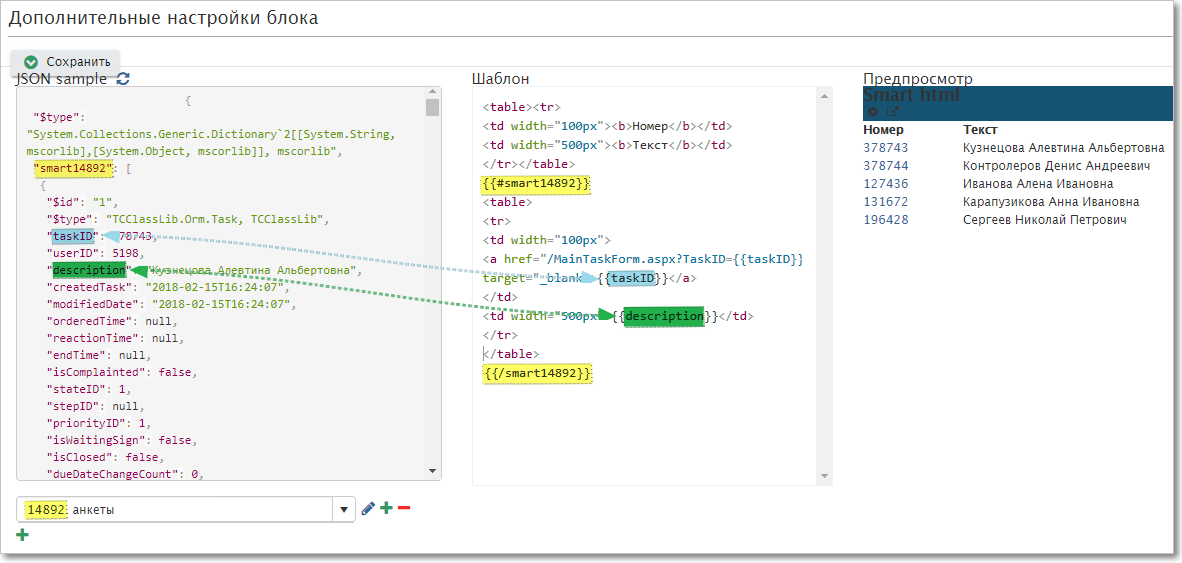
Еще один пример на скриншоте ниже:

Пример обработки списка значений
Условные операции
Для проверки условия используются обычные {{#smartXXX}} и инвертированные {{^smartXXX}} теги — инвертированные теги "срабатывают" если значение является ложным или если значения нет (т.е. возвращается пустой список, например).
|
|---|
Пример условной обработки (обжалованная заявка отображается как рекламация):
{{^isComplainted}}Заявка{{/isComplainted}}
{{#isComplainted}}Рекламация{{/isComplainted}}
В данном случае isComplainted должен быть в смарт-выражении преобразован к формату bit, например:
cast(Complain as bit) isComplainted
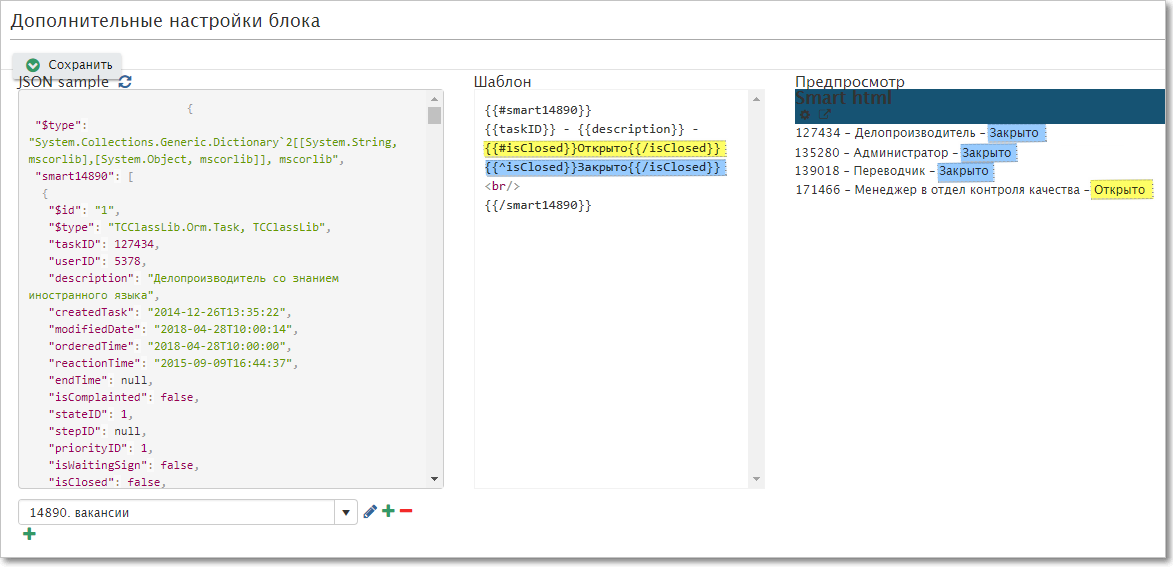
Еще один пример на скриншоте ниже:

Пример условной обработки значений.
Пример обработки пустого списка. Если задачи есть — выводятся их названия, а если нет — выводится сообщение. В данном случае проверяется не значение одного из полей, а сам список, возвращаемый смарт-выражением.
{{#smart111}}
<div>{{description}}</div>
{{/smart111}}
{{^smart111}}
<div>Задач на сегодня нет</div>
{{/smart111}}
Ссылки
Для формирования ссылки на задачу, профиль пользователя и т.п. тег шаблона помещается внутрь тега html. Например, ссылка на задачу:
<a href="/MainTaskForm.aspx?TaskID={{taskId}}">Задача {{taskId}}</a>
Также для формирования ссылок в виджете Smart Html удобно использовать компонент ve-link.
Значки
Для более яркой визуализации данных вы можете встраивать в шаблон значки — символы шрифта fontAwesome (он включен в поставку "Первой Формы"). Например, так значок и цвет значка будут определяться данными, возвращаемыми смарт-выражением:
<i class="fa fa-{{tag}}" style="color:{{tag-color}};" aria-hidden="true"></i>
Остальные возможности можно посмотреть в описании шаблонизатора (см. ниже Полезные ссылки).
|
|---|
Полезные ссылки